안녕하새우🍤. 첫 글이에용
대학교 3학년 2학기가 끝나가는 이름만 공대인 저는,, 조금 늦긴 했지만,,, 프론트엔드 개발자가 되기로,, 결심했슴미다..
그렇게 2주 간 자바스크립트 공부를 하다가 기말고사가 왔고 어느순간 js공부를 잊고 있는 저를 발견했담미다.

그리하여 약간의 강제성과 내면의 J를 깨우기 위해 혼공학습단에 참여하게 되었슴미다.

#여기서 잠깐,, 새우의 새해 결심은 1. 공부습관만들기(매일1시간이상,,) 2.운동하기(주2회이상,,) 3. 자격증따기(졸업하자) 4. 재태크공부(취미생활임미다..) 여러분은용,,?
말이 너무 많았네용,, 첫 글이니 이해해주시길,,,
[ 1주차 : Chapter 01 ~ 02 ]
[ 과제 ]
✅ p. 54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기
✅ Ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기 (선택)
...
01-1. 자바스크립트의 활용
<자바스크립트란?>
- 웹브라우저에서 작동하는 프로그래밍 언어
- 웹 클라이언트, 서버(Node.js), 모바일(리액트 네이티브), 데스크톱(일렉트론), 데이터(NoSQL) 등의 분야에서 사용

<ECMAScript란?>
- 자바스크립트의 표준 명칭 but. 대부분 자바스크립트라고 함.
- 크롬, 파이어폭스와 같은 최신 브라우저는 최신 버전의 자바스크립트 문법을 지원함.(인터넷 익스플로러 제외🪦)
<웹 애플리케이션이란?>
- 기존의 웹 페이지보다 많은 기능을 구현한 웹 페이지(정적 -> 동적)
...
확인문제
- 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트를 5개 정도 적어보세요(✅선택 과제)
1) notion
2) triple
3) youtube
4) discord
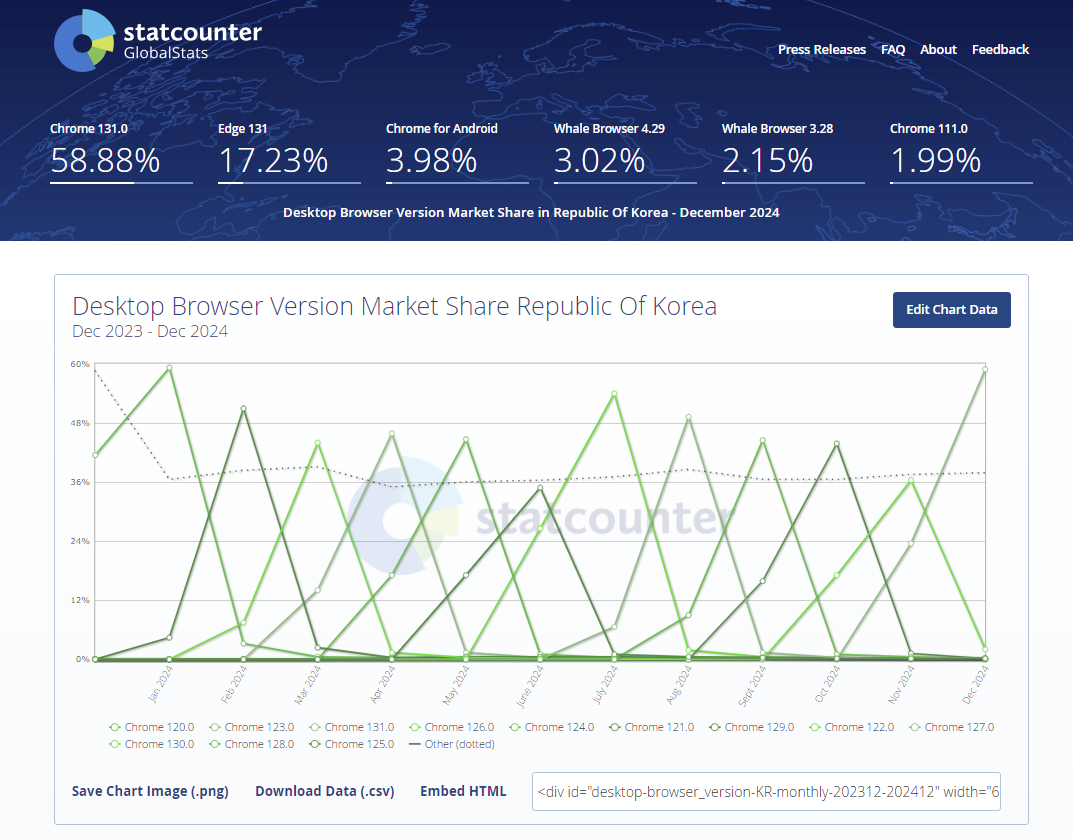
5) wishbucket - Statcounter에서 책을 보고 있는 현재 시점의 웹 브라우저 점유율(Browser Market Share Worldwide)을 확인해보세요.
https://gs.statcounter.com/browser-market-share/desktop/south-korea

