정말 열심히 공부했지만... 결과는 어딘가 모르게 씁쓸했다.
풀면서 모르는 개념이 있지는 않을거고, 아마도 시간이 부족할거라고 예상했다.
지금까지 해왔던 HTML과 CSS, JS 에 대해서 객관적으로 평가해볼 수 있는 정말 좋은 기회라고 생각했다. 아는 것부터 최대한 빨리 풀고, 혹시나 정확한 개념이 기억 안난다면 그 부분은 제쳐두고 뒤에꺼부터 풀어야지라고 생각했다. 하지만 내 예상과는 다르게 지엽적인 부분에서는 "내가 아직 많이 부족하구나" 라는걸 느꼈다. 시간을 정해두고 주어진 미션을 해야 한다는게 그 나름의 의미도 있고, 무엇보다,,, 재밌었다!!!! 그 긴장감... 언제 다시 느낄 수 있을까?
여러분도 한번 해보세요!!
시간 제한은 1시간 반!!
코드는 제가 시험 시간 동안 풀었던 코드를 그대로 들고 왔기 때문에,
정확하지 않습니다ㅠ 재미로 봐주세요!!
빠른 시일 내에 정답 코드 만들어서 올리겠습니다 😎
문제


코드
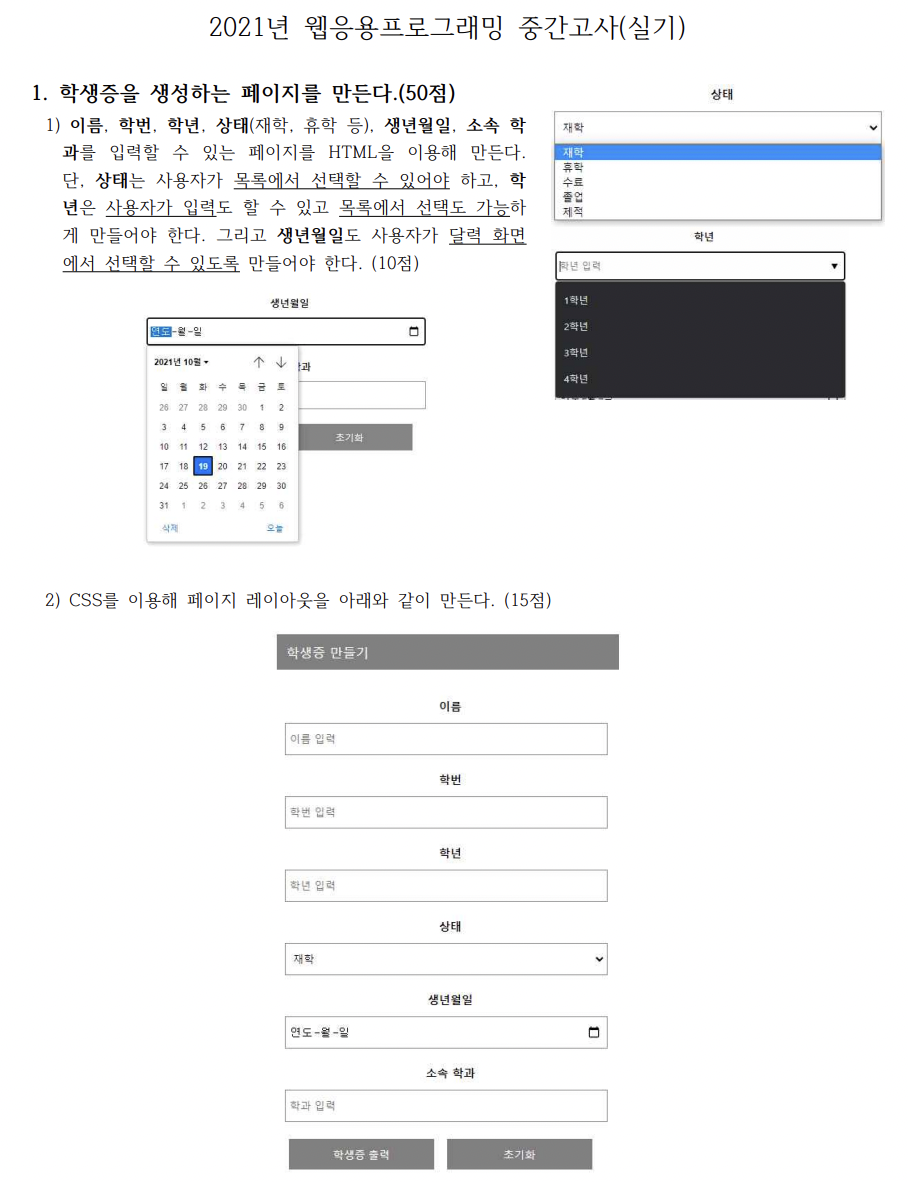
1번
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Homework week2</title>
<style type="text/css">
div { width: 400px;}
label {cursor: pointer;}
label p {
display: flex;
justify-content: center;
}
label input {
width: 370px;
height: 30px;
}
label select {
width: 370px;
height: 30px;
}
input, select{ margin-left: 10px; }
.title {
background-color: gray;
width: 400px;
height: 40px;
font-size: 20px;
background-color: gray;
color: aliceblue;
margin-bottom : 30px;
display: flex;
align-items: center
}
.title p { margin-left: 10px; }
#submit:hover {
background-color: gray;
color: white;
}
.reset:hover {
background-color: gray;
color: white;
}
#submit {
width: 160px;
height: 30px;
/* border-radius: 10px; */
background-color: gray;
border-style: none;
color: rgb(66, 61, 61);
font-weight: bolder;
}
.reset {
width: 160px;
height: 30px;
/* border-radius: 10px; */
background-color: gray;
border-style: none;
color: rgb(66, 61, 61);
font-weight: bolder;
}
.submit_form {
width: 400px;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
}
.id_form {
width: 400px;
height: 300px;
border: 5px black solid;
border-radius: 30px;
}
#searches:hover {
width: 600px;
height: 500px;
}
#searches:hover .id_form p { font-size: 30px; }
</style>
<script>
function start() {
var Btn = document.getElementById( "submit" );
Btn.addEventListener("click", btn_func, false);
}
function btn_func(){
var name = document.getElementById("name");
var student_num = document.getElementById("student_num");
var year_num = document.getElementById("year_num");
var status = document.getElementById("status");
