
아무리 검색해도 지금 내 상황에 맞는 올바른 방법을 찾을 수 없어 GPT에게 물어보았다.
이러한 문제가 발생하는 이유는 여러 가지일 수 있습니다. 몇 가지 가능한 원인과 해결 방법을 제시해 드리겠습니다.
-
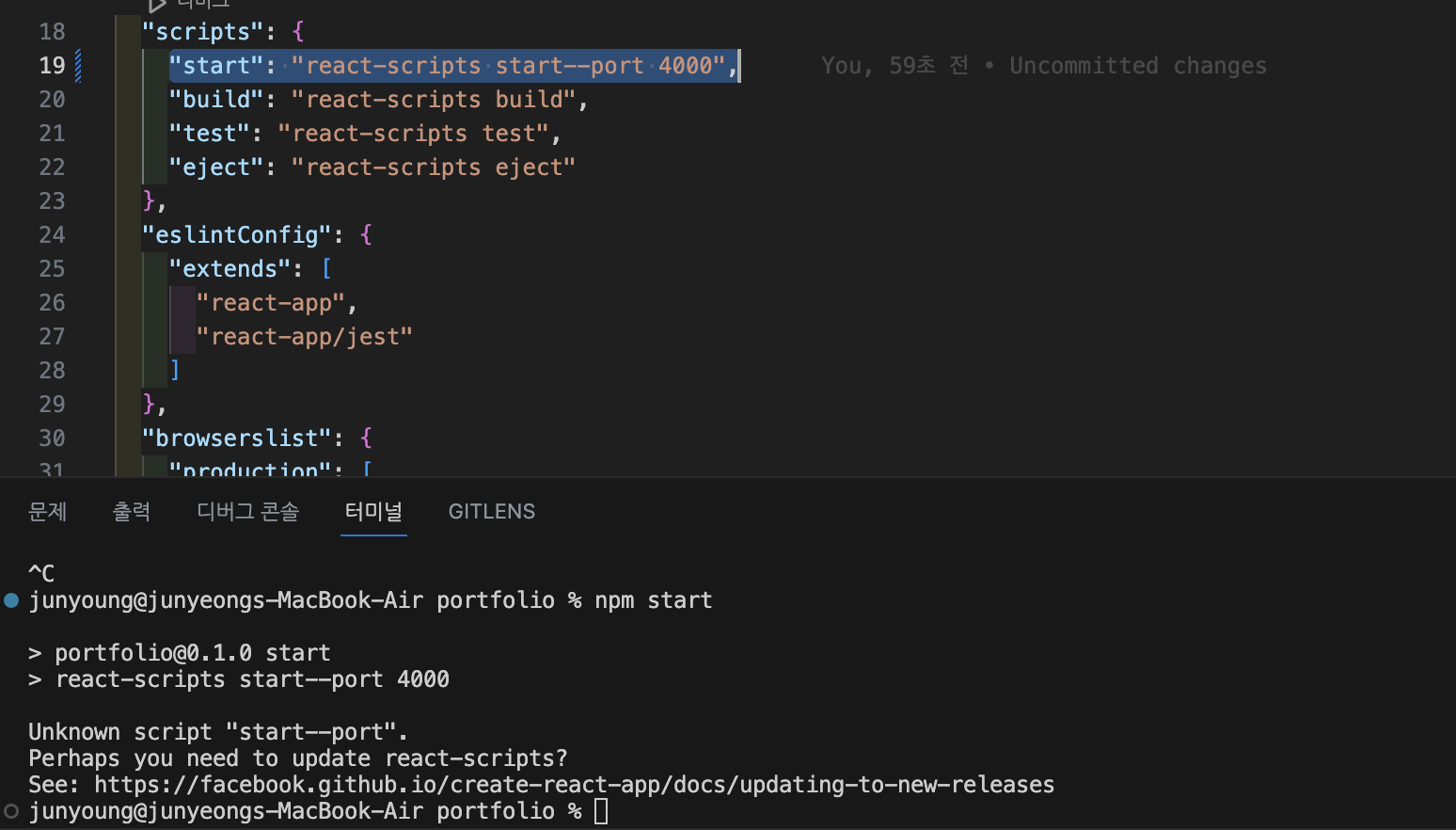
포트 충돌: 다른 프로그램이 이미 포트 3000을 사용 중일 수 있습니다. 이 경우에는 다른 포트 번호를 시도해 볼 수 있습니다. package.json 파일에서 "scripts" 부분에서 "start" 스크립트를 찾아보세요. 스크립트에 --port 플래그를 추가하여 포트 번호를 변경할 수 있습니다. 예를 들어, "start": "react-scripts start --port 4000"와 같이 포트 번호를 4000으로 변경해 보세요.
