postman은 http api 테스드 도구이다.
Postman 사용하기
먼저, 이미 만들어져 있는 API 서버가 주어지는 경우를 생각해 보겠습니다. HTTP로 소통하기 위해서는 API 서버의 endpoint가 URL로 주어져야 합니다. 예를 들어, 다음과 같은 API 문서가 있다고 가정하겠습니다.
GET 요청하기
URL
http://3.36.72.17:3000/
메시지 조회
Request
GET /kimcoding/messages
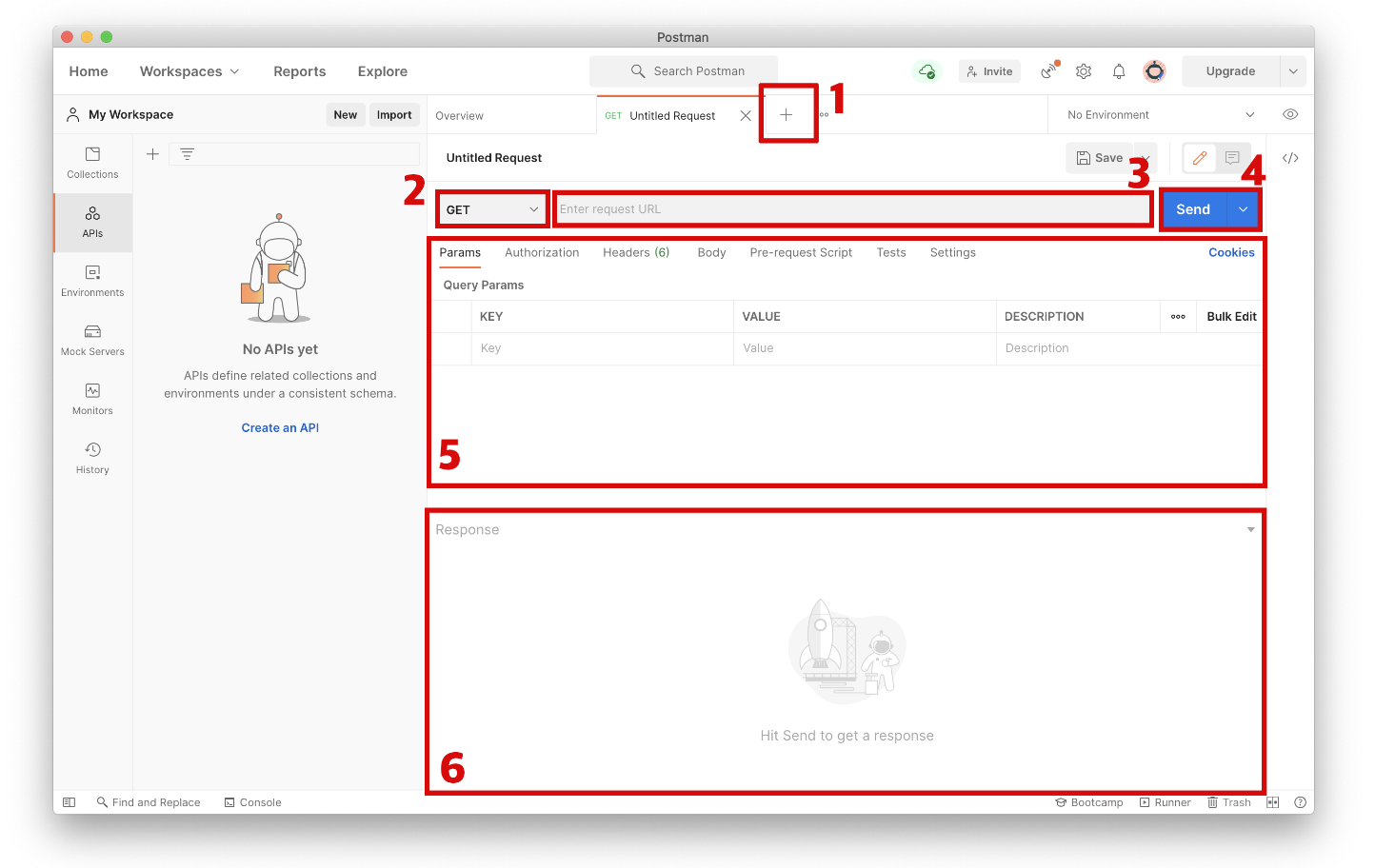
Postman 화면 보기

1 .새로운 탭 오픈
-요청/응답을 여러 개 확인할 수 있습니다.
2.HTTP 메서드 선택
-GET, POST, DELETE 등과 같은 메서드 중 하나를 선택합니다.
3.API 문서상 GET 메서드를 사용하므로, GET으로 선택합니다.
-URL 입력 창
-URL과 Endpoint를 입력합니다.
