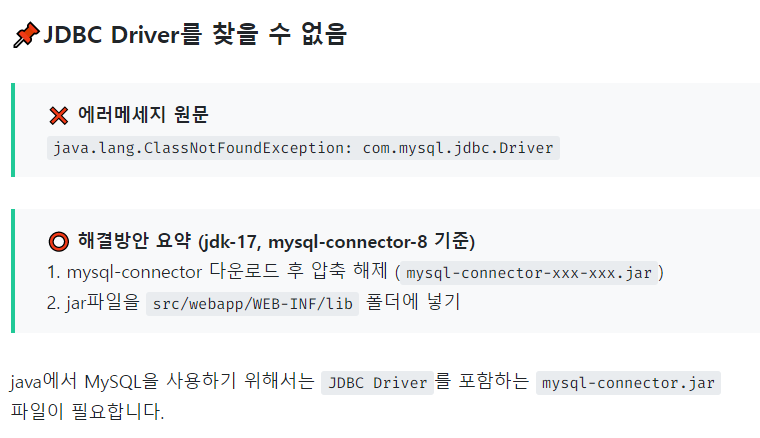
JSP에서 MySQL 연동 오류(java.lang.ClassNotFoundException: com.mysql.jdbc.Driver)


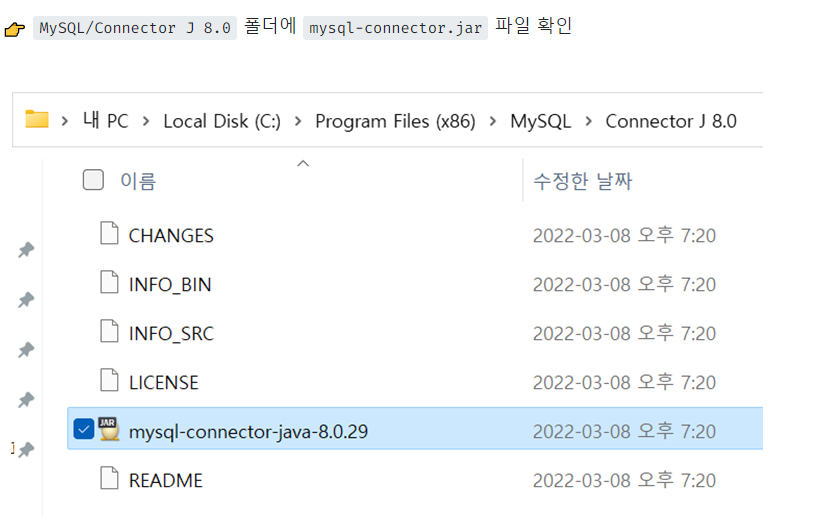
