프론트(HTML & CSS & JS)
1.HTML day 01

요청과 응답이 일어나는 장소요청 : 클릭하고 입력하는 것들이 요청응답 : 사용자가 요청한 것들에 대해 응답클라이언트 서버에게 자신이 원하는 요청을 보낸다.서버 클라이언트에게 요청받은 서비스를 제공한다. 한계가 존재한다. 정적인 요청만 응답할 수 있다
2.HTML day 02

문자를 표현, 해석하기 위한 방식, 방법들 Window > Preferences > enc 검색... Workspace, CSS, HTML, JSP, XML 인코딩들 UTF-8로 변경(각 변경마다 Apply)인터넷에 연결된 전 세계 컴퓨터들을 통해 정보를 공유
3.HTML day 03

XHTML(Extensible HTML) 기존에 사용되던 HTML 규격이 가진 문제점을 극복하고, 보다 다양한 분야에 응용될 수 있도록 해주는 여러가지 확장된 기능을 포함한다. 하지만 기반이 XML로 만들어졌기 때문에 지원하지 않는 브라우저도 있다. HTML, XHTM
4.HTML day 04

type 속성 1 : 숫자(1, 2, 3, ....) a : 알파벳 숫자(a,b,c, ...) A : 알파벳 대문자(A, B, C, ...) i : 로마숫자 소문자(i, ii, iii, ...) Ⅰ : 로마숫자 대문자(Ⅰ, Ⅱ, Ⅲ, ...) 용어와 그에 대한
5.HTML study

단일태그 사용 형태<태그명/> 또는 <태그명>→ 단일태그는 콘텐츠를 감쌀 필요가 없으므로 시작과 끝을 구분하지 않는다.속성이 추가된 태그의 예<태그명 속성명="속성값">내용</태그명><태그명 속성명="속성값"/>→ 태그명과 속성 정의는 공백
6.HTML day 05

진행 정도를 나타내는 태그이다.HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미를 가지는 태그를 제공한다.검색 엔진에 노출되고 싶으면 시맨틱 태그를 사용하는 것이 좋다. header : 상단부 / 로고, 머릿말, 검색창, gnb(Global Navigati
7.CSS day 06

CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는데 사용되는 스타일 시트 언어이다. 스타일을 HTML 문서로부터 따로 분리하는 것이 가능해진다.스타일과 구조의 분리 시작! HTML만으로 웹 페이지를 제작할 경우 HTML 요소 세부 스타일을 하나하
8.CSS day 07

아이디 선택자 id 선택자도 클래스 선택자와 마찬가지로 웹 문서 안에 특정 부분에 스타일을 줄 때 사용한다. 아이디 선택자는 문서 안에 하나에만 적용할 때 사용한다. 선택자에 작성시 스타일 주기 } 대상을
9.CSS day 08

글, 이미지, 그라데이션 등을 요소 앞 혹은 뒤에 가상 태그를 입력:link하이퍼 링크가 연결되었을 때:vistied특정 하이퍼 링크를 방문한적이 있을 때:active마우스가 해당 요소를 클릭하고 있을 때:hover마우스가 해당 요소에 올라갔을 때::placeholde
10.CSS day 09

goole.com/ naver.com을 주소창에 입력했을 때 벌어지는 일naver.com→ 원래는 119.255.212:5000같은 형식으로 되어 있다.웹 브라우저 도메인(naver.com)을 통해 DNS라는 도서관(서버)에 저장( HTTP 통신규약을 사용하여 도메인서
11.CSS day 10

prettier이란?저장할때 문장을 스스로 정렬해주고 오타나 ','가 없으면 표시해준다.prettier 설정해주려면 설정에서 기본설정에서 fomatter친다음 prettier해주고 save에서 ..on save를 체크해준다음 setting을 친다음setting.json
12.이클립스 HTML 404에러