-API 문서에 따르면, http://3.36.72.17:3000/kimcoding/messages와 같이 입력하면 됩니다.
4.HTTP 요청 버튼
-요청을 보냅니다.
5.HTTP 요청 시 설정할 수 있는 각종 옵션
-추가적인 파라미터나, 요청 본문(body)을 추가할 수 있습니다.
-API 문서에서 확인할 수 있듯이, roomname이라는 파라미터를 사용할 수 있습니다. 필수는 아니지만, 파라미터를 사용하려면 Params 탭의 KEY, VALUE에 각각 roomname과 필요한 값을 입력합니다.
6.HTTP 응답 화면
-요청을 보낸 후 응답을 확인하세요.
간단한 테스트
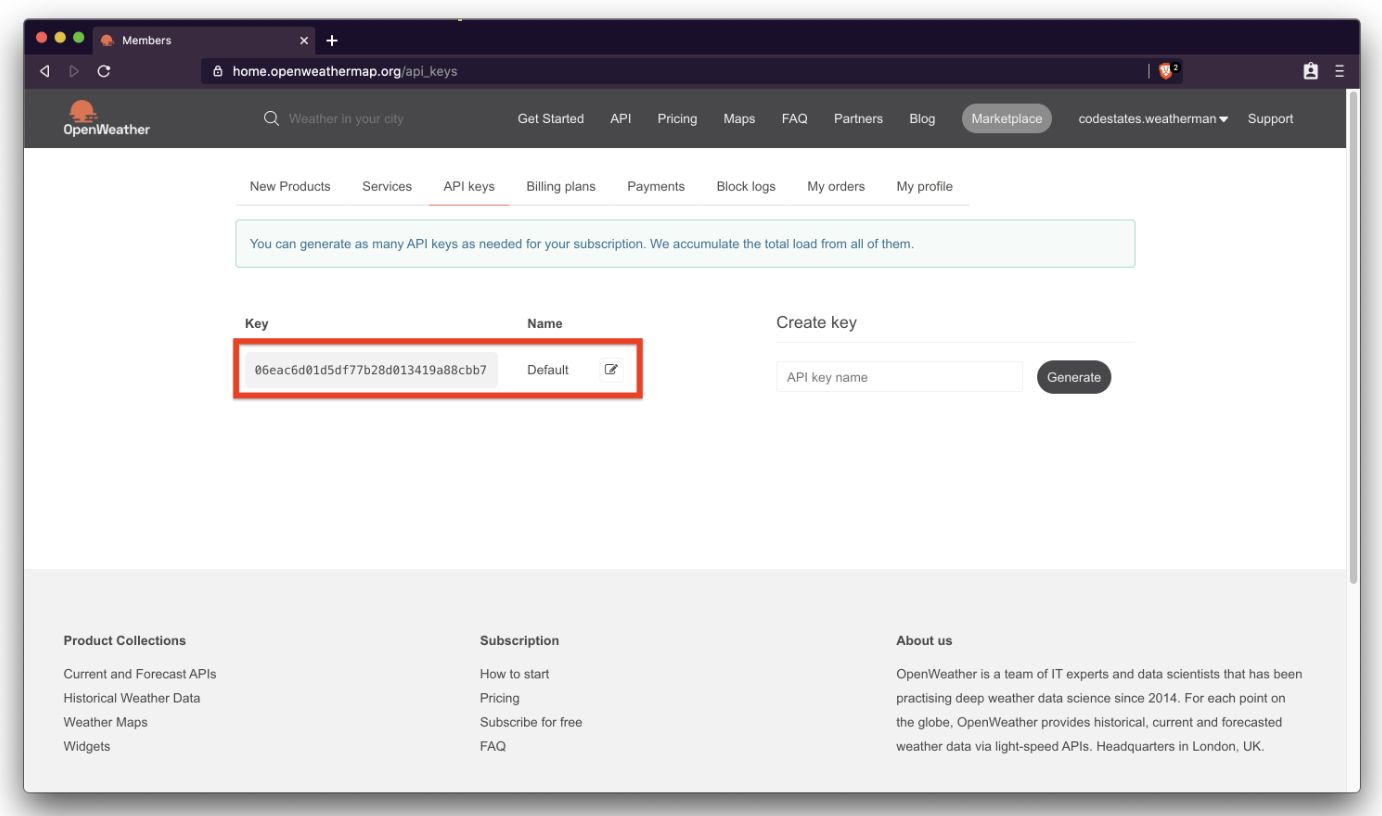
https://openweathermap.org/에 접속하여 API를 발급받는다.

