
Semantic Web(시맨틱 웹)의 유래
인터넷의 활성화를 시작으로 웹의 사용은 폭발적으로 늘어났습니다. 그에 따라 웹상에 축적된 정보의 지나친 비대로 인해 많은 문제에 봉착하게 되었습니다. 웹 기술은 축적된 방대한 데이터에 대하여 키워드(keyword)에 의한 정보접근만을 허용하고 있어, 정보 검색 시 무수히 많은 불필요한 정보가 처리되어 정보의 홍수를 가중시켰습니다. 또한 검색 시 컴퓨터가 필요한 정보를 추출, 해석, 가공할 수 있는 방법이 없어, 모든 정보를 사용자가 직접 개입해서 처리해야 하는 문제가 발생했습니다.
위와 같은 문제로 팀 버너스리의 팀은 웹 기술의 비전으로 시맨틱 웹(Semantic Web)을 제시했습니다.
Semantic Web의 목적과 사용 이유
시맨틱 웹이 등장한 이유와 같이 웹상의 검색엔진의 최적화를 위해서 입니다. 우리는 현재 구글, 네이버 등과 같은 검색 사이트를 이용합니다. 그리고 이 검색 사이트들은 어떤 웹 사이트를 검색하기 위해 검색엔진을 사용합니다. 우리 개발자들은 프로덕트를 만들게 되면 사용자들의 검색어에 많은 노출을 할 수 있어야 하게 때문에 검색엔진 최적화(SEO: Search Engine Optimization)를 고려해줘야 합니다. 따라서 검색엔진에 잘 노출 되려면 시멘틱 웹을 따라야한다는 뜻이기도 합니다!
시맨틱(semantic)은 '의미론적인' 뜻으로, HTML에서 semantic tag는 의미를 가진 태그를 말합니다.
예를 들어, h태그는 페이지 제목이라는 의미를 갖고 있는데 h1 태그를 사용하지 않고, span 태그에 스타일을 붙혀 아래처럼 사용할 수 있지만 HTML의 의미를 살리지 못한 것이기 때문에 지양하는 것이 좋습니다.
<span class="title">제목</span>11-1. < semantic tag > 이점
- 검색엔진 최적화
- 웹 접근성 향상
- 가독성 향상 & 유지보수 편리

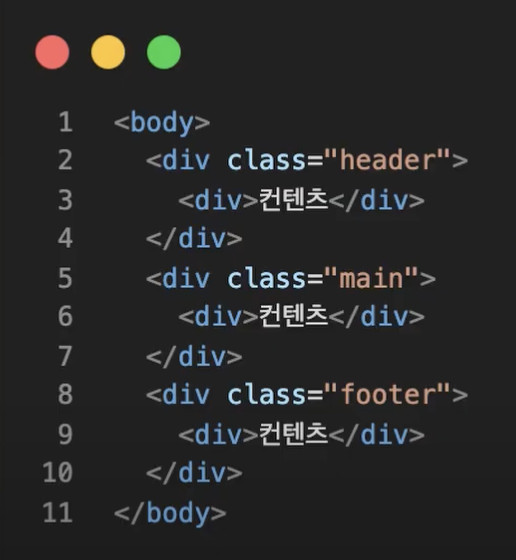
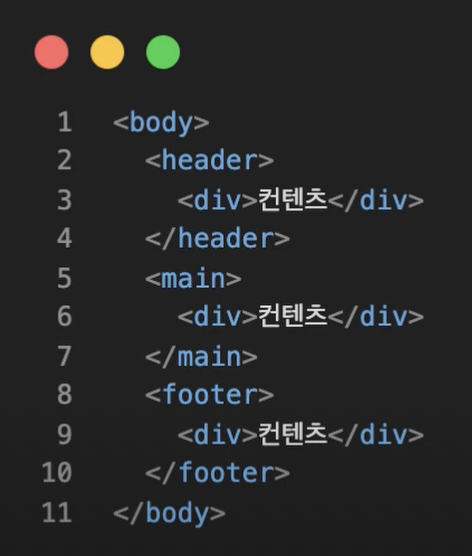
div 태그에 class="header","main","footer" 이런 식으로 선언해서 사용하는 것보다 semantic tag를 사용하게 되면 가독성이 좋습니다.

11-2. HTML 요소의 2가지 타입
non-semantic : div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않습니다.
semantic : for, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명합니다.
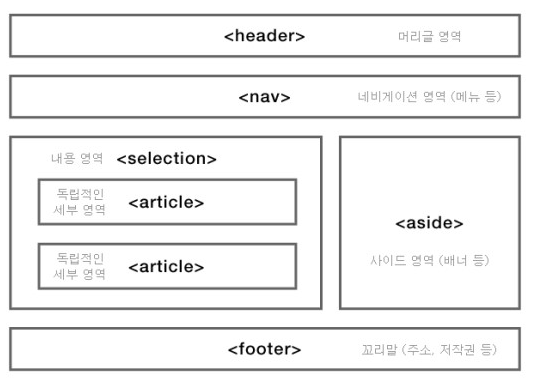
11-3. Semantic tag Elements(종류)
header : 페이지에 대한 정보를 담는 태그로, 페이지 상단에 위치함
nav : 페이지 전체 내용과는 어느정도 관련성이 있지만, 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있음
aside : 문서의 body 요소의 주 콘텐츠 (main content) 를 정의할 때 사용함
section : 문서나 응용프로그램의 일반적인 섹션을 표현함
article : 여러가지 아이템들을 묶어 재사용 가능하게 그룹화함
footer : 주로 저작권 정보나 서비스 제공자 정보 등을 나타내며 사이트 하단에 위치함
details : 추가적인 정보를 나타내거나 사용자가 요청하는 정보를 나타냄
summary : 부모 요소인 details 요소의 내용에 대한 요약이나 캡션 등을 나타냄
figure : 일러스트, 다이어그램, 사진, 코드 등에 주석을 다는 용도로 사용
figcapton : 부모 요소인 figure 요소의 내용들에 대한 캡션, 혹은 제목을 나타냄
mark : 하나의 문서 내에서 다른 문맥과의 관련성을 나타내기 위해 참조 목적으로 마킹되거나 하이라이트된 텍스트를 표현
time : 24시간에서의 시간 혹은 그레고리력에서의 정밀한 날짜를 나타냄

