문제 설명
문자열 my_string과 정수 n이 매개변수로 주어질 때, my_string에 들어있는 각 문자를 n만큼 반복한 문자열을 return 하도록 solution 함수를 완성해보세요.
제한 사항
- 2 ≤ my_string 길이 ≤ 5
- 2 ≤ n ≤ 10
- "my_string"은 영어 대소문자로 이루어져 있습니다.
입출력 예
| my_string | n | result |
|---|---|---|
| "hello" | 3 | "hhheeellllllooo" |
내 풀이법
우선, n번 반복을 해야하기에 반복문이나 map 등 당장 생각나는 풀이법으로는 문자열 내에서 할 수 있는게 없다고 생각하여 배열로 바꿔주기로 했다.
그와 동시에 각 문자를 분리해줄 수 있는 split을 사용해보자.
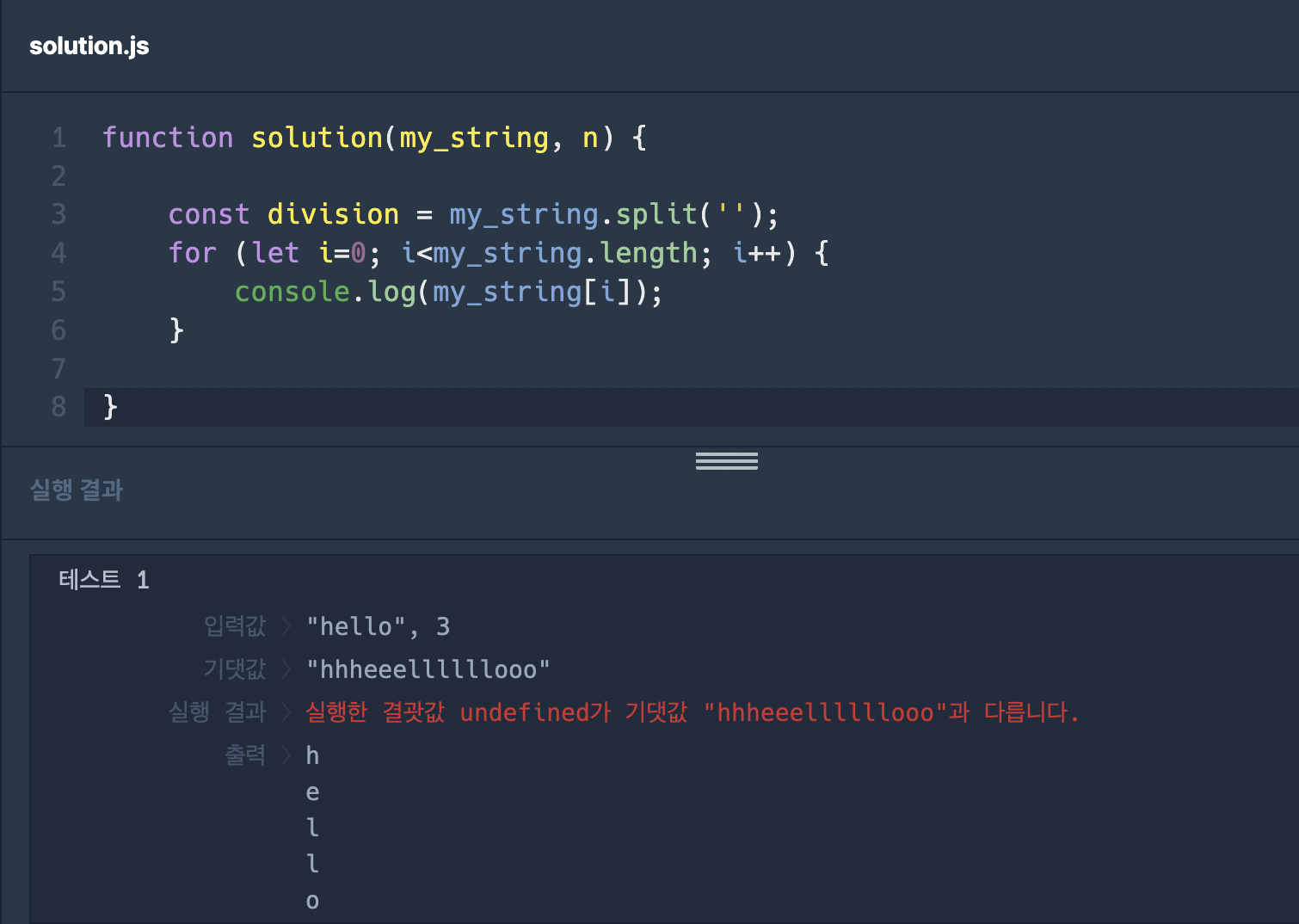
const division = my_string.split('');
console.log(division);
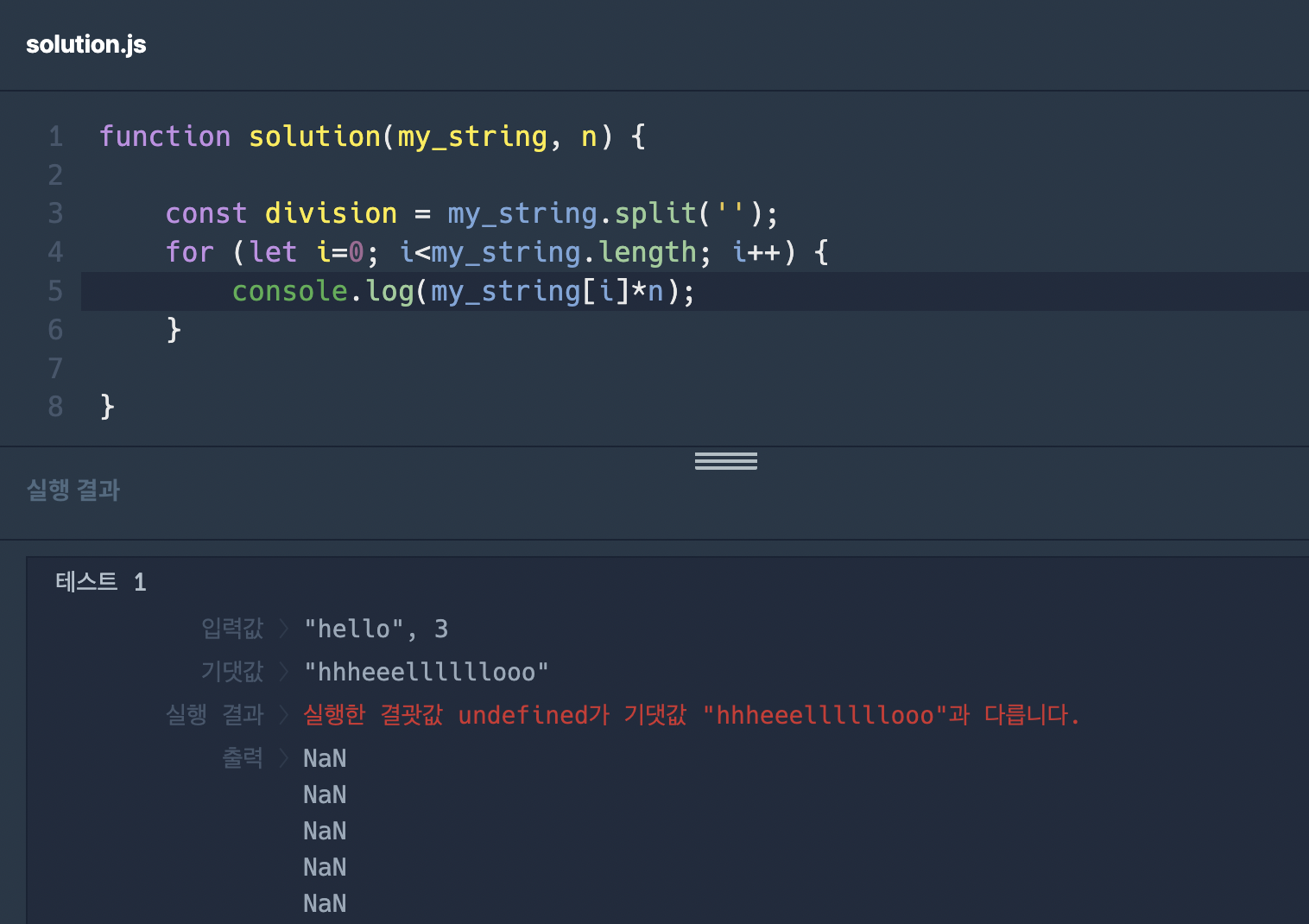
// output : [ 'h', 'e', 'l', 'l', 'o' ]여기서 각 인덱스 값이 잘 나오는지 보기 위해 콘솔로 출력을 해보았고 잘 나왔다. 그래서 바로 *n을 해보았는데 !! NaN이 출력되었다.


n이 아닌 3이나 다른 숫자를 입력해도 계속 NaN이었다.
