
🍤TMI,, 1/12 - 1/15 상하이에 다녀왔새우,, 즐겁게 놀고 공부할 계획이었으나 감기이슈로 이번주는 공부를 거의 못 했어요,,,
벌써 새해 다짐을 못 지킨 것 같아 속상하지만 지금부터라도 다시 해보려고요. 다들 목표한 바를 지키지 못했더라도 포기하지 말고 당장 시작해봅시당. 아좌좌!!

정신🍒🍤..!
...
[ 2주차 : Chapter 03 ]
[ 과제 ]
✅ p. 139의 확인문제 3번 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증하기 (기본)
✅ p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기 (선택)
03-1. if 조건문
-
조건문 : 조건에 따라 코드를 실행하거나 실행하지 않기 위해 사용하는 구문
- 조건분기 : 조건에 따라 코드가 실행되는 흐름을 변경하는 것
- 조건 : 불 자료형(비교연산자와 논리연산자를 활용해 만듦)
-
if 조건문: 가장 일반적인 조건문if ( 불 표현식 ) {
불 값이 참일 때 실행할 문장
}<script> //변수 선언 const date = new Date() //현재 날짜와 시간을 갖는 객체 생성 const hour = date.getHours() // 현재 시간을 0~23 사이의 값으로 출력하는 메소드 //if 조건문 if(hour < 12){ // 표현식(hour < 12)이 참일 때 실행, 아니면 다음 코드로 넘어감 alert('오전입니다.') } if(hour >= 12){ // 표현식(hour >= 12)이 참일 때 실행, 아니면 다음 코드로 넘어감 alert('오후입니다.') } </script>실행 결과 >> 오후입니다.
-
else 구문: if 조건문 뒤에 사용, if 조건문이 거짓일 경우 실행.if ( 불 표현식 ) {
불 값이 참일 때 실행할 문장
} else {
불 값이 거짓일 때 실행할 문장
}<script> //변수 선언 const date = new Date() //현재 날짜와 시간을 갖는 객체 생성 const hour = date.getHours() // 현재 시간을 0~23 사이의 값으로 출력하는 메소드 //if 조건문 if(hour < 12){ // 표현식(hour < 12)이 참일 때 실행 alert('오전입니다.') } else { // 표현식(hour < 12)이 거짓일 때 실행 alert('오후입니다.') } </script>실행 결과 >> 오후입니다.
-
중첩 조건문: 조건문 안에 조건문을 중첩해서 사용if ( 불 표현식 1 ) {
// 불1 값이 참일 때 실행할 문장
if ( 불 표현식 2 ) {
불2 값이 참일 때 실행할 문장
} else {
불2 값이 거짓일 때 실행할 문장
}
} else {
//불1 값이 거짓일 때 실행할 문장
if ( 불 표현식 3 ) {
불3 값이 참일 때 실행할 문장
} else {
불3 값이 거짓일 때 실행할 문장
}
}<script> //변수 선언 const date = new Date() //현재 날짜와 시간을 갖는 객체 생성 const hour = date.getHours() // 현재 시간을 0~23 사이의 값으로 출력하는 메소드 //중첩 조건문 if(hour < 11){ // 표현식(hour < 11)이 참일 때 실행 alert('아침밥 먹으새우.') } else { // 표현식(hour < 11)이 거짓일 때 실행 if (hour < 15){ // 표현식(hour < 15)이 참일 때 실행 alert('점심밥 먹으새우.') } else { // 표현식(hour < 15)이 거짓일 때 실행 alert('저녁밥 먹으새우.') } } </script>실행 결과 >> 저녁밥 먹으새우.
-
if else if 조건문: 중첩 조건문에서 중괄호 생략, 겹치지 않는 3가지 이상의 조건으로 나눌 때 사용.if (불 표현식) {
문장
} else if (불 표현식) {
문장
} else if (불 표현식) {
문장
} else {
문장
}<script> //변수를 선언합니다. const date = new Date() const hour = date.getHours() //if else if 조건문 if(hour < 11){ alert('아침이새우') } else if (hour < 15){ alert('점심이새우') }else{ alert('저녁이새우') } </script>실행 결과 >> 저녁이새우.
연습문제 (기본과제)
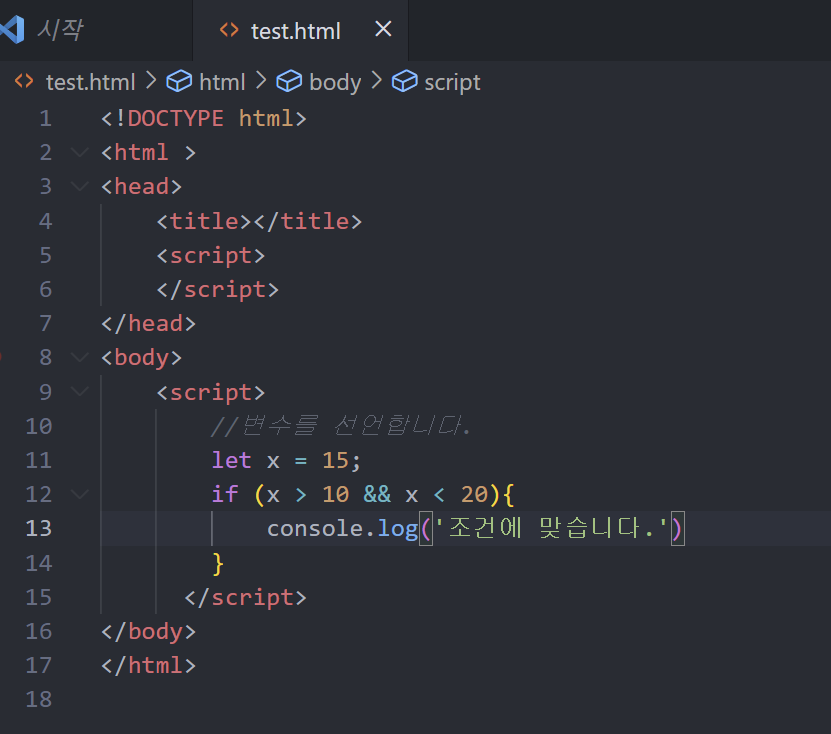
- 중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?
if (x > 10) {
if (x < 20) {
console.log('조건에 맞습니다.')
}
}
답: &&if ( x > 10
빈칸x < 20) {
console.log ('조건에 맞습니다.')
}
- 코드

