로그인 API
ApiService.js
저번에 오류 났던 response.json() 없애서 했던 부분..
그렇게 고치니까 또 뭐 리다이렉트가 안되길래
axios로 바꿔줬음
백엔드쪽이랑 데이터 전달 형태가 안맞는거 같음 ㅜ
로그인하고 데이터 받는게 되면 메인 화면에서 로그인 페이지로 리다이렉트가 안되고
메인 > 로그인 리다이렉트가 되면 로그인 후에 응답데이터 받는게 안됨
그냥 axios로 하니까 잘됐다는 해피엔딩 ^^...
수정 내용
import { API_BASE_URL } from '../app-config';
const axios = require('axios').default;
export async function call(api, method, request) {
try {
const accessToken = localStorage.getItem('ACCESS_TOKEN');
const options = {
method: method,
url: API_BASE_URL + api,
headers: new Headers({
'Content-Type': 'application/json',
}),
};
if (request) {
options.data = request;
}
if (accessToken && accessToken !== null) {
options.headers['Authorization'] = `Bearer ${accessToken}`;
}
const response = await axios(options);
return response;
} catch (error) {
if (error.response.status === 403) {
window.location.href = '/login';
}
}
}
와아~^^...
signin 메서드 작성
ApiService.js 파일 내부에 작성해줌
export async function signin(userDTO) {
const response = await call('/auth/signin', 'POST', userDTO);
console.log(response.data.token);
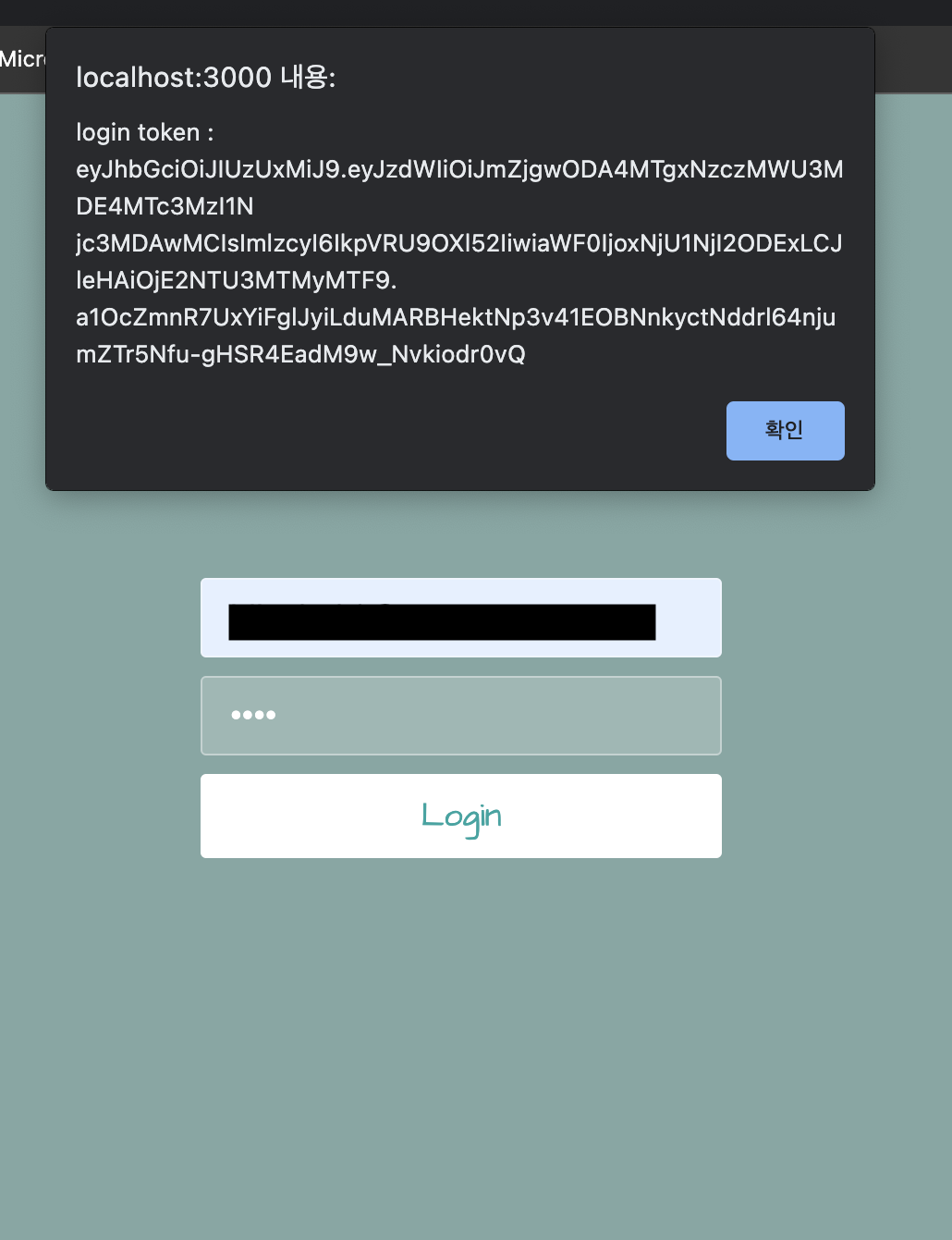
alert('login token : ' + response.data.token);
}
실행화면
백엔드 서버 실행시키고 포스트맨으로 signup 먼저 해줫음
그리고 signup할 때 등록한 이메일이랑 패스워드를 사용해서 로그인 하면 토큰 받기 확인 가능!!

