1차 프로젝트 마무리!
오늘 1차 프로젝트 제출까지 완료했다. 오전에 다같이 웹페이지 마무리를 짓고 오후부터는 github의 리드미와 위키를 정리했다. 점점 쌓여가는 자료들을 보니 이렇게 뿌듯할 수 가 없었다. 그리고 팀원이신 해준님이 오늘 시연영상을 맡아주셨는데 영상미, 딕션, 내용 뭐 하나 빠지는 것 없이 완벽했다. 오늘 그는 그저 빛이였다.(해준님이 우리의 눈을 배려하고자 캠을 키지 않으셨다는게 학계에 정설...)😉
- 웹페이지 검색창 부분 기능 수정 및 셀렉트 부분과 병합
- Github 리드미,위키 정리!
- 시연영상 시청 및 제출 완료!
프로젝트 제출 전 기능 점검
- 검색창, 셀렉트 병합
- 웹페이지 마지막 확인
🛒본론
⚙Input & Select
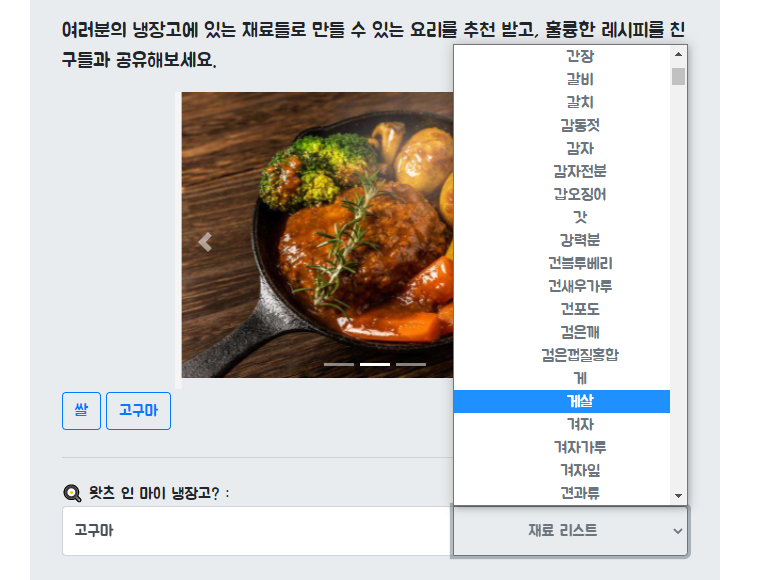
검색기능을 넣는다고 셀렉트 기능을 없에기에는 셀렉트 기능만의 장점이 아쉬웠다. 재료 이름이 생각이 안날때는 셀렉트 기능으로 찾아낼 수 있을테니! 그리고 추후에 개발을 이어나갈때 분명 좋은 방향으로 아이디어가 생길지도 모르니 두가지를 모두 살리는 방향으로 코드를 작성하고 싶었다. 그렇게 해서 아래와 같이 검색창 옆에 재료 리스트 셀렉트 부분을 넣어 놓기로 결정을 했다.

<!--bootstrap4.0 에서 제공하는 dropdown을 수정해서 셀렉트로 사용했다. -->
<select class="btn btn-outline-secondary dropdown-toggle" type="select" onchange="ingredientDisplay(this)" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<option selected hidden>재료 리스트</option>
<optgroup label="재료" id="ingre1">
</optgroup>
</select>
- 이번 기능을 추가하며 재료 태그란에 재료 태그만 넣는게 아니라 장르,난이도,시간에 대한 조건도 태그로 넣게 되면 웹페이지에 대한 가독성이 더 좋아지겠다라고 생각했다. 나중에 잊지말고 추가해야겠다.
⚙프로젝트 마무리
1차 프로젝트를 마무리 짓기 위해 다같이 Git을 정리하기 시작했다. 모두들 일사분란하게 각자 맡은 부분의 기능을 확인하고 발생하는 에러를 처리했다. 이렇게 모두가 한몸처럼 움직일 수 있게 만들어준 것은 Git과 Github라고 생각한다. 처음 프로젝트를 시작할 때는 과연 Git을 쓴다고 여러 사람이 같은 프로젝트를 동시다발적으로 진행할 수 있는 것인지 이해가 잘 안됬지만, 이번 프로젝트를 진행하며 Git과 Github를 이용해 성공적으로 프로젝트를 완성할 수 있었다.