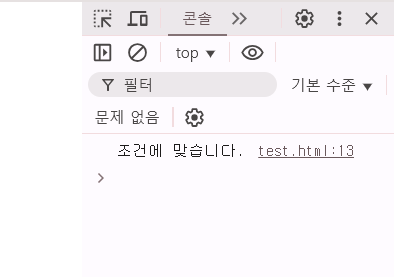
- 실행결과

03-2. switch 조건문과 짧은 조건문
-
switch 조건문 : 특정 값의 조건을 비교할 때 주로 사용.
switch (자료){
case 조건 A:
break
case 조건 B:
break
default: //default 생략 가능
break
}<script> //변수를 선언합니다. const input = Number(prompt('숫자를 입력하세요.', '숫자')) //조건문 switch (input % 2){ case 0: alert('짝수입니다.') break case 1: alert('홀수입니다.') break default: alert('숫자가 아닙니다.') break } </script>실행결과>> 입력>16 / 결과>짝수입니다.
- break : switch 조건문이나 반복문을 빠져나갈 때 사용. break 키워드를 만나면 break를 감싸고 있는 조건문이나 반복문의 실행을 중단하고 다음 코드 실행.
-
조건부 연산자 (=삼항 연산자)
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과
<script> //변수를 선언합니다. const input = prompt('숫자를 입력해주세요.', '숫자') const num = Number(input)//조건문 const result = (num >= 0) ? '0 이상의 숫자입니다':'0보다 작은 숫자입니다.' alert(result) </script>실행결과>> 입력 > -3 / 결과 > 0보다 작은 숫자입니다. -
짧은 조건문 : 논리 연산자의 특성을 조건문으로 사용.
- 논리합 연산자(
||) : 좌변이 참이면 우변 실행 안함
불 표현식 || 불 표현식이 거짓일 때 실행할 문장true || console.log('실행될까요?') >>true false || console.log('실행될까요?') >> 실행될까요? - 논리곱 연산자(
&&): 좌변이 거짓이면 우변 실행안함
결과가 거짓인 불 표현식 && 불표현식이 참일 때 실행할 문장
=> 실행안함.
