🗣️ react-create-app으로 firebase 연동을 하는 법을 알아보겠습니다!
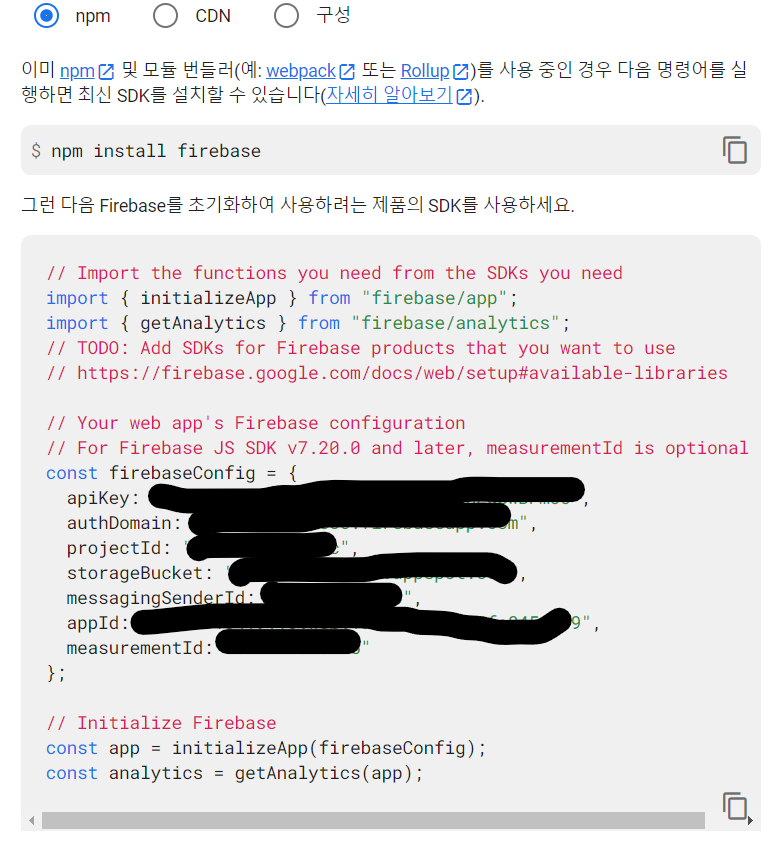
👉 firebase에서 새로운 프로젝트를 만들고 SDK 확인!

이걸 가지고 연결하겠습니당
👉 npm install firebase 설치!
👉 다음은 .gitignore 파일이 있는 위치에 .env 파일 생성!
보통 .env 파일을 사용할땐 npm install dotenv으로 설치해주지만 react-create-app으로 하는 중이라면 이미 깔려있기 때문에 설치하지 않고 그냥 해주시면 됩니다!
(저는.. 그걸 몰랐다가 다시 삭제했답니다 ㅎㅎ... 삭제할땐 이걸로 -> npm uninstall dotenv)

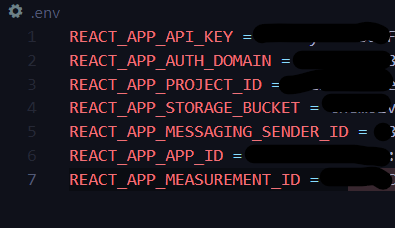
👉 .env 파일에 변수 설정
.env 파일에 환경변수를 정의하고 변수로 쓰는 이유는 보안때문입니다
따라서 중요한 key들은 여기에 정의하고 변수이름으로 따로 사용합니다
변수명을 정할때는 REACT_APP_ 으로 시작하게 만들고, 해당 변수를 사용할때는 process.env.REACT_APP_ 으로 사용하는 것이 원칙입니다

SDK의 키를 변수에 맞게 넣어줍니다!
다른 기호없이 키만 넣어주면 됩니다
👉 .gitignore 파일에 .env 적어주기
만약 프로젝트를 git에 올릴 예정이라면 아래와 같이 꼭 .env를 적어줍니다
(아니더라도 적으면 좋겠죠?🙂)

.env 파일은 프로젝트를 껐다가 다시 켜야지 적용되기 때문에 이때 꼭 껐다가 켜주세요!!!
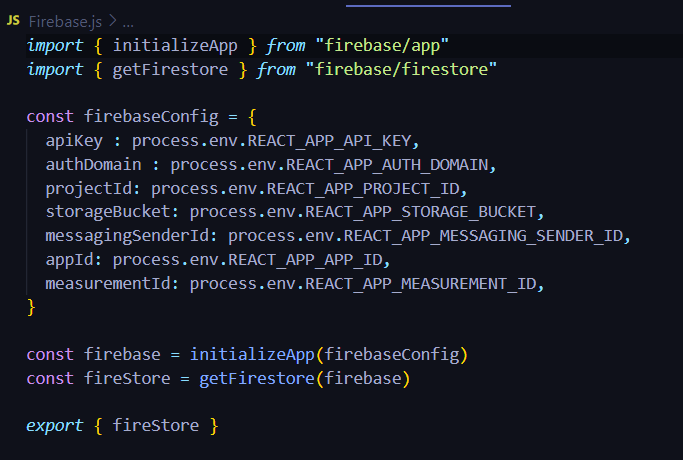
👉 src폴더 안에 Firebase.js 파일 만들기


아까 SDK에서 확인했던 걸 붙여넣어주면 됩니당
저는 좀 다르긴 하지만.. 이렇게 해야 되더라구요!
만약! 본인 SDK를 넣어서 해봤는데 안 되면 이렇게 시도해보세요 😵💫
👉 잘 연동이 되었는지 App.js에서 확인!
import { fireStore } from "./Firebase"
function App() {
console.log(fireStore)
return (
<>
<div>{fireStore._databaseId.projectId}</div>
</>
)
}🎇 이렇게 해서 콘솔에도 firebase가 뜨고 화면에도 본인의 프로젝트 아이디가 뜨면 성공입니다!!
⛓️ 참고사이트