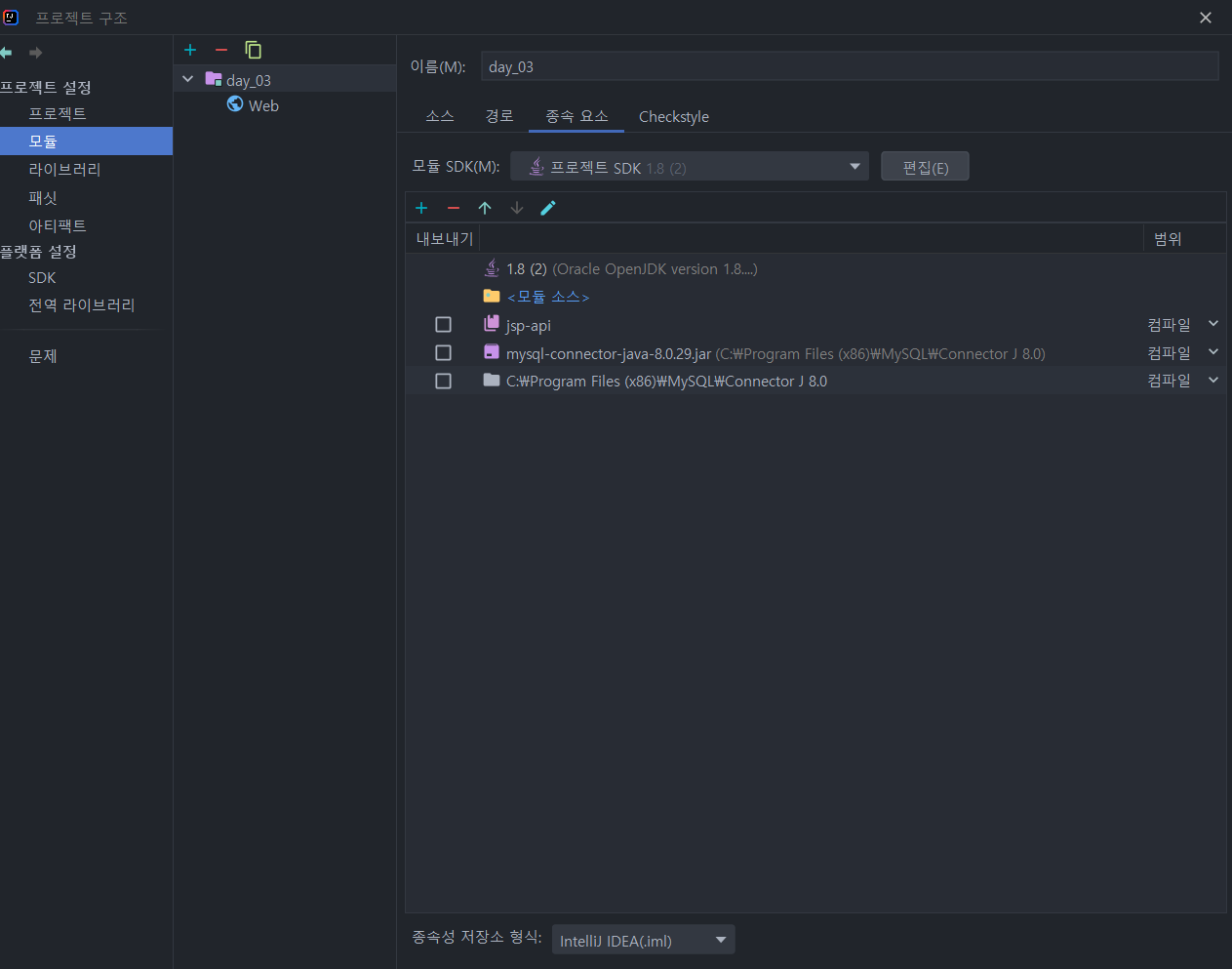
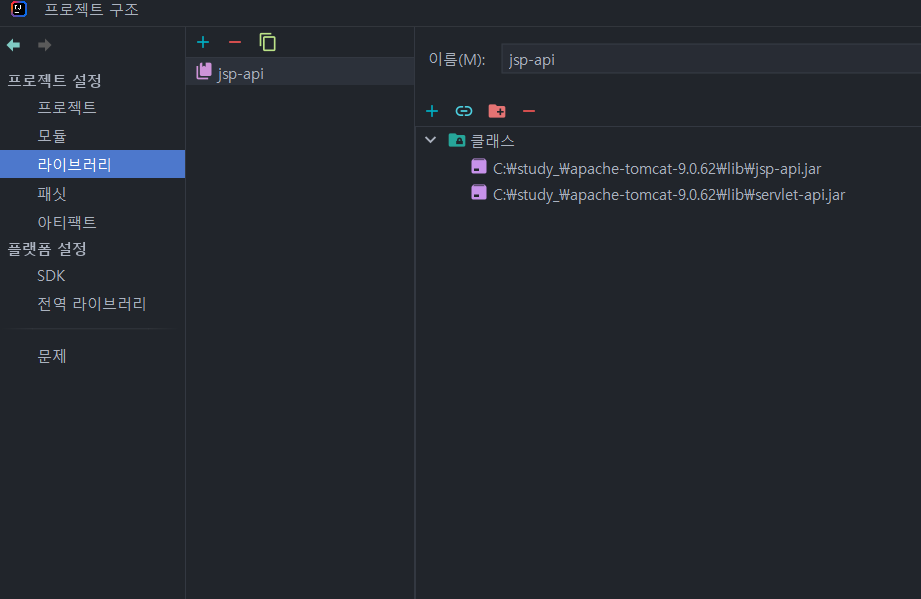
file → 프로젝트 구조에서 모듈과 라이브러리에서 jar 넣어준다. 여기서는 mysql과 연결해야하기 때문에 mysql-connector-java.jar을 넣어준다.