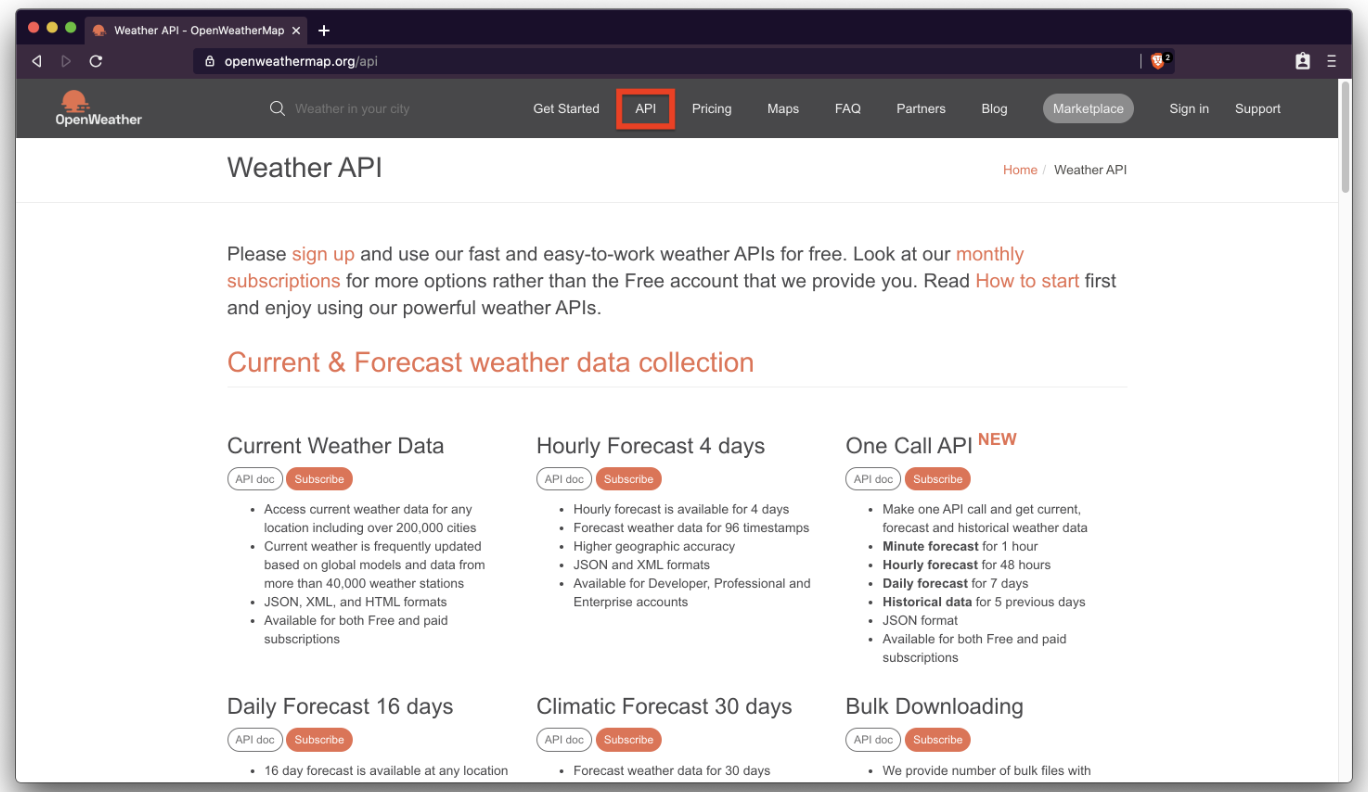
상단 내비게이션 바의 API를 클릭하면, 사용할 수 있는 API 리스트를 확인할 수 있다.

