레이아웃 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
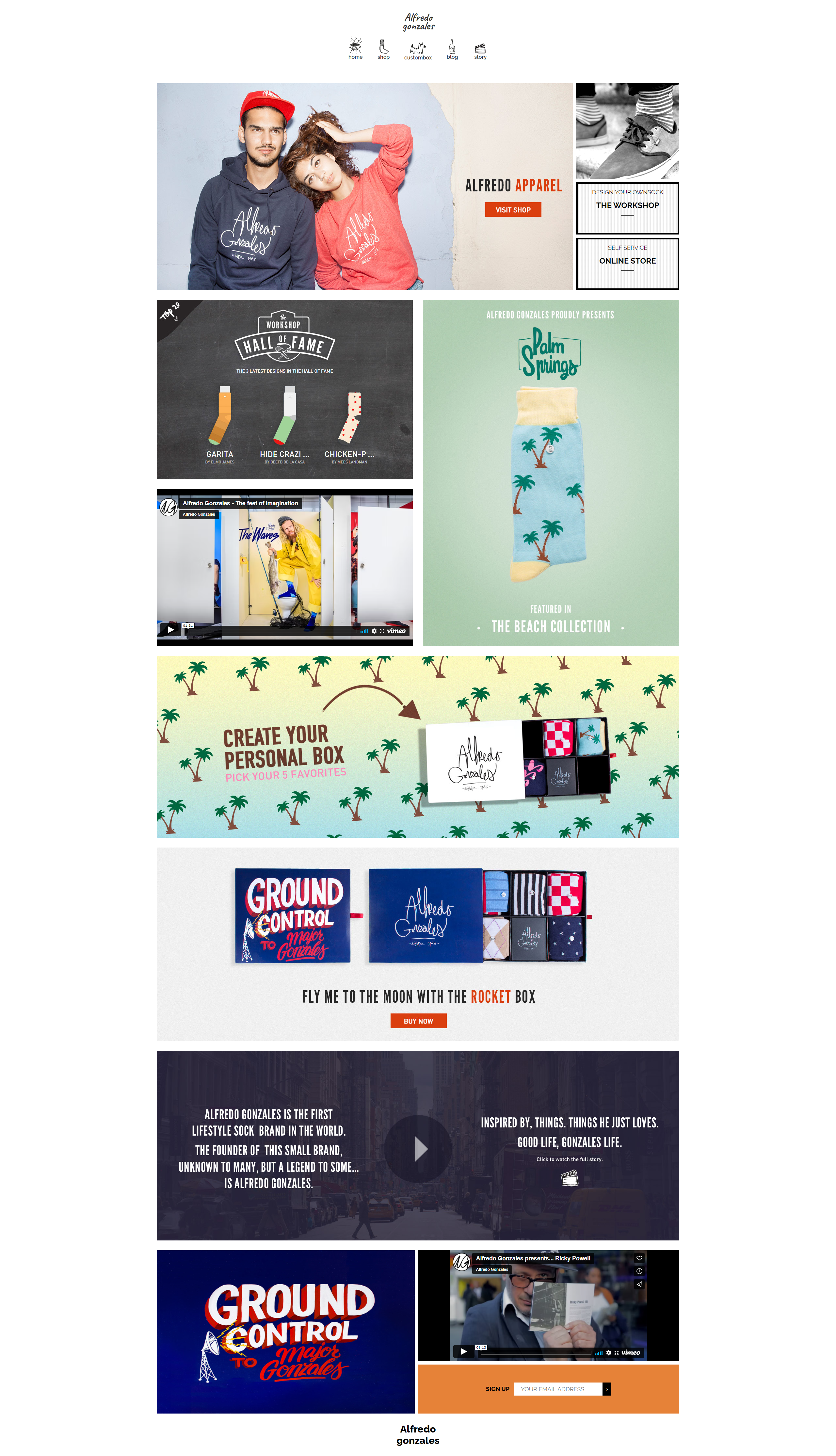
<title>Alfredo gonzales</title>
<link href="./style.css" rel="stylesheet" type="text/css"/>
<style>
</style>
</head>
<body>
<!--header-->
<header>
<a href="#" class="logo">Alfredo<br/>gonzales</a>
<ul>
<li><a href="#"><img src="img/menu01.png" alt=""/>home</a></li>
<li><a href="#"><img src="img/menu02.png" alt=""/>shop</a></li>
<li><a href="#"><img src="img/menu03.png" alt=""/>custombox</a></li>
<li><a href="#"><img src="img/menu04.png" alt=""/>blog</a></li>
<li><a href="#"><img src="img/menu05.png" alt=""/>story</a></li>
</ul>
</header>
<!--/header-->
<!--maingBG-->
<section id="mainBg">
<div class="left">
<img src="img/header01.jpg" alt=""/>
</div>
<div class="right">
<img src="img/side01.jpg" alt=""/>
<div class="tbox">
<p>DESIGN YOUR OWNSOCK</p>
<h1>THE WORKSHOP</h1>
<div class="line"></div>
</div>
<div class="tbox">
<p>SELF SERVICE</p>
<h1>ONLINE STORE</h1>
<div class="line"></div>
</div>
</div>
</section>
<!--/maingBG-->
<!--section01-->
<section id="section01">
<div class="left">
<img src="img/banner_01.jpg" alt=""/>
<div class="ibox">
<iframe src="https://player.vimeo.com/video/104136276"
width="784"
height="480"
frameborder="0"
webkitallowfullscreen mozallowfullscreen allowfullscreen>
</iframe>
</div>
</div>
<div class="right">
<img src="img/banner_02.jpg" alt=""/>
</div>
</section>
<!--/section01-->
<!--section02-->
<section id="section02">
<img src="img/banner_03.jpg"/>
<img src="img/banner_04.jpg"/>
<img src="img/banner_05.jpg"/>
</section>
<!--/section02-->
<!--footer-->
<footer>
<div class="left">
<!--배경이미지가 나타날 자리-->
</div>
<div class="right">
<div class="ibox">
<iframe src="https://player.vimeo.com/video/58451361"
width="800"
height="340"
frameborder="0"
webkitallowfullscreen mozallowfullscreen allowfullscreen>
</iframe>
</div>
<form>
<div class="center">
<label>SIGN UP</label>
<input type="email" placeholder="YOUR EMAIL ADDRESS" name="em"/>
<button type="button">></button>
</div>
</form>
</div>
<div class="footerlogo">
Alfredo<br/>gonzales
</div>
</footer>
<!--/footer-->
</body>
<script>
</script>
</html>
@import url('https://fonts.googleapis.com/css2?family=Caveat:wght@600;700&family=Raleway:wght@100;200;300;400;500;600;700;800&display=swap');