그 다음은 WEB-INF에 lib폴더를 만들어주고 거기에 jar을 넣어준다.

내장객체
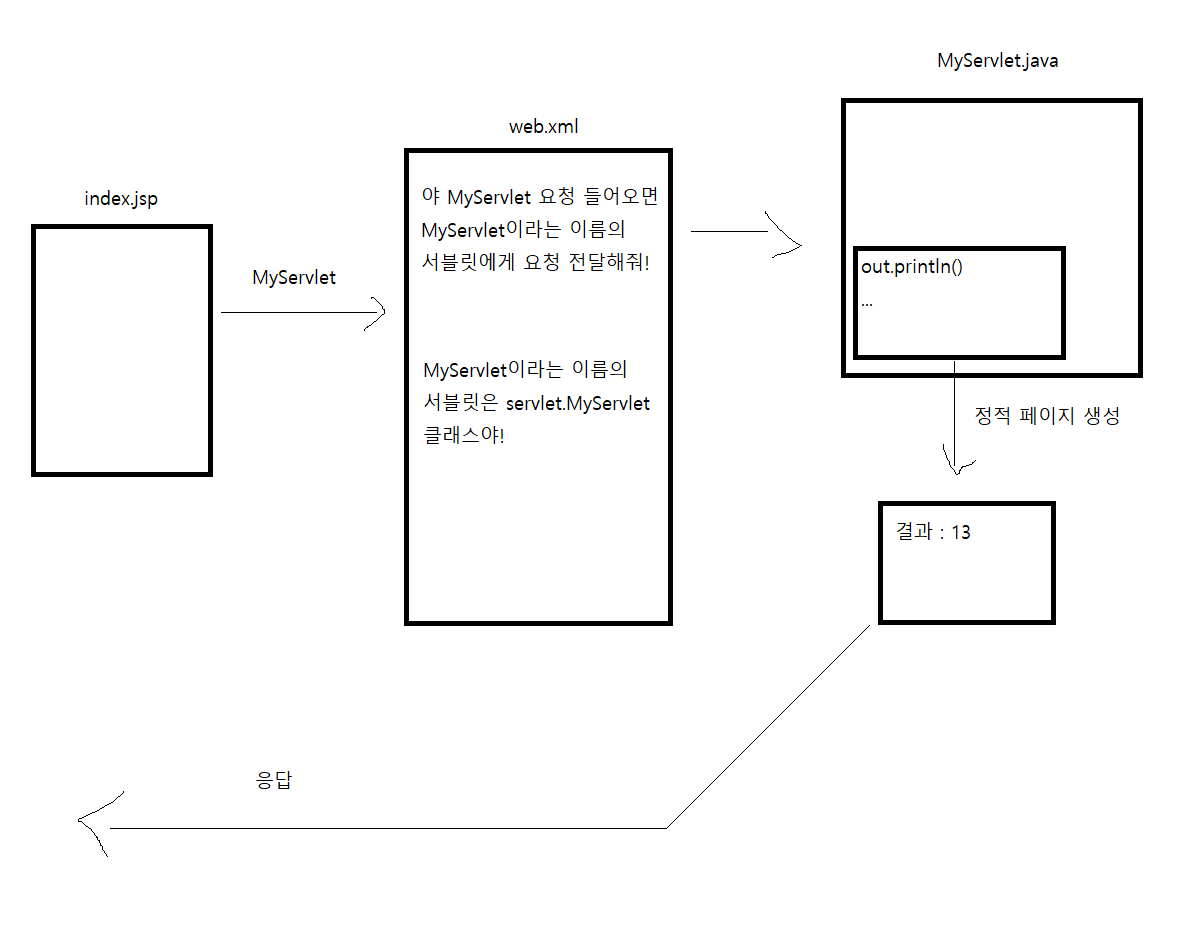
객체화 없이 사용할 수 있는 객체이며, jsp 파일이 서블릿으로 변환될 때 웹 컨테이너가 자동으로 메모리에 할당해서 제공한다.
