TIL


와이어프레임의 중요성
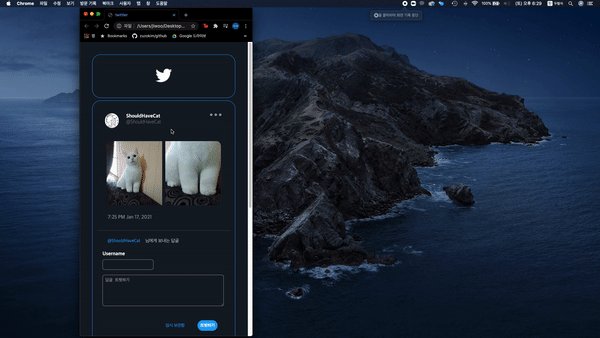
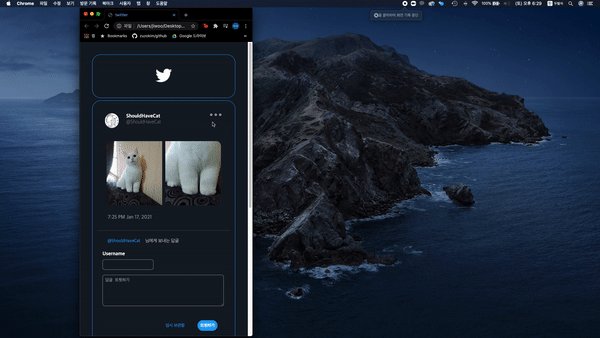
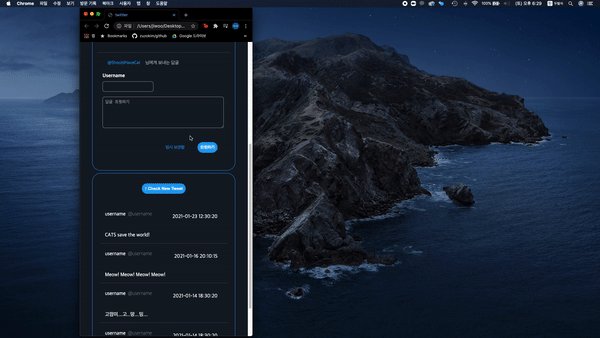
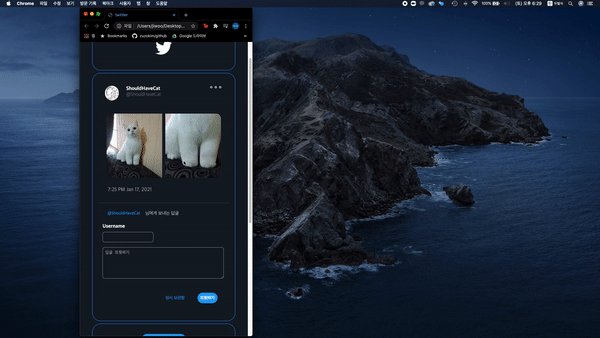
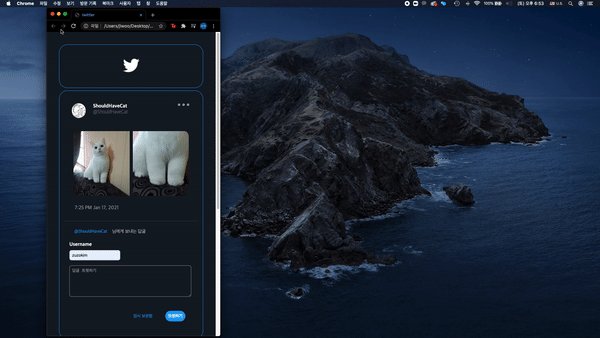
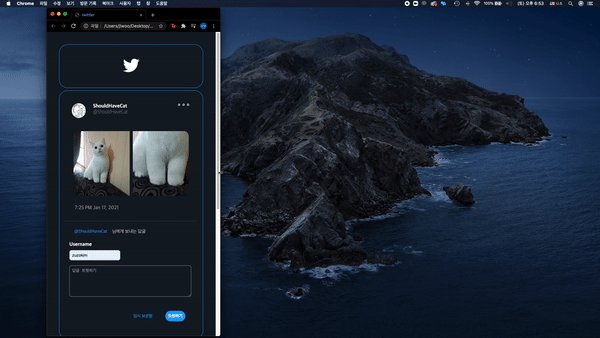
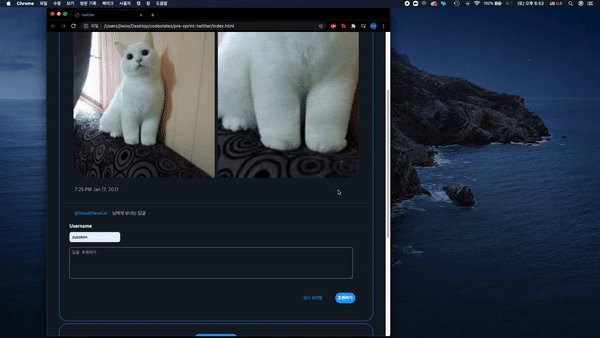
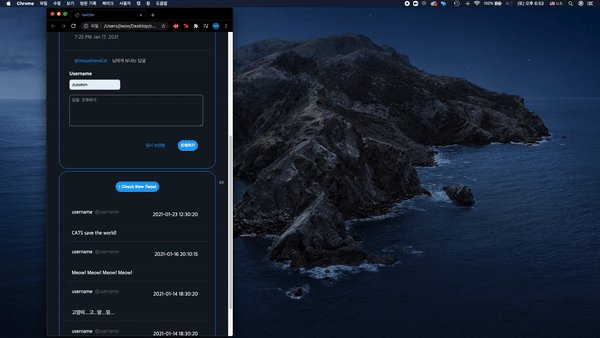
목업을 코드로 구현하다가 중간부터 계획을 바꿔서 진행하다보니 구조가 엉망이 됐었다. 그래서 다시 처음부터 와이어프레임을 다시 그리고 재시작했다.
아직 태그별로 속성을 줄 때 상위(부모) 태그로 감싸줘야하는 경우와 아닌 경우를 한 번에 미리 알지 못해서 구조를 짜는데 어려움이 있다. (비효율적인 방식으로 일일히 적용하는 것 같은 느낌이 든다.)
사용해본 태그와 css 속성들
display: flex
flex-direction: colomn
justify-content
input, button 태그
li태그에 list-style: none
hr 태그
-
미세한 정렬들이 잘 안되고 있다.
flexbox 등의 css 속성들을 좀 더 잘 활용할 수 있는 방법을 공부해봐야겠다.
그래도 처음 한 것 치고 트위터랑 비슷한 느낌을 나름 잘 구현한 것 같아 스스로 칭찬! -
또, id 와 class 명을 남발하는 것 같은데, 이 부분은 어떻게 효율적으로 사용할 수 있는지 아직 감이 잘 안온다. 와이어프레임을 다양하게 많이 짜보거나, 에어비앤비, 미디엄 같은 사이트에서 개발자도구를 열어서 분석해보는 것도 방법이겠다.