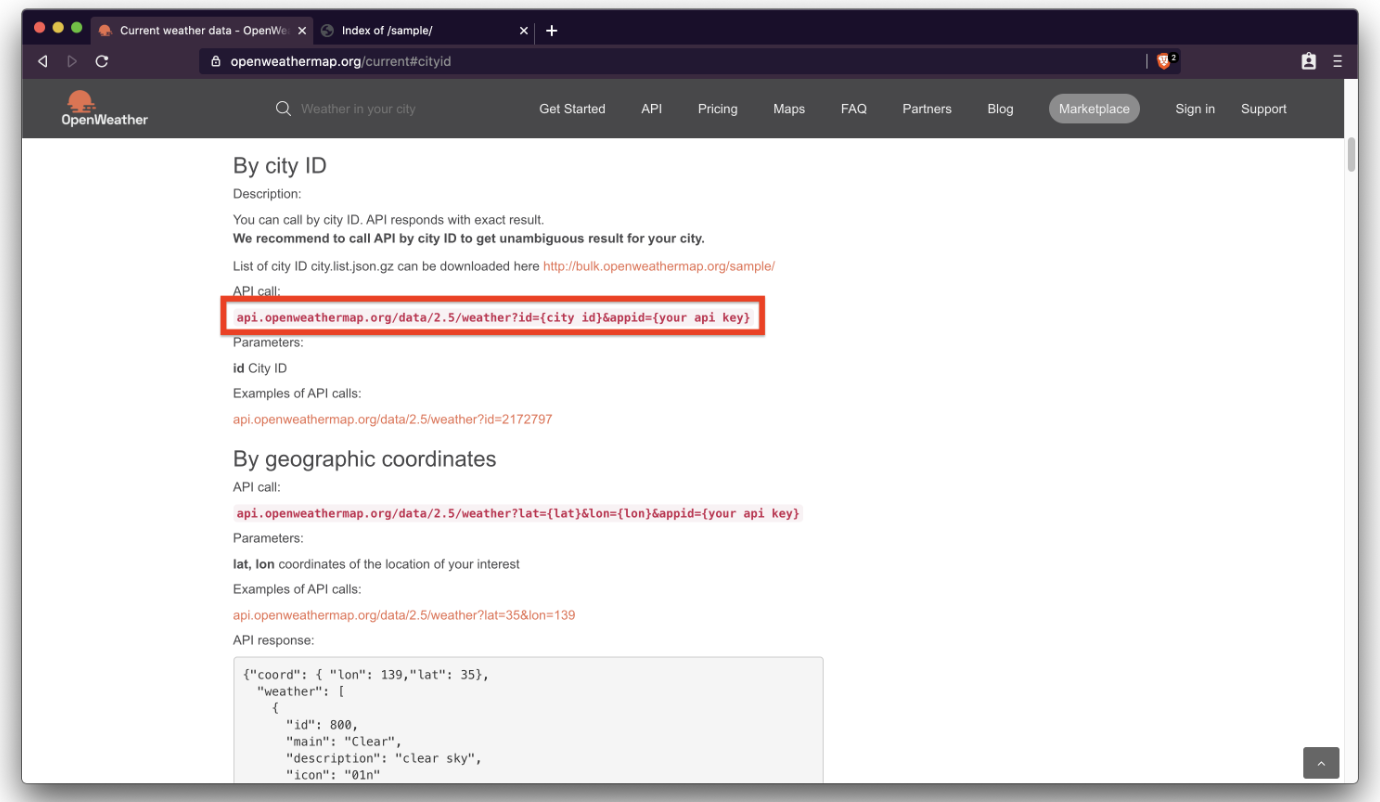
API Doc를 눌러 문서를 보면 'By city ID' 확인 가능

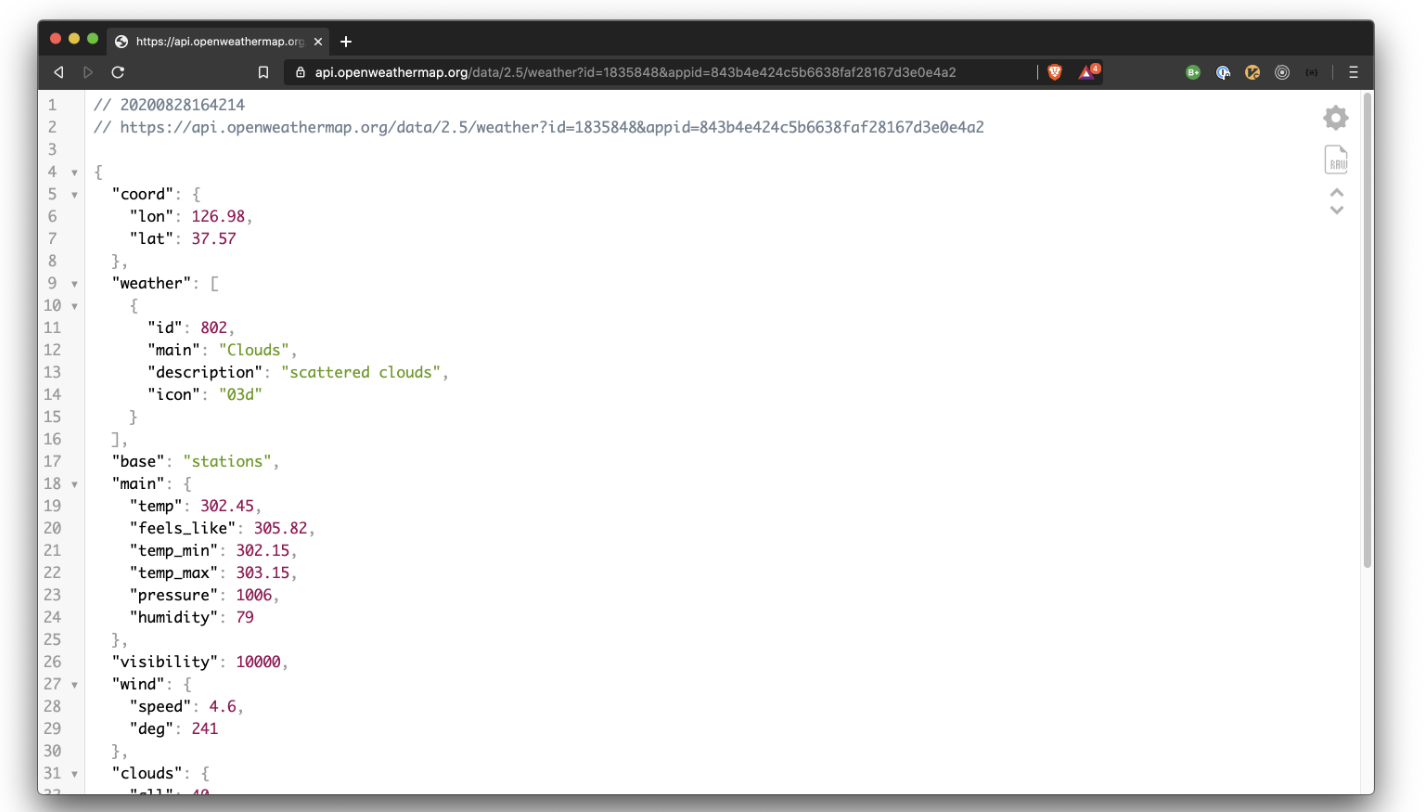
api.openweathermap.org/data/2.5/weather?id={city id}&appid={your api key}
your api key에는 발급받은 API Key를 입력합니다. 서울의 city id는 1835848입니다.
브라우저 창에 입력하면 데이터 확인가능

->크롬 확장 프로그램 JSON Viewer를 설치하면, JSON 데이터 타입에 알맞은 형식으로 데이터를 확인할 수 있습니다.
연습해보기
const express = require("express")
const bodyParser = require('body-parser')//json파일을 읽어줌
