Web Front
1.웹 프론트의 기초 - HTML 이란 ?

웹 프론트의 기본중에 기본 !! < HTML >
2021년 7월 30일
2.HTML Tags

태그 다 합치면 총 몇개야 ?
2021년 8월 1일
3.CSS #1 Basic

개인 프로젝트를 진행하면서 느낀 점,,, css 를 짜는게 의외로 시간이 정말 많이 소요된다 😭
2021년 8월 13일
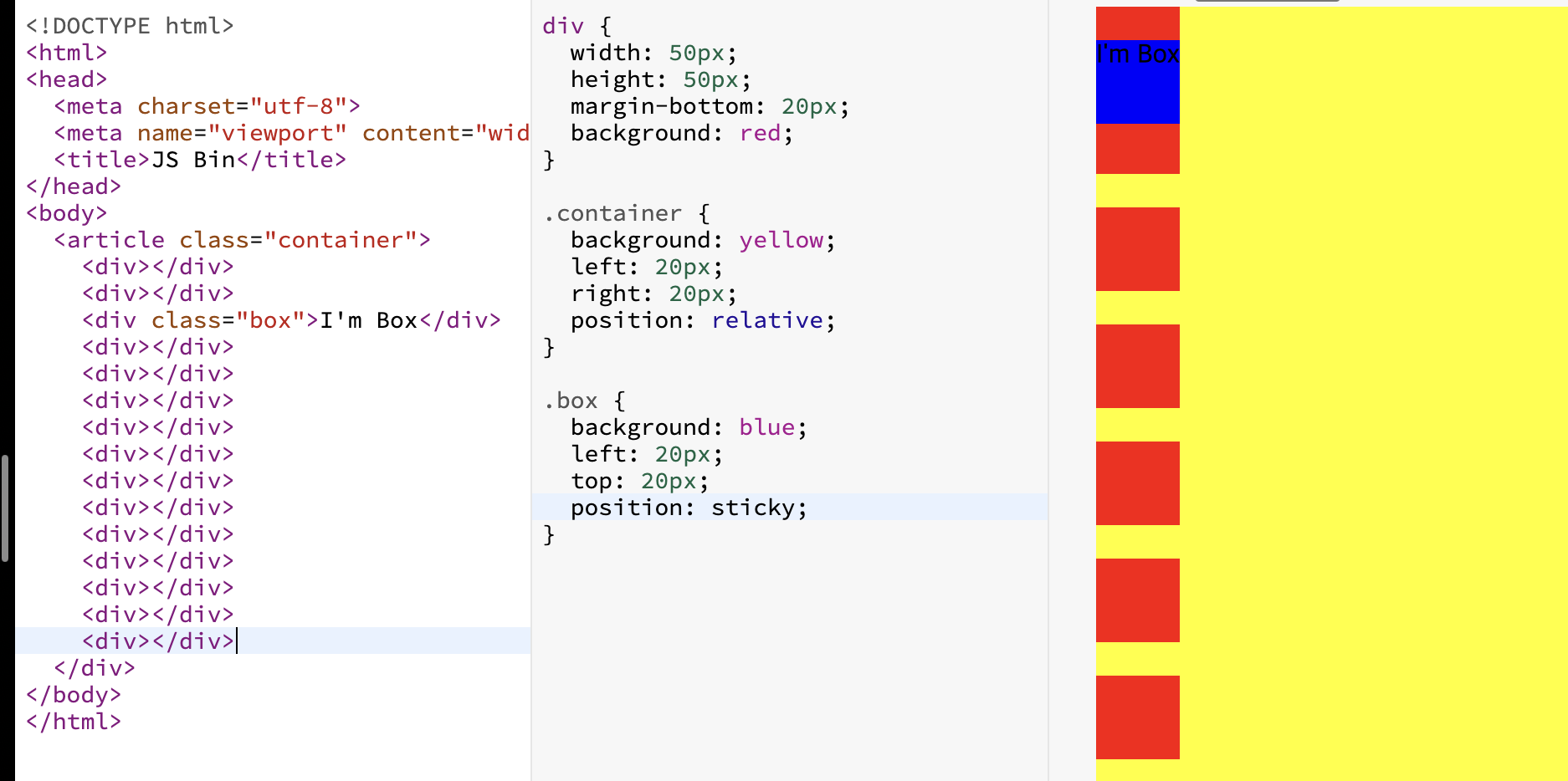
4.CSS #2 Display, Position

