함수는 자바스크립트에서 가장 중요한 핵심 개념입니다. 또 다른 자바스크립트의 핵심 개념인 스코프, 실행 컨텍스트, 클로저, 생성자 함수에 의한 객체 생성, 메소드, this, 프로토타입, 모듈화 등이 모두 함수와 관련이 있습니다. 따라서 함수는 자바스크립트를 정확히 이해하고 사용하기 위해 피해갈 수 없는 핵심 중의 핵심이라고 할 수 있습니다 !! 공부하면서도 가장 어려웠던 함수,,, 중요한 만큼 내용도 많습니다ㅠ 그래도 끝까지 제대로 한번 공부해봅시다 🔥
함수란?
함수 정의
function add(x,y) {
return x+y;
}함수 정의만으로 함수가 실행되는것은 아니다. 명시적으로 함수를 호출해야 하는데, 이를 함수 호출(function call)이라고 한다.
함수 호출
//함수 호출
var result = add(2,5);
console.log(result); // 7함수를 호출하는 이유
함수는 필요할 때 여러 번 호출할 수 있다. 실행 시점을 개발자가 결정할 수 있고 몇 번이든 재사용 가능하다. 동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 여러 번 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다. 함수는 몇 번이든 호출할 수 있으므로 코드의 재사용 측면에서 매우 유용하다. 코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
함수는 객체 타입의 값이다. 따라서 이름(식별자)를 붙일 수 있다. 함수 이름은 변수 이름과 마찬가지로 자신의 역할을 잘 설명해야 한다. 적절한 함수 이름은 함수의 내부 코드를 이해하지 않고도 함수의 역할을 파악할 수 있게 돕는다. 이는 코드의 가독성을 향상시킨다.
함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다. 따라서 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 리터럴로 생성할 수 있다.
함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.
//변수에 함수 리터럴을 할당
var f = function add(x,y) {
return x+y;
};함수 리터럴의 구성 요소는 다음과 같다.
- 함수 이름
- 함수 이름은 식별자다. 식별자 네이밍 규칙을 준수해야한다.
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다.
(?? 그럼 밖에서 함수를 호출하는건 뭐야...? => 뒤에 다시 자세하게 설명!!) - 함수 이름은 생략할 수 있다. 이름이 있는 함수를 기명 함수, 이름이 없는 함수를 무기명 함수(익명 함수)라고 한다.
- 매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
(매개변수가 없어도 된다..!) - 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다. 즉, 매개변수 목록은 순서에 의미가 있다. (놓칠 수 있는 부분!!)
- 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다. 따라서 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다.
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
- 함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블럭이다.
- 함수 몸체는 함수 호출에 의해 실행된다.
위 예제를 보면 함수 리터럴을 변수에 할당하고 있다.
리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식즉 리터럴은 값을 생성하기 위한 표기법이다. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
함수는 객체지만 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다. 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다. 함수를 정의하는 방식에는 4가지가 있다. 외워두자!!
- 1.함수 선언문
function add(x,y){
return x+y;
}- 2.함수 표현식
var add = function (x,y) {
return x+y;
};- 3.Function 생성자 함수
var add = new Function('x','y','return x+y');- 4.화살표 함수(arrow function)
var add = (x,y) => x+y;4가지의 함수 정의 방식은 함수를 정의한다는 면에서는 동일하다.
단, 미묘하지만 중요한 차이가 있다.
1. 함수 선언문
//함수 선언문
function add(x,y) {
return x+y;
}
//함수 호출
console.log(add(2,5)); // 7함수 선언문은 함수 리터럴과 형태가 동일하다. 단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다. 이는 함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는 함수 리터럴 표현식으로 해석될 가능성이 있다는 의미이다!
