텍스트 관련 스타일
color
.red-text {
color: red;
}글자의 색상을 지정할 때 사용합니다.
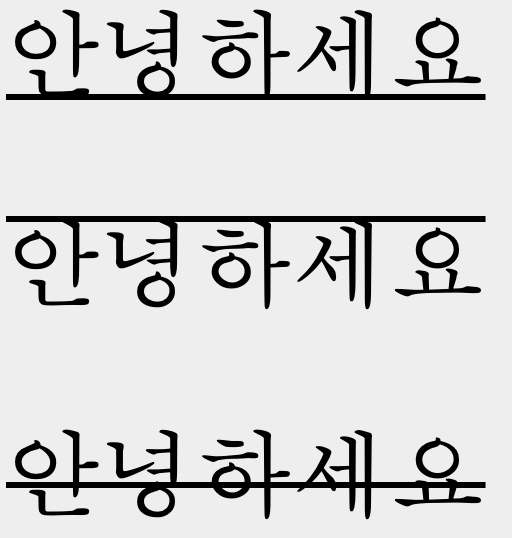
text-decoration
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.line-through {
text-decoration: line-through;
}
텍스트에 '줄'을 그을 때 사용합니다.
font-style 은 기울기를 text-decoration은 밑줄을..
text-transform
.capitalize {
text-transform: capitalize;
}hello world -> Hello World
.uppercase {
text-transform: uppercase;
}
.lowercase {
text-transform: lowercase;
}영문 텍스트에 주로 사용되는 속성입니다.
text-shadow
text-shadow: <horizontal-offset> <vertical-offset> <blur> <color>;text-shadow: 2px 4px 3px rgba(0, 0, 0, 0.3);text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0, 0, 0, 0.15);
텍스트에 그림자를 만들어낼 때 사용합니다.
만화 나루토의 그림자 분신술의 그림자에 빗대는 것이 더 나을 것 같습니다.
offset과 blur 그리고 색상에 변화를 주어 해당 텍스트의 모양을 원하는 위치에 원하는 형태로 렌더링합니다.
white-space
| 속성 값 | 설명 |
|---|---|
| normal | 여러개의 공백을 하나로 표시합니다 |
| nowrap | 여러개의 공백을 하나로 표시하고 자동 줄 바꿈 하지 않습니다. |
| pre | 여러개의 공백을 그대로 표시하되, 자동 줄 바꿈 하지 않습니다. |
| pre-line | 여러개의 공백을 하나로 표시하되, 자동 줄 바꿈을 합니다. |
| pre-wrap | 여러개의 공백을 그대로 표시하며, 자동 줄 바꿈을 합니다. |
white-space - CSS: Cascading Style Sheets | MDN
pre 속성값의 경우 HTML의 <pre> 태그와 같은 효과를 나타냅니다.
letter-spacing & word-spacing
letter-spacing 은 각 글자간의 간격을 지정합니다.
word-spacing은 띄어쓰기로 구분된 각 '단어'간의 간격을 지정합니다.