const server = express();
server.use(bodyParser.json());// json파일 읽음 허용
const user = [
{
id : "aaa",
name : "danny"
},
{
id : "bbb",
name : "jenny"
}
];
server.post("/api/user",(req, res) => {
console.log(req.body);
res.json(users);
})
server.get("/api/user",(req, res) => {
users.push(req.body);
res.json(user);
})
server.listen(3000, () => {
console.log("the server is running);
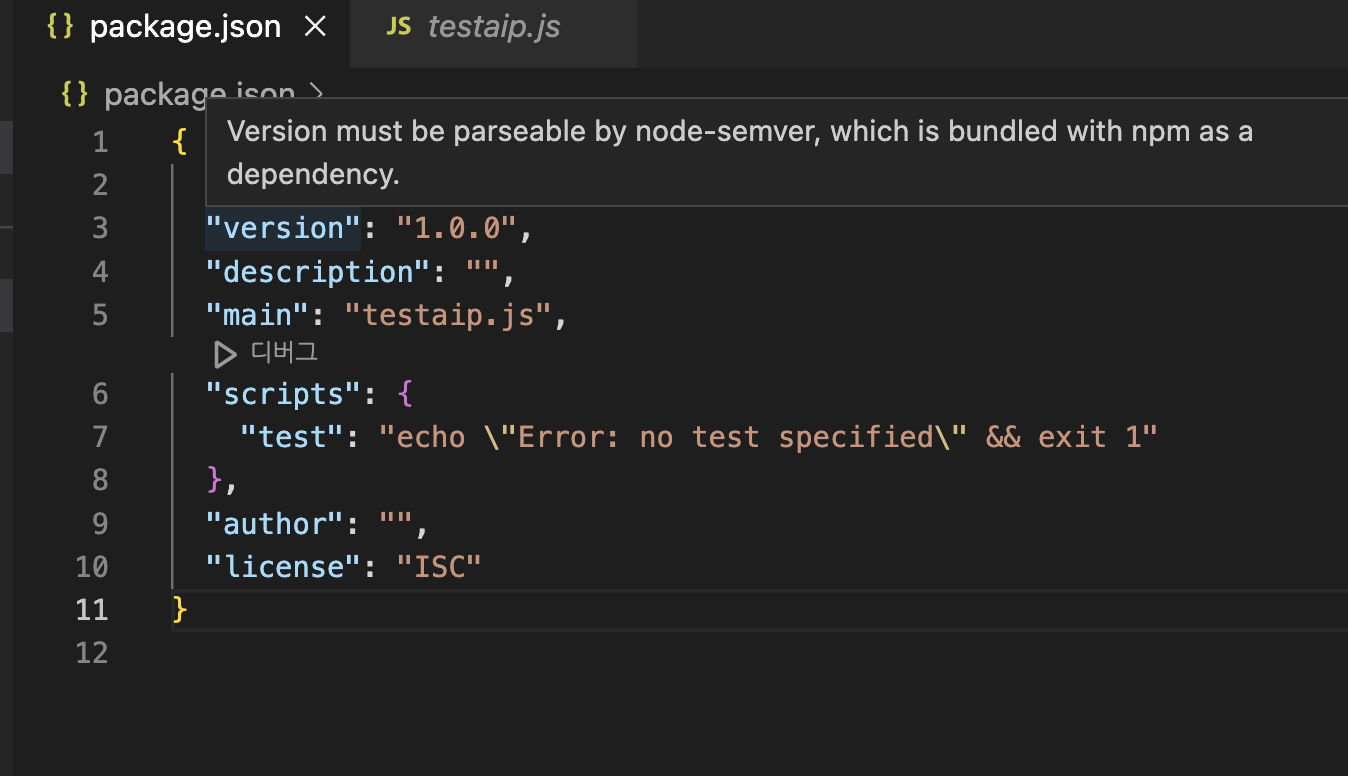
});터미널에 npm init 입력하고 프로젝트를 만든다.

