문제 설명
문자열 my_string이 매개변수로 주어집니다. my_string안의 모든 자연수들의 합을 return하도록 solution 함수를 완성해주세요.
제한 사항
- 1 ≤ my_string의 길이 ≤ 1,000
- my_string은 소문자, 대문자 그리고 한자리 자연수로만 구성되어있습니다.
입출력 예
| my_string | result |
|---|---|
| "aAb1B2cC34oOp" | 10 |
| "1a2b3c4d123" | 16 |
내 풀이법
처음에 바로 든 단순한 생각은 (아직 for문이나 if문이 익숙해서)
문자열을 하나하나 쪼갠후 for문으로 index 를 확인해가며, 어떤 index 가 number 라면 그 index 를 초기값 0인 answer에 넣어주자!
였다.
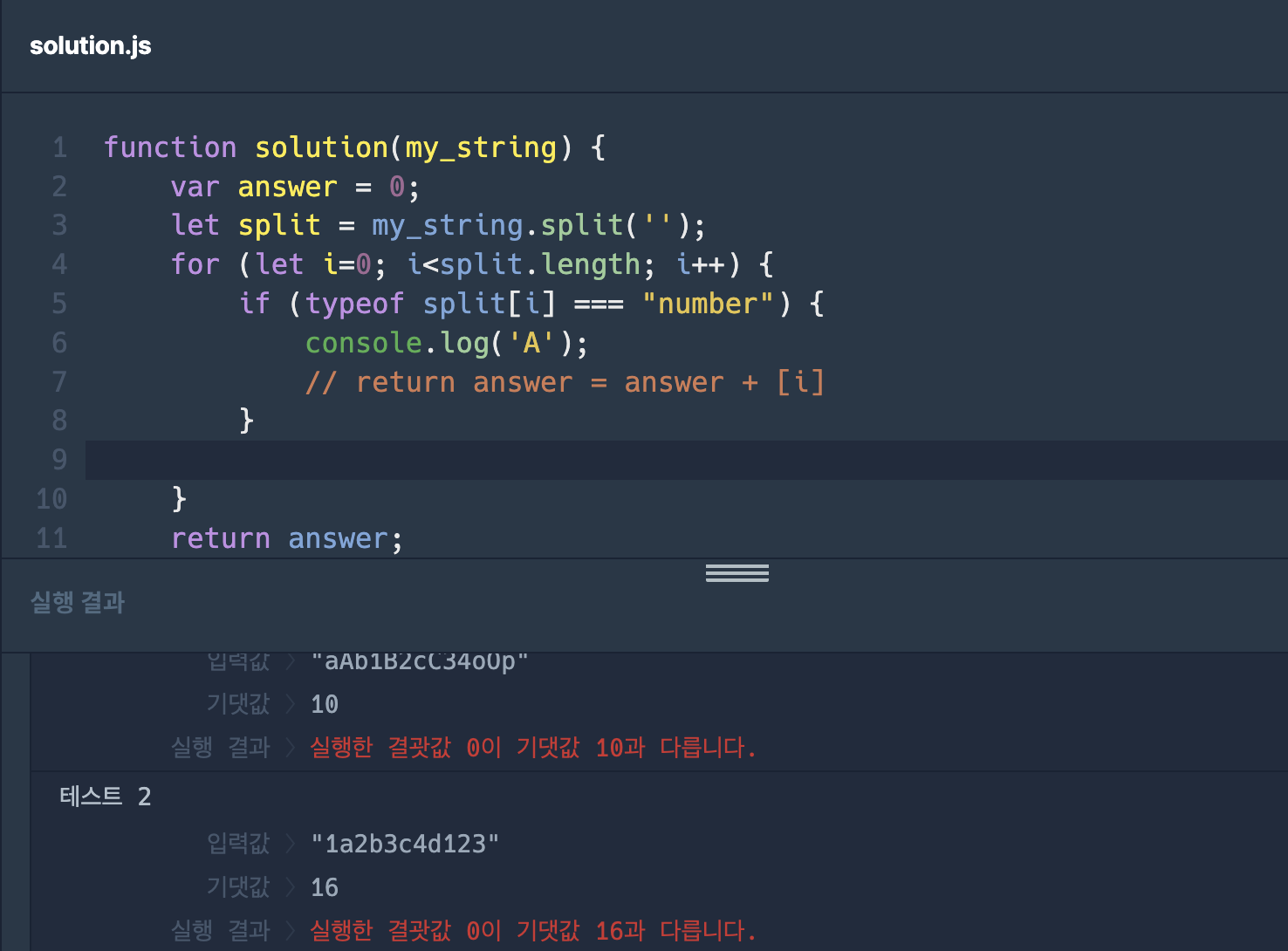
function solution(my_string) {
var answer = 0;
let split = my_string.split('');
for (let i=0; i<split.length; i++) {
if (typeof [i] === "number") {
return answer = answer + [i]
}
}
return answer;
}이렇겐데.. answer은 0이었고,
return answer = answer + [i] 에서 [i]를 그냥 i로 해도 출력값은 0 이었다. 그렇다면 ,, 이미 if문에서 어떠한 인덱스도 조건에 해당이 안된다는 것인데 ..!