var birthday = document.getElementById("birthday");
var department = document.getElementById("department");
if(name.value == "") {
alert("이름을 입력 하세요");
return;
}
if(student_num.value == "") {
alert("학번을 입력 하세요");
return;
}
if(year_num.value == "") {
alert("학년을 입력 하세요");
return;
}
if(status.value == "") {
alert("상태를 입력 하세요");
return;
}
if(birthday.value == "") {
alert("생년월일을 입력 하세요");
return;
}
if(department.value == "") {
alert("학과를 입력 하세요");
return;
}
var markup = "<div class = 'id_form'>";
markup += "<p> 학생증 </p>";
markup +=
"<p>"+ "이름 " + name.value + "</p>"+
"<p>"+ "학번 " + student_num.value + "</p>" +
"<p>"+ "학년 " + year_num.value + "</p>" +
"<p>"+ "상태 " + status.value + "</p>" +
"<p>"+ "생년월일 " + birthday.value + "</p>" +
"<p>" + "소속 " + department.value + "</p>" ;
markup += "</div>";
document.getElementById("searches").innerHTML = markup;
}
window.addEventListener( "load", start, false );
</script>
</head>
<body>
<div class="title">
<p> 학생증 만들기</p>
</div>
<form action = "#">
<div>
<label>
<p>이름</p>
<input id="name" type="text" placeholder="이름 입력 "/>
</label>
</div>
<div>
<label>
<p>학번</p>
<input id="student_num" type="text" placeholder="학번 입력"/>
</label>
</div>
<div>
<label>
<p>학년</p>
<input id="year_num" type="text" list="year" placeholder="학년 입력"/>
<datalist id="year">
<option value="1학년"></option>
<option value="2학년"></option>
<option value="3학년"></option>
<option value="4학년"></option>
</datalist>
</label>
</div>
<div>
<label for="txtList">
<p>상태</p>
<select id = "status" form="status_form">
<option value="재학">재학</option>
<option value="졸업">졸업</option>
<option value="휴학">휴학</option>
<option value="군휴학">군휴학</option>
</select>
</label>
</div>
<div>
<label>
<p>생년월일</p>
<input id="birthday" type="date" />
</label>
</div>
<div>
<label>
<p>소속 학과</p>
<input id="department" type="text" placeholder="학과 입력" />
</label>
</div>
<div class="submit_form">
<input id="submit" type="submit" value="학생증 출력" cursor="pointer" />
<input class="reset" type="reset" value="초기화" cursor="pointer" />
</div>
</form>
<div id = "searches">
</div>
</body>
</html>
너무 노가다로... 멋없게 짠 느낌이 강하다. 시간이 될 때 다시 한번 짜봐야겠다.
