반복문
특정한 코드나 행위를 반복해야할 때 사용
- while
조건에 의한 반복
while(조건식) { ...조건식이 true일 동안 반복할 문장 }
- do ~ while문
한번은 무조건 실행하는 while문
do { 실행할 문 } while(조건식)
- while(true)
무한루프(무한반복)
- for문
횟수에 의한 반복, 반복 횟구가 특정된 경우에 사용
for(초기식; 조건식; 증감식) { ... 조건식이 true일 동안 반복할 문장 }초기식 : 변수로 표현 (내부에서 변하는 값을 표현 가능)
조건식 : 반복 수행 될 조건식
증감식 : 매 반복마다 마지막으로 수행할 문장
참고
map, find, filter, findIndex (map도 반복의 일종이지만 배열과 상관)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>반복문</title>
</head>
<body>
<script>
let num = 1;
while (num < 10) {
num += 1;
console.log(`현재 숫자는 ${num}입니다.`);
}
let num2 = 10;
do {
console.log(`현재 숫자는 ${num2}입니다.`);
} while (num2 < 9);
let num3 = 0;
while (true) {
num3 += 1;
console.log("무한 반복 중", num3);
if (num3 > 5) {
break;
}
}
// for
for (let i = 0; i < 10; i++) {
console.log(`현재 숫자는 ${i + 1} 입니다`);
}
// 증감연산자
// 증가연산자, 감소연산자
// 후위연산자, 전위연산자
// i++ , --i
/*
let num = 5;
(--num) if(num=5){} = 실행 x 전위 연산자
(num--) if(num=5){} = 실행 o 후위 연산자
*/
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>중첩반복문</title>
</head>
<body>
<script>
// 중첩 반복문 for문 안의 for문
// 구구단(2단 ~ 9단)
for (let i = 2; i < 10; i++) {
for (let j = 1; j < 10; j++) {
console.log(`${i} x ${j} = ${i * j}`);
}
}
let num = 0;
let num2 = 30;
if (num <= 50) {
for (let i = 1; i < num2; i++) {
num = num + i;
console.log(`내가 고른 숫자 합계 ${num}`);
}
}
</script>a
</body>
</html>
빠른 for문
for in 문 객체에서도 사용 가능 for(let 변수 in 객체) { 변수가 객체에 있는 key들을 가져오며 반복 }for of 문 반복자 성질을 가지고 있는 객체 전용 for(let 변수 of 반복자) { 변수가 반복자에서 요소들을 꺼내오며 반복 }forEach() 메서드는 배열에 활용이 가능한 메서드로, 파라미터로 주어진 함수를 배열 요소 각각에 대해 실행하는 메서드이다. 아래 코드는 forEach로 배열을 순회하면서 모든 요소를 출력하는 예제,
arr.forEach()의 인자로 함수를 전달하면 배열의 모든 요소를 순회할 때, 함수의 인자로 요소를 전달합니다.function myFunc(item) { console.log(item); } const arr = ['apple', 'kiwi', 'grape', 'orange']; arr.forEach(myFunc);
Lambda(Arrow function)로 구현const arr = ['apple', 'kiwi', 'grape', 'orange']; arr.forEach((item) => { console.log(item); });
value, index를 인자로 받기const arr = ['apple', 'kiwi', 'grape', 'orange']; arr.forEach((item, index) => { console.log("index: " + index + ", item: " + item); });
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>2_for</title>
</head>
<body>
</body>
<script>
let arData = new Array();
arData[0] = 10;
arData[3] = 20;
arData[7] = 30;
arData[1] = 40;
arData[11] = 50;
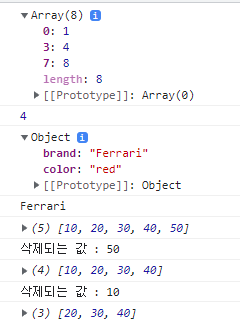
console.log(arData);
for(let i in arData){
// key값을 가지고 온다.
console.log(i);
console.log(arData[i]);
}
let mycar = {brand:"Ferrari", color:"Red"};
for(let key in mycar) {
console.log(mycar[key]);
}
for(let data of arData){
console.log(data);
}
</script>
</html>
배열
배열 요소의 타입이 고정되어 있지 않으므로, 같은 배열에 있는
배열 요소끼리의 타입이 서로 달라도 된다. 배열 요소의 인덱스가 연속적이지 않아도 되기 때문에 특정 배열의 방이 비어 있을 수 있다. 자바스크립트에서 배열은 Array 타입의 객체로 다뤄진다.