아래에 Git과 Github을 사용하면서 느낀 점을 정리해보자.
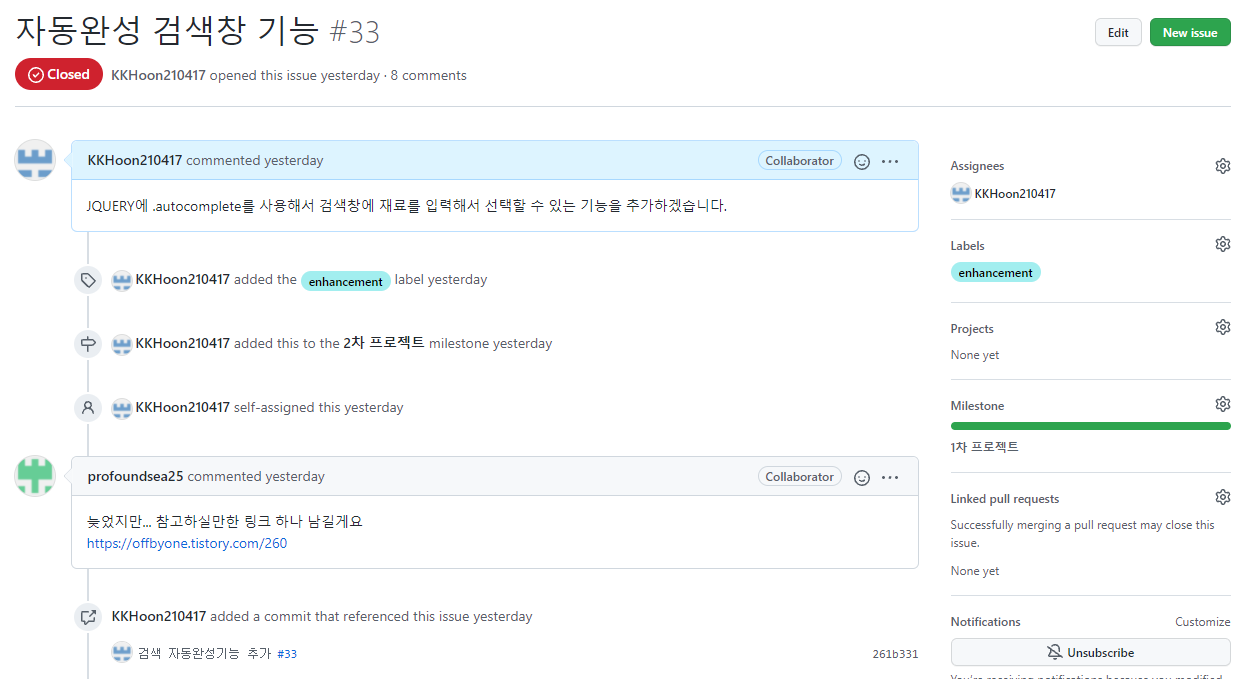
- Github의 Issue로 소통!😎

우리 팀은 모든 기능에 대해 추가, 버그, 수정, 하다못해 프론트 부분 변경도 전부 issue를 띄우고 작업을 진행했다. 덕분에 누가 무엇을 작업하고 내가 무엇을 해야할지 명확하게 알 수 있었다. 또한, 다른사람이 작업하는 이슈에 대해 내 생각이 있다면 코멘트를 남겨 도움을 주는 경우도 있었다. 우리 팀이 이렇게 성공적으로 마무리 지을 수 있던 가장 큰 이유가 이슈가 아니였을까 생각한다!