이러면 package.json파일이 생성된다.
이후 npm install express 를 터미널에 입력.
설치 후 node js파일명 을 터미널에 입력.
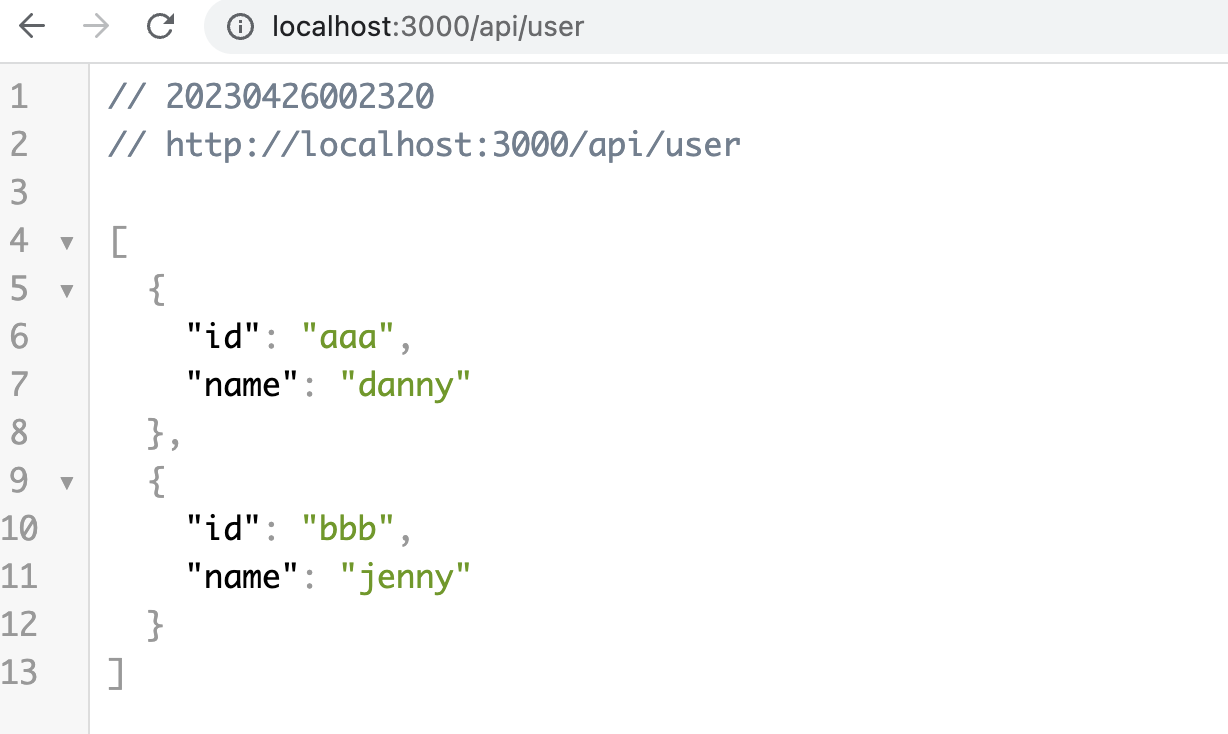
이후 브라우저에서 http://localhost:3000/api/user 을 입력해준다.

이러면 서버에서 js파일을 받는 것을 볼 수 있다.