출처: http://dickymicky.blog.me/220266897597
11-2-1. header
소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 웹 페이지의 header는 딱 하나입니다.
예) 제목, 로고, 검색 폼, 작성자 이름 등
11-2-2. footer
가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타냅니다. 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
header 와 footer는 플로우 콘텐츠로써, 다른 header 또는 footer가 자손으로 올 수 없습니다.
11-2-3. nav(navigation bar)
- 현재 페이지가 전체 홈페이지에서 어느 위치에 있는지 알려줍니다.
- 다른 페이지로의 링크 (상위 링크)를 보여주는 구획을 나타냅니다.
- 한 페이지 내에서 탐색을 용이하게 해주는 링크도 넣을 수 있습니다.
- 예제) 메뉴, 목차, 색인
footer 는 모든 웹페이지마다 동일하게 들어가는 태그이며, 전체를 아우르는 링크를 담습니다.
nav 는 전체가 아니라 현재 웹페이지를 기준으로 상위요소라던지 현재 웹페이지의 개요 등을 나타낼 때 사용합니다.
따라서, 링크를 넣을 때 footer에 넣어야하는지 nav 에 넣어야하는지 고민해보고 넣어야 합니다!
11-2-4. aside
사이드 바를 만들 때 주로 사용되는 태그입니다.
사이드 바에 들어가는 내용들은 본문과 크게 직접적인 연관은 없지만 간접적으로만 연관된 부분을 나타내고 주로 사이드바 혹은 콜아웃 박스로 표현합니다.
aside 영역에 내용이 없다고 해서 메인 콘텐츠를 읽는데 크게 문제가 생기지 않습니다.
nav 와는 달리, 부가적인 내용이라고 생각하면 되며, 왼쪽 / 오른쪽에 사이드바처럼 이쁘게 꾸며놓는건 CSS에서 하면 됩니다.
11-2-5. main
- main 태그는 body 태그의 하위자식으로 사용이 되면서, 유일하게 딱 하나만 사용이 됩니다.
- HTML
main요소는 문서body의 주요 콘텐츠를 나타냅니다. - 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다.
hidden속성이 사용된 것을 제외하고 문서당 하나만 존재해야 합니다. 즉, 2개 이상은 유일한 메인 요소 이외에 나머지는 hidden 을 통해 눈에 안보이게 해야 합니다.
11-2-6. article
- 문서, 페이지, 애플리케이션, 또는 하나의 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다.
section과 달리 단독적으로 다른데로 퍼간다해도 이상하지 않은, 하나만으로 문맥이 이해되는 콘텐츠여야 합니다.section안에article/article안에section이 들어갈 수 있습니다.article단독 사용 가능- 사용 시에 중요한 점은
article을 식별할 수 있는 제목으로heading태그를 작성합니다. - 예제) 게시판, 블로그 글, 매거진, 뉴스 기사 등
11-2-7. section
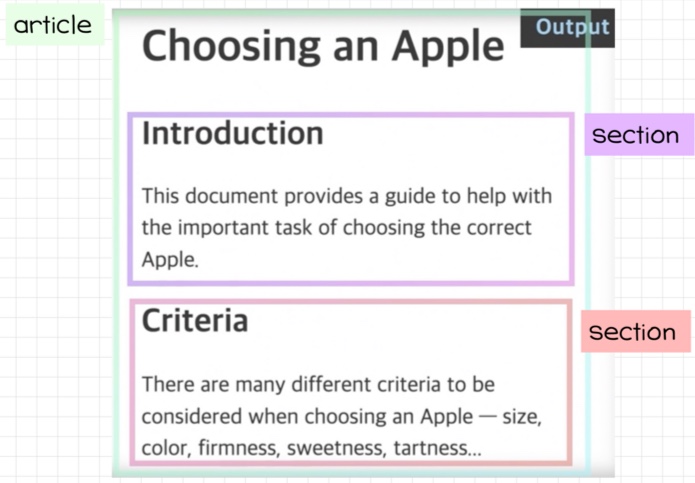
article 과 구분법 : article이 될 수 있는지 확인하고 아니라면 section

- 위 사진에서
section을div로 할 수도 있는데, 안한 이유는div는 대부분 스타일링을 위해서 입니다! - 즉,
section요소를 일반 컨테이너로 사용하지 마세요. section은 전체 흐름에 있어서 문맥적으로 호흡이 끊겨서 바뀌는 부분에section으로 구분합니다.section도article과 마찬가지로 제목으로 heading 을 작성해줍니다. (필수는 아니고 접근성을 높이기 위한 좋은 방법)
출처 : Semantic Web이란?