function solution(my_string) {
var answer = 0;
let split = my_string.split('');
for (let i=0; i<split.length; i++) {
// if (typeof [i] === "number") {
// return answer = answer + [i]
// }
console.log([i]);
}
return answer;
}for문 다음 바로 [i]의 값을 확인해보면, output으로
[ 0 ][ 1 ][ 2 ][ 3 ][ 4 ] ... 배열로 나온것을 확인했다.
그렇다면 [i]의 자료형을 알아보는게 아니라 내가 만들어준 split 이라는 배열의 [i]를 확인해야지~!!!! 후. 정말 알고리즘 문제도 꾸준히 하지 않으면 자꾸 잊고 헷갈린다.
console.log(split[i]); // aAb1B2 ... 오케이!
그래서 typeof split[i] 로 다시 수정해봤지만 계속 0 이 출력됐고,
if 문 다음에 console 로 if문이 다시 맞는지 확인해봤다.

흑흑. === 연산자가 잘못됐나 싶어 ==, = 모두 해봤지만 차이가 없었고, 차근차근 하나씩 올라가며 for문 다음에 console을 찍어봤다.

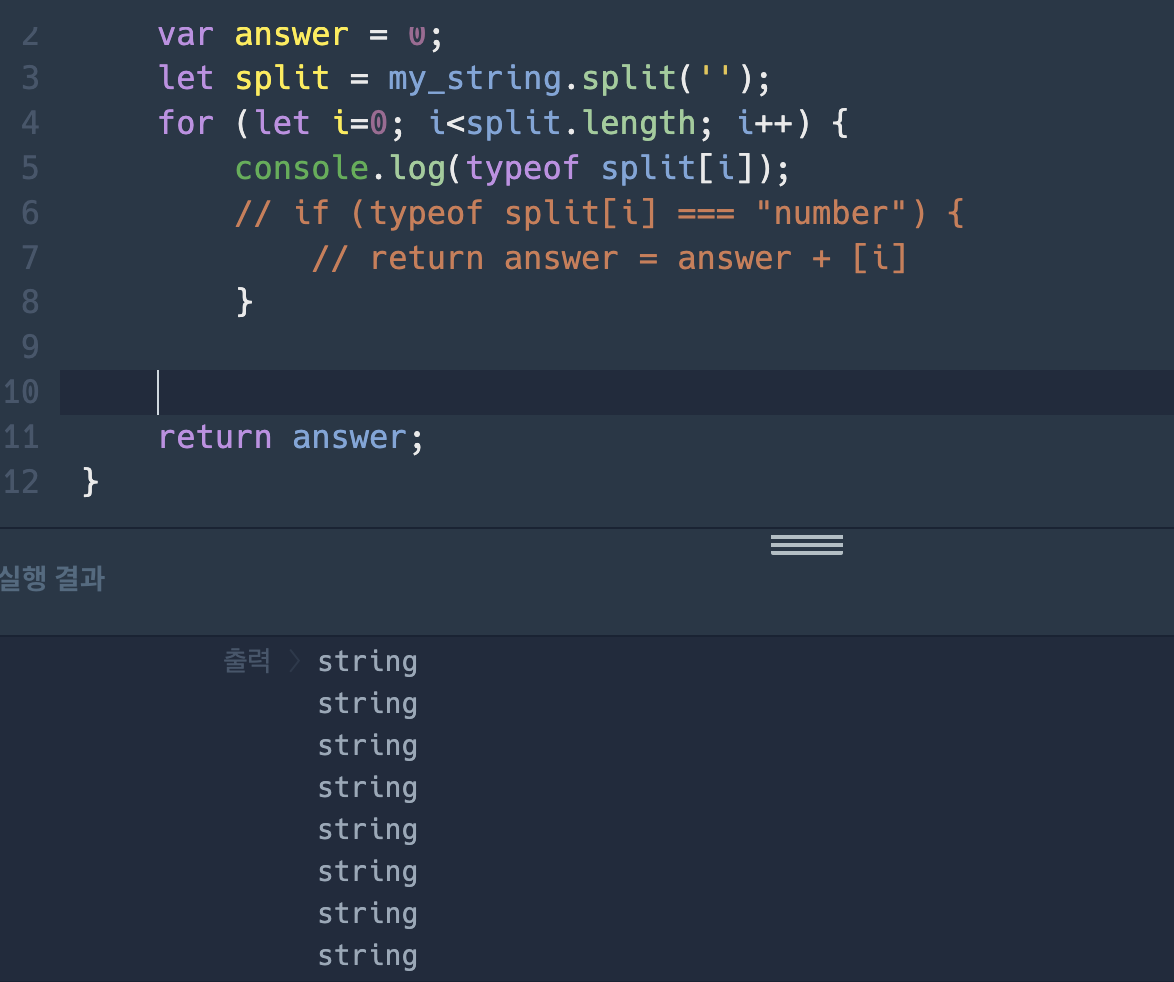
헉!! 모든 인덱스의 자료형이 string 이구나 ..
console.log(split[i])
// output
a
A
b
1
B
2
...
console.log(typeof split[i])
// output
string
string
string
string
string
string
...즉 이렇다는건데,, typeof 1 이 string?? 왜지??
이제는 모르겠다 🫠
그래서 검색을 하던 와중 typeof 보다는 Number()로 바로 확인할 수 있어서
다시 수정을 해봤다.
function solution(my_string) {
var answer = 0;
let split = my_string.split('');
for (let i=0; i<split.length; i++) {
if (Number(split[i])) {
answer = answer + split[i]
}
}
return answer;
}
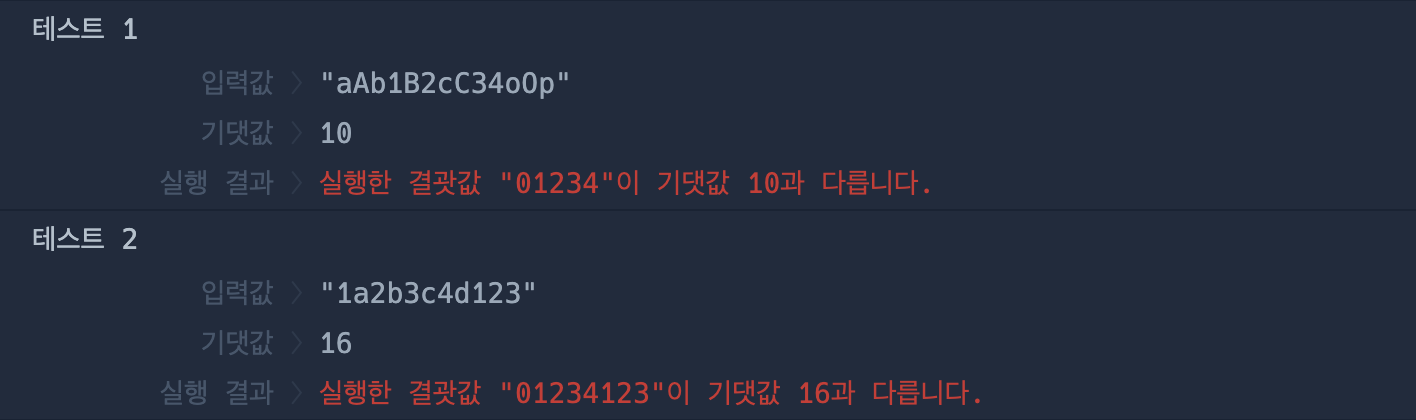
띠용. 이게 뭐지 ㅎㅎ;;
그래도 점점 답에 가까워지고 있긴 한 것 같다.
지금 결과값은 문자열인 걸 보니 .. 다시 split -> 배열 -> for문 으로 더하기?!
