이전과 이어서 함수 2번째 파트!!
내용이 너무 길지만, 한번 할 때 완벽하게 공부해둔다는 생각으로
끝까지 해봅시다 🔥
함수호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다. 함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열한다. 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다. 이때 매개변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작한다.
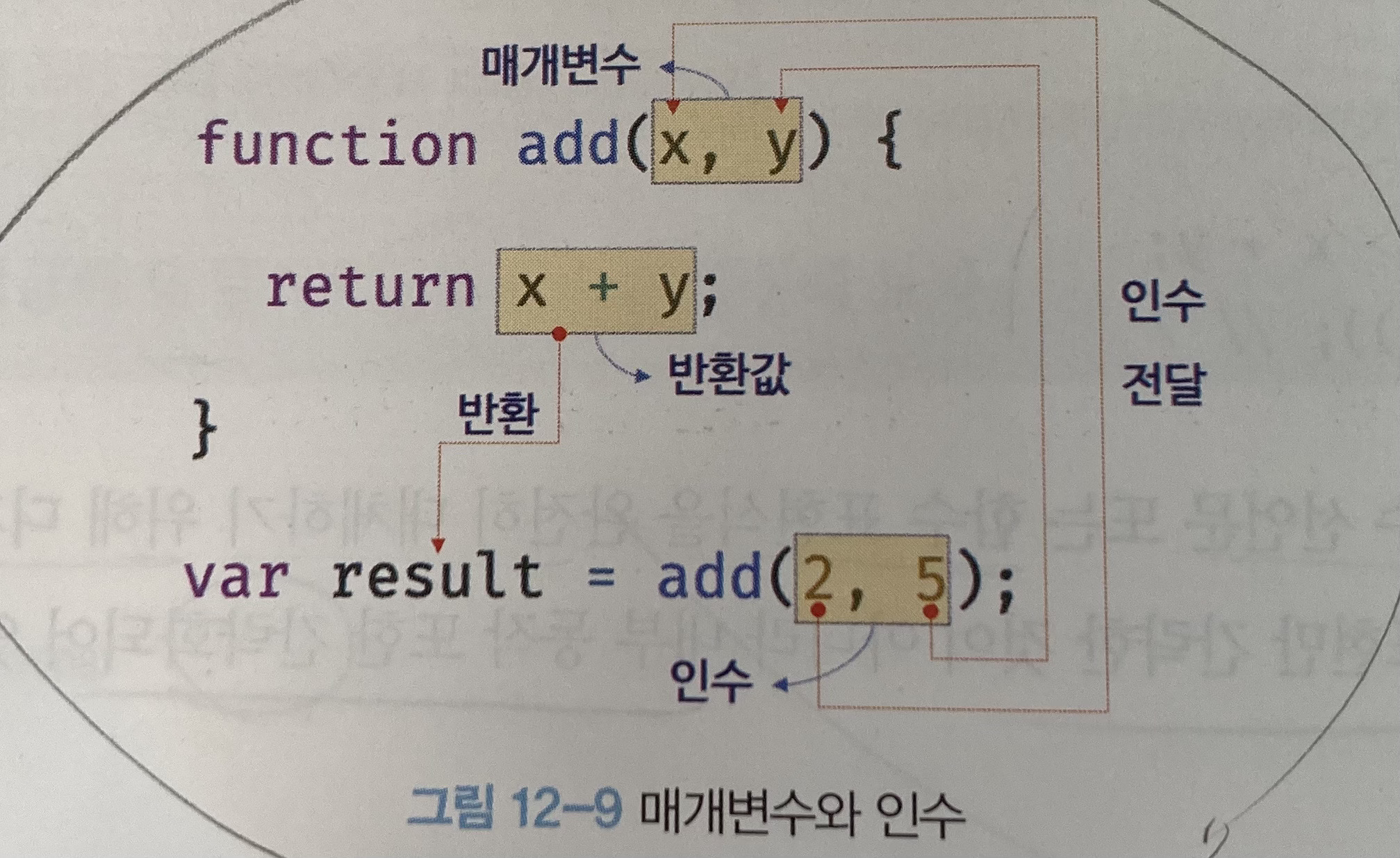
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식 이여야 한다. 인수는 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화 된 이후 인수가 순서대로 할당된다. 함수가 호출될 때마다 매개변수는 이와 같은 단계를 거친다.

매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다. 즉, 매개변수의 스코프(유효 범위)는 함수 내부이다. 스코프에 대해서는 나중에 다시 살펴보자!
