
보통 react를 작업할때 create-react-app를 사용해 작업했는데, 이를 사용하면 번들러로Webpack를 사용하게 되는데 코드의 양이 늘어날수록 속도가 상당히 느리다는 걸 알았습니다. 이를 해결하기 위해 Vite를 사용하기로 했습니다. esbuild를 번들러로 사용하기 때문에 보다 빠르고 간결하게 이용할 수 있습니다.
vite는 vue, react 등 여러 프레임워크를 지원합니다.
🗣️ 그럼 vite를 사용해 react+typescript 앱을 만들어봅시다!
📌 프로젝트 생성
npm create vite@latest
yarn create vite
먼저 이렇게 vite를 만들어주고 프레임워크랑 사용할 언어를 골라줄 수도 있지만, 한 번에 만드는 명령이 있어 소개해보려고 합니다.
먼저 본인의 npm 버전을 확인해주고 맞는 버전에 따라 사용하면 됩니다.
// npm 6.x
npm create vite@latest [프로젝트 명] --template react-ts
// npm 7+, extra double-dash is needed:
npm create vite@latest [프로젝트 명] -- --template react-ts

저는 npm이 7이상이기때문에 아래 명령을 사용하면 됩니다.
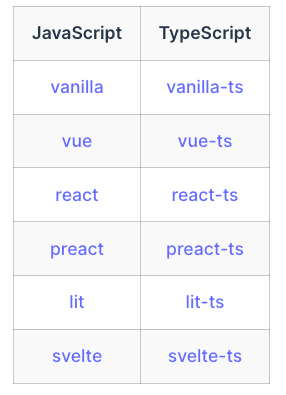
마지막 부분 react-ts는 사용할 프레임워크와 언어에 따라 다릅니다.

사진과 같이 사용할 프레임워크와 언어를 확인하고 사용합니다.
그리고 개발서버를 열어주려면
npm run dev로 실행해줍니다!
📌 vite에서 import 할 때
vite에서 컴포넌트를 import 해주려면 CRA에서 했던 방법이 아니라 절대경로를 사용하여 import 해주어야 합니다.
import Common from “/src/components/Common.tsx”📌 vite에서 환경변수를 사용할 때
// CRA
REACT_APP_ API_KEY = ....
// vite
VITE_API_KEY = .....env 파일에서는 이렇게 설정해주어야 합니다.
// CRA
process.env.REACT_APP_API_KEY
// vite
import.meta.env.VITE_API_KEY만들었던 환경변수는 위 코드와 같이 process가 아닌 import.meta로 활용할 수 있습니다.
⛓️ 참고사이트

https://www.lola.vn/u/bothbest
https://bothbest.weebly.com/
https://bambooflooring.alboompro.com/blog
https://bambooflooring.alboompro.com/home
https://zybuluo.com/bothbest/note/2625499
https://bamboochopsticks.storeinfo.jp/posts/57459969
https://connect.usama.dev/blogs/37551/Essential-Tips-for-Installing-Bamboo-Decking
https://paidforarticles.in/what-is-the-importance-of-glue-in-bamboo-decking-871186
https://bothbest.weebly.com/blog/eco-friendly-adhesives-in-bamboo-flooring
https://bothbest.weebly.com/blog/precision-milled-bamboo-flooring-why-quality-matters
https://www.123articleonline.com/articles/1491801/zero-voc-glue-in-bamboo-flooring-a-healthier-choice-for-your-home
https://bambooflooring.alboompro.com/post/321575-avoid-these-common-mistakes-when-installing-bamboo-decking
https://bambooflooring.alboompro.com/post/321256-10-essential-questions-to-ask-before-buying-bamboo-flooring
https://www.lola.vn/dien-dan/hoat-dong-cua-cong-dong/offline-cung-lolavn/choosing-safe-and-durable-bamboo-flooring.htm
https://bambooflooring.notion.site/From-Forest-to-Floor-A-Step-by-Step-Guide-to-Bamboo-Flooring-Manufacturing-27141b6b363980f6bc45ea303bea1f0d
https://www.lola.vn/dien-dan/chia-se-kinh-nghiem/dia-diem-mua-nguyen-vat-lieu-handmade/how-anti-mold-treatments-extend-the-life-of-bamboo-decking.htm
https://nas.io/bambooflooring/home
https://www.hasster.com/blogs/231271/What-Kind-of-Glue-Is-Used-in-Bamboo-Flooring