....
01-2. 개발환경 설치와 코드 실행
그래도,,, VScode는 있어서 실행만 했슴미다..😹(✅과제)

<!DOCTYPE html>
<html>
<head>
<title>hello</title>
<script>
alert('Hello World')
</script>
</head>
<body>
</body>
</html>구글 크롬 개발자 도구 단축키: Ctrl + Shift + i
....
확인문제
-
구글 크롬 개발자 도구의 콘솔을 실행하고 다음 명령을 입력했을 때 나오는 결과를 빈칸에 적어보세요. 코드를 하나 실행할 때 여러 줄의 출력이 나오는 경우 모두 적어주세요.
1) "안녕하새우."
> '안녕하새우'2) console.log("안녕하새우.")
> 안녕하새우3) "안녕하세요
> VM295:1 Uncaught ReferenceError: 안녕하세요 is not defined at <anonymous>:1:1 -
비주얼 스튜디오 코드에 다음 소스 코드를 입력하고 ex01.html로 저장한 후 나오는 결과를 적어보세요.
<body> <script> document.body.innerHTML = "<h1>안녕하세요</h1>" </script> </body>
....
01-3. 알아두어야 할 기본 용어
- expression(표현식)
- 자바스크립트에서 값을 만들어 내는 간단한 코드
- statement(문장)
- 하나 이상의 expression의 모임
- 세미콜론(;) 또는 줄바꿈으로 문장의 종결 선언(혼용 가능)
- statement의 모임 -> program,,
- keyword(키워드)
- 정해진 의미가 있는 단어
- identifier(식별자)
- 선언하여 사용하는 단어
- 키워드를 사용하면 안 됨.
- 숫자로 시작하면 안 됨.
- 특수 문자는 _와 $만 허용
- 공백 문자 포함할 수 없음.
- 대문자 시작: 클래스/ 소문자 시작: 변수, 인스턴스, 함수, 메소드
- 여러 단어로 이루어진 식별자는 두번째 단어부터 첫글자 대문자로(ex. i am a sewoo -> iAmASewoo)
- 의미있는 단어로 만드는 게 좋음(a(x), number1(O))
- comment(주석)
- 코드 설명용, 프로그램에 영향 없음.
- HTML 태그 주석
<!--주석-->
- 자바스크립트 주석
// 주석 (한 줄만 주석처리할 때)
/*주석*/ (여러 줄 주석 처리할 때)
....
확인문제
- 다음 단어 중 식별자로 사용할 수 있는 것은 O표, 식별자로 사용할 수 없는 것은 X표 하세요.
1) a (O)
2) hello (O)
3) 10times (X)
4) _ (O)
5) $ (O)- console.log()에서 conosole과 log는 무엇인가요?
1) console: 식별자
2) log: 식별자, 메소드- 여러 단어로 이루어진 식별자를 만드세요.
1) we are the world => weAreTheWorld
2) create output => createOutput
3) create request => createRequest
4) init server => initServer
5) init matrix => initMatrix- 다음 코드를 입력해보고 어떤 오류가 뜨는지 확인해보세요.
1) konsole.log('안녕하세요')
=> VM41:1 Uncaught ReferenceError: konsole is not defined
at <anonymous>:1:1
2) +++ 1 ++ 2 + 3
=> Uncaught SyntaxError: Invalid left-hand side expression in postfix operation
3) console.log)
=> Uncaught SyntaxError: Unexpected token ')'처음 써봐서 그런지 내용 요약이 아쉽네요. 더 간결하게 줄일 수 있을 것 같은데 흠,, 앞으로 써가면서 더 효율적으로 정리해봐야겠어요.
구럼 여기서 마치도록 하겠슴미다. 읽어주셔서 감사하새우🍤 다들 아좌좌!

