개인 프로젝트를 진행하면서 느낀 점,,,
css 를 짜는게 의외로 시간이 정말 많이 소요된다 😭
쉽다고 그냥 지나치지 말고 정리를 한번 하면서 기초를 다지면 좋을것 같습니다 🖤
CSS 공부는 총 3개의 챕터로 구성되며 전체적인 순서는 다음과 같습니다 !!
- CSS의 의미와 정의
- 선택자(selector)
- 스타일링(꾸미기)
- 헷갈리는 컨셉
- css의 꽃!! Flex box
오늘은 첫 번째 챕터! 2번까지 진행해보겠습니다 📖
CSS의 의미와 정의
CSS, (Cascading style sheet)
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
출처 - 위키피디아
Cascading ,, ?
사전적인 의미로는 연속적인, 흐르는, 폭포 라는 의미가 있는데요!
그럼 CSS 에 왜 폭포라는 의미가 들어가나 ?? 궁금 할 수 있습니다.
(사실 저는 별로 안궁금했습니다...)
웹 사이트를 스타일링 할 때, 크게 3가지로 나눠집니다.
- 우리가 작성하는 style sheet => Author Style , CSS !!
- 사용자가 스타일링 (브라우저 상에서 다크모드를 쓸건지, 글자크기를 조절할건지) 사용자의 취향에 맞게 브라우저에서 스타일링을 바꿀 수 있다! 사용자가 지정한 스타일링 => User Style
- 브라우저상에서 기본적으로 지정된 스타일링 => Browser
Author Style => User Style => Browser
우리가 정의한 스타일링이 최고의 우선순위로 적용되고, 이게 없다면 그 다음 단계인 사용자 지정 스타일링이 적용되고, 이것도 없다!! 그럼 마지막으로 브라우저가 지정해놓은 기본적인 스타일링이 적용됩니다. 이렇게 순차적으로 타고 내려오는 의미, 이게 바로 Cascading 입니다 🔥
이러한 구조를 무시하는게 딱 한가지 존재하는데, 그게 바로 ! improtant 입니다.
css 스타일을 정리할 때 이것을 쓰게되면 이러한 연결고리를 무시하고,
"내가 제일 중요한 스타일이야" 라는 의미를 가지며 최우선순위로 적용이 됩니다.
현업에서는 important 를 쓰는것이 보였을 때, bad smell 이 난다고 얘기를 한다고 하네요! (가능하면 쓰지 않는 것이 좋습니다 ✌️)
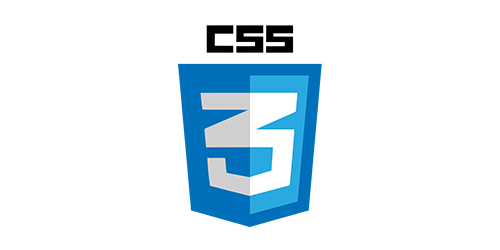
선택자(Selector)
선택자는 html에 어떤 태그를 고를것인가를 규정하는 문법입니다.
- Universal *
- Type Tag
- ID #id
- Class .class
- State :
- Attribute []
css에서는 총 여섯 가지의 선택자가 있습니다.
백문이 불여일견.
이론을 설명을 하기 보다는, 하나하나 예제를 통해 익혀보겠습니다 😎


자세한 속성 값은 CSS reference 에서 확인 가능합니다 ⭐️