<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Air And Sound | 김환기 판화</title>
<link href="./css/style.css" rel="stylesheet" />
</head>
<body>
<main id="order_wrap">
<div class="left">
<img
src="https://d1z7ls0lpgvz0q.cloudfront.net/media/filer_public/57/c7/57c7d385-49c0-4ca7-8b6b-7a629eeecdc6/b51al00285.jpg"
alt="판화"
/>
</div>
<div class="right">
<div class="top">
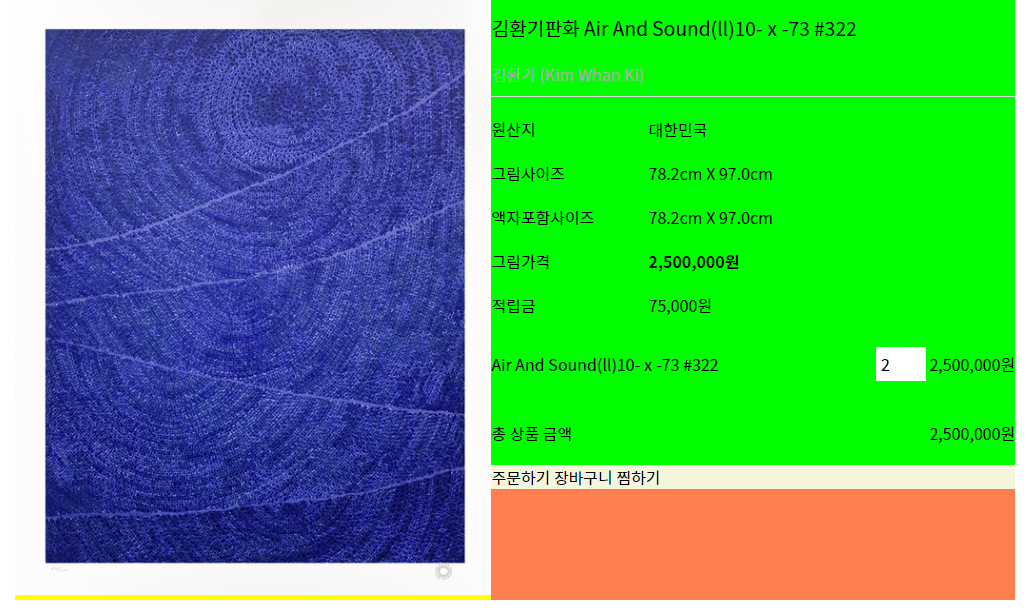
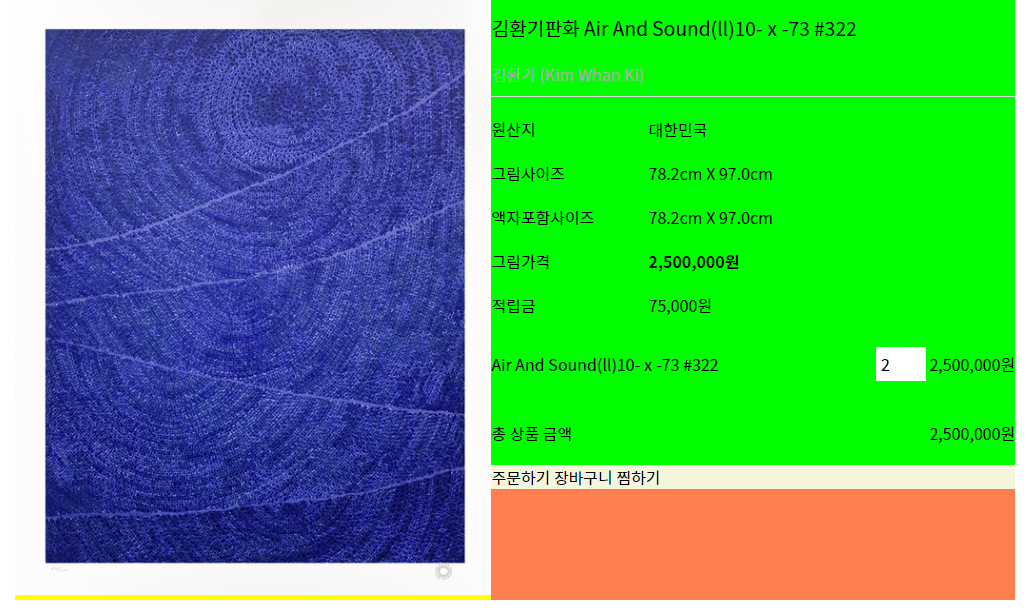
<h1>김환기판화 Air And Sound(ll)10-ⅹ-73 #322</h1>
<p>김환기 (Kim Whan Ki)</p>
<dl>
<dt>원산지</dt>
<dd>대한민국</dd>
<dt>그림사이즈</dt>
<dd>78.2cm X 97.0cm</dd>
<dt>액자포함사이즈</dt>
<dd>78.2cm X 97.0cm</dd>
<dt>그림가격</dt>
<dd class="price">2,500,000원</dd>
<dt>적립금</dt>
<dd class="gift_price">75,000원</dd>
</dl>
<div class="number">
<p class="order_name">Air And Sound(ll)10-ⅹ-73 #322</p>
<div class="order_number">
<input type="number" name="num" id="num" />
<span class="number_price">2,500,000원</span>
</div>
</div>
<div class="total_price">
<p>총 상품 금액</p>
<p class="result_price">2,500,000원</p>
</div>
</div>
<div class="bottom">
<button type="button" id="order_btn">주문하기</button>
<button type="button" id="cart_btn">장바구니</button>
<button type="button" id="like_btn">찜하기</button>
</div>
</div>
</main>
</body>
</html>
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Noto Sans KR", sans-serif;
font-size: 1rem;
font-style: normal;
font-weight: normal;
}
ul,
ol,
li {
list-style: none;
}
table,
tr,
th,
td {
border-collapse: collapse;
}
th {
text-align: left;
}
input,
button {
cursor: pointer;
background: none;
border: 0;
}
#order_wrap {
background-color: aqua;