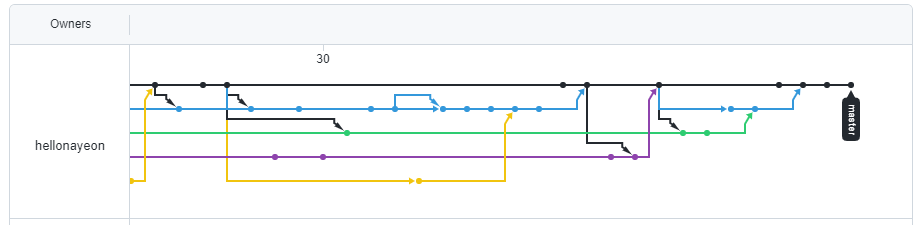
- Branch로 작업공간 구분!😎

이슈를 만들었다면 다음은 브랜치이다! 자신이 맡은 이슈를 개발할 때 다른 팀원이 작성한 기능에 대해 충돌을 방지하기 위해 브랜치를 만들었다. 물론 처음에는 이부분이 잘 수행이 안되어서 충돌도 많이 발생했지만 시간이 지남에 따라 다들 이 부분을 잘 지켜주어 파일 관리하는데 크게 문제가 발생하지 않았다!
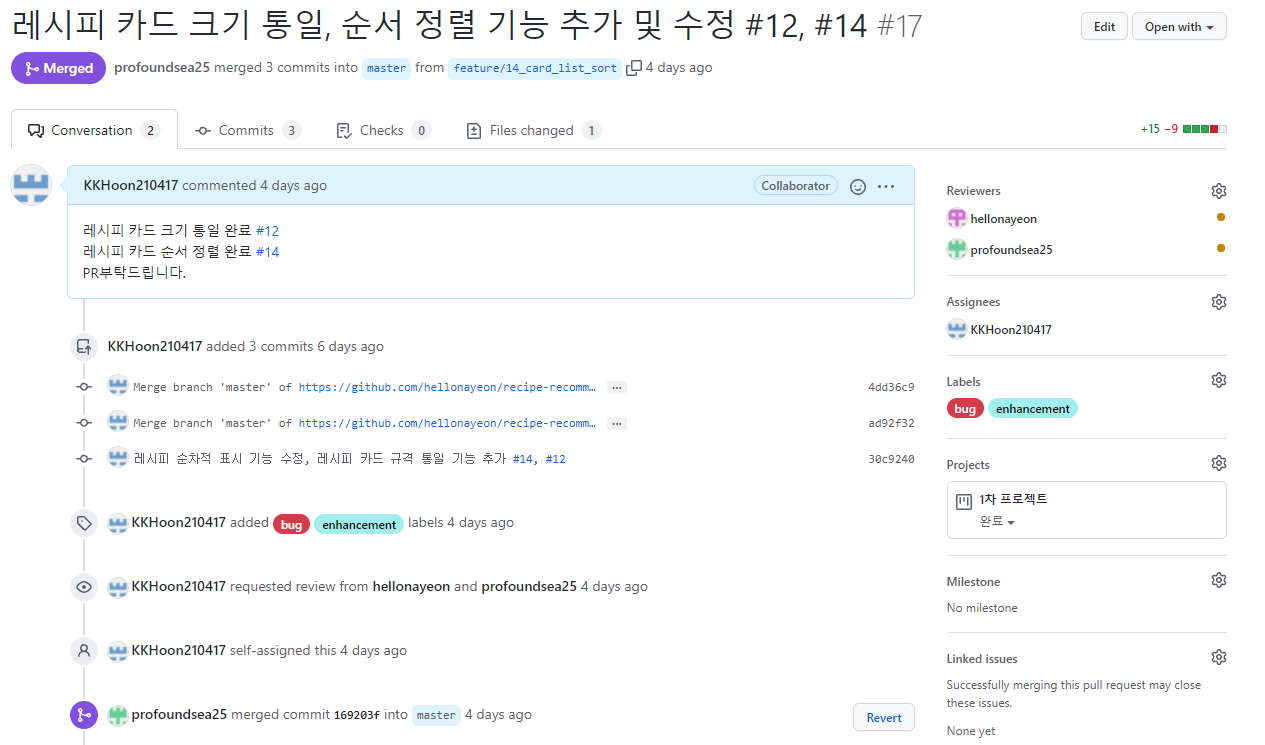
- Merge전에는 항상 PR! 두번 PR!😎

병합하고 싶다면 PR을 해야 한다! 기능을 모두 추가하고 이제 메인 브랜치에 적용하고 싶다면 PR을 통해서 팀원에게 내 코드를 리뷰 받아 병합을 해도 될지 허락을 맡아야 한다. 팀원이 짠 코드를 리뷰하며 내가 다음 기능을 어떻게 구성할지 아이디어를 구상하는데도 도움이 된다.