그래서 split이 아닌 다른 함수를 찾기 위해 검색을 해봤고 "Javascript 문자열을 하나씩 나누는 법" 이란 글에서 split 에 관한 오류를 찾을 수 있었다.
split함수를 이용해 문자열을 분리하면 문자열이 깨진다고 하여 Javascript 문자열을 하나씩 나누는 방법으로 spread operator 와 Array.from 함수를 사용한다고 한다.
1. spread operator
let str = "hello";
let splitStr = [...str];
console.log(splitStr); // ["h","e","l","l","o"];2. Array.from
let split = Array.from('hello');
console.log(split); // ["h","e","l","l","o"];두 함수를 사용해서 콘솔을 찍어보다 잘못 코드를 입력한 점을 찾을 수 있었다. 바로바로 반복문에서 my_string 문자열을 반복하는게 아니라 split&배열로 변경한 division 으로 반복문을 돌렸어야 했다.
for (let i=0; i<division.length; i++) {
console.log(division[i]);
}그렇지만.. split 을 spread 로 , my_string 을 division 으로 바꿔도 인덱스값까지는 똑같이 나오다가 *n 을 하니까 여전히 NaN 이 출력되었다. 즉, 처음 사용한 split 에는 문제가 없었다는 것 😅
Array.from 함수를 써도 모든 과정이 똑같았다.
function solution(my_string, n) {
const division = Array.from(my_string)
for (let i=0; i<division.length; i++) {
console.log(division[i]*3); // <- 이 부분
}
}내 생각엔 저 (division[i]*3) 이 잘못된 것 같다. 그래서 생각해보니 console.log(division[i]) 출력값이 배열도 문자열도 아닌 h e l l o 로 나오다보니 몇을 곱하던 잘못된 입력으로 인해 계산을 할 수 없다(=NaN)는 것!
결국 다른 분들의 풀이법을 보게되었다.🥲
repeat()
repeat() 메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환합니다.
문자열 -> 배열 -> 문자열을 할 필요 없이 repeat 함수로 이 문제를 풀 수 있었다. 아마 이 문제의 출제의도는 repeat 메서드가 있음을 알려주는 것이 아니었을까 싶다. level 0 이니까! ㅎㅎ
풀이법(1) - for 2번
for 반복문을 돌려서 해당 요소마다 n 만큼 반복을 시켜주면서 answer에 추가해 준다.
function solution(my_string, n) {
let answer = '';
for (let i = 0; i < my_string.length; i++){
for (let j = 0; j < n; j++){
answer += my_string[i]
}
}
return answer;
