
06-1. Text Style
06-1-1. text-align
텍스트 정렬은 왼쪽정렬, 가운데정렬, 오른쪽 정렬이 있습니다. property 이름은 text-align이고 값은 left, center, right입니다.
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}- 모든 요소의 기본 정렬은 왼쪽 정렬입니다.
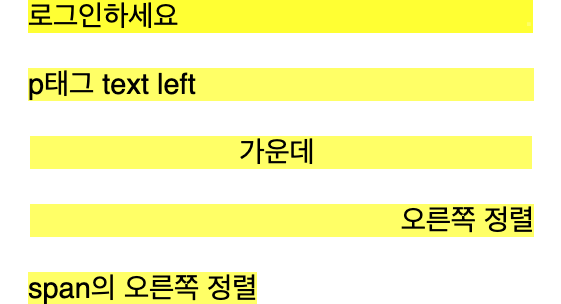
<span>에 오른쪽 정렬이 되도록 클래스를 부여해도, 오른쪽 정렬이 되지 않았습니다.- ⭐️
<span>은inline-element⭐️ 이므로, "span의 오른쪽 정렬"이라는 text만큼 영역을 차지하고 있어 정렬이 되지 않습니다.
그림에서 노란색은 해당 요소가 차지하는 영역입니다. 이 영역안에서 정렬을 하게 됩니다.

06-1-2. indent
text-indent 을 이용하여 css로 들여쓰기도 할 수 있습니다.
.js-description {
text-indent: 50px;
}html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결과 화면에서는 적용이 되지 않습니다.
text-indent를 작성함으로써, 이제는 들여쓰기가 되었습니다.
💫참고1
<blockquote class="js-description">blockquote 이란 태그는 인용구문을 넣을 때 쓰는 태그입니다.
브라우저에서 blockquote태그에 양쪽 여백을 넣는 기본 스타일을 자동으로 적용하였습니다.
💫참고2
그럼 문장 사이사이에 스페이스를 추가하고 싶을 때는 어떻게 하나요? 이럴 때는 스페이스를 의미하는 을 넣어주면 됩니다.
<p>스페이스 넣는 예제</p>출처 : wecode