1번을 풀면서 "이게 핵심이다!!"라고 느꼈던건 input 태그에 datalist 를 이용하는거...정도? 입력을 받을 수 있지만 그걸 토대로 선언해둔 datalist 에서도 고를 수 있게 해주기!!
이 부분 말고 나머지는 원래부터 알고 있었고, 많이 썼기 때문에 그나마 수월했다.
대망의 2번...
사실 1번을 완벽하게 마무리 하는데에도 1시간 정도? 걸릴 것 같다.
물론 실력이 좋으면 금방하겠지만... 1시간 반 안에 1번,2번을 완벽하게 구현해낸 사람이 있을까 궁금하다. 도대체 얼마나 빠릿 빠릿해야 그게 가능하단 말인가
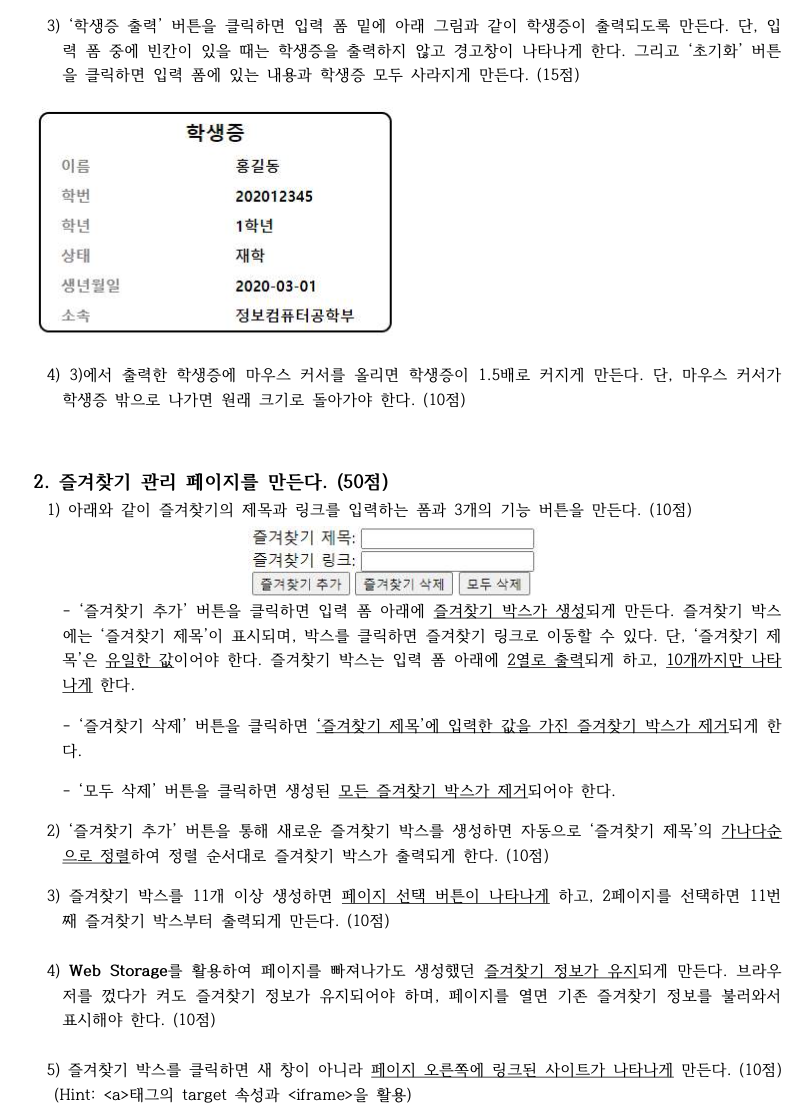
2번
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.main_form {
display: block;
}
.big_box {
display: flex;
flex-wrap: wrap;
width: 400px;
}
a {
display: flex;
width: 150px;
height: 70px;
padding: 0;
margin : 5px;
border: 1px blue solid;
text-align: center;
justify-content: center;
align-items: center;
text-decoration: none;
font-size: 50px;
}
</style>
<script>
var tags;
function load_div() {
// console.log("enter_load_div");
var length = localStorage.length;
tags = [];
for (var i = 0; i < length; ++i) {
tags[i] = localStorage.key(i);
}
tags.sort(); // sort the keys
var markup = "<div class = big_box>";
for (var i in tags) {
var src = localStorage.getItem(tags[i]);
markup +=
"<a href = 'https://" +
src + "' target='right' >" +
tags[i] +
"</a>";
}
markup += "</div>";
document.getElementById("searches").innerHTML = markup;
}
function AddBtn_func() {
var title = document.getElementById("title");
var src = document.getElementById("src");
if (localStorage.length > 9) {
alert("요소의 최대 개수는 10개입니다.");
return;
}
if(title.value == "") {
alert("title 입력 하세요");
return;
}
if(src.value == "") {
alert("src 입력 하세요");
return;
}
for( var i = 0; i < localStorage.length; ++i){
if(title.value == localStorage.key(i)) {
alert("중복된 title이 있습니다");
return;
}
}
localStorage.setItem(title.value, src.value);
title.value = "";
src.value = "";
load_div();
}
function DeleteBtn_func() {
var title = document.getElementById("title");
var src = document.getElementById("src");
