
파이어베이스의 인증 기능을 사용한 회원가입과 로그인 기능을 구현한다.
firebase 인증 모듈 사용
fbase.js 파일에 파이어베이스 인증 모듈을 임포트해준다.
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth'; // 모듈 추가
// 생략
firebase.initializeApp(firebaseConfig);
export const authService = firebase.auth();
내보내준 authService는 (auth 모듈은) 현재 로그인한 사람을 확인하는 currentUser 함수를 가지고 있다.
로그인하지 않은 상태면 null을 반환한다.
즉 currentUser의 값에 따라 로그인 상태를 조작할 수 있다.
-> 이 값을 로그인의 초기값으로 설정해주면 된다.
App.js의 state의 초기값 설정을 아래와 같이 설정해준다.
const [isLoggedIn, setIsLoggedIn] = useState(authService.currentUser);firebase 인증 설정
파이어베이스 콘솔에서 인증 기본설정을 해줘야한다.
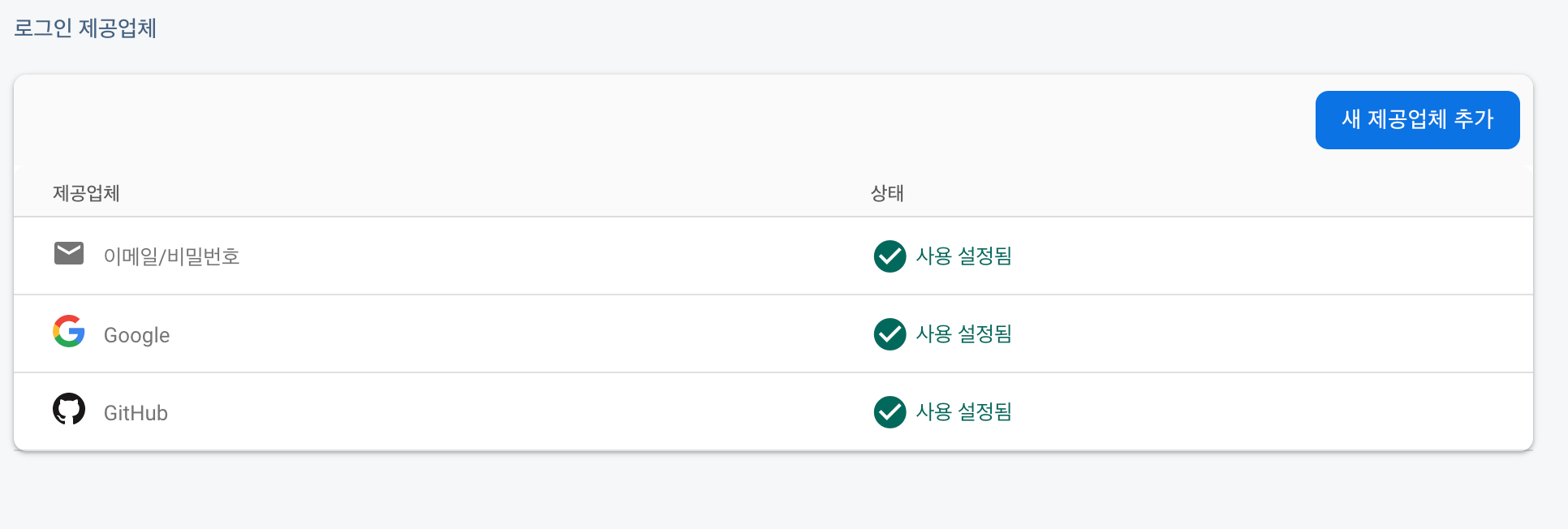
- 만들어둔 프로젝트에 접근해서 인증 화면으로 이동하여 로그인 방법 설정 클릭

- 이렇게 세 개 추가해준다