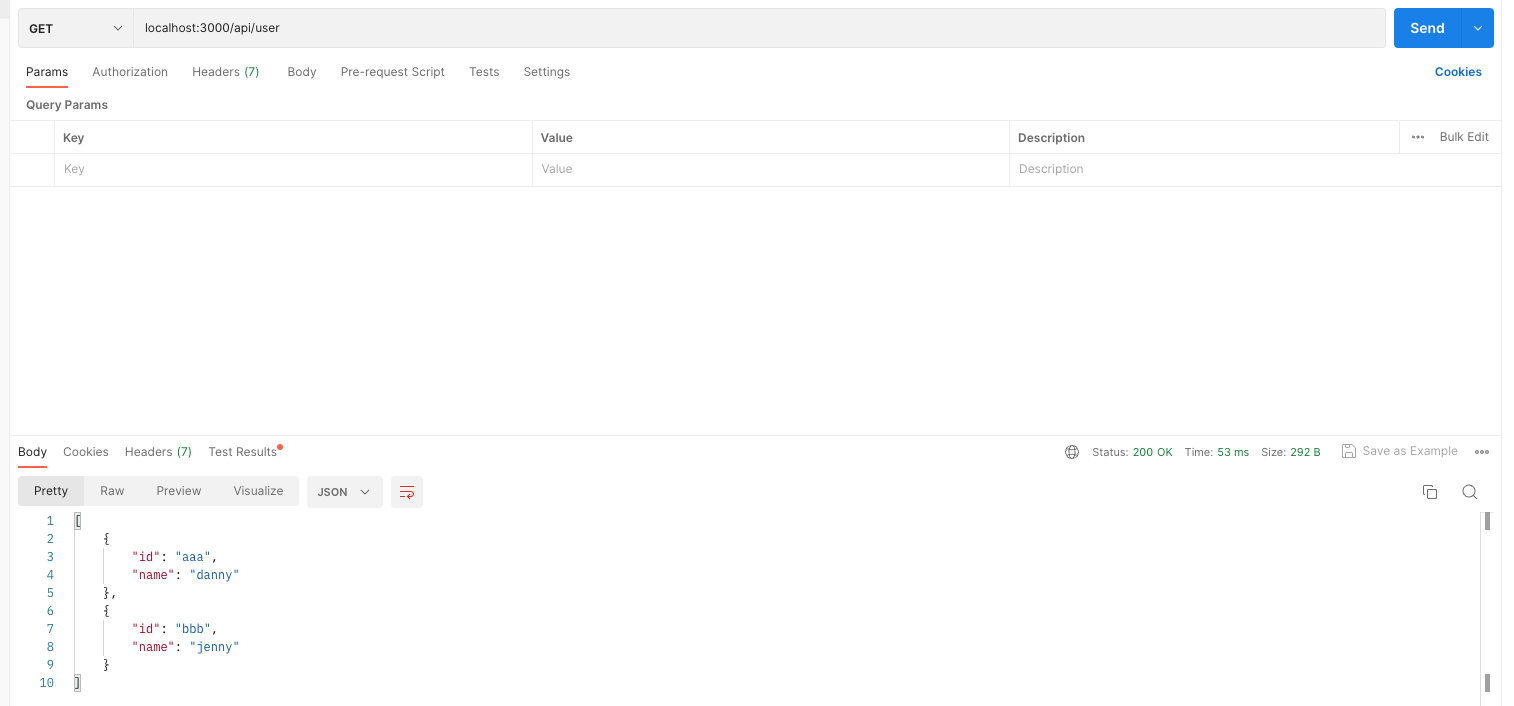
post맨을 키고 workspace에서 get 요청을 하면 똑같은 정보를 확인할 수 있다.

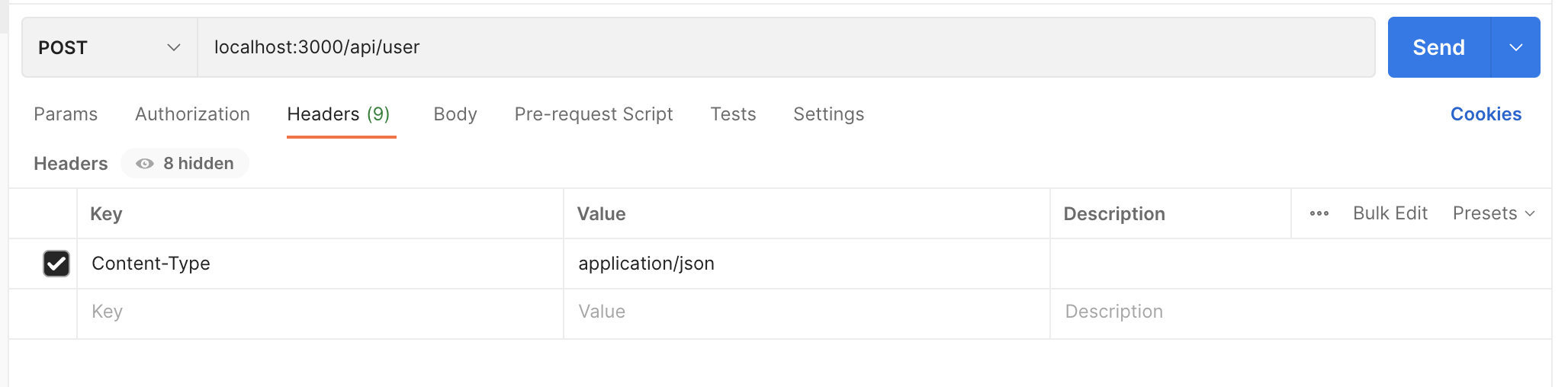
post를 하기 위해서는 먼저 Headers에 json파일로 post할 것이다 알려줘야 한다.