어어.. 요래됐다.. 크흡 힘들어
로그인 성공 시
로그인 성공하면 TODO 리스트 화면으로 돌아가야함
로그인 성공 = 토큰 ⃝
즉 토큰이 있으면 localhost:3000/ 로 돌아가야한다
ApiService.js
signin()
/로 돌아가는 로직 추가
export async function signin(userDTO) {
const response = await call('/auth/signin', 'POST', userDTO);
const accessToken = response.data.token;
if (accessToken) {
window.location.href = '/';
}
}근데?!!!
이렇게 하니까 영원히 로그인 페이지로 돌아옴 ㅡㅡ
그만 괴롭혀 나를
왜냐면 로그인 성공해서 todo 페이지로 가면 백엔드에서 TODO 아이템을 받아오기 위해서 GET 요청을 또 보내게 되고, 페이지 이동을 해버려서 token이 없기 때문에 로그인이 안된 상태로 인식하기 때문임
그래서 토큰을 저장하는 로직이 또 필요하다 ^_^... 히히..
로그인 시 발급 받은 액세스 토큰을 저장하고 백엔드 서버에 접근할 때 저장한 이 토큰을 함께 전송해야한다. 토큰을 로컬 스토리지에 저장할 것이다~
그리고 백엔드 서버로 API 호출 할 때마다 로컬 스토리지에 저장해둔 액세스 토큰을 불러와서 헤더에 추가할 것이다~~
로컬 스토리지
웹 스토리지 이용하면 사용자 브라우저에 데이터를 키-값 쌍으로 저장가능
웹 스토리지의 종류는 아래와 같다.
- 세션 스토리지
: 브라우저 닫으면 사라진다 - 로컬 스토리지
:브라우저 닫아도 사라지지 않음
로컬 스토리지는 도메인마다 따로 저장되기 때문에 특정 도메인의 자바스크립트는 자신이 속한 도메인 외의 다른 도메인의 로컬 스토리지를 인식하지 못함
난 로컬쓸거밍
localStorage.setItem("key", "value")
localStorage.getItem("key")콘솔창에서 스토리지 저장과 접근 확인 가능하다
아니면 개발자도구 - 애플리케이션 - 저장용량 에서 확인가능
액세스 토큰 저장
ApiService.js의 signin()
export async function signin(userDTO) {
const response = await call('/auth/signin', 'POST', userDTO);
const accessToken = response.data.token;
if (accessToken) {
localStorage.setItem(ACCESS_TOKEN, accessToken);
localStorage.setItem('USERNAME', response.data.username);
window.location.href = '/';
}
}그리고 모든 API 헤더에 액세스 토큰을 추가하는 로직 구현해준다.