2.1 GitHub 추가 시에는 깃허브 홈페이지에서 개발자 설정 - OAuth Apps - Register a new application 해줘야한다.
2.2 Homepage URL 값으로 firebase authentication에서 제공하는 승인된 도메인을 사용한다. (앞부분에https://추가 작성 해준다)
2.3 GitHub에서 앱 등록을 완료하면 지급받는 client ID와 secret 키를 firebase에서 GitHub을 로그인 제공업체로 추가할 때 사용하면 된다.
firebase의 이메일, 비밀번호 인증 기능 사용
로그인과 회원가입 구현
Auth.jsx
import React from 'react';
import { useState } from 'react';
import { auth } from '../fbase';
import {
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
} from 'firebase/auth';
const Auth = () => {
// 생략
const onSubmit = async (e) => {
e.preventDefault();
try {
let data;
if (newAccount) {
// create new Account
data = await createUserWithEmailAndPassword(auth, email, password);
} else {
// log in
data = signInWithEmailAndPassword(auth, email, password);
}
console.log(data);
} catch (error) {
console.log(error);
}
};
// 생략
export default Auth;
폼에 입력한 이메일과 비밀번호를 이용하여 파이어베이스에 회원가입 절차를 진행하고 회원가입 결과에 대한 데이터를 반환한다. 만약 같은 정보를 보내면 중복으로 인해 회원가입이 거부되는 작업 또한 파이어베이스가 수행해준다.

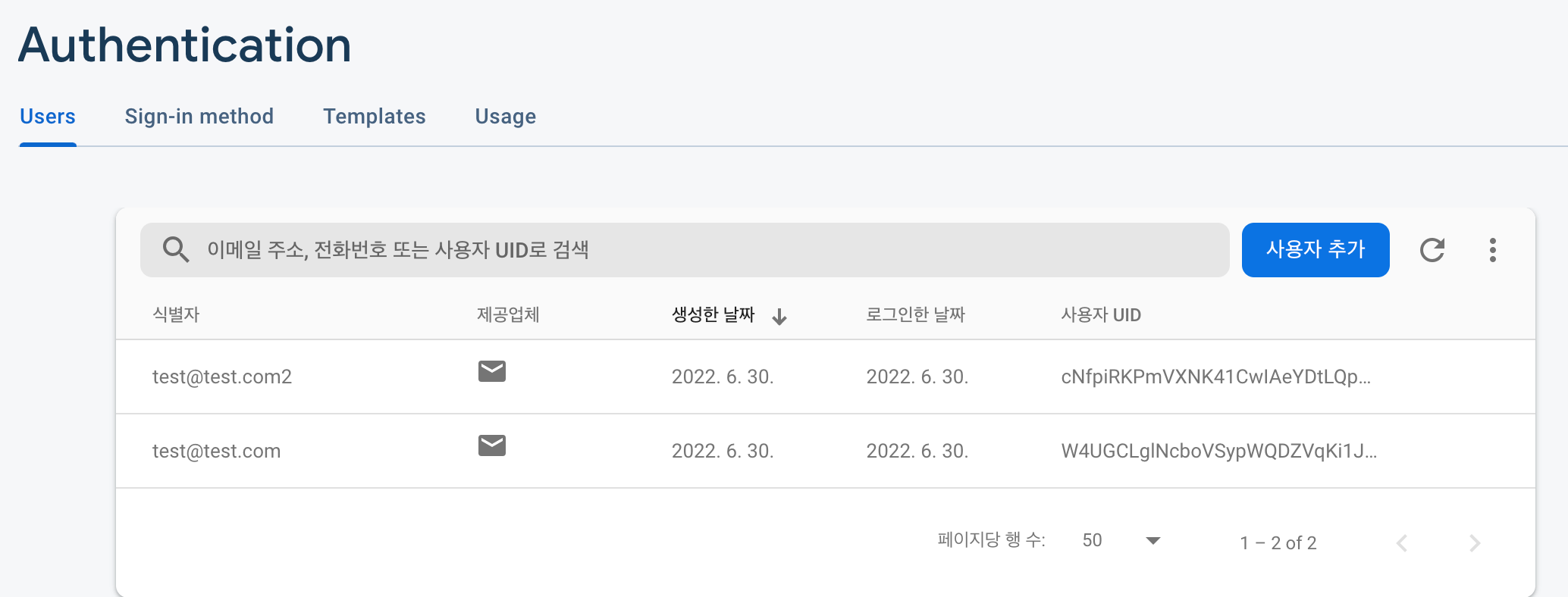
파이어베이스 콘솔을 확인해보면 회원가입이 진행된 것을 볼 수 있다.