CSS #1 기초 다지기, 첫 번째에 이어서 두번째 챕터! CSS에서 가장 기본이 되는 display와 position에 대해서 공부를 해보겠습니다 👍
2021년 8월 18일
5.CSS #3 Flex box

대망의 마지막 챕터!! CSS 의 꽃!! Flex box에 대해서 공부해보고, CSS 파트를 마무리하겠습니다 🔥
2021년 8월 23일
6.Responsive Web

그냥 컴퓨터로만 보면 되잖아요
2021년 9월 27일
7.Arrow function binding

원래의 목표는 반응형 웹 설계 - 미디어 쿼리(Media Queries) 이긴 한데,,, 아니 이게 왜 안돼?
2021년 9월 14일
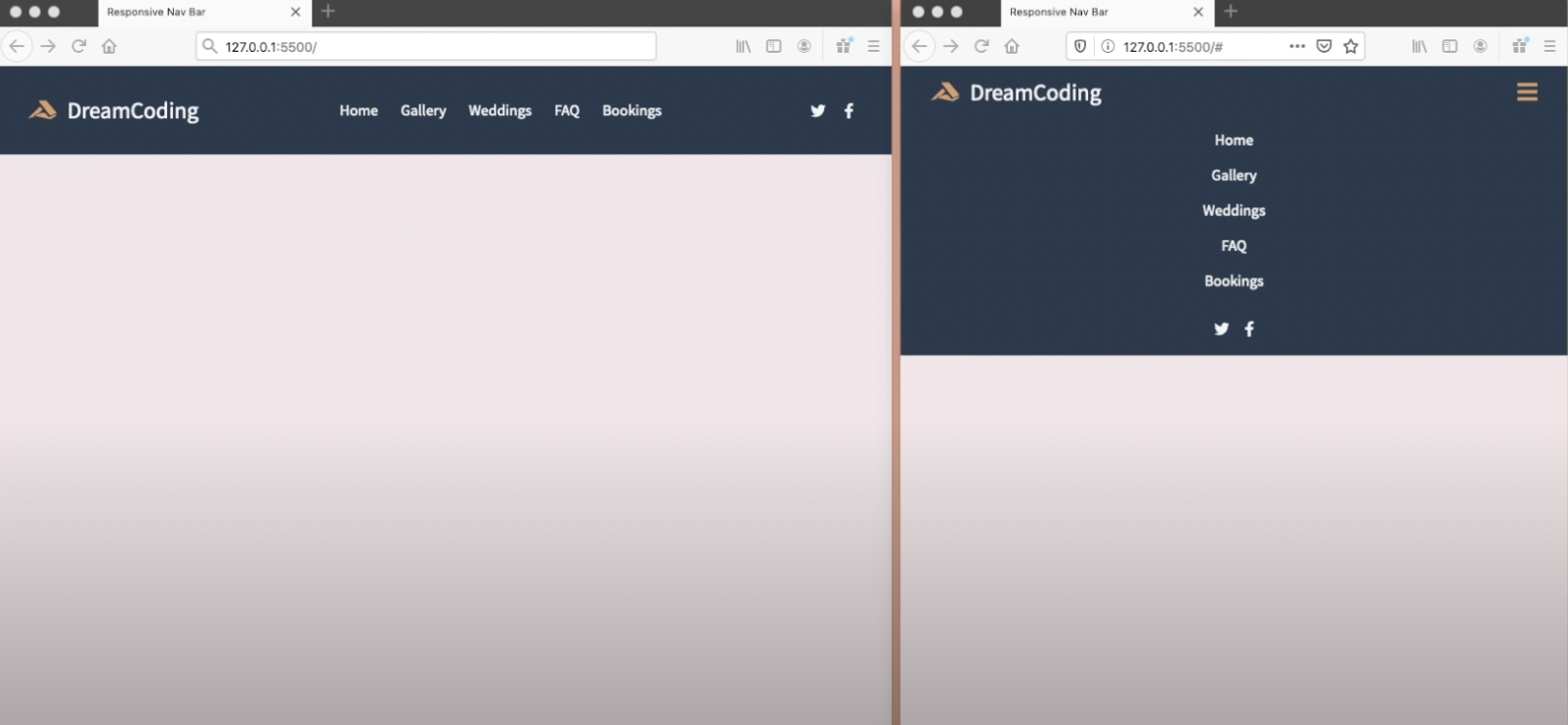
8.Reactive Header