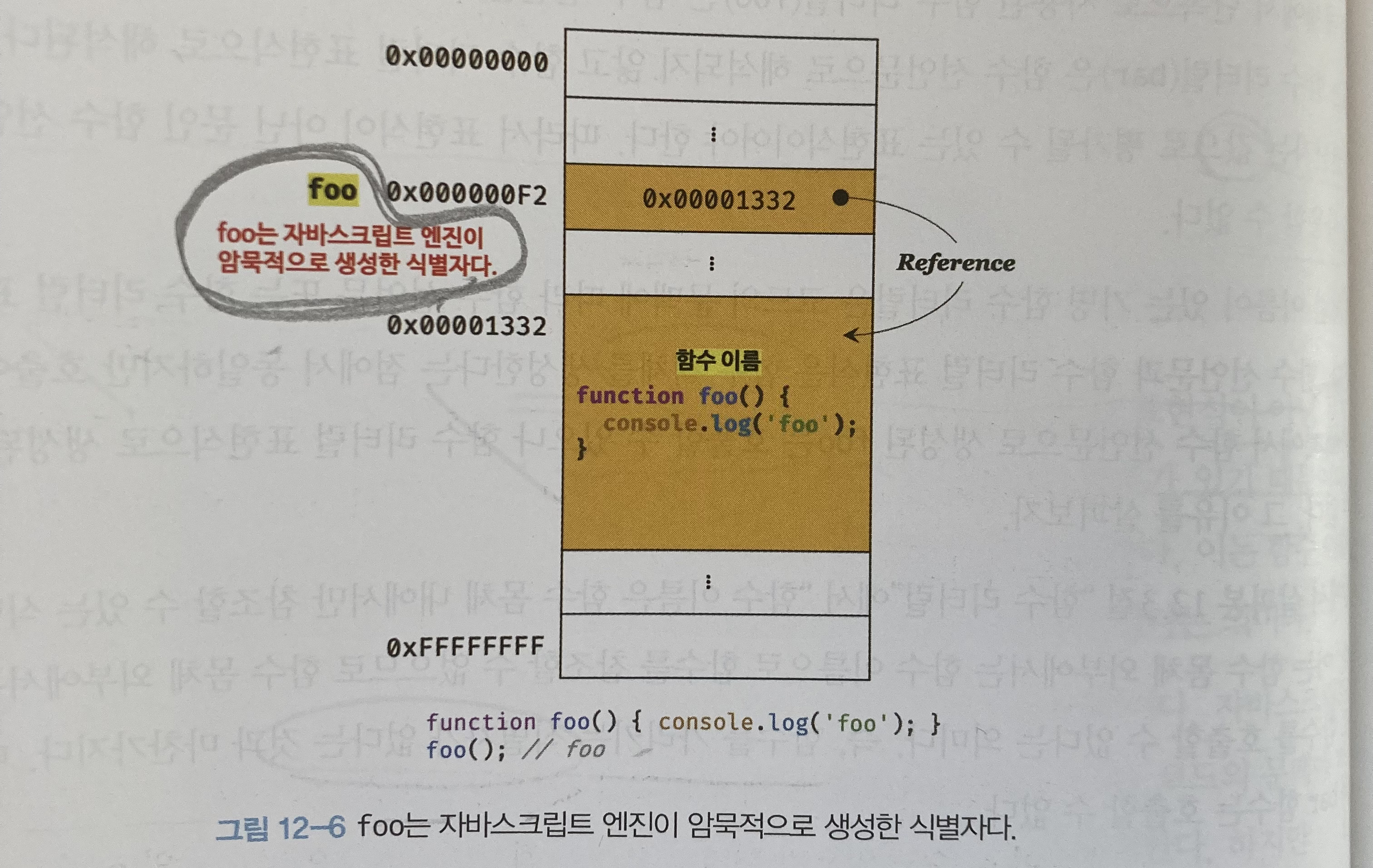
//기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
//함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() {
console.log('foo');
}
foo();
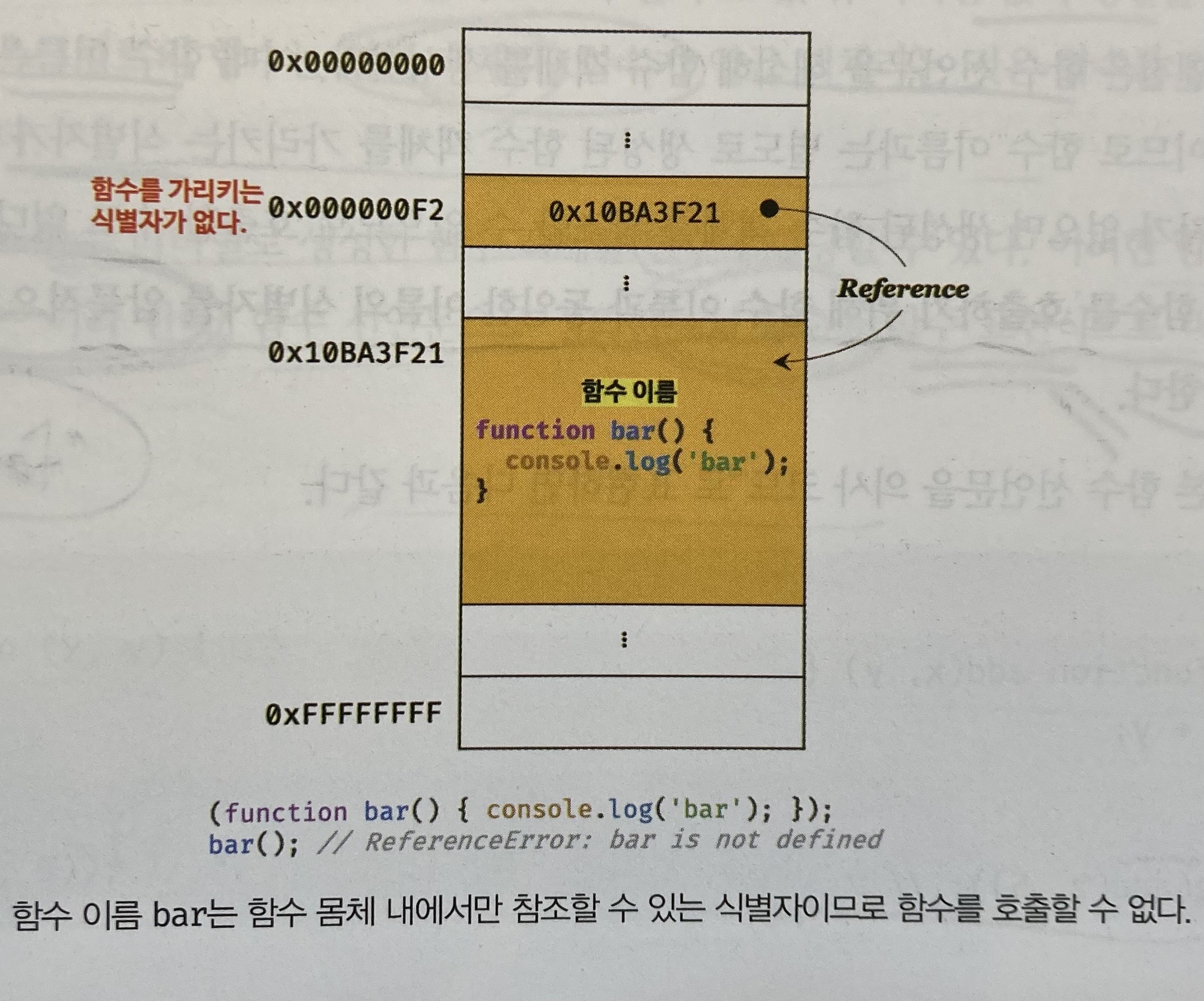
//함수 리터럴을 피연산자로 사용하면함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
//함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() {
console.log('bar');
});
bar(); // ReferenceError : bar is not definedbar(); // ReferenceError : bar is not defined ===> 요 부분에 집중 !!


자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다. 이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다. 함수 객체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없으므로 호출할 수도 없다. 따라서 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일 이름의 식별자를 암묵적으로 생성하고(=> foo), 거기에 함수 객체를 할당한다.
함수는 함수 이름으로 호출하는 것이 아니라, 함수 객체를 가리키는 식별자를 호출한다.
즉, 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름이 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자인 것이다. 함수 이름과 변수 이름이 일치하므로 함수 이름으로 호출되는 듯하지만 사실은 식별자로 호출된 것이다.
2. 함수 표현식
//함수 표현식
var add = function(x,y) {
return x+y;
};
console.log(add(2,5)); // 7함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
함수 선언문에서 살펴본 바와 같이 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다. 함수 이름은 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
//기명 함수 표현식
var add = function foo(x,y) {
return x+y;
};
//함수 객체를 가리키는 식별자로 호출
console.log(add(2,5)); //7
//함수 이름으로 호출하면 Reference 에러가 발생한다.
//함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2,5)); //Reference Error함수 생성 시점과 함수 호이스팅
다음 예제를 살펴보자.
//함수 참조
console.dir(add); // f add(x,y)
console.dir(sub); // undefoined
//함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // Type Error : sub is not a func
//함수 선언문
function add(x, y) {
return x+y;
}
//함수 표현식
var sub = function (x, y) {
return x-y;
