02-1. 기본 자료형
자료형
- 자료형: 자료의 종류
문자열 자료형
- 문자 표현 (js는 문자 한 개만을 나타나는 자료형 없음)
- 큰 따옴표(" ")와 작은 따옴표(' ') 사용
console.log("This is 'sewoo'")
> "This is 'sewoo'"이스케이프 문자 (
\)
\+ 따옴표(") = 따옴표를 문자 그대로 사용 가능\n: 줄바꿈\t: tab\\: 역슬래시console.log("This is \"string\"") > "This is "string""
- 문자열 연산자
- 문자열 연결
+: 문자열 연결 연산자
console.log('가나다' + '라마' + '바사아')
> "가나다라마바사아"- 템플릿 문자열(백틱(
``)과${...}기호 사용)
console.log(`15 + 2의 값은 ${15 + 2}이다.`)
> "15 + 2의 값은 17이다."- 문자열
[숫자]
console.log('안녕하세요'[3])
> "세"숫자 자료형
-
숫자 표현
-
숫자 연산자
+: 더하기-: 빼기*: 곱하기/: 나누기(몫)%: 나머지 연산자
-
연산자 우선순위 고려
console.log(5 + 3 * 2)
> 11
console.log((5 + 3) * 2)
> 16boolean(불린) 자료형
-
참과 거짓 표현
-
boolean 자료형
true: 참false: 거짓!: 논리 부정 연산자 (참 -> 거짓 / 거짓 -> 참)
-
비교연산자
===: 양쪽이 같다.!==: 양쪽이 다르다.>: 왼쪽이 더 크다.<: 오른쪽이 더 크다.>=: 왼쪽이 더 크거나 같다.<=: 오른쪽이 더 크거나 같다.
console.log(52 > 273)
> false
console.log(52 < 273)
> true
==,!=: 값이 같은지===,!==: 값과 자료형이 같은지
- 논리합 / 논리 곱 연산자
&&: 논리곱 연산자(양쪽 모두 참일 때만 참) //그리고||: 논리합 연산자(한 쪽만 참이어도 참) //또는
자료형 검사
typeof연산자typeof(자료) or typeof 자료
typeof('문자열') > "string" //문자열을 의미 typeof 273 > "number" //숫자를 의미 typeof (10) === 'number' > true //문자열과 비교하여 자료형 확인 시 주로 사용
02-2. 상수와 변수
상수
- 항상 같은 수 (선언 후 값 수정 불가)
- 상수 선언 :
const 이름 = 값
변수
- 변할 수 있는 수 ( 선언 후 값 수정 가능 )
- 변수 선언 :
let 이름 = 값
⚠️ var 이름 = 값 으로도 변수를 선언 할 수 있지만, 중복 선언의 위험성과 변수의 범위 문제로 let 으로 대체됨.
선언
- 상수 또는 변수를 생성하는 것
할당
- 상수 또는 변수에 값을 넣는 것
관련 연산자
-
복합 대입 연산자 ( 기존 변수의 값에 값을 연산함)
+=: a += 1 (뜻: a = a + 1).-=: a -= 1 (뜻: a = a - 1).*=: a *= 1 (뜻: a = a * 1)./=: a /= 1 (뜻: a = a / 1).%=: a %= 1 (뜻: a = a % 1).
-
증감 연산자(기존 변수 값에 1을 연산함 -> 복합대입 간략하게 사용)
변수 ++: a++ (a에 1 더함 / 후위)++ 변수: ++a (a에 1 더함 / 전위)변수 --: a-- (a에 1 뺌 / 후위)-- 변수: --a (a에 1 뺌/ 전위)
후위 : 문장 실행 후 값을 연산하라
<script> let num = 5 alert(num++)//출력: 5 alert(num++)//출력: 6 alert(num++)//출력: 7 </script>전위 : 문장 실행 전 값을 연산하라
<script> let num = 5 alert(++num)//출력: 6 alert(++num)//출력: 7 alert(++num)//출력: 8 </script>
undefined자료형 : 값이 없다는 것을 확인할 때 주로 사용 (선언 후 값을 할당 or 초기화하지 않았을 때.)
02-3. 자료형 변환
입력
- 문자열 입력 (
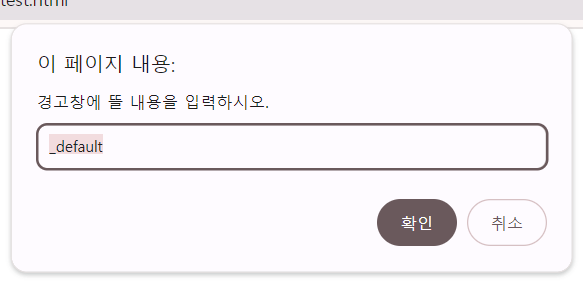
prompt(메시지 문자열, 기본 입력 문자열))
<script>
const input = prompt('경고창에 뜰 내용을 입력하시오.', '_default')
alert(input)
</script><input //prompt 함수 실행>

<alert 함수 실행 // input에 입력된 문자열의 내용 출력>

리턴: 함수를 실행한 후 값을 남김
- boolean 입력 (
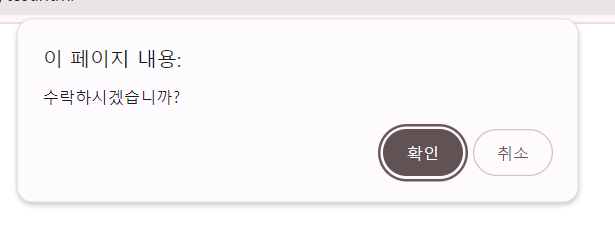
confirm(메시지 문자열))
- 사용자의 답변에 따라trueorfalse값 리턴함.
<script>
const input = confirm('수락하시겠습니까?')
alert(input)
</script><확인 : true / 취소 : false // 선택에 따른 boolean 값 리턴>

🤔웹 페이지를 제작 시, confirm의 리턴값을 받아서 다음 동작을 지시할 때 활용할 수 있을 것 같다는,, 생각이,,,
자료형 변환
- 숫자 자료형으로 변환
Number(자료): 함수를 사용하여 숫자 자료형으로 변환NaN: 숫자로 변환할 수 없는 문자열의 경우 Not a Number 출력
- 문자열 자료형으로 변환
String(자료): 함수를 사용하여 문자열 자료형으로 변환문자열 + '': 문자열 + 빈 문자열 연산으로도 문자열 자료형으로 변환 할 수 있음.
- 불 자료형으로 변환
Boolean(자료): 함수를 사용하여 불 자료형으로 변환!!: 논리 부정 연산자를 2번 사용하여 불 자료형으로 변환할 수 있음
⚠️ 대부분의 자료는 불 변환 시 true로 변환되지만, 5개의 자료형(0 / NaN / '...'또는 '빈문자열'/ null / undefined)은 false로 변환됨.
🤔연습문제를 다시 풀어보는 중에 궁금증이 하나 생겼습니다. js는 자동 형변환이 되는 데 왜 형변환을 해줘야 할까?
<script>
const input = prompt('cm를 입력해주세요')
const cm = input //const cm = Number(input)으로 쓰는 게 정석
const inch = cm * 0.393701
alert(`${cm}cm는 ${inch}inch입니다.`)
</script>
그래서 gpt한테 물어봤습니다..(혹시 틀린 답이라면 알려주세요)
=> '자동 형변환이 되지만, 오류가 생길 수 있으니 초보자일수록 형변환하는 습관을 들여라,,,'
