
14-1. Block vs Inline
-
대부분의 HTML element(요소)는
block요소입니다. -
예를 들어,
header,footer,p,li,table,div,h1등이 모두 block 요소에 해당하는 태그들입니다. -
block요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻입니다. -
block요소와 성질이 반대인inline요소도 있습니다. -
span,a,img태그 등이 inline 요소입니다.
inline이라는 말 그대로inline요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻입니다.

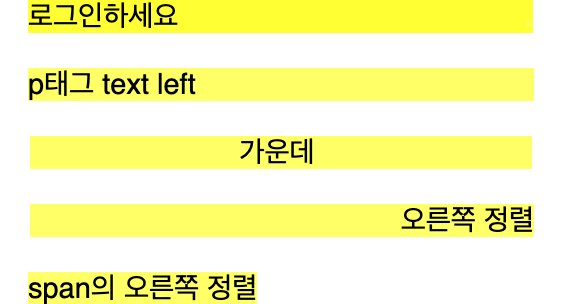
첫번째 부터 네번째 까지는 p 태그와 같은 block 요소입니다.
노란색 영역이 해당 요소가 차지하는 영역입니다.
노란색 영역을 보면 알겠지만, 텍스트는 짧은데 그 이상으로 영역을 차지하고 있습니다.
block 요소들은 이런식으로 항상 새 줄에서 시작하며 좌우로 최대한 늘어납니다.
마지막 'span의 오른쪽 정렬'이라고 작성된 것은 inline요소인 태그를 사용했습니다.
그림과 같이 딱 텍스트만큼의 영역만 차지하고 있습니다.
아마 저 이후로 inline 성질을 가진 태그가 더 있었다면, 새로운 줄에 시작되는게 아니라 바로 오른쪽에 그려졌을 것입니다.
홈페이지 디자인을 받아서 HTML 작업을 시작할 때, 이렇게 inline, block 성질을 생각하면서 HTML 태그를 선택해야할까요?
물론 대부분 inline, block 성질에 의해 태그가 결정되지만, 아무 태그나 사용해도 결국은 CSS를 통해 얼마든지 성질을 바꿀 수 있습니다.
아무리 block 요소의 성질을 가진 p 태그도 css을 사용하여 inline 스타일로 바꾸면 span 과 똑같은 디자인이 됩니다.
inline 성질을 갖도록 하는 CSS property는 display 와 float 이 있습니다.
사진에서 마지막 줄 "span의 오른쪽 정렬"은 {display: inline-block;} 속성을 준 것입니다.
{display: block;} 속성을 주면 span 은 p 태그와 똑같은 성질을 갖게 됩니다.
14-2. none
{display: none;} 이라는 값을 주면, 해당 요소는 화면에서 보이지 않습니다.
어차피 안 보일 요소는 왜 작성하는 것 일까요?
여러 이유중 하나는 interactive한 웹을 구현할 수 있기 때문입니다.
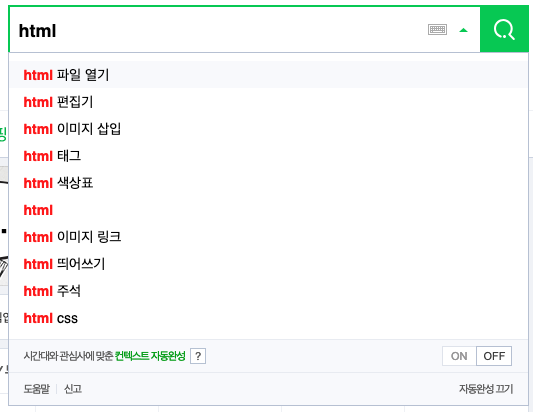
네이버 검색창에 텍스트를 입력한 순간, 아래에 관련 목록이 뜨는 것을 볼 수 있습니다.

원래는 해당 영역이 display: none; 으로 보이지 않다가, 텍스트를 입력하는 순간, JavaScript가 검색 목록 요소에 다른 클래스로 교체할 것입니다.
아마 그 새로운 클래스에는 {display: block;} 이라는 값이 있었을 것입니다.
이렇게 클래스 이름에 따라 요소에 {display: none} {display: block} 이 있었다가 없었다가 하면서 요소를 보이게 / 안 보이게 할 수 있는 것입니다.
정말 많이 쓰이는 기법입니다!
이것 말고도 list-item 과 table 같은 좀 더 특이한 값도 있는데 거의 사용하지 않습니다.
14-3. visibility:hidden
추가로 ❕❕❕ display:none 과 visibility:hidden 의 차이가 뭘까요?!
display:none : 화면에 아예 사라지게 하고, 보이지도 않고, 해당 공간도 존재하지 않게 됩니다.
visibility:hidden : 화면에 보이진 않지만 div공간은 존재하고, width와 height값을 준다면 그만큼의 공간이 존재하게 됩니다.