404에러 1) 404에러가 발생한다. 2) 서버를 중지한다. 3) 톰캣서버 우클릭해서 properties로 들어간다. 4) switch Location을 해준다. 5) 톰캣 서버를 더블클릭 6) Server Locations에서 use Tomcat ins
13.서버중첩 오류

14.div와 p 태그 차이

p 태그는 paragraph의 머릿글자 p를 본떠서 만든 태그이다. Paragraph란 '절', '단락(段落)' 이라는 뜻이다. 따라서, p 태그는 HTML 문서 안에서 문장의 단락을 표시하는데 사용하라는 태그이다. 주요 특징은 </p>태그 다음은 다음의 단락
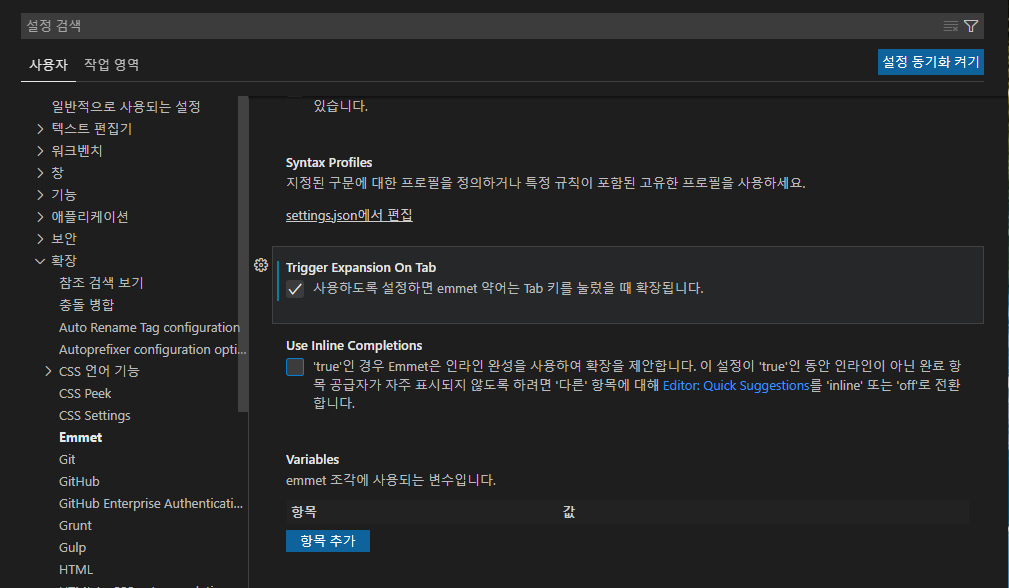
15.vscode에서 tab자동완성 안될 때

여기서 Trigger Expansion On Tab 체크하면 고쳐진다!
16.view단 구성

레이아웃 연습
17.애니메이션 효과

박스안에 이미지가 계속 지나가는 효과
18.button 꾸미기

버튼을 꾸며보자~
19.파비콘 만드는법

우선 포토샵이나 이미지툴로 192\*192 픽셀의 이미지를 만든다. 이미지 확장자는 png나 jpg이면 상관없다.www.favicon-generator.org 사이트 접속한다.만든 이미지를 첨부하고 Create Favicon 버튼을 클릭한다.옵션은 기본적으로 체크되어
20.css study

1) auto모든 패닝 및 확대 / 축소 제스처의 브라우저 처리를 활성화합니다.2) none모든 패닝 및 확대 / 축소 제스처의 브라우저 처리를 비 활성화합니다.3) pan-x, pan-y특정 객체를 터치한 후, 수직 혹은 수평 방향으로만 스크롤의 범위를 제한합니다.4
21.화면 꾸며보기

22.로그인 페이지

23.Web page

여기서 background: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)), url(../images/room.jpg) no-repeat;가 나오는데 이렇게 코드를 주면 이미지에 검은색으로 덮히는
24.배치연습