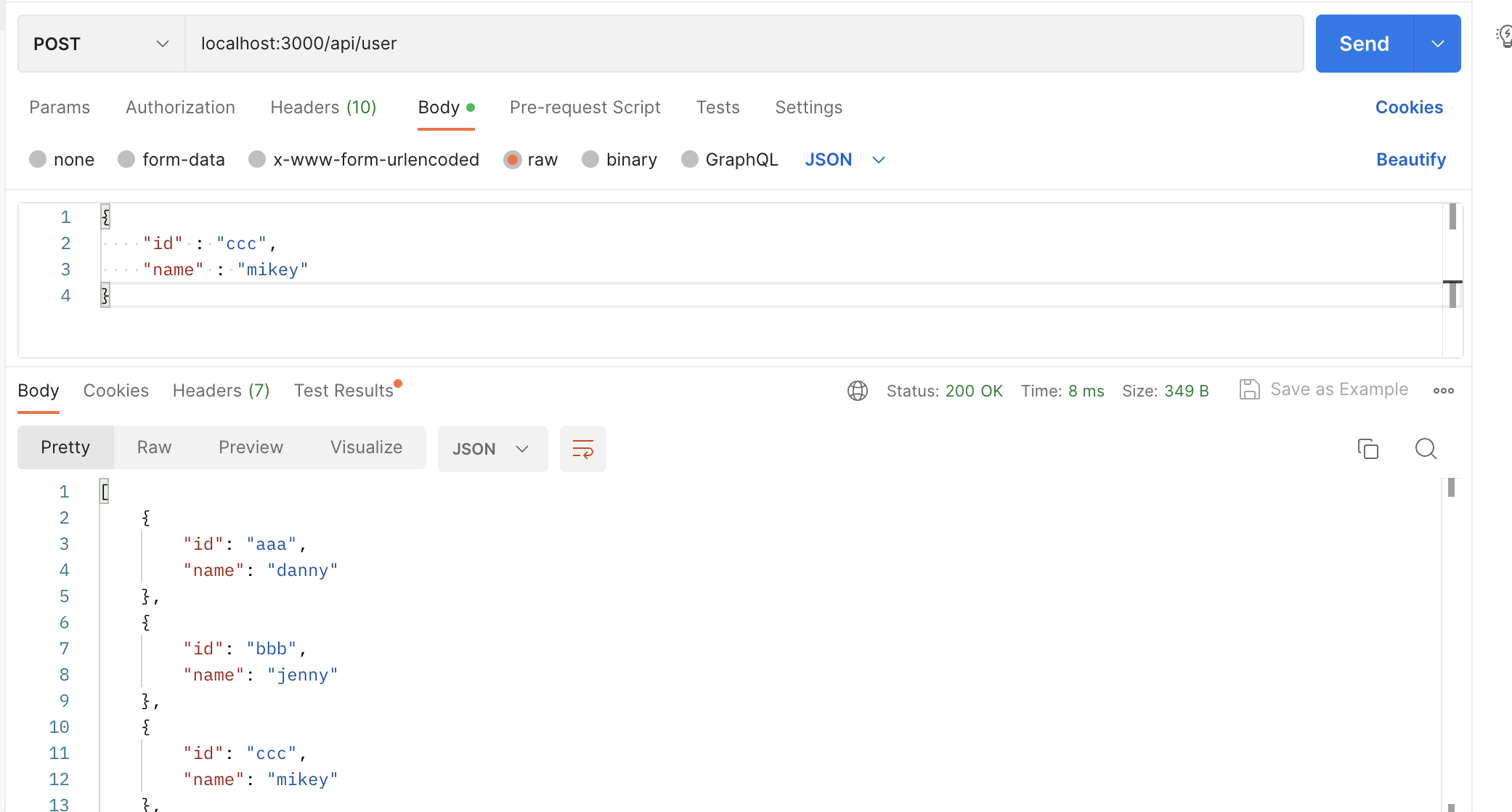
이후 body에 객체를 입력하고 보내면 post되는 것을 확인할 수 있다.
출처:https://www.youtube.com/watch?v=elmqPlrFuIw&list=PLHGvDasahwZNIJ0aZQIhrf1Tg7Djqk7VQ&index=2
