🗣️ 컴포넌트가 렌더링될때마다 특정 작업을 할 수 있는 react hook인 useEffect를 알아보고 사용해보자!
📌 useEffect
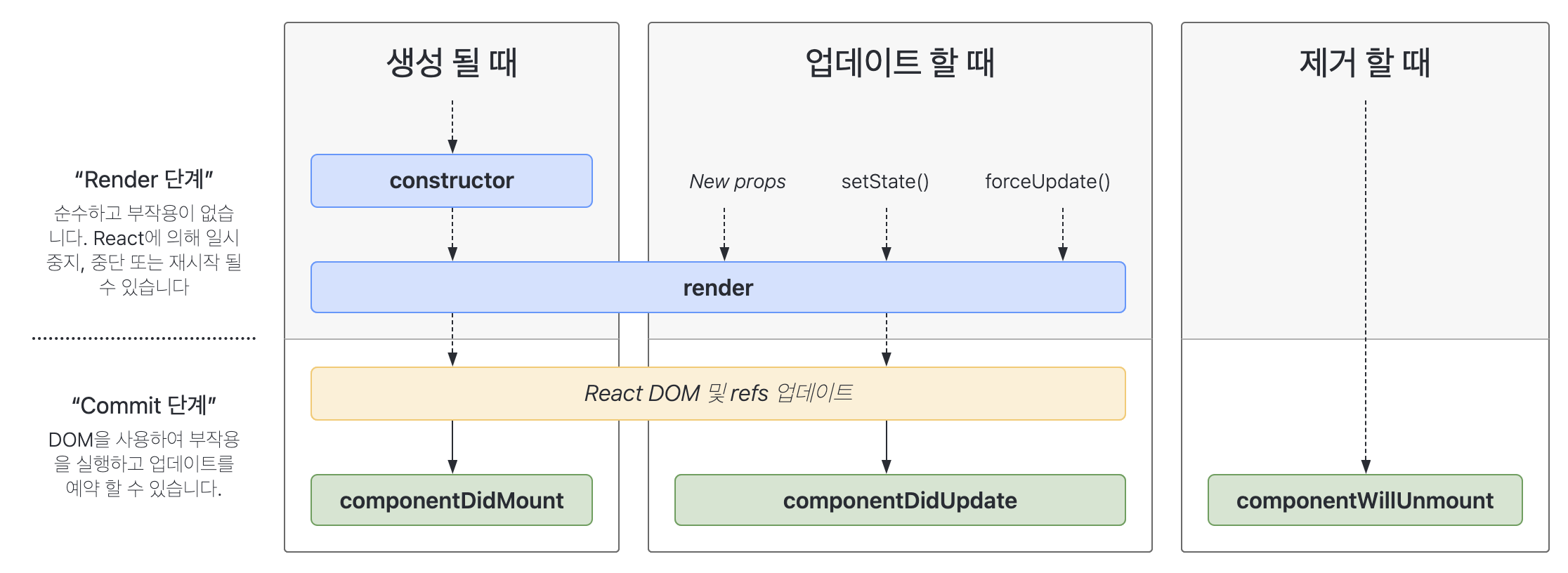
useEffect는 컴포넌트가 mount(화면에 첫 렌더링)됐을 때, 컴포넌트가 update(다시 렌더링)됐을 때, 컴포넌트가 Unmount(화면에서 사라질 때) 됐을 때 특정 작업을 실행시키기 위해 사용됩니다

📌 useEffect 기본 문법
useEffect는 인자로 콜백함수를 받습니다
// 첫번째 방법
useEffect(() => {
// 작업
});인자로 하나의 콜백함수만 받는 형태이고, 렌더링 될 때마다 실행 됩니다
// 두번째 방법
useEffect(() => {
// 작업
}, [value]);첫번째 인자로 콜백함수, 두번째 인자로 배열을 받는 형태이고, 화면에 첫 렌더링 될 때 실행, value값이 바뀔 때 실행 됩니다
useEffect(() => {
// 작업
}, []);만약 빈 배열이라면 화면에 첫 렌더링 될 때만 실행됩니다
조금 응용해보자면 이렇게 구현될 수 있습니다!
const [number, setNumber] = useState(1)
const Clickplus = () => {
setNumber(number + 1)
}
// 어느 값이든 변할때마다 계속 실행됨
useEffect(() => {
console.log('렌더링될때마다')
})
// 버튼을 눌러서 해당 값이 변할때만
useEffect(() => {
console.log('number 변할때마다')
},[number])
// 제일 처음 화면이 렌더링 될때 한 번만
useEffect(() => {
console.log('처음 렌더링, 마운팅!!')
}, [])
return (
<div>
<button onClick={Clickplus}>{number}</button>
</div>
)📌 useEffect의 clean up
clean up 함수는 useEffect Hook 내에서 return되는 함수입니다
해당 컴포넌트가 사라질때 작동할 동작을 return에 적어주면 됩니다
useEffect(() => {
// 첫 렌더링 될 때, 실행할 작업
return() => {
// 컴포넌트가 화면에서 사라질 때(언마운트될때), 실행할 작업
}
}, []);
//App.js
import React, { useEffect, useState } from "react"
import Timer from '...'
function App() {
const [showTimer, setShowTimer] = useState(false)
return (
<div>
{showTimer && <Timer />}
<button onClick={() => setShowTimer(!showTimer)}>Toggle Timer</button>
</div>
)
}
//Timer.js
import React, { useEffect } from "react"
const Timer = () => {
useEffect(() => {
// 처음 컴포넌트 렌더링 될 때만 타이머 실행됨
const timer = setInterval(() => {
console.log('타이머 실행 중')
}, 1000)
// App페이지에서 버튼을 눌러 showTimer가 false로 Timer 컴포넌트(지금 코드를 작성하고 있는 컴포넌트)가 화면에서 사라질때!! 실행되는 동작임
return () => {
// 타이머가 멈춘다
clearInterval(timer)
console.log('타이머 종료')
}
}, [])
return (
<p>타이머 실행 시작</p>
)
}💡 useEffect로 컴포넌트가 사라지거나 나타날 때를 다룰 수 있다는 것을 기억하고, 프로젝트를 할 때 유용하게 써먹어야겠다는 생각이 들었고, 컴포넌트 생명주기를 깊게 생각해보는 계기가 되었습니다.
⛓️ 참고사이트