- request
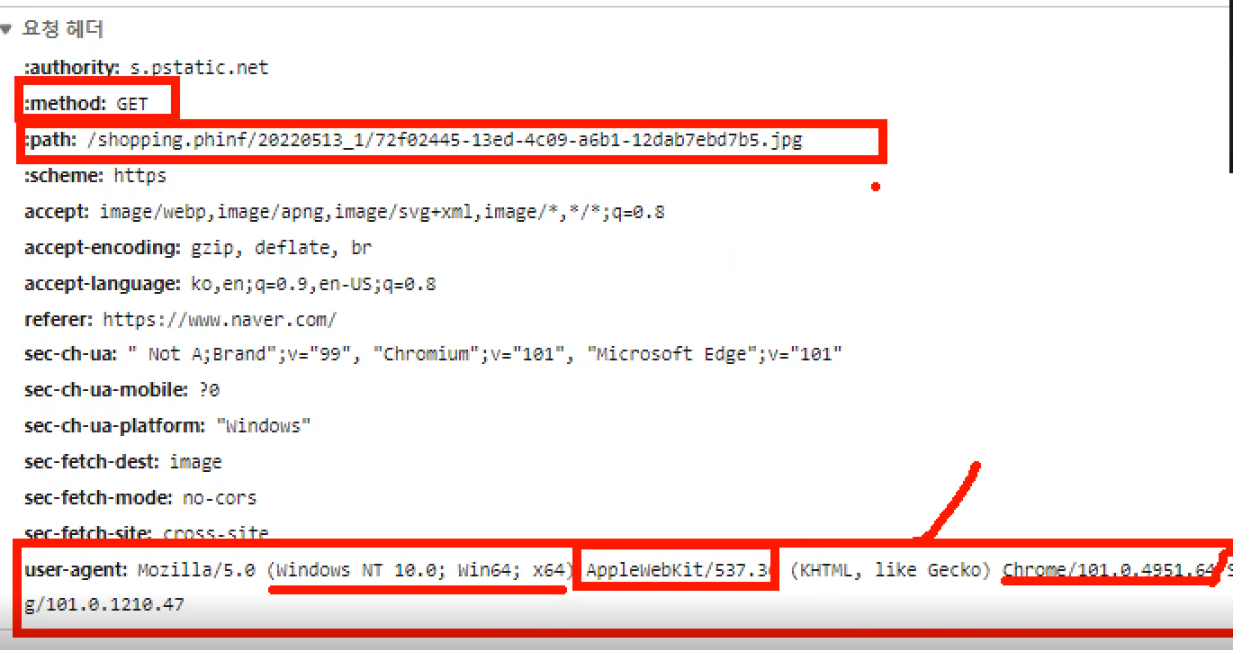
웹 브라우저의 요청에 대한 정보를 저장

→ 네트워크에서 머리글보면 나온다.