width: 1000px;
margin: 0 auto;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
}
#order_wrap .left {
background-color: yellow;
width: 500px;
}
#order_wrap .left img {
width: 100%;
}
#order_wrap .right {
background-color: coral;
width: calc(100% - 450px);
}
#order_wrap .right .top {
background-color: lime;
}
#order_wrap .right .top h1 {
font-size: 1.2rem;
padding: 20px 0;
}
#order_wrap .right .top h1 + p {
color: #aaa;
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #dadada;
}
#order_wrap .right .top dl {
display: flex;
flex-flow: row wrap;
}
#order_wrap .right .top dl dt {
width: 30%;
padding: 10px 0;
}
#order_wrap .right .top dl dd {
width: 70%;
padding: 10px 0;
}
#order_wrap .right .top dl dd.price {
font-weight: 700;
}
#order_wrap .right .top .number {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
padding: 20px 0;
}
#order_wrap .right .top .number .order_name {
}
#order_wrap .right .top .number .order_number {
}
#order_wrap .right .top .number .order_number input[name="num"] {
background: #fff;
width: 50px;
padding: 5px;
}
#order_wrap .right .top .number .order_number .number_price {
}
#order_wrap .right .top .total_price {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
padding: 20px 0;
}
#order_wrap .right .top .total_price p {
}
#order_wrap .right .top .total_price p:nth-child(1) {
}
#order_wrap .right .top .total_price .result_price {
}
#order_wrap .right .bottom {
background-color: beige;
}
#order_wrap .right .bottom button {
}
#order_wrap .right .bottom #order_btn {
}
#order_wrap .right .bottom #cart_btn {
}
#order_wrap .right .bottom #like_btn {
}