};위 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 평가할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
모든 선언문이 그렇듯 함수 선언문도 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 다시 말해, 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성한 함수 객체를 할당한다.
즉, 코드가 한 줄식 순차적으로 실행되기 시작하는 런타임에는 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된 상태이다. 따라서 함수 선언문은 이전에 함수를 참조할 수 있으며 호출할 수도 있다. 이처럼 함수 선언문이 코드의 선두로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
함수 호이스팅과 변수 호이스팅은 미묘한 차이가 있으므로 주의하기 바란다. var 키워드를 사용한 변수 선언문과 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되어 식별자를 생성한다는 점에서 동일하다. 하지만 var 키워드로 선언된 변수는 undefined로 초기화 되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화 된다. 따라서 var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 undefined로 평가되지만 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다.
⭐️ 핵심 ⭐️
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한번에 기술한 축약 표현과 동일하게 동작한다. 변수 선언은 런타임 이전에 실행되어 undefined로 초기화 되지만 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다. 따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
이를 직접 적용해보면, 함수 표현식 이전에 함수를 참조하면 undefined로 평가된다. 따라서 이때 함수를 호출하면 undefined를 호출하는 것과 마찬가지이므로 타입 에러(Type Error)가 발생하는 것이다. 따라서 함수 표현식으로 정의된 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야한다.
3. Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다. 사실 new 연산자 없이 호출해도 결과는 동일하다.
(new 연산자가 없어도 된다고..? 이 부분에 대해서도 뒤에 나옵니다!)
var add = new Function ('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다..
함수 선언문이나 함수 표현식으로 생성한 함수와도 다르게 동작한다. 빠르게 Skip !
4. 화살표 함수(arrow function)
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명으로 정의한다.
//화살표 함수
const add = (x,y) => x+y;
console.log(add(2, 5)); // 7화살표 함수는 기존의 함수 선언문 또는 함수 표현식을 완전히 대체하기 위해 디자인된 것은 아니다. 기존의 함수보다 표현만 간략해진 것이 아니라 내부 동작 또한 간략화 되어 있다. 이는 다음에 화살표 함수 파트에서 다시 한번 알아보자!