response : 웹 브라우저 요청에 대한 응답 정보를 저장 out : JSP 페이지 body에 출력할 내용 정보를 저장 sesssion : 하나의 웹 브라우저의 정보를 유지하기 위한 세션 정보를 저장 pageContext : JSP 페이지에 대한 정보를 저장 config : JSP 페이지에 대한 설정 정보를 저장 exception : JSP 페이지에서 예외가 발생한 경우 사용되는 객체
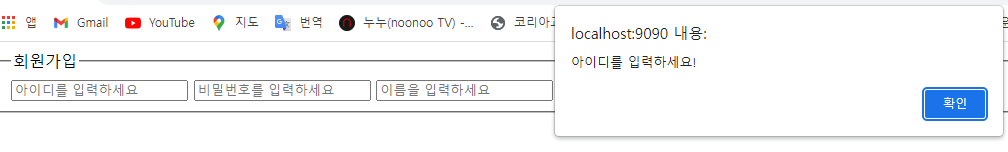
폼 유효성 검사
개발자가 원하는 데이터를 사용자가 정확하게 입력했는지 검사하는 것
DB 처리 이전에 해야하기 때문에 JavaScript로 수행한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>formInput</title>
</head>
<body>
<!-- onsubmit : 뭔가를 제출할 때 메소드를 그때 여기에다 메소드를 호출할 수 있다.
return false라고 써있으면 제출이 안된다.
return true라고 써있어야 제출이 된다. -->
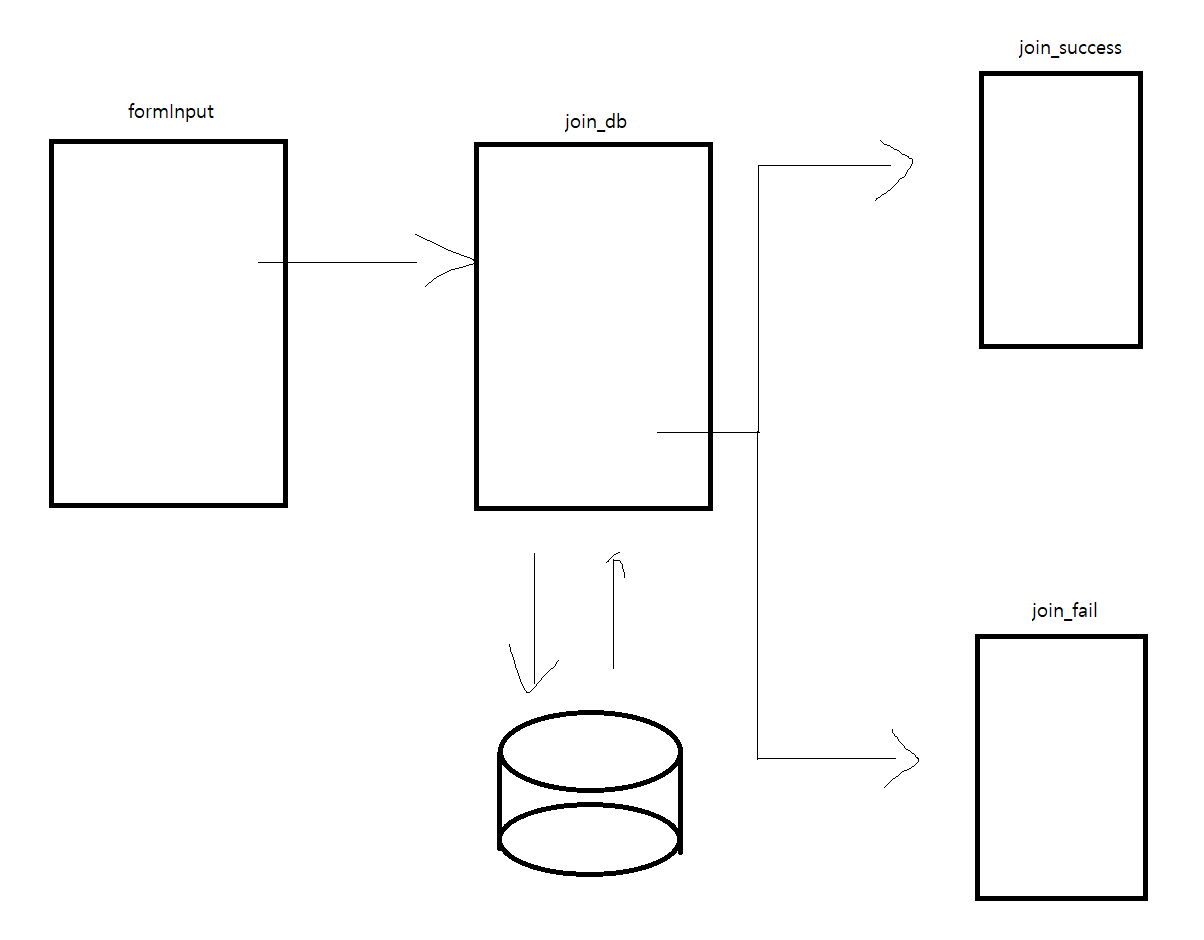
<form name="joinForm" action="join_db.jsp" method="post" onsubmit="return sendit();">
<fieldset>
<legend>회원가입</legend>
<input type="text" placeholder="아이디를 입력하세요" name="userid">
<input type="password" placeholder="비밀번호를 입력하세요" name="userpw">
<input type="text" placeholder="이름을 입력하세요" name="username">
<input type="submit" value="가입하기">
</fieldset>
</form>
</body>
<script>
// form에 name이 정해져 있는데 name으로 찾아 올 때는
// document.이름을 쓰면 form태그를 찾아온다.
const joinForm = document.joinForm;
function sendit() {
// 영어와 숫자
const id = /^[a-zA-Z0-9]+$/
// 최소 8자, 최소 하나의 문자, 하나의 숫자 및 하나의 특수문자
const password = "^(?=.*[A-Za-z])(?=.*\d)(?=.*[$@$!%*#?&])[A-Za-z\d$@$!%*#?&]{8,}$"
// 한글만
const kor = /^[가-힣]+$/;
// joinForm안에 있는 userid이라는 name
const userid = joinForm.userId;
const userpw = joinForm.userPw;
const username = joinForm.userName;
if(userid.value === "") {
alert("아이디를 입력하세요!");
userid.focus();
return false;