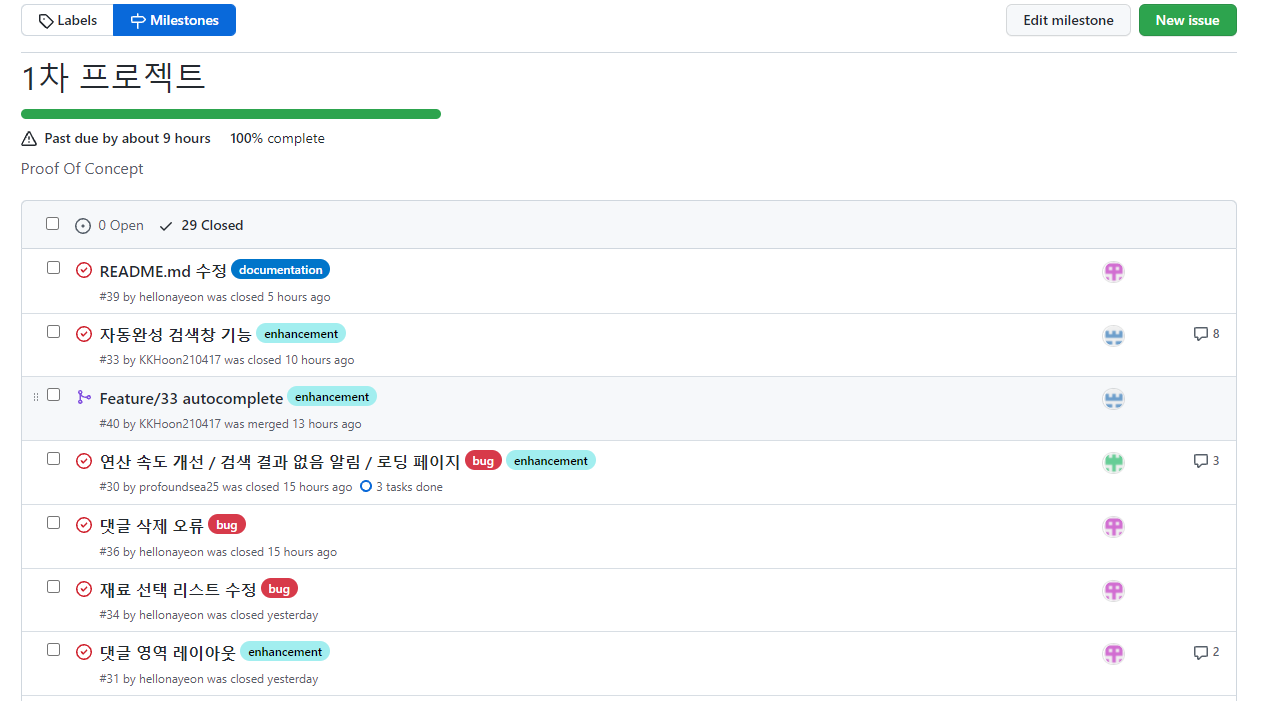
- Github의 milestone 사용!😎

Github에는 project기능이 있는데 이 기능을 사용하면 project기한을 설정하여 설정 날까지 해야할 이슈들을 볼 수 있게 해준다! 덕분에 팀원들 모두가 기능을 기한에 맞춰 개발할 수 있었을지도...?
이 모든 기능을 쓰는 가장 큰 이점은 동시 다발적으로 모두 개발에 집중할 수 있게 해준다는거에 있는거 같다. 이번 프로젝트 덕분에 Git과 많이 가까워진거 같다.
✔생각 정리
사실 Github를 사용하는게 많이 어색했는데 이번기회에 많이 친해질 수 있었다. 추가로 잔디밭을 만드는거에 욕심이 좀 많이 생겼다. 나도 다른분들처럼 생기는 모든 파일들을 모두 Github에 넣어 관리해도 괜찮을거 같다.
- AWS강의 자료 Github에 올려서 관리하기!
저는 아직도 github에 적응 중인데 보면서 몇 개는 새삼 알아갑니다ㅎㅎ 오늘도 수고하셨어요! ᕦ( ᐛ )ᕡ