React
1.[React] 리액트 시작하기

🗣️ react 프로젝트를 실행하는 법에 알아보겠습니다!node.js자신의 운영체제에 맞는 것으로 다운 받습니다14.0.0 버전 이상 🆗Node 14.0.0 혹은 상위 버전 및 npm 5.6 혹은 상위 버전이 필요합니다npx create-react-app my-a
2.[react] react에서 네이버 글꼴 사용하기

🗣️ 오늘은 구글폰트가 아닌 react-create-app로 만든 리액트 프로젝트에 네이버 글꼴을 적용하는 법을 알아보겠습니다!⛓️ 네이버 나눔 글꼴저는 이번에 새로나온 나눔스퀘어 네오를 써보겠습니당react에서 글꼴을 쓰려면 ttf파일이 있어야 하기 때문에 압축파일
3.[react] Link 태그에 밑줄 없애기

😵💫 라우터를 사용하기 위해 Link 태그를 사용하였는데 밑줄이 생긴다...style={{ textDecoration: "none"}}를 추가해주면 됩니다!만약 보라색으로 글씨가 남아있다면 Title에 color로 원하는 색을 설정해주면 됩니당
4.[React] .env 사용해 react와 firebase 연동하기

🗣️ react-create-app으로 firebase 연동을 하는 법을 알아보겠습니다!이걸 가지고 연결하겠습니당보통 .env 파일을 사용할땐 npm install dotenv으로 설치해주지만 react-create-app으로 하는 중이라면 이미 깔려있기 때문에 설
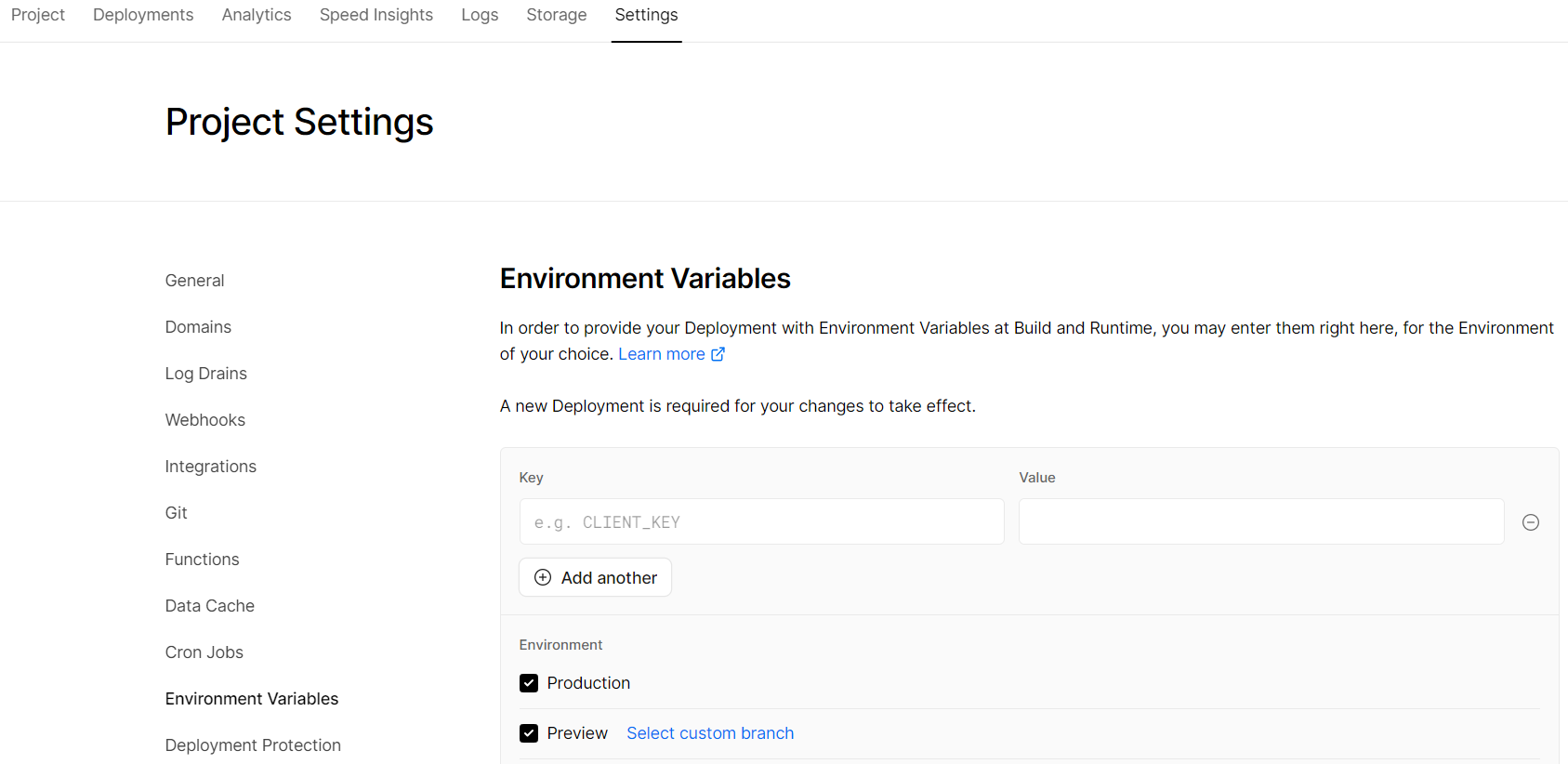
5.[React] vercel 배포 시 FirebaseError: Firebase: Error (auth/invalid-api-key). 오류 해결하기