25.간단한 인스타그램 화면 만들어보기

common.csslogin.cssmain.css
26.JS day 01

웹의 동작(동적)을 구현하기 위한 언어 // 서버와의 데이터 통신을 위해 사용하는 언어웹 브라우저에 자바스크립트 엔진이 내장되어 있기에 자바스크립트 언어를 해석할 수 있음 (웹 브라우저에 자바스크립트 인터프리터가 내장)객체 기반의 스크립트 언어→ 객체 지향과 함수형 모
27.JS day 02

변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다. 간단히 말하자면 값의 위치를 가리키는 상징적인 이름이다. 변수는 프로그래밍 언어의 컴파일러
28.JS day 03

프로그램 내에서 주어진 조건식의 결과에 따라 명령을 수행하도록 하는 문법조건을 제시하는 식 → 결과가 참 또는 거짓 둘 중 하나로 나오는 식조건에 따라 경우의 수를 나눌 때프로그램의 흐름을 여러갈래로 나눌 때 (사용자에게 선택지를 준다)특정 상태를 물어볼 때(값이 있니
29.JS day 04

특정한 코드나 행위를 반복해야할 때 사용while조건에 의한 반복do ~ while문한번은 무조건 실행하는 while문while(true)무한루프(무한반복)for문횟수에 의한 반복, 반복 횟구가 특정된 경우에 사용초기식 : 변수로 표현 (내부에서 변하는 값을 표현 가능
30.JS day 05

하나의 특별한 작업(기능을) 수행하도록 설계된 독립적인 영역 ex) function 함수명(매개변수1, 매개변수2, ...) { ... 매개변수를 활용하여 실행할 기능 } 함수 안에서 return → 값을 반환(함수 내 기능을 실행한게 결과 값으로
31.JS day 06

DOM → 문서 객체 모델document.getElementById단일 객체 반환document.getElementByClassNamen개, 배열 반환document.querySelector()안의 CSS 선택자로 선택되는 요소를 가지고 옴document.querySe
32.JS day07

동기 : 동시에 일어나는 것비동기 : 동시에 일어나지 않는 것 자바스크립트는 싱글쓰레드(일꾼이 하나인것) ↔ 멀티쓰레드(자바, GO)너는 나랑 동기야 (같이 간다)→ 동기는 요청을 보낸 후 결과를 받아야만 다음 동작이 이루어지는 것너는 나랑 동기가 아니야 (너는 너 할
33.JS day08

자바스크립트가 실행되고 있는 환경을 정의한 것여기서 환경이란 this, 변수, 상수, 함수, 객체 등 코드 실행에 필요한 기반변수, 상수와 같은 환경들에 영역을 정의하고 구분짓는다. 참조하려고하는 값이 해당 컨텍스트에 존재하지 않으면 바로 상위의 스코프의 컨텍스트에서
34.jQuery

요소들을 선택하는 강력한 방법을 제공하고, 선택된 요소들을 효율적으로 제어할 수 있게 해주는 자바스크립트 라이브러리자바스크립트 라이브러리이므로, 자바스크립트 언어에 대해 기초 지식이 필요하다. 또한, HTML 요소를 선택하고, CSS 스타일을 변경하는 등 HT
35.Ajax

ajax
36.DOM

HTML코드라는 설계도가 브라우저라는 공장으로 가고 공장에서는 이 설계도를 해석하는 과정을 거치는데 이것을 파싱이라고 부른다. 이 결과물로 DOM이라는 기계가 만들어진다. HTML 주문서에 작성한 그 전체 구조에 맞춰서 이 제품들이 배치되고, 이것들에 내가 추가적으로
37.Swiper.js

Swiper는 널리 사용되는 슬라이더 플러그인 중의 하나입니다.swiper.js는 쉽게 슬라이드를 만들 수 있게 해놓 스크립트입니다..공식 홈페이지에서 자료를 확인 가능합니다..https://swiperjs.com/https://unpkg.com/sw
38.자바스크립트 애니메이션 라이브러리

https://www.typeitjs.com/docs/vanillahttps://scroll-out.github.io/guide.html
39.눈내리기

40.모던 자바스크립트

가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 더 이상 사용하지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다. 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드