-
종속성 충돌: 종속성 패키지의 업데이트로 인해 충돌이 발생할 수 있습니다. 프로젝트의 루트 디렉토리에서 npm install 명령을 실행하여 종속성을 다시 설치해 보세요. 이렇게 하면 package.json 파일에 명시된 종속성 버전에 맞춰 설치됩니다.
-
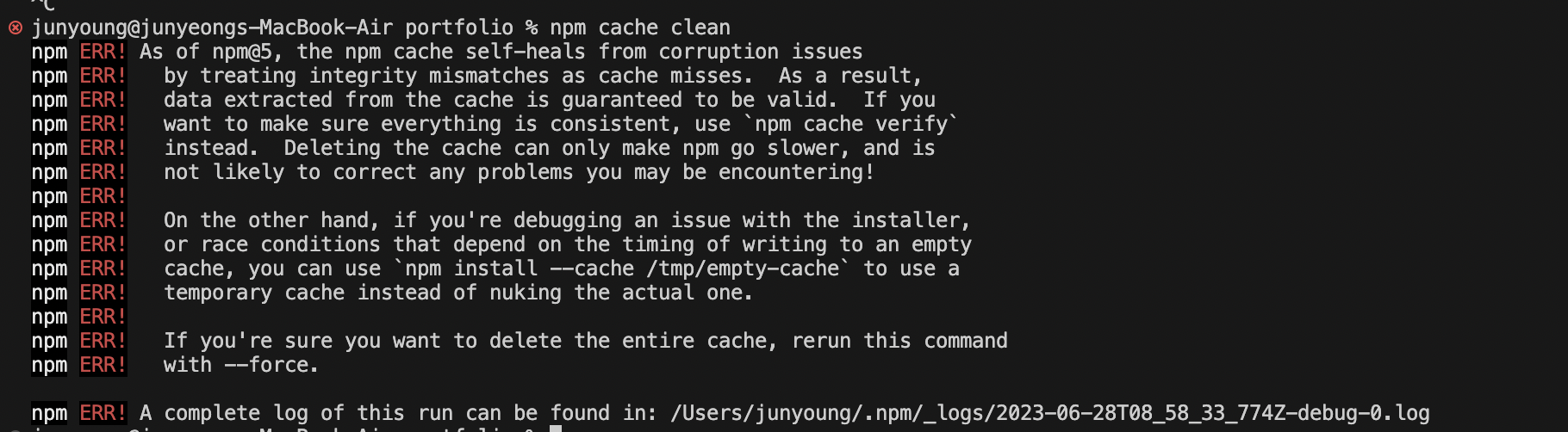
캐시 및 임시 파일: 종종 캐시나 임시 파일이 문제를 일으킬 수 있습니다. 프로젝트의 루트 디렉토리에서 npm cache clean 명령을 실행하여 npm 캐시를 삭제해 보세요. 그리고 다시 npm install을 실행하여 종속성을 설치합니다.
-
네트워크 문제: 때로는 네트워크 연결 문제로 인해 로컬 개발 서버에 접근할 수 없을 수 있습니다. 인터넷 연결이 원활한지 확인하고, 방화벽이나 안티바이러스 프로그램 등의 보안 소프트웨어에서 해당 포트에 대한 차단이 없는지 확인해 보세요.
위의 해결 방법을 시도해 보고 여전히 문제가 발생한다면, 추가적인 정보를 제공해 주시면 더 도움을 드릴 수 있습니다.

-
포트 충돌에 관한 해결법으로
--port 4000을 추가해봤지만 'start-port' 스크립트를 찾을 수 없다는 오로만 뜰 뿐 페이지가 뜨지 않았다. -
종속성 충돌에 관한 해결법으로
npm install도 다시 해봤지만 똑같았다. -
캐시 및 임시 파일에 관한 해결법으로
npm cache clean후npm install을 하려 했지만 캐시 삭제서부터 오류가 발생했다.

그래서 강제로 npm cache clean --force 캐시 삭제 후 npm install까지 잘 됐지만 여전히 페이지가 그려지지 않아 node_modules 폴더를 삭제하고 다시 npm 설치를 하려한다.