*{
padding: 0; margin: 0; font-family: 'Raleway', sans-serif;
}
ul,ol{
list-style: none;
}
img{
display: block;
}
a{
text-decoration: none; color: #333;
}
header{
width: 1600px;
overflow: hidden;
margin: 0 auto;
text-align: center; /*글자의 성격 중앙정렬*/
padding: 40px 0px;
}
.logo{
font-family: 'Caveat', cursive;
font-size: 35px;
line-height: 26px;
font-weight: 900;
display: block;
}
header ul{
display: inline-block;
overflow: hidden;
}
header li{
float: left;
margin: 20px;
text-align: center;
}
header li img{
margin: 0 auto;
}
header li a{
font-weight: 600;
display: block;
padding-bottom: 5px;
}
/*마우스 포인트를 올려놓으면 표시가 된다. */
header li:hover a{
border-bottom: 2px solid #f00;
}
section{
width: 1600px;
overflow: hidden;
margin: 0 auto;
}
#mainBg>.left{
width: 1274px;
float: left;
}
#mainBg>.right{
width: 316px;
overflow: hidden;
float: right;
}
#mainBg .tbox{
width: 316px;
height: 160px;
border: 5px solid #000;
text-align: center;
padding: 15px 0px;
box-sizing: border-box;
margin-top: 10px;
background-image: url(./img/box_bg.png);
}
#mainBg .tbox>p{
font-size: 18px;
}
#mainBg .tbox>h1{
margin: 15px 0px;
}
#mainBg .tbox>.line{
width: 40px;
height: 2px;
background-color: #000;
margin: 0 auto;
}
#section01{
/*margin-top : 윗쪽의 마진(margin) 값을 설정함 */
margin-top: 30px;
}
#section01>.left{
width: 784px;
overflow: hidden;
float: left;
}
#section01>.right{
width: 785px;
float: right;
}
#section01 .ibox{
width: 784px;
height: 481px;
background-color: #000;
margin-top: 30px;
overflow: hidden;
}
#section02 img{
margin-top: 30px;
}
footer{
width: 1600px;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
footer>.left{
width: 790px;
height: 500px;
float: left;
background-image: url(./img/banner_bg.jpg);
background-size: 790px 500px;
}
footer>.right{
width: 800px;
float: right;
overflow: hidden;
}
footer .ibox{
width: 800px;
height: 340px;
background-color: #000;
overflow: hidden;
margin-bottom: 10px;
}
footer form{
width: 800px;
height: 150px;
background-color: #e68238;
text-align: center; /*글자로 속여서 중앙정렬*/
overflow: hidden;
}
footer .center{
display: inline-block;
height: 40px;
margin: 55px 0px;
}
footer label{
font-size: 18px;
line-height: 40px;
font-weight: 800;
display: block;
float: left;
margin-right: 15px;