이거 로그인 구현하는거 직접하는 거...
힘드렁ㅆ는데..하하 즐겁다~^^..
로그인 유지
파이어베이스의 로그인 상태 지속은 3가지로 구분된다. setPersistence함수를 사용하며, local, session, none 옵션을 가진다.
- local : 웹 브라우저 종료해도 로그인을 유지한다.
- session : 웹 브라우저의 탭 종료 시 로그아웃
- none : 새로고침 시 로그아웃
디폴트 옵션은 local이다.
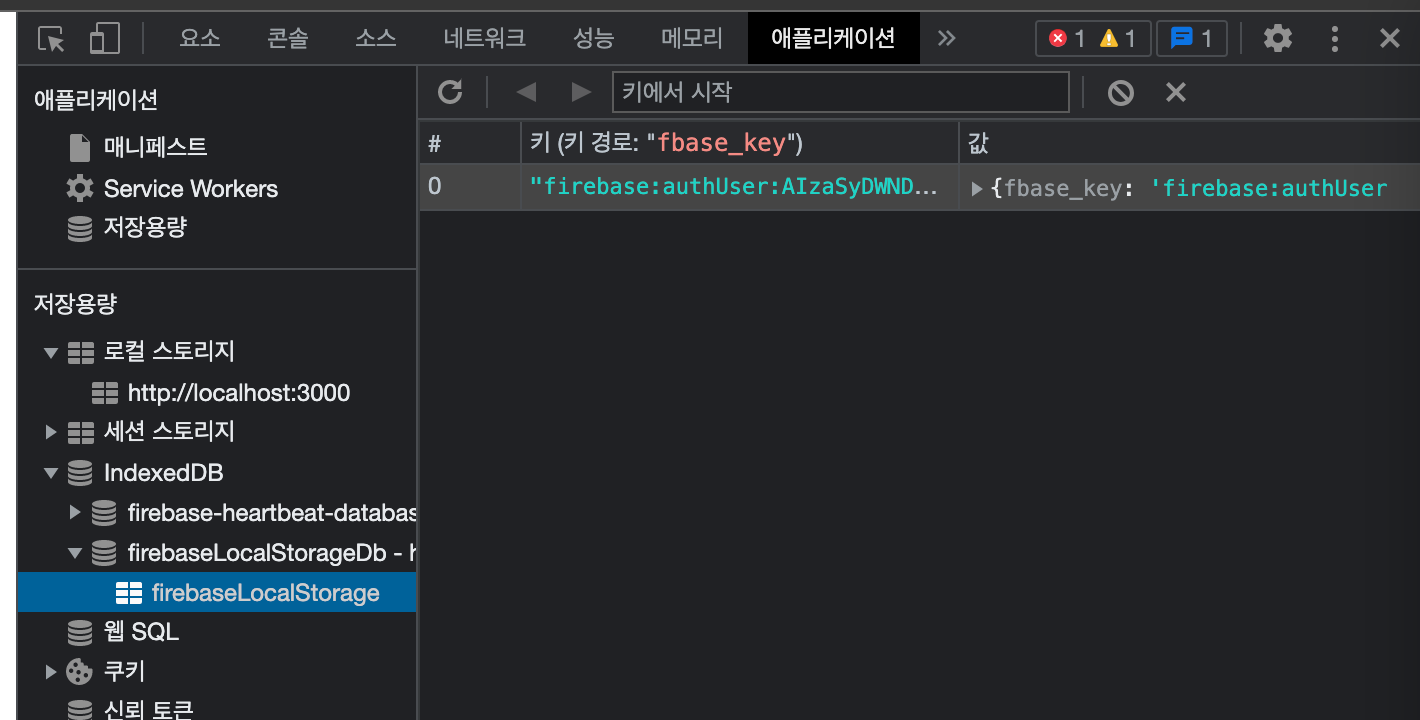
IndexedDB
local로 저장한 사용자 로그인 정보는 브라우저의 IndexedDB에 저장된다.