localStorage.removeItem( title.value );
title.value = "";
src.value = "";
load_div();
}
function ClearBtn_func() {
var title = document.getElementById("title");
var src = document.getElementById("src");
localStorage.clear();
title.value = "";
src.value = "";
load_div();
}
function start() {
var AddBtn = document.getElementById( "AddButton" );
AddBtn.addEventListener("click", AddBtn_func, false);
var DeleteBtn = document.getElementById( "DeleteButton" );
DeleteBtn.addEventListener( "click", DeleteBtn_func, false );
var ClearBtn = document.getElementById( "ClearButton" );
ClearBtn.addEventListener("click", ClearBtn_func, false);
load_div();
}
window.addEventListener( "load", start, false );
</script>
</head>
<body>
<div class="main_form">
<div>
<p> 즐겨찾기 제목 <input id = "title" type="text"></p>
<p> 즐겨찾기 링크 <input id = "src" type="text"></p>
<p>
<input type = "button"
value = "즐겨찾기 추가"
id = "AddButton">
<input type = "button"
value = "즐겨찾기 삭제"
id = "DeleteButton">
<input type = "button"
value = "모두 삭제"
id = "ClearButton">
</p>
</div>
<div id = "searches"></div>
</div>
<iframe name = "right" width ="50%" height = "70%"></iframe>
</body>
</html>2번의 핵심은 대충 봐도 알 수 있다..!!
바로 로컬 스토리지 (local storage) 개념 ⭐️
평소에 로컬 스토리지에 대해서 공부를 해두었기 때문에, 그나마 수월하게 구현이 됐던것 같다. 그럼 도대체 왜 시간이 부족했나...!!!!
진짜 어이없게도 대략 20분 가까이를 의미없는 곳에 썼는데....그건 바로?
markup +="<a href = 'https://" + src
+ "' target='right' >" + tags[i] + "</a>";
<iframe name = "right" width ="50%" height = "70%"></iframe>a 태그와 iframe !! 보자마자 정말 어이가 없었다. 어떻게 하더라?? ㅎㅎ..
오른쪽 창에다가 뜨게 해주라는데 뭐 그것까진 그렇다 치자, 만들고 나서 네이버로
테스트 해봤는데.... 아니 이게 왜 안되는거야 ? 진짜 세상 다 잃은 것처럼 우울했다.
어쩔 수 없이 안되는 그대로 제출을 했었는데 !!
알고보니 네이버만 안되는거였다.... 다른 사이트는 다 잘 동작한다...!!!
이게 뭐라고 기분이 정말 좋더라...너무 행복했다 😃
네이버는 왜 안되는지 모르겠다. 네이버가 막아놓은거 같은데 왜 막은건지도 모르겠다.
하여튼 결론은.... 나 시험 끝~!~~!~! ✌️