강의 안보고 어디까지 할 수 있을까
2021년 9월 28일
9.Web Midterm

HTML, CSS 좀 더 다듬어야겠는데...?
2021년 10월 19일
10.remove scroll bar

::-webkit-scrollbar { display: none; }
2022년 4월 17일
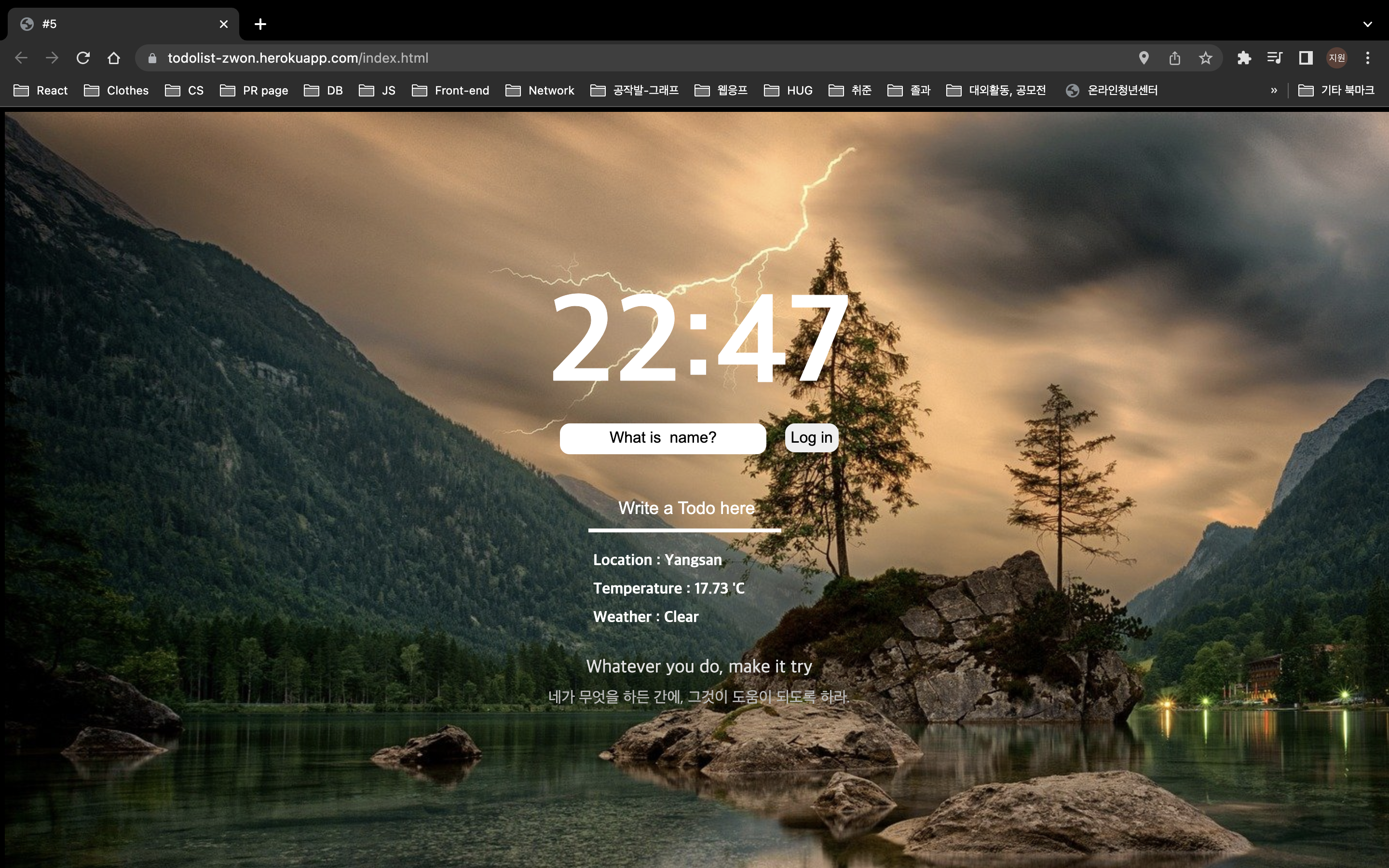
11.How to use Heroku

Heroku를 이용해서 정적인 웹 사이트를 배포하려고 한다.
2022년 4월 24일
12.Heroku - Github Connect

최근 Github의 보안 정책이 바뀌면서 Heroku 와 Github자동 연동이 안된다고 한다
2022년 4월 25일
13.REST API using Axios

REST는 Representational State Transfer 의 약자
2022년 5월 25일