*node_modules 삭제 : rm -rf node_modules
그래도 해결은 되지 않았다.. 마지막 방법은 네트워크 문제인데 한 곳에서 쭉 잘하다가 지금 다른 장소면 모를까, 이틀 전까지 카페에서도 됐고 집에서도 됐기 때문에 네트워크 문제는 아닌 듯 싶다. 그래도 혹시 모르니 다시 집에 가서 켜보겠다 ..😵💫
집에서도 해봤지만 안된다.
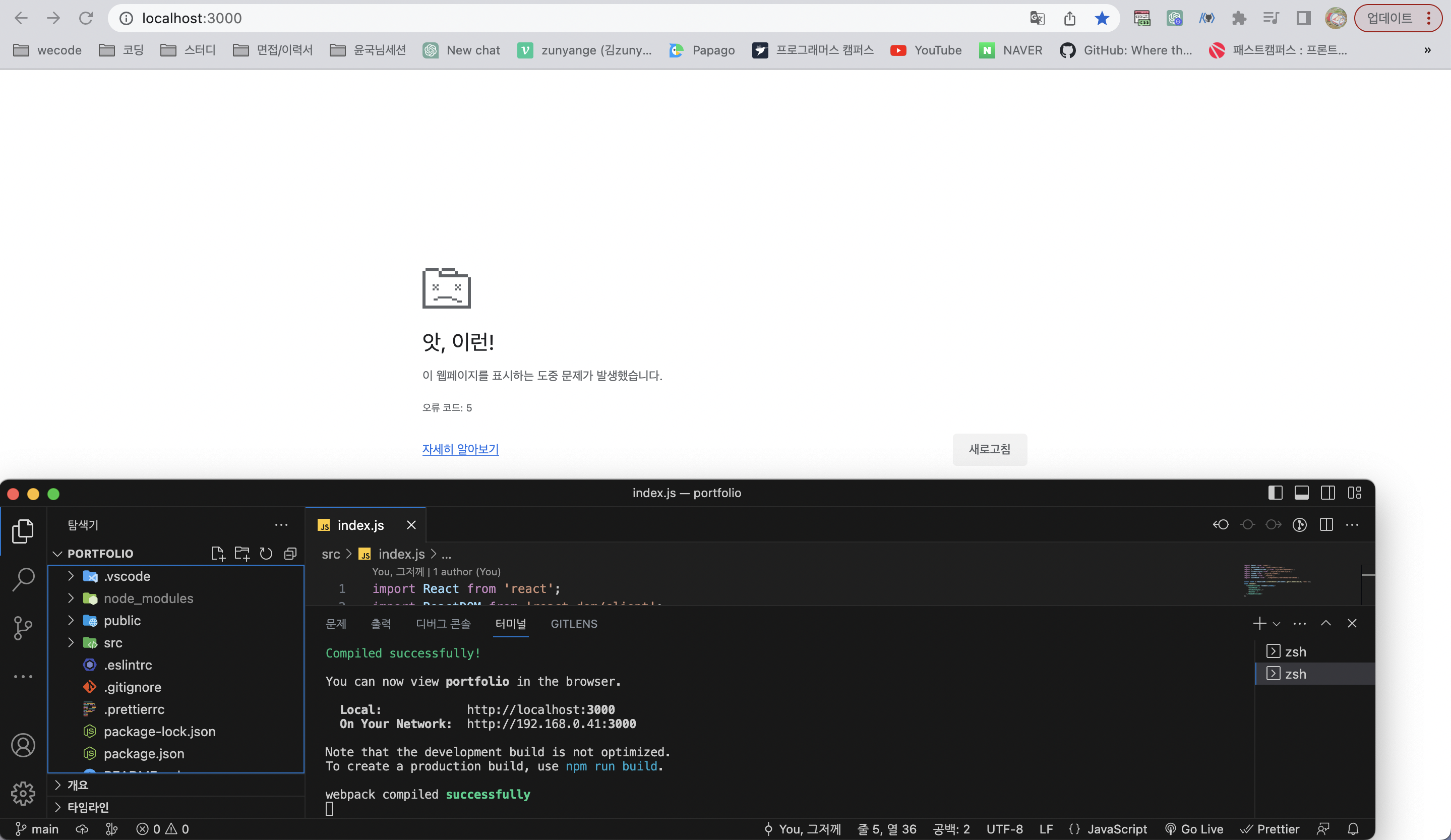
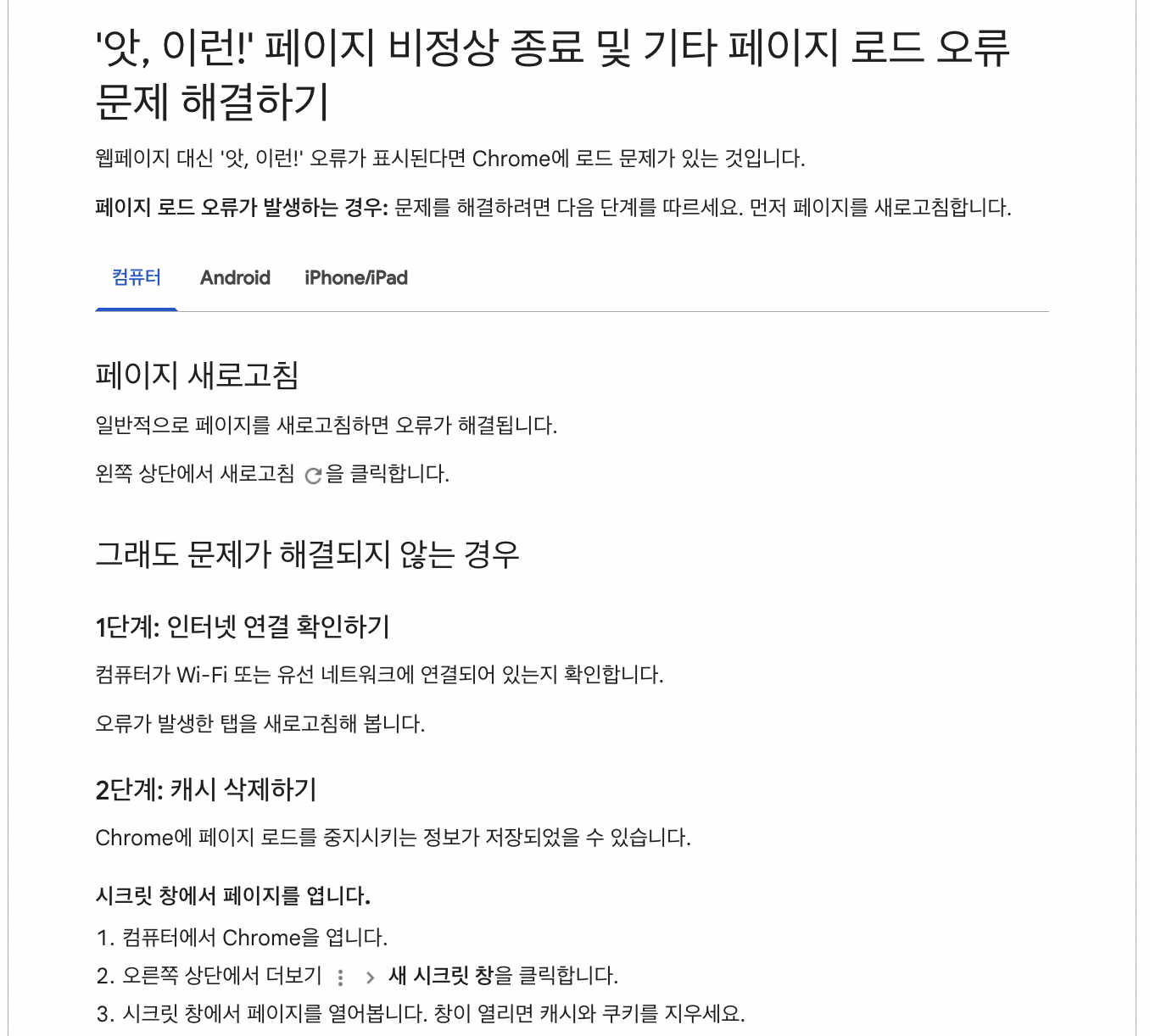
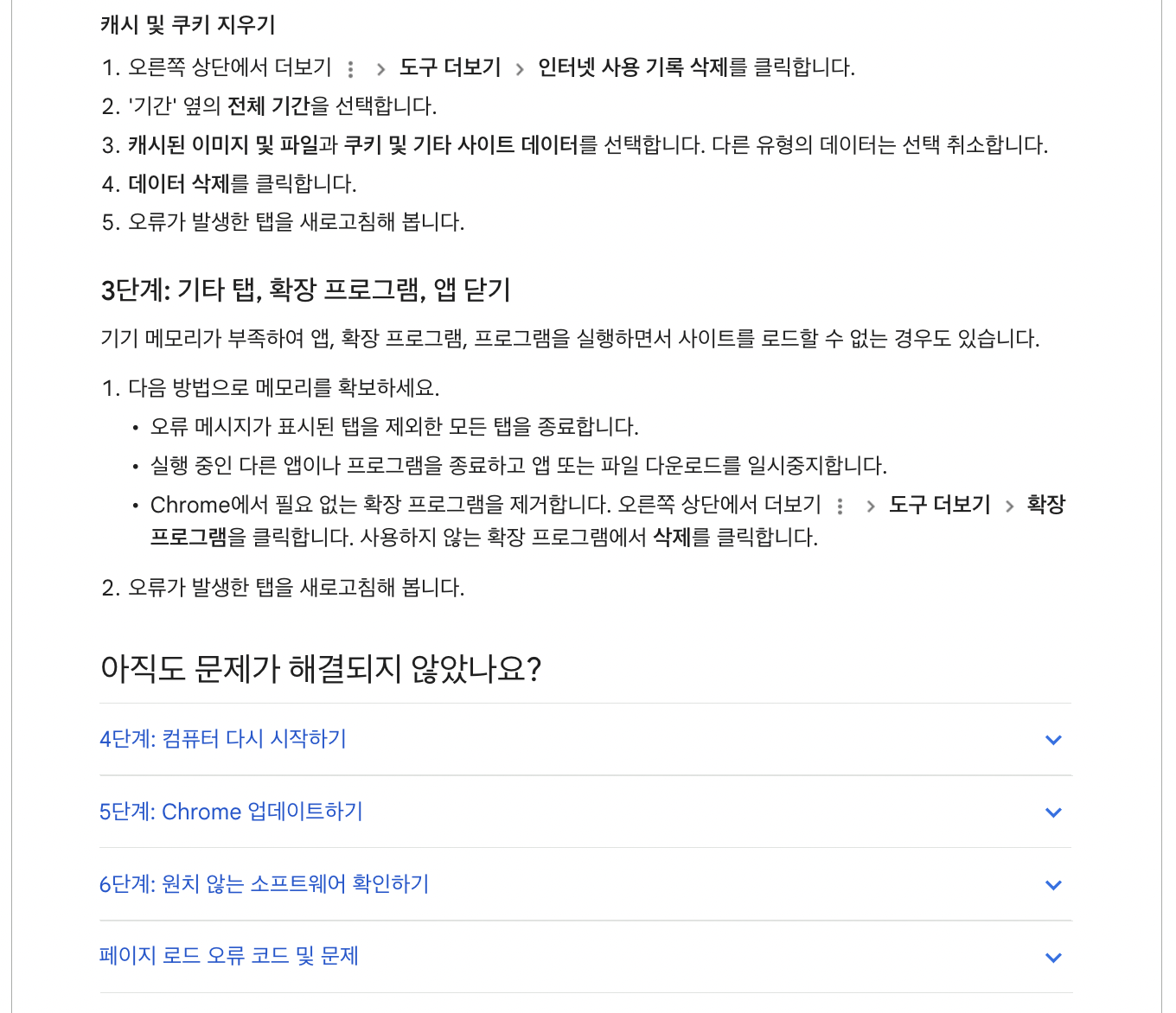
이제 보니 계속해서 '오류 코드 : 5' 와 함께 '자세히 알아보기' 화면이 떠서 자세히 알아보기를 눌러보았다. 알려준 단계대로 해보겠다!


후.. 3단계 까지 다 해봤지만 되지 않는다. 내 포폴 어디갔어 .....
결국 git reflog 혹은 git log 로 이전 커밋 내역들을 확인한 후, git reset --hard 로 되돌아가보며 프로그램이 실행된 커밋 시점으로 되돌렸다. 아마 처음 해보는 다크모드 기능을 추가하려다 오류가 난 듯 싶지만 분명 확인 잘 하고 push 했는데 ~~ 의문이다. 😮
어떤 문제인지 아시는 분이 있다면 알려주시면 감사하겠습니다 🙏🏻