IndexedDB에 사용자 정보를 저장하는 코드를 따로 작성하지 않아도 파이어베이스가 자동으로 처리해준 것이다.
이곳에 저장된 사용자 정보를 이용하면 로그인을 유지시킬 수 있다.
useEffect()
파이어베이스의 로그인 정보를 받은 시점을 useEffect()로 잡아서 로그인 완료 화면을 렌더링하도록 한다.
파이어베이스의 onAuthStateChanged 함수는 인증 관련 상태가 바뀌는 것을 감지하는 함수다.
useEffect()와 onAuthStateChanged 를 사용하여 인증 상태를 감지하도록 코드를 작성한다..
App.js에 useEffect() 함수를 추가
useEffect(() => {
onAuthStateChanged(auth, (user) => console.log(user));
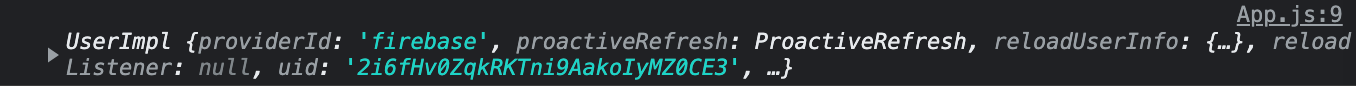
}, []);콘솔을 확인하면 다음과 같은 결과가 출력된다.

즉 user를 체크하여 isLoggedIn 상태를 변경해주고, setInit 함수로 init을 변경하여 user여부에 따라 라우터가 렌더링하는 화면을 설정하도록 한다.
App.js
const App = () => {
const [init, setInit] = useState(false);
const [isLoggedIn, setIsLoggedIn] = useState(false);
useEffect(() => {
onAuthStateChanged(auth, (user) => {
if (user) {
setIsLoggedIn(user);
} else {
setIsLoggedIn(false);
}
setInit(true);
});
}, []);
return (
<>
{init ? <AppRouter isLoggedIn={isLoggedIn} /> : 'initializing'}
<footer>© {new Date().getFullYear()} Jwitter</footer>
</>
);
};
currentUser는 처음에 로그인이 되지 않았을 상태에 null을 반환하기 때문에 isLoggedIn도 null로 초기값이 설정되는데, 이를 false로 변경해준다.
user 값이 존재하는 경우에는 isLoggedIn을 user로 설정하고 AppRouter에 props 속성으로 전달한다.
저장 후 새로고침하면 로그인 정보를 받아오는 동안은 initializing이라는 텍스트가 출력되고, 정보를 받아서 로그인이 완료되면 Home 화면이 출력된다.
소셜 로그인 구현
구글이나 깃허브의 계정을 사용한 로그인을 구현한다.
소셜 로그인 기능을 구현하기 위해서는 provider 객체가 필요하다.
Provider 객체 생성를 생성하고 signWithPopup 함수를 사용한다.
Auth.jsx 파일에 코드 작성
const onSocialClick = async (e) => {
const {
target: { name },
} = e;
let provider;
if (name === 'google') {
provider = new GoogleAuthProvider();
} else if (name === 'github') {
provider = new GithubAuthProvider();
}
const data = await signInWithPopup(auth, provider);
console.log(data);
};