😢 반갑지 않은 손님.. 오류가 또 찾아왔습니다 FirebaseError: Firebase: Error (auth/invalid-api-key). 📌 문제 상황 react에서 firebase을 사용해 로그인 회원가입까지 끝내고 깃허브에 푸시해줬고 배포해놨던 ve
6.[react] Mixed Content: The page at 'https://...' was loaded over HTTPS, but ... 오류 해결하기

Mixed Content: The page at 'https://...' was loaded over HTTPS, but requested an insecure resource 'http://...'. This request has been block
7.[React] react에서 axios로 API 사용하기

🫡 요즘 API 사용하는 걸 연습하는 중인데 정리해보면 좋을 거 같아서 작성해봅니다! 📌 axios부터 설치해주자! >
8.[React, ts, vite] react + typescript + vite로 시작해보기

보통 react를 작업할때 create-react-app를 사용해 작업했는데, 이를 사용하면 번들러로Webpack를 사용하게 되는데 코드의 양이 늘어날수록 속도가 상당히 느리다는 걸 알았습니다. 이를 해결하기 위해 Vite를 사용하기로 했습니다. esbuild를 번
9.[React] Recoil 사용하기!

🗣️ 상태관리 라이브러리인 Recoil를 알아보고 사용해봅시다!프로젝트로 이커머스 사이트를 만드는 중에 문제가 발생했다. 상품을 장바구니에 담기 버튼을 누르면 장바구니에 담아지도록 구현했다!장바구니 페이지에 들어가는 건 물론이고, 아래 사진과 같이 페이지 헤더에 있는
10.[axios] axios로 API 사용하기

📌 axios 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리다. ➡️ 특징 > • 브라우저를 위해 XMLHttpRequests 생성 • node.js를 위해 http 요청 생성 • Promise API를 지원 • 요
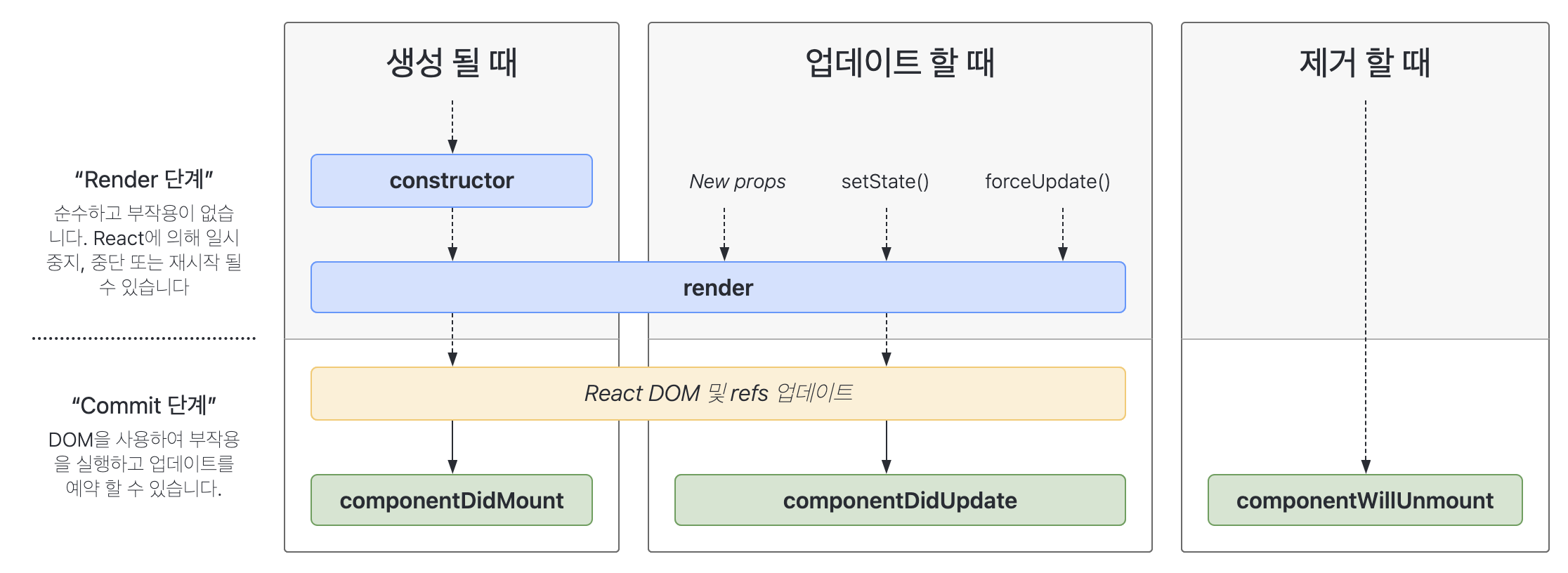
11.[React] useEffect()를 알아보고 사용하기

useEffect