로딩 화면 구현
로그인 하지 않은 상태에서 http://localhost:3000/로 접근하면 잠깐 리스트가 나왔다가 다시 로그인 화면으로 돌아감
TODO 리스트 페이지 접근 했다가 로그인 페이지로 다시 라우팅하는데 시간이 걸려서 그럼
보기 안 좋다 이말이야
그래서 백엔드에서 TODO 리스트의 아이템들을 받아오기 전까지는 로딩중인 것을 표현해주겟음
Loader.jsx
로딩중 표현하는 컴포넌트이다~~
import React from 'react';
const Loader = () => {
return (
<div
className="spinner-border text-secondary"
style={{ width: '5rem', height: '5rem' }}
role="status"
>
<span className="sr-only">Loading...</span>
</div>
);
};
export default Loader;
App.js
loading 상태 저장을 위한 useState 추가
(근데 처음부터 state에 객체형태로 넣을걸 그랫음)
아무튼 useEffect가 끝나면, 즉 백엔드에서 TODO 아이템들을 전부 받아오면 로딩을 false로 바꿔준다
그리고 로딩중일때와 완료됐을 때를 구분하여 화면에 출력
// import ...
import Loader from './components/Loader';
const App = () => {
const [items, setItems] = useState([]);
const [isLoading, setIsLoading] = useState(true);
useEffect(() => {
call('/todo', 'GET', null).then((res) => {
setItems(res.data.data);
setIsLoading(false);
});
}, []);
// 생략