로그인 관련되지 않는 모든 API 호출은 call()을 사용하니까 이 메서드에 로직 작성
ApiService.js의 call()
export async function call(api, method, request) {
try {
const accessToken = localStorage.getItem('ACCESS_TOKEN');
const options = {
method: method,
url: API_BASE_URL + api,
headers: new Headers({
'Content-Type': 'application/json',
}),
};
if (request) {
options.data = request;
}
if (accessToken && accessToken !== null) {
options.headers['Authorization'] = `Bearer ${accessToken}`;
}
const response = await axios(options);
return response;
} catch (error) {
if (error.response.status === 403) {
window.location.href = '/login';
}
}
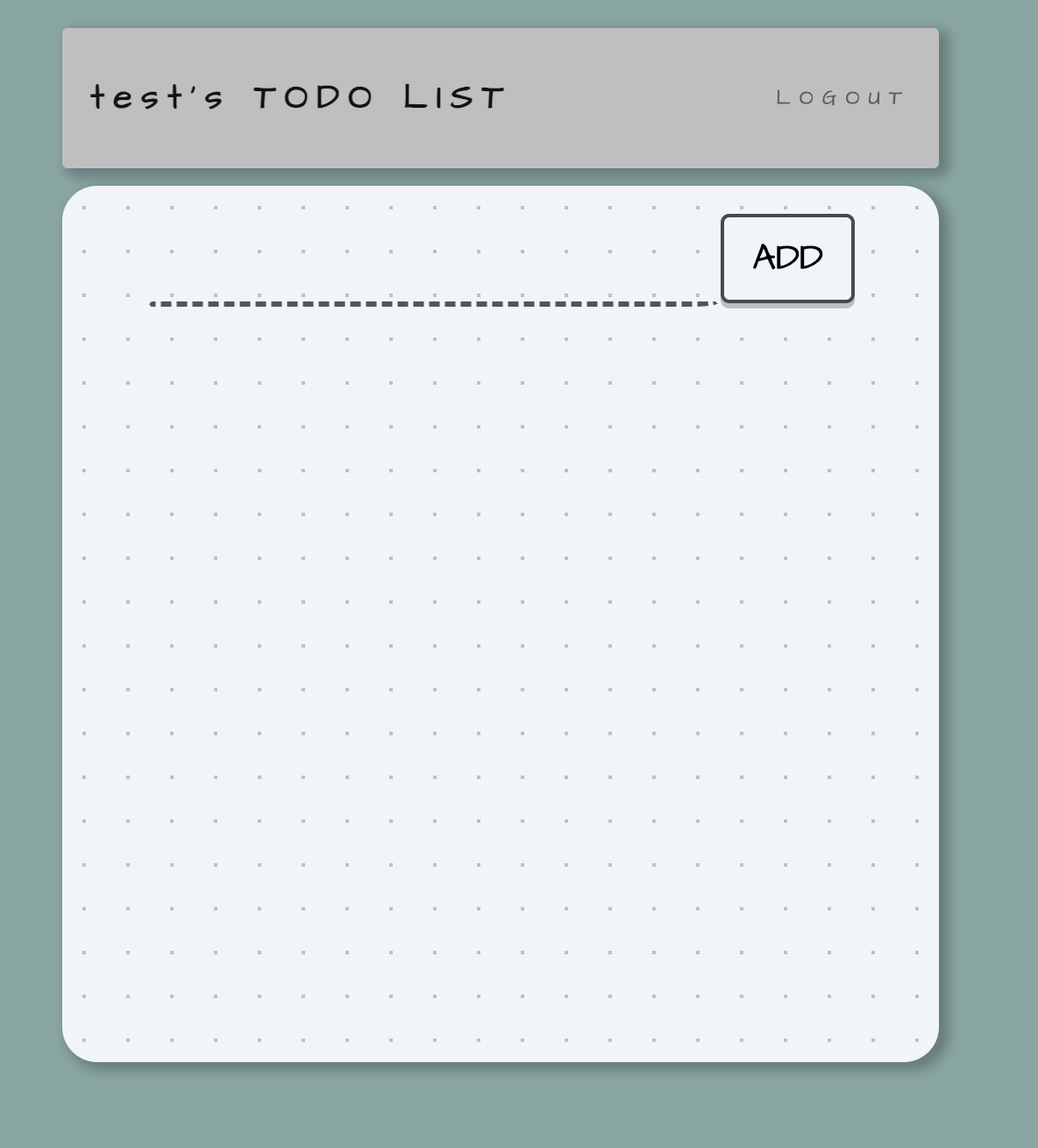
}이제 로그인 하면 TODO 리스트로 잘 넘어간다~~
로그아웃
로그인하기 위해 로컬 스토리지에 토큰 저장했으니까 로그아웃은 반대로
로컬 스토리지에 저장되어 있는 토큰을 제거하고 로그인 페이지로 리다이렉트
백엔드 서버에 API호출 보낼 필요 없이 로컬 스토리지 제어해주면 됨
ApiService.js
api는 아니지만.. 로그인이랑 붙어잇어라
export function signout() {
localStorage.setItem(ACCESS_TOKEN, null);
localStorage.setItem(USERNAME, null);
window.location.href = '/login';
}Header.jsx
import React from 'react';
import { signout } from '../services/ApiService';
const Header = () => {
return (
<nav className="navbar navbar-expand-lg navbar-light ">
<div className="container">
<p className="navbar-brand mb-0 font-weight-bold">
{localStorage.getItem('USERNAME')}'s TODO LIST
</p>
<ul className="navbar-nav ">
<li className="nav-item ">
<a className="nav-link" onClick={signout}>
LOGOUT
</a>
</li>
</ul>
</div>
</nav>
);
};
export default Header;
이거 왤케 조잡해보이지; 암튼 누르면 됨

로그아웃 누르면 로컬 스토리지 null로 초기화된다~