누적예제(선택 과제)
- 논리합 연산자(
-
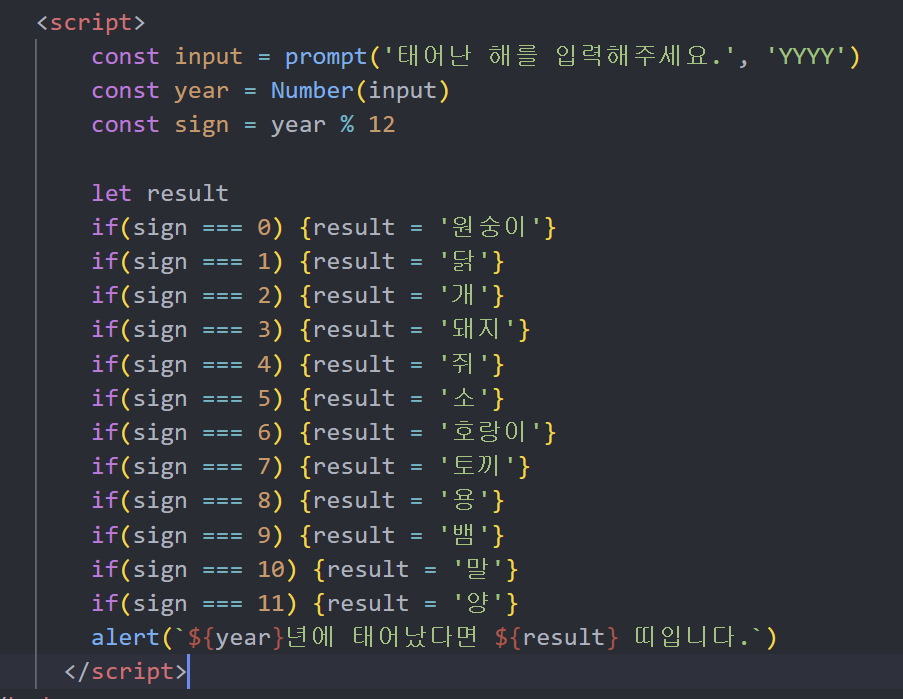
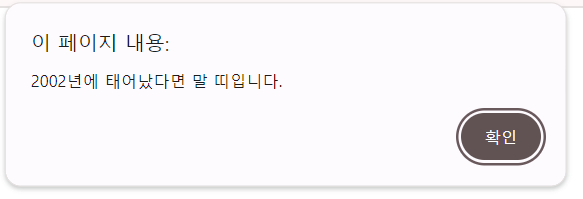
p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기
-
코드

-
실행 화면

-
split()을 활용해 효율적으로 코드짜기<script> const input = prompt('태어난 연도를 입력하새우', '') const year = Number(input) const animalArray = '원숭이, 닭, 개, 돼지, 쥐, 소, 호랑이, 토끼, 용, 뱀, 말, 양'.split(',') alert(`${year}년에 태어났다면 ${animalArray[year%12]}띠입니다.`) </script>-> 문자열 '원숭이~양'을 ,로 나눠 배열로 만듦.
문자열A.split('문자열B'): 문자열 A를 문자열 B로 잘라 배열을 만드는 메소드❇️ 틀린문제
-
다음 중 다른 실행 결과를 내는 코드를 고르세요.
1) true ? alert('출력 A') : alert('출력 B')
2) false ? alert('출력 B') : alert('출력 A')
3) true || alert('출력 A')
4) true && alert('출력 A)답: 4
해설
1) 삼항 연산자이므로 true인 경우 alert('출력 A') 실행
2) 삼항 연산자이므로 false인 경우 alert('출력 A') 실행
3) 논리합 연산자이므로 둘 중 하나만 참이어도 참, 앞에서 true가 나오면 더 이상 실행하지 않고 true로 결론 냄.
4) 논리곱 연산자이므로 둘 모두가 참이어야 참, 두 항 모두 확인해봐야 하므로 alert('출력 A)가 실행됨.
조건문이나 반복문은 어느 언어든 비슷한 것 같다는 생각이 들어요. 그래서 다양한 예제를 풀어보면 좋을 것 같습니당. 아쉬운 이번 주를 뒤로 하고 다음 주부터는 조금 부지런히 지내봐야겠어요.. 아 참고로,, 정처기 필기도 접수했답니다.. 호호 더더욱 열심히 해야 할 이유가 생겨서 행복해요 그럼 이번주도 아좌좌!🍤