}
if(userid.value.length < 5 || userid.value.length > 12) {
alert("아이디는 5자 이상 12자 이하로 작성해주세요!");
userid.focus();
return false;
}
if(userpw.value === "") {
alert("비밀번호를 입력하세요");
userpw.focus();
return false;
}
if(userpw.value.length < 8 || userpw.value.length > 16) {
alert("비밀빈호는 8이상 16이하로 작성해주세요!");
return false;
}
if(username.value === "") {
alert("이름을 입력하세요");
return false;
}
if(username.value.length <2 || username.value.length >4) {
alert("이름은 2글자이상 4글자 이하로 작성해주세요");
return false;
}
if(userid.value === id && userpw.value === password) {
alert("양식에 맞게 입력했습니다.");
return true;
}
// return true;
}
</script>
</body>
</html>




db연결
workbench 생성
create database jsp;
use jsp;
create table test_user(
userid varchar(300) primary key,
userpw varchar(300),
username varchar(300)
);join_db.jsp
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
Class.forName("com.mysql.cj.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/jsp";
String user = "root";
String password = "1234";
Connection conn = DriverManager.getConnection(url, user, password);
String sql = "insert into test_user values(?,?,?)";
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1, request.getParameter("userid"));
ps.setString(2, request.getParameter("userpw"));
ps.setString(3, request.getParameter("username"));
int result = ps.executeUpdate();
if(result == 1){
// response 기본 객체는 request 기본객체와는 정반대의 기능을 수행합니다.
// request기본객체가 웹 브라우저가 전송한 요청 정보를 담고 있는 반변에 response 기본 객체는 웹브라우저에
// 보내는 응답 정보를 담고 있습니다.
