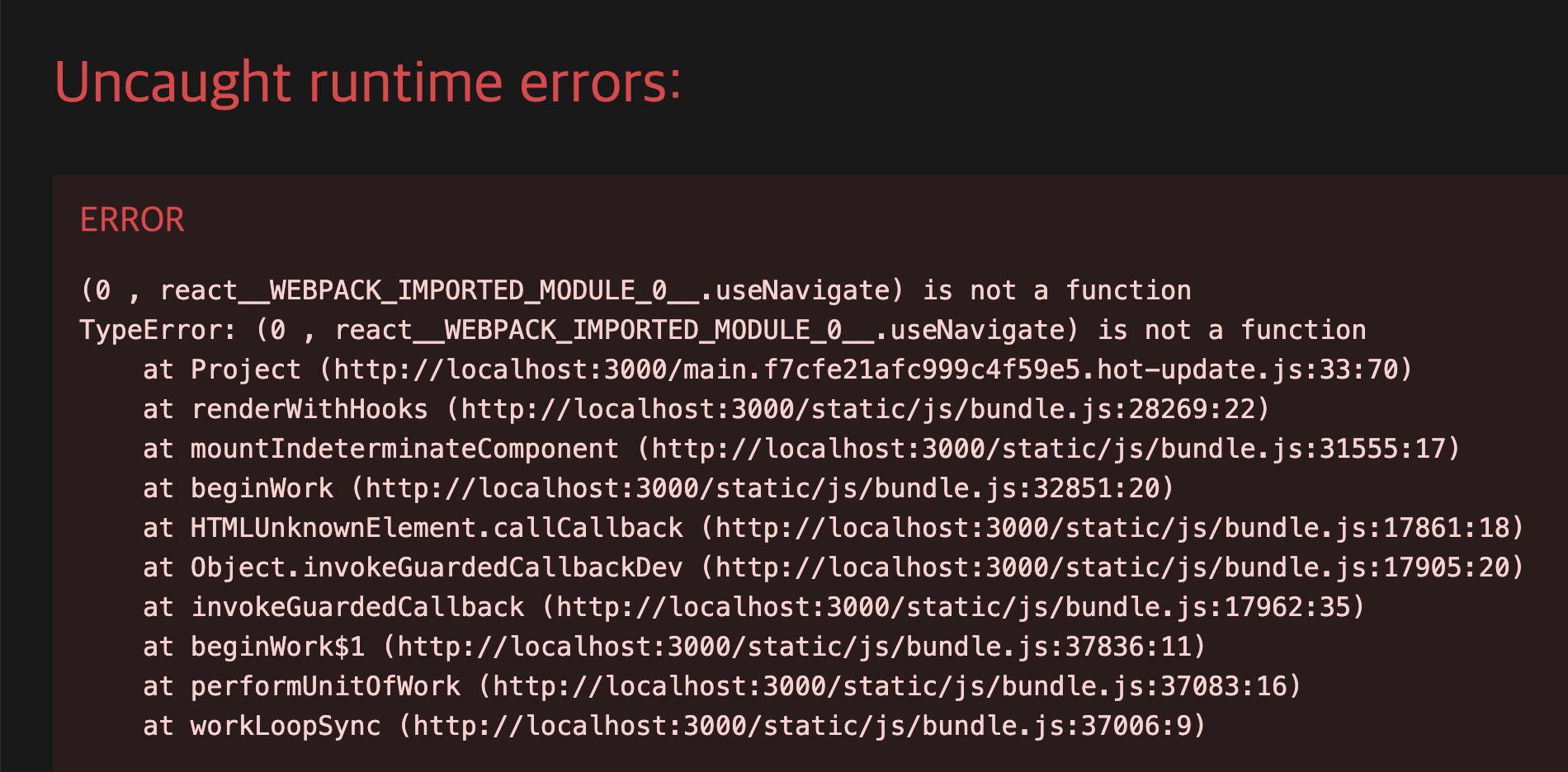
(0 , reactWEBPACK_IMPORTED_MODULE_0.useNavigate) is not a function

<a href="" target="_blank" rel="noreferrer">
<img src="images/icon/more.png" alt="github" />
</a>
<div onClick={goToDetail}>
<img src="images/icon/more.png" alt="github" />
</div>a 태그가 필요하지 않아 div 태그로 바꾼 후 onClick 함수를 넣어줬는데 에러가 발생했다.
검색했을 때 동일한 에러를 찾을 수는 없었지만, 유사한 에러 해결법을 보니 나처럼 useHistory() 훅을 사용하신 분이 (리액트 라우터 v6에서는 기존의 useHistory 대신 useNavigate를 사용해야 함) useHistory 를 react 에서 import 했다가 저런 오류가 났다고 한다.
하지만 !! react 에서는 useHistory(=useNavigate) 를 지원하지 않아서 react-router-dom 에서 import 해야 한다고 한다!
import { useNavigate } from 'react';
import { useNavigate } from 'react-router-dom'; 🙆🏻♀️
너무 간단한 오류였군.. a 태그나 onClick 에 관한 건가 싶었는데 오랜만에 useNavigate 훅을 썼더니 까먹어버렸당 😅 역시 코드는 꾸준히 쳐야 해 ..
이후에도 같은 오류가 많이 나왔는데 파일이나 코드를 수정하면서 발생하는 오류라 경로를 다시 확인하고 (특히 import 위치 경로 !) Router 만 싹- 확인하면 대부분 해결된다. 😆