배열의 선언
let 배열명 = [값1, 값2, ...];
let 배열명 = new Array(값1, 값2, ...);
let 배열명 = Array(값1, 값2, ...); <!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>1_array</title>
</head>
<body>
</body>
<script>
// 비어있는 array(배열)
// 존재하지 않는 인덱스에 새로운 값을 대입하면 요소 추가
let arData = [];
arData[0] = 1; // arData.0
arData[3] = 4;
arData[7] = 8;
// 내가 출력하고자 하는 객체가 가지고 있는 필드들을
// 다 보여주면서 출력을 하는것
// log보다 자세한 출력
// {0:1, 3:4, 7:8} → 이렇기 때문에 자바 스크립트에서는 연속적일 필요가 없다.
console.dir(arData);
console.log(arData[3]);
let mycar = {brand: "Ferrari", color:"red"};
console.dir(mycar);
console.log(mycar["brand"]);
let arrData = [];
// push를 해주면 마지막꺼에 '추가'를 해주는 것이다.
// 지금 같은 경우는
// [10,20,30,40,50]
arrData.push(10);
arrData.push(20);
arrData.push(30);
arrData.push(40);
arrData.push(50);
console.log(arrData);
// 배열에서 마지막 요소를 삭제할 때
console.log("삭제되는 값 : "+arrData.pop()); // ← 이거 통째로가 50이라는 요소
console.log(arrData);
// 배열에서 첫 번째 요소를 삭제할 때
console.log("삭제되는 값 : "+arrData.shift()); // ← 이거 통째로가 10이라는 요소
console.log(arrData);
</script>
</html>
배열의 길이
배열명.length
배열에 요소 추가
배열명[인덱스] = 추가할요소
* 마지막에 추가하고 싶을 때 : 배열명[배열명.length] = 추가할요소;
배열명.push(추가할요소) : 배열의 맨 끝 값에 요소를 추가
배열명.unshift(추가할요소) : 배열의 맨 앞에 요소를 추가
let arrData = [];
// push를 해주면 마지막꺼에 '추가'를 해주는 것이다.
// 지금 같은 경우는
// [10,20,30,40,50]
arrData.push(10);
arrData.push(20);
arrData.push(30);
arrData.push(40);
arrData.push(50);
console.log(arrData);
배열의 요소 삭제
- 배열명.pop() : 가장 마지막에 있는 값을 제거하며 리턴
- 배열명.shift() : 가장 처음에 있는 값을 제거하며 리턴
- 배열명.splice() : 삭제 및 추가
// 배열에서 마지막 요소를 삭제할 때
console.log("삭제되는 값 : "+arrData.pop()); // ← 이거 통째로가 50이라는 요소
console.log(arrData);
// 배열에서 첫 번째 요소를 삭제할 때
console.log("삭제되는 값 : "+arrData.shift()); // ← 이거 통째로가 10이라는 요소
console.log(arrData);
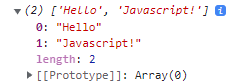
console.log(arData1.splice(0,arData1.length,"Hello","Javascript!"));
console.log(arData1);
/*
배열명.splice(시작인덱스, 지울요소개수,추가할값1,추가할값2,...)
추가할 값은 생략 가능
*/
let arData1 =[];
// 지워진 값을 리턴해준다.
console.log(arData1.splice(0,arData1.length,"Hello","Javascript!"));
console.log(arData1);

배열 연결
배열명1.concat(배열명2) : 배열1과 배열2를 합쳐준다. 통째로 합쳐진 배열을 리턴한다.
let arData2 = [10,20,30];
let arData3 = [40,50,60];
// concat은 이어붙이기
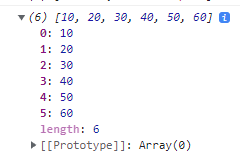
let arData4 = arData2.concat(arData3);
console.log(arData4);
배열 요소로 문자열 만들기
배열명.join("구분점") : 각 요소들을 구분점으로 연결해서 문자열로 만들어 리턴한다.
let arData3 = [40,50,60];
let data = arData3.join("★");
console.log(data);
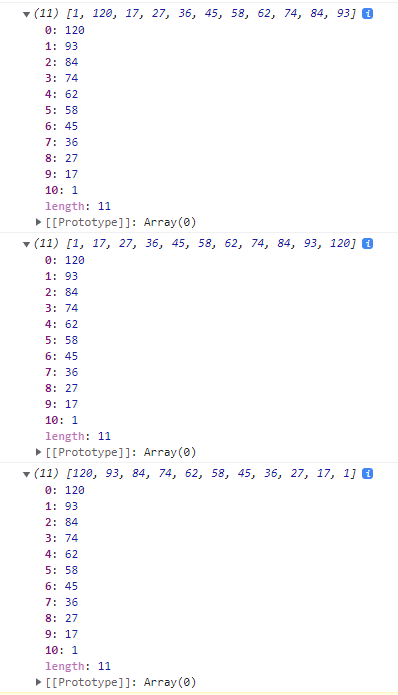
배열 정렬
배열명.sort(기준함수);
let arr = [120,1,74,36,27,84,93,17,45,58,62];
// 문자열로 정렬
arr.sort();
console.log(arr);
// 숫자로 정렬
// 오름차순
arr.sort(function(a,b) {return a-b});
console.log(arr);
// 내림차순
arr.sort(function(a,b) {return b-a});
console.log(arr);