}풀이법(2) - for of
function solution(my_string, n) {
let answer = '';
for (let s of my_string) answer+=s.repeat(n);
return answer;
}풀이법(3) - split,reduce,repeat
배열로 바꿔서 고차함수를 사용해서 풀 수 도 있다.
my_string을 배열로 바꿔 준 다음, reduce 함수를 통해서 다음에 올 요소를 repeat 함수로 n 만큼 반복시켜서 합쳐준다.
function solution(my_string, n) {
return my_string.split('').reduce((acc, cur) => acc + cur.repeat(n), '')
}
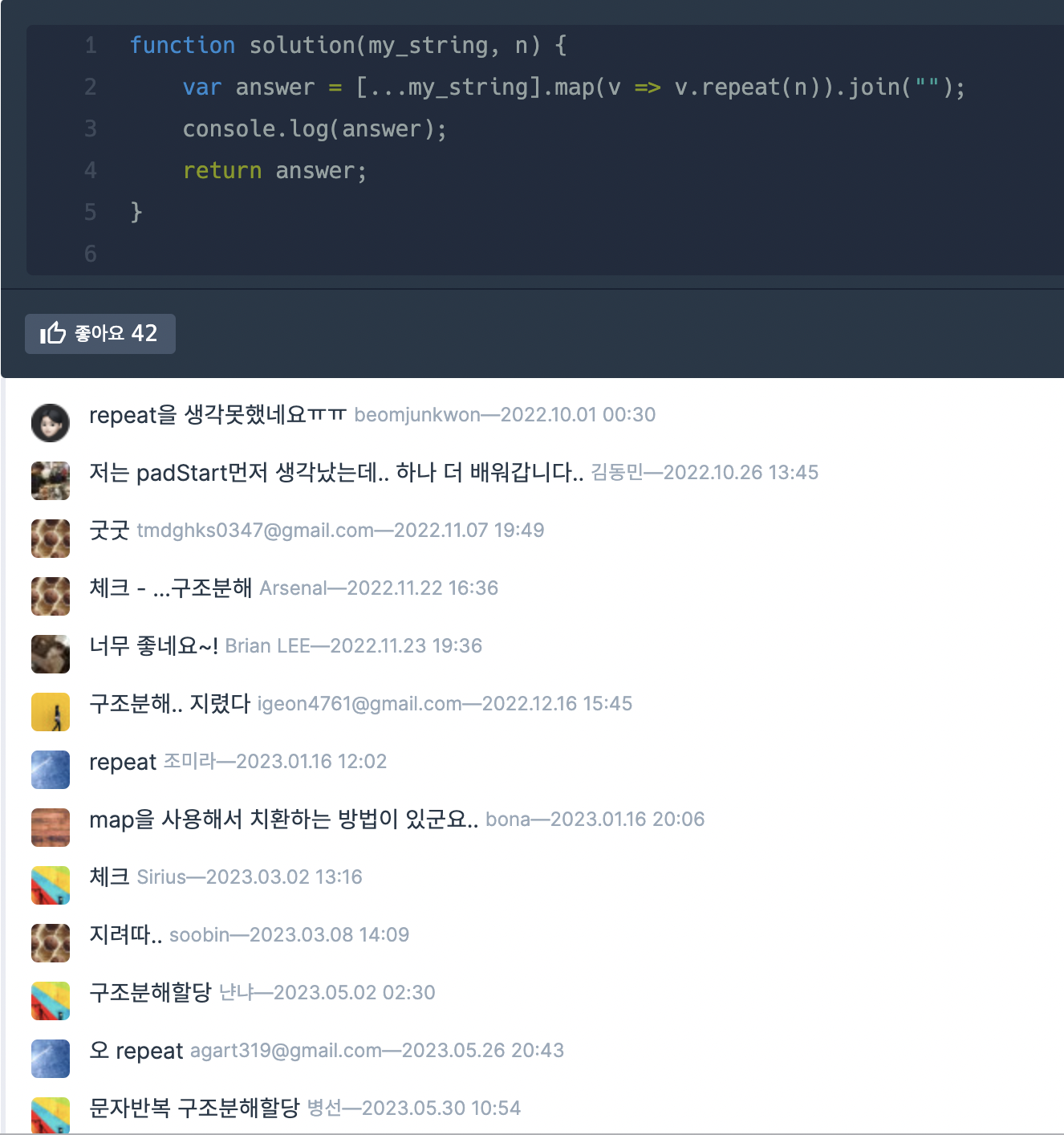
풀이법(4) - spread,map,repeat,join
const solution = (my_string, n) => [...my_string].map(a => a.repeat(n)).join("")풀이법(5) - 구조 분해 할당?
그리고 다른 사람들의 풀이법을 보니 [...my_string]이 구조분해할당이라고 하는데 ,,, 구조 분해 할당이 spread 연산자였나 ?? 같은 거였나 ?? 헷갈리기 시작했다.

GPT 왈
전개 연산자(spread operator)와 구조 분해 할당(destructuring assignment)은 서로 다른 개념입니다.
전개 연산자는 배열 또는 문자열과 같은 이터러블(iterable) 객체를 개별 요소로 분해하여 전개하는 역할을 합니다. 이는 객체 또는 배열을 확장(expand)하는 것과 유사한 동작을 합니다.
구조 분해 할당은 배열이나 객체에서 필요한 값을 추출하여 변수에 할당하는 문법입니다. 이는 객체 또는 배열의 특정 요소를 개별 변수로 분해하는 역할을 합니다.
전개 연산자의 사용 예시
const arr = [1, 2, 3];
console.log(...arr); // 1 2 3
const str = "Hello";
console.log(...str); // H e l l o구조 분해 할당의 사용 예시
const [a, b, ...rest] = [1, 2, 3, 4, 5];
console.log(a); // 1
console.log(b); // 2
console.log(rest); // [3, 4, 5]
const { name, age } = { name: "John", age: 30 };
console.log(name); // "John"
console.log(age); // 30위의 코드에서 전개 연산자 ...은 배열이나 문자열을 개별 요소로 전개하는 역할을 합니다. 반면 구조 분해 할당은 배열이나 객체에서 필요한 값을 추출하여 변수에 할당하는 역할을 합니다. 이 두 개념은 서로 다른 문법 및 동작을 가지고 있습니다.
왜 모두가 구조 분해 할당이라고 하는 것인지🤔 스터디때 물어봐야겠다. 그리고 유독 이 문제를 푸는데 다양한 답변이 있어서 두고두고 보면 좋을 문제라고 생각한다!