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다. 즉, 함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 일반적이지만 그렇지 않은 경우에도 에러가 발생하지는 않는다. 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined이다. (몰랐던 개념...)
function add(x,y) {
return x+y;
}
console.log(add(2)); // NaN위 예제의 매개변수 x에는 인수 2가 전달되지만, 매개변수 y에는 전달할 인수가 없다.따라서 매개변수 y는 undefined로 초기화된 상태 그대로이다.
따라서 함수 몸체의 문 x+y는 2 + undefined 와 같으므로 NaN이 반환된다.
만약 매개변수보다 인수가 더 많은 경우에는 초과된 인수는 무시된다!!
ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다. 매개변수 기본값은 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효하다.
function add(a=0, b=0, c=0) {
return a+b+c;
}
console.log(add(1,2,3)); // 6
console.log(add(1,2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0반환문
반환문은 두 가지 역할을 한다.
첫째, 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
function multiply(x,y){
return x*y;
console.log('123'); // 실행되지 않는다
}
console.log(multiply(3, 5)); // 15둘째, 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다. return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
function foo() {
return;
}
console.log(foo()); //undefined이때 foo의 반환문(return)을 생략하면 암묵적으로 undefined가 반환된다.
참조에 의한 전달과 외부 상태의 변경
매우 중요한 부분이다. 어쩌면 전체 내용을 통틀어 가장 중요할 수도 있겠다.
원시 값과 객체의 비교에 보았듯이 원시 값은 값에 의한 전달(pass by value),
객체는 참조에 의한 전달(pass by reference) 방식으로 동작한다.
매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
//매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = "kim";
}
//외부 상태
var num = 100;
var person = {name: 'Lee'};
console.log(num); // 100
console.log(obj); // {name : "Lee"}
//원시 값은 값 자체가 복사되어 전달되고, 객체는 참조 값이 복사되어 전달된다.
changVal(num, person);
//원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
//객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다. 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
//익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a*b;
}());즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다. 함수 이름이 있는 기명 즉시 실행 함수도 사용할 수 있다. 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수는 없다.
//기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a*b;
}());
foo(); //Reference Error: foo is not defined즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고, 인수를 전달할 수 있다.
재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다. 재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
팩토리얼은 간단한 재귀 함수로 구현할 수 있다.
function factirial(n){
if(n <= 1) return 1;
return n * factorial(n-1);
}
console.log(factorial(3)); // 3! = 3 * 2 * 1 =6factorial 함수 내부에서 자기 자신을 호출할 때 사용한 식별자 factorial은 함수 이름이다. 함수 이름은 함수 몸체 내부에서만 유효하다. 따라서 함수 내부에서는 함수 이름을 사용해 자기 자신을 호출할 수 있다. 함수 표현식으로 정의한 함수 내부에서는 함수 이름은 물론 함수를 가리키는 식별자로도 자기 자신을 재귀 호출할 수 있다. 단, 함수 외부에서 함수를 호출할 때는 반드시 함수를 가리키는 식별자로 해야 한다.
함수 표현식을 권장한다. (앞에서 배웠잖아!?)
왜 ? 함수 호이스팅은 "함수를 호출하기 이전에
반드시 함수를 선언해야 한다는 당연한 규칙을 무시한다"중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라고 한다. 그리고 중첩 함수를 포함하는 함수는 외부 함수라 부른다. 중첩 함수는 외부 함수 내부에서만 호출할 수 있다. 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
//중첩 함수
function inner() {
var y = 2;
//외부 함수의 변수를 참조할 수 있다.
console.log(x+y); // 3
}
inner();
}
outer();콜백 함수
어떤 일을 반복 수행하는 repeat 함수를 정의해 보자.
함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달하는 것이다.
//외부에서 전달받은 f를 n만큼 호출한다.
function repeat(n, f){
for(var i = 0; i < n; i++) {
f(i); // i를 호출하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
//반복할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i%2) console.log(i);
};
//반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3이처럼 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다. 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다. 다시 말해, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
콜백 함수가 고차 함수 내부에만 호출된다면,
콜백 함수를 익명 함수 리터럴로 정의하면서 곧바로 고차 함수에 전달하는 것이 일반적이다.
//익명 함수 리터럴을 콜백 함수로 고차 함수에 전달한다.
//익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성한다.
repeat(5, function (i) {
if (i%2) console.log(i);
}); //1 3순수 함수와 비순수 함수
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 순수 함수라고 하고, 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수라고 한다.
순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수이다. 즉, 순수 함수는 어떤 외부 상태에도 의존하지 않고 오직 매개변수를 통해 함수 내부로 전달된 인수에게만 의존해 반환값을 만든다. 함수의 외부 상태에 의존하는 함수는 외부 상태에 따라 반환값이 달라진다.