props 와 state 둘 다 컴포넌트에서 사용하거나 랜더링할 데이터를 담고 있어 비슷해보이지만 그 역할은 다르다.
props 는 부모 컴포넌트 가 설정하고, state 는 컴포넌트 자체적으로 지닌 값 으로 컴포넌트 내부에서 값을 업데이트 할 수 있다.
하지만,👐🏼 props 를 사용한다고 해서 값이 무조건 고정적이지는 않다.
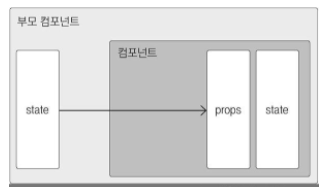
❤️❤️ 부모 컴포넌트의 state ➡️ 자식 컴포넌트의 props
❤️❤️자식 컴포넌트에서 특정 이벤트가 발생할 때 부모 컴포넌트의 메서드를 호출▶️ props 도 유동적으로 사용할 수 있다.