const loader = <Loader />;
let content = loader;
const todoItems =
items.length > 0 &&
items.map((item, idx) => (
<Paper key={idx}>
<List key={idx + 1}>
<TodoItem
item={item}
key={item.id}
deleteItem={deleteItem}
update={update}
/>
</List>
</Paper>
));
if (!isLoading) {
content = (
<div>
<Header />
<div className="todo-container">
<AddTodo add={add} />
{todoItems}
</div>
</div>
);
}
return <div>{content}</div>;
};
export default App;
아오 조잡시러
동글동글~~
회원가입
Signup.jsx
import React from 'react';
import { signup } from '../services/ApiService';
const submitHandler = (e) => {
e.preventDefault();
console.log('click submit button');
const data = new FormData(e.target);
const username = data.get('username');
const email = data.get('email');
const password = data.get('password');
console.log(username, email, password);
signup({ username, email, password });
};
const Signup = () => {
return (
<div className="login-container">
<h1>계정 생성</h1>
<form className="login-form" name="login-form" onSubmit={submitHandler}>
<input type="text" name="username" placeholder="Name" />
<input type="email" name="email" placeholder="E-mail" />
<input type="password" name="password" placeholder="Password" />
<button type="submit">SUBMIT</button>
</form>
<a href="/login">로그인 화면으로 돌아가기</a>
</div>
);
};
export default Signup;
ApiService.js
export async function signup(userDTO) {
const response = await call('/auth/signup', 'POST', userDTO);
console.log(response);
if (response.status === 200) {
window.location.href = '/login';
}
}끝~~ 흑흑흑
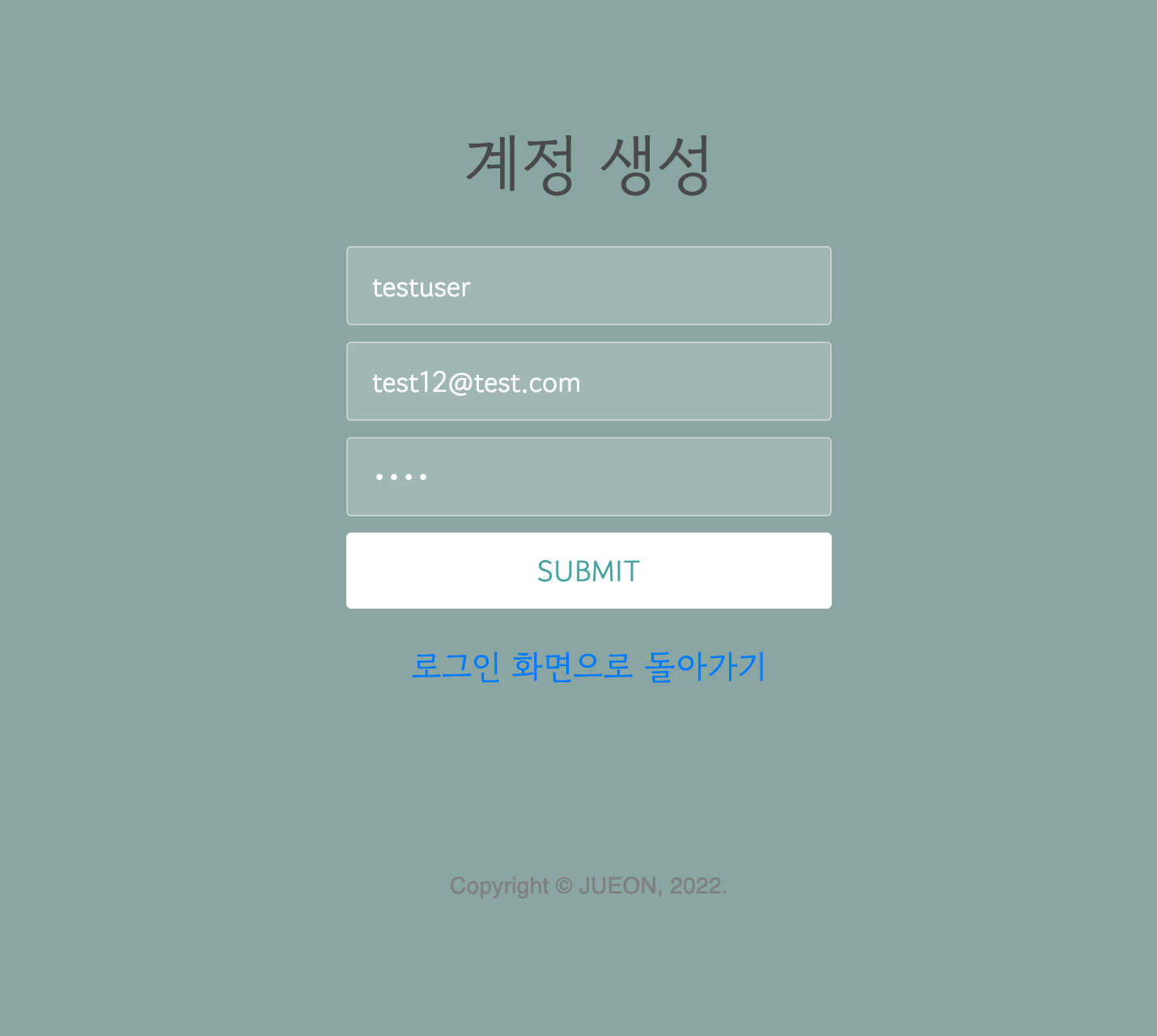
🥹 실행화면!! 🥹

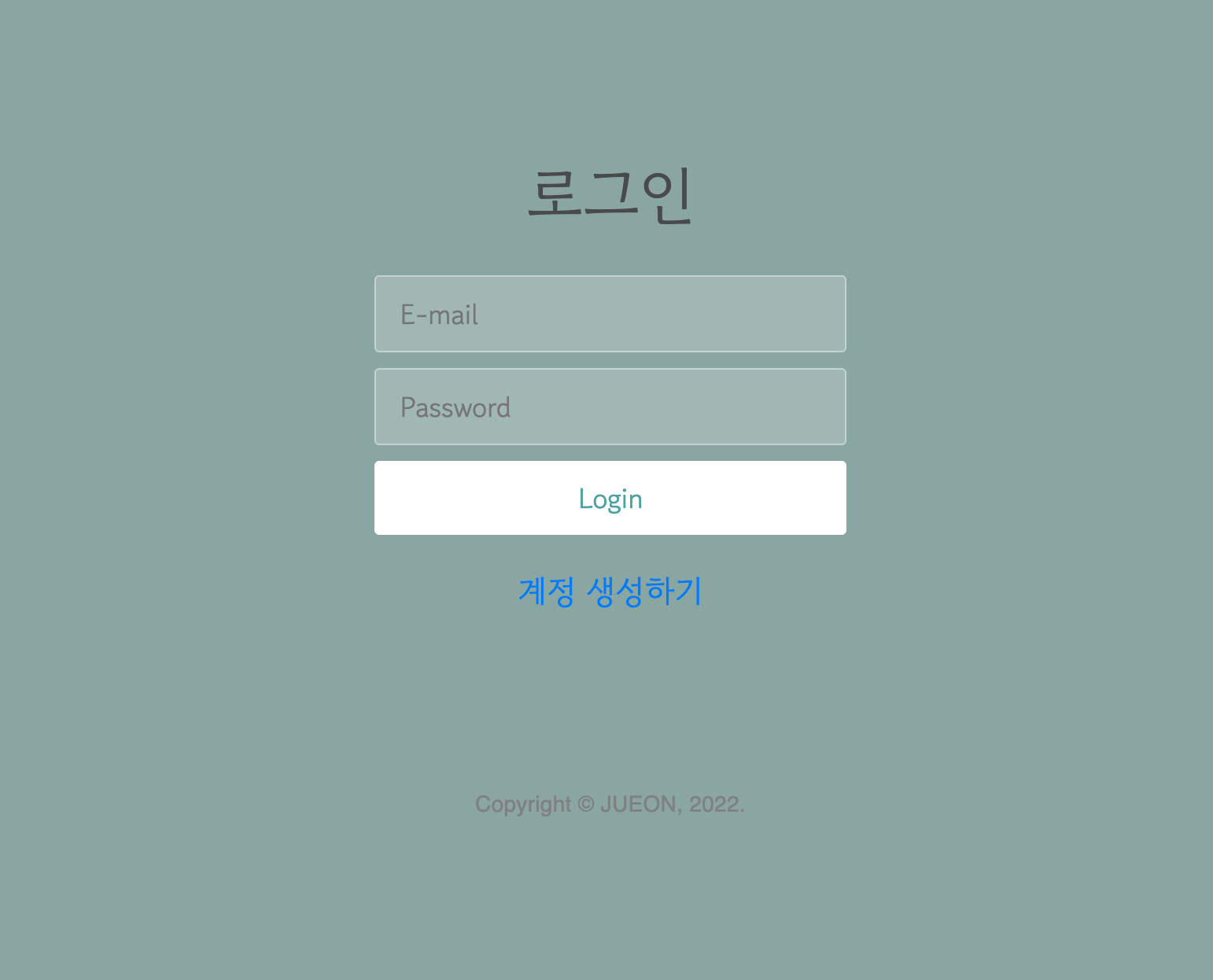
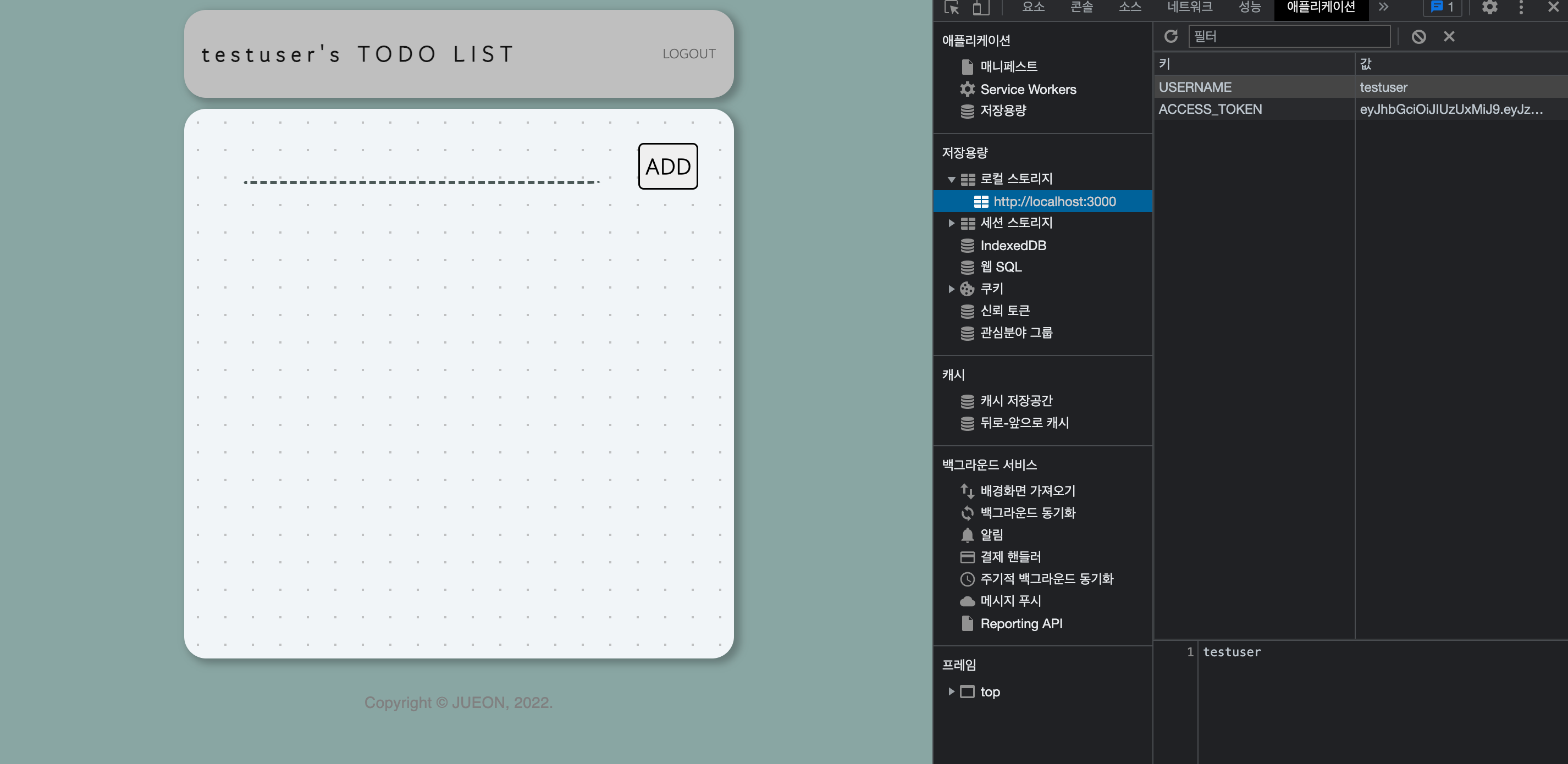
 계정 생성한 후 로그인 하면 리스트 화면으로 갈 수 있다. 토큰도 스토리지에서 확인 가능
계정 생성한 후 로그인 하면 리스트 화면으로 갈 수 있다. 토큰도 스토리지에서 확인 가능
 할일 추가하고 할일의 text부분 눌러서 수정 가능
할일 추가하고 할일의 text부분 눌러서 수정 가능엑스 버튼 누르면 삭제, 체크박스 누르면 done:true로
 왤케 뭐가 없지 ^^...
왤케 뭐가 없지 ^^...