이 방법이 맞는 것 같지는 않지만 그렇게 해보겠다!
function solution(my_string) {
var answer = 0;
var result = 0;
let split = my_string.split('');
for (let i=0; i<split.length; i++) {
if (Number(split[i])) {
answer += split[i];
}
}
let array = answer.split('');
for (let i=0; i<array.length; i++) {
result = result + array[i]
}
return result;
}
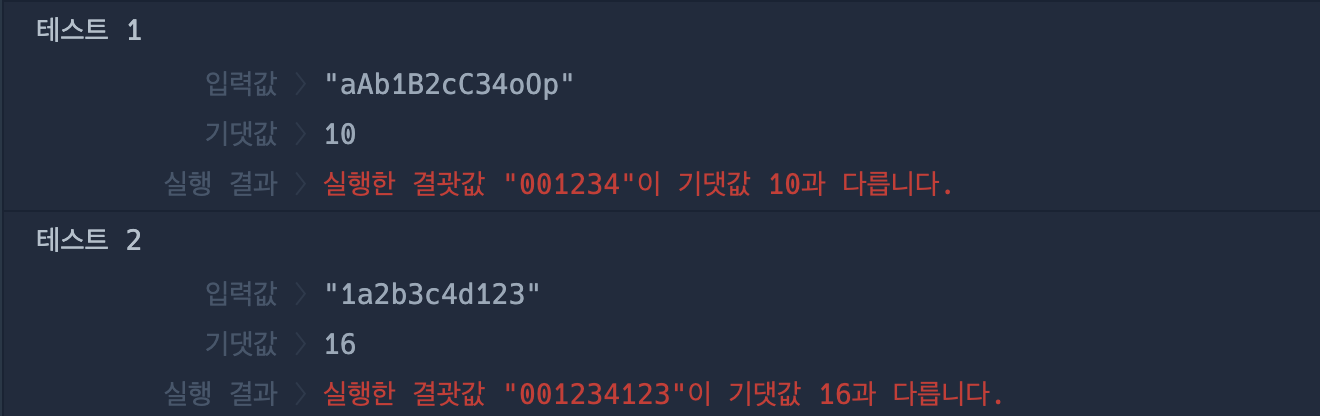
... 내가 뭔가 빠뜨린게 있나보다. answer/result 에 계속 추가를 하면 안되나? 퓨. 그게 문제가 아니다.
answer += split[i]이 아니라 answer += Number(split[i]) 이었던 것 ~~~!!!
GPT 왈; 응답 변수에 문자열인 문자를 직접 추가하여 숫자 추가 대신 문자열을 연결하려고 하므로 부정확하다고 한다. 따라서 Number() 함수를 사용하여 덧셈을 수행하기 전에 분할 배열의 문자를 숫자 값으로 변환하는 것이 정확하다고 한다!
🤔 생각해보니 그동안 answer += answer 이렇게만 사용해보아서 문자열이 되는줄 몰랐다.
최종 풀이법
function solution(my_string) {
var answer = 0;
let split = my_string.split('');
for (let i=0; i<split.length; i++) {
if (Number(split[i])) {
answer += Number(split[i]);
}
}
return answer;
}다른 분들의 풀이법(1)
let of 를 활용하여 이렇게도 할 수 있다.
function solution(my_string) {
var answer = 0;
let result = my_string.split('');
for (let i of result) {
if (Number(i)) {
answer += Number(i);
}
}
return answer;
}다른 분들의 풀이법(2)
정규표현식
function solution(my_string) {
const answer = my_string.replace(/[^0-9]/g, '')
.split('')
.reduce((acc, curr) => acc + Number(curr), 0);
return answer;
}
//혹은
function solution(my_string) {
return my_string.match(/\d/g).reduce((acc, cur) => acc + Number(cur), 0)
}다른 분들의 풀이법(3)
isNaN
function solution(my_string) {
let answer = 0;
my_string.split("").map(e => !isNaN(e)? answer += Number(e) : 0)
return answer;
}
//혹은
function solution(my_string) {
const arr = my_string.split('');
let sum = 0;
for (let i = 0; i < arr.length; i++) {
if (!isNaN(arr[i])) sum += Number(arr[i]);
}
return sum;
}
매 기록마다 헷갈린다. 까먹었다. 맞아 이랬지 ^^;; 이런 말들 뿐이라 부끄럽지만 언젠가는 느려도 꾸준히 하다보면은 확실히 이거야!! 그때도 이거였어! 라는 식의 자신감 뿜뿜으로 작성할 수 있도록 더욱 노력해야겠다. 💪🏻💪🏻