//성공
response.sendRedirect("join_success.jsp");
}
else{
//실패
response.sendRedirect("join_fail.jsp");
}
%>join_success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 성공!</title>
</head>
<body>
<hr>
<h2 style="text-align:center;">회원가입 성공!</h2>
<hr>
</body>
</html> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 실패!</title>
</head>
<body>
<hr>
<h2 style="text-align:center;">회원가입 실패!</h2>
<hr>
</body>
</html>

sendRedireect 방식이란?
response 기본 객체에서 많이 사용되는 기능 중 하나는 리다이렉트 기능이다. 리다이렉트는 웹 서버가 웹 브라우저에게 다른 페이지로 이동하라고 응답하는 기능이다.
예를 들어, 사용자가 로그인에 성공한 후 메인 페이지로 자동으로 이동하는 사이트가 많은데 이렇게 특정 페이지를 실행한 후 지정한 페이지로 이동하길 원할 때 리다이렉트 기능을 사용한다. 즉, 리다이렉트는 웹 서버 측에서 웹 브라우저에게 어떤 페이지로 이동하라고 지정하는 것이다. 리다이렉트는 아래 모양으로 사용할 수있다.
response.sendRedirect("이동할 jsp 페이지");웹 서버에 전송할 파라미터 값은 알맞게 인코딩해서 보내줘야하는데, 리다이렉트를 사용할때도 인코딩이 필수이다. 인코딩할 때 사용할 캐릭터 셋은 UTF-8 이다.
쿠키(Cookie)
쿠키는 사용자의 컴퓨터에 저장이 된다. 웹 브라우저가 보관하고 있는 데이터로, 웹 서버에 요청을 보낼 때 쿠키들을 헤더에 담아서 전송한다. 전송이라는 것은 헤더란 부분과 바디라는 부분으로 두 가지로 나뉘는데 바디는 실제 요청에 대한 데이터들을 가지고 있고 헤더에는 그 요청에 대한 설정을 가지고 있다.
장단점
클라이언트의 일정 폴더에 정보를 저장하기 때문에 서버의 부하를 줄일 수 있다. 데이터가 사용자 컴퓨터에 저장되기 때문에 보안의 위협을 받을 수 있다. 데이터 저장 용량에 한계가 있다.(소용량의 문자열 데이터) 일반 사용자가 브라우저 내의 기능인 "쿠키차단"을 사용하면 무용지물이 된다.
쿠키 생성
Cookie 객체명 = new Cookie("키","값");
쿠키 저장
사용자 컴퓨터에 저장해야 하므로 응답을 통해서 생성한 쿠키를 보내 저장해야 한다.
response.addCookie(쿠키객체);
쿠키 사용
사용자가 요청 때 함께 보내주는 요청헤더에서 쿠키를 꺼내 사용한다.
request.getHeader("Cookie") : 요청에 있는 Header 중에서 Cookie라는 이름의 헤더가 있는지 확인, null 이라면 전송된 쿠키가 없다는 뜻
request.getCookies() : 전송된 쿠키 객체들의 배열 쿠키객체.getName() : 쿠키의 이름(Key) 쿠키객체.getValue() : 쿠키의 값(Value)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>setCookie</title>
</head>
<body>
<%
Cookie cookie1 = new Cookie("cereal","good");
Cookie cookie2 = new Cookie("crash_strawberry","werrrrrrrrr");
response.addCookie(cookie1);
response.addCookie(cookie2);
%>
</body>
</html> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getCookie</title>
</head>
<body>
<%
//JSESSIONID=F92554B0DBF2832145D610C3F8BD07B5; cereal=good; crash_strawberry=werrrrrrrrr
// 헤더에 담긴 "Cookie"를 check에 문자열로 담아준다.
String check = request.getHeader("Cookie");
// check에 담긴 문자열이 null이 아니라면 실행
if(check != null){
// cookie를 가져와서 cookies 배열에 넣어준다.
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies){
// 쿠키도 key, value 형식이다.
out.print(cookie.getName() + " : ");
out.print(cookie.getValue()+"<br>");
}
}
%>
</body>
</html>
쿠키 삭제
다음 시간에....