Project Architecture

🦄 모듈화가 필요한 이유
모듈화 : 역할에 따라 코드를 분리하는 행위
한 파일에 모든 코드를 다 넣어도 노드 서버는 문제 없이 작동한다. 간단한 규모의 어플리케이션이라면 굳이 모듈화가 필요 없지만, 개발자는 실제 서비스에서 사용할 수 있는 어플리케이션을 구현하는 것이 목표이다. 즉, 혼자서 개발하는 것은 극히 드물다.

👉🏻 코드를 나누는 기준 - 5가지
:: 확장성(Extensibility)
확장성을 고려하지 않은 코드는 시스템의 규모가 커질수록 문제가 생길 확률이 높다.
:: 재사용성(Reusability)
반복되는 로직을 함수로 분리하는 코드상의 재사용성 뿐만 아니라, 설계한 구조가 재사용 되어야 한다.
:: 유지 보수 가능성(Maintability)
여러 로직이 뒤엉켜 있는 코드는 유지 보수가 안된다.
:: 가독성(Readability)
어려운 로직 일수록 더 가독성이 높아야 한다. 어려운 로직을 쉽고 간단하게 구현하는 것이 좋은 코드다. 프로젝트의 구조 또한 한 눈에 그려져야 한다.
:: 테스트 가능성(Testability)
테스트를 하기 쉬운 코드는 모듈화가 잘 되어 있고, 한 가지 역할만 하는 함수 단위의 코드를 의미한다.
🐴 MVC Pattern
주니어 개발자는 위의 다섯가지에 맞게 코드를 짤 수 없다. 그러나 이미 검증된 좋은 패턴을 이해하고 적용해 보는 것이 시작이다.

MVC패턴의 레이어는 Model, View, Controller를 의미한다.
:: View
SPA(Single Page Application)과 Mobile App의 빠른 성장으로 프론트앤드 개발자의 역할이 커지면서 서비스를 위한 소프트웨어는 프론트앤드와 백앤드로 나뉘게 되었다. 본래 MVC는 서버 사이드에서 한번에 다뤄지던 구조이다. 예를들어 Django의 템플릿 기능이나 Express에도 ejs를 사용하면 View를 구현할 수 있다.
View는 쉽게 말해서 클라이언트(유저)와 상호작용이 일어나는 것을 의미하는데, 화면에 보여주기 위한 역할을 하는 것이다. User Interface(UI)가 바로 View레이어에 있는 코드로 핸들링 된다. React, Angular, Vue같은 라이브러리 또는 프레임워크로 개발하는 앱을 생각하면 된다. 모바일 iOS, 안드로이드 앱도 View를 담당한다.
❗️ MVC 패턴은 프론트앤드에서 프로젝트를 관리 할 때에도 사용할 수 있는 레이어링 패턴이다. 모든 소프트웨어 로직에 적용가능한 패턴이다.
:: Controller
View레이어에서 유저의 동작이 닿는 곳은 대부분 데이터의 변화가 일어난다. 예를 들어, 커머스 사이트에서 장바구니를 보고 싶을 때 장바구니 버튼을 클릭하고, 이 때 HTTP 요청이 백앤드 서버로 보내진다. 이 요청을 받아서 처리하는 곳이 컨트롤러이다. View(유저 인터페이스 레이어)와 Model(데이터를 담당하는 레이어)을 연결하는 다리 역할을 하는 부분이다. 유저의 요청을 처리해서 응답하는 부분이라고 할 수 있다. Controller는 Model과 소통한다.
:: Model
서비스에 필요한 모든 데이터는 모델에서 정의된다. 오로지 Model 레이어에 정의된 데이터베이스 schema(모델 또는 테이블)를 통해서만 데이터베이스에 접근해서 CRUD 로직을 처리할 수 있다.
🐗 MVC 패턴의 장점
-
염려의 분리 (Separation of Concerns)
유저의 인터페이스와 관련된 부분은 모두 View에 의해서 관리되고, 모든 데이터와 관련된 로직은 Model에 의해서 관리되며 오로지 Controller에 의해서 Model에 접근할 수 있게 된다. 각각의 레이어의 역할이 명확하다. -
동시적인 개발 (Simultaneous Development)
세 개의 레이어로 역할이 나뉘어 있기 때문에 동시다발적인 개발이 가능하다. 역할분담에 용이하며 협업이 가능한 프로젝트를 구성할 수 있다. -
수정의 용이함 (Ease of Modification)
다른 레이어에 영향을 주지 않고 문제가 있는 로직을 찾아서 문제를 해결할 수 있다. -
테스트-주도 개발 (Test Driven Development)
각각의 레이어, 그리고 그 레이어 속에 속한 각각의 모듈을 테스트 하기 좋다.
🐺 Node.js Project Layering
node.js를 통해 BackEnd 어플리케이션은 큰 서비스의 관점에서 봤을 때 Controller와 Model의 레이어를 담당하게 된다. 그러나 오로지 이 두 개의 레이어로만 로직을 분리하기에는 코드의 복잡성과 레이어 하나가 담당하는 비중이 너무 커지기 때문에 더 확장해서 프로젝트 코드를 레이어링 해야 한다.

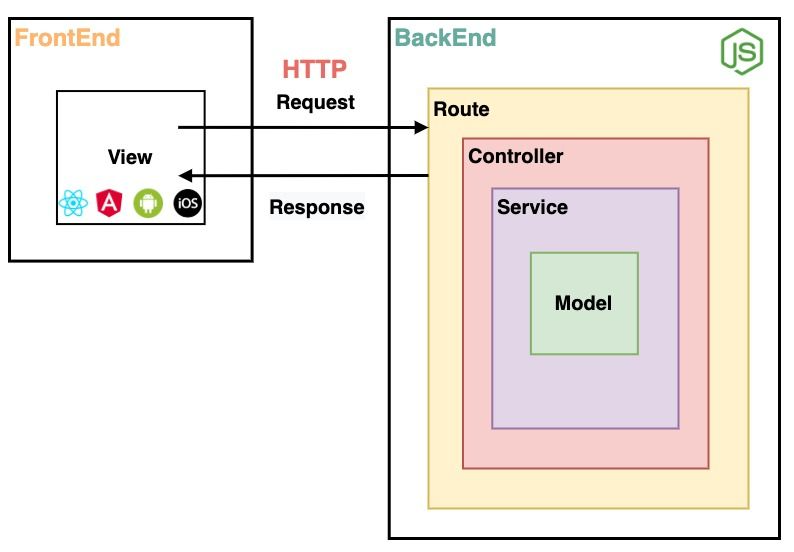
- 레이어링 도식화
Route, Controller, Service, Model 각각의 레이어가 하나의 폴더이자 역할을 의미한다.
1. 큰 박스에서 작은 박스로 갈수록 더 데이터를 다루는 조직(데이터베이스 접근하는 로직)에 근접하게 된다.
2. 또한, 각각의 레이어는 오로지 바로 아래에 있는 레이어에만 의존하게 된다.
- Route -> Controller
- Controller -> Service
- Service ->Model