}
footer input[type="email"]{
width: 250px;
height: 40px;
display: block;
float: left;
padding-left: 20px;
font-size: 18px;
border: none;
}
footer button{
display: block;
float: left;
border: none;
padding: 0px 10px;
height: 40px;
font-size: 14px;
color: #fff;
background-color: #000;
}
.footerlogo{
text-align: center;
font-weight: 900;
font-size: 30px;
clear: both;
padding: 30px 0px;
}

사이트 만들기
해당 사이트를 만들기 위해서 편의성을 위해서 vscode 기준으로 htmltagwrap을 다운받아준다. 그러면 각각 따로 일일이 써주지 않아도 alt + w를 눌러주면 각각 태그를 지정해줄 수 있다.

부트스트랩을 이용해서 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yugle</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link href="./css/style.css" rel="stylesheet"/>
</head>
<body>
<h1>
<span>Y</span><span>u</span><span>g</span><span><span>l</span></span><span>e</span>
</h1>
<form action="https://www.google.com/search" method="GET">
<div class="mx-auto mt-5 position-relative search-bar input-group mb-3">
<input name="q" type="text" class="form-control rounded-pill" placeholder="Yugle 검색 또는 URL입력" aria-label="Recipient's username" aria-describedby="button-addon2">
<!-- <button class="btn btn-outline-secondary" type="button" id="button-addon2">Button</button> -->
</div>
</form>
</body>
</html><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">이 링크는 부트스트랩에서 css를 가져올 수 있도록 연결해주는 링크다.
<div class="mx-auto mt-5 position-relative search-bar input-group mb-3"> <input name="q" type="text" class="form-control rounded-pill" placeholder="Yugle 검색 또는 URL입력" aria-label="Recipient's username" aria-describedby="button-addon2"> <!-- <button class="btn btn-outline-secondary" type="button" id="button-addon2">Button</button> --> </div>검색하고 버튼을 누르는 칸을 만들어준다. 지금은 버튼을 주석처리해서 버튼을 없에주었다.
mx-auto: 부트스트랩에서 가져온 가운데 정렬 클래스
mt-5: 네모난 칸을 모서리를 둥글게 만들어주는 클래스
구글이 검색될 때를 보면search?q=아이즈원이런식으로 q다음으로 검색할 께 나오므로 action으로 구글 search까지 적어줘서 search로 향한다고 적어주고 검색역할을 하는 input에 name으로 q를 적어줘서 구글 검색과 같은 기능을 하게 만들었다.
h1 {
text-align: center;
margin-top: 230px;
font-size: 90px;
}
h1 > span:nth-child(1) {
color: #4285f4;
}
h1 > span:nth-child(2) {
color: #ea4335;
}
h1 > span:nth-child(3) {
color: #fbbc05;
}
h1 > span:nth-child(4) {
color: #4285f4;
}
h1 > span:nth-child(5) {
color: #34a853;
}
h1 > span:nth-child(6) {
color: #ea4335;
}
.search-bar{
width: 500px;
}