MVC란?
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있다. MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며, 뷰는 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타내고, 컨트롤러는 데이터와 비즈니스 로직 사이의 상호동작을 관리한다.
모델
- 모델의 상태에 변화가 있을 때 컨트롤러와 뷰에 이를 전달한다. 이와 같은 전달을 통해서 뷰는 사용자에게 최신의 결과를 보여줄 수 있고, 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가, 제거, 수정할 수 있다. 어떤 MVC구현에서는 통보 대신 뷰나 컨트롤러가 직접 모델의 상태를 읽어 오기도 한다.
뷰
- 사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻어온다
컨트롤러
- 모델에 명령을 보냄으로써 모델의 상태를 변경할 수 있다. 또한, 컨트롤러가 관련된 뷰에 명령을 보냄으로써 모델의 표시 방법을 바꿀 수 있다.
_출처 - 위키피디아_
왜?
MVC의 핵심은 사용자 인터페이스의 분리로 비즈니스 로직을 쉽게 고칠 수 있다는 점이다.
각 파트의 설명
Model
- 모델은 데이터와 어플리케이션이 무엇을 할지 내부 비즈니스 로직을 처리하는 역할을 한다.
- 컨트롤러가 호출을 하면 DB와 연동하여 사용자의 입출력 데이터를 다루는 일을 한다.
- 데이터의 CRUD 역할을 수행
- 사용자가 편집을 원하는 모든 데이터를 가지고 있어야 한다.
- 뷰나 컨트롤러에 대해 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 해당 변경에 대한 처리방법을 구현해야한다.
View
- 뷰는 사용자에게 보여지는 UI에 해당된다.
- 사용자와 상호작용을 하며 컨트롤러로부터 받은 모델의 결과값을 사용자에게 화면으로 출력한다.
- MVC에는 여러개의 뷰가 존재할 수 있다.
- 모델에서 받은 데이터를 별도로 저장하지 않는다.
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 모델이나 컨트롤러와 같이 다른 구성요소를 몰라야한다.
- 변경이 일어나면 해당 변경에 대한 처리방법을 구현해야한다.
Controller
- 컨트롤러는 모델과 뷰 사이를 이어주는 인터페이스 역할을 한다.
- 모델이 데이터를 어떻게 처리해야할지 알려주는 역할을 한다.
- 사용자로부터 뷰에 요청이 있으면 컨트롤러는 해당 업무를 수행하는 모델을 호출하고 모델이 업무를 처리하면 다시 결과를 뷰에 전달한다.
- 모델, 뷰에 대해 알고 있어야 한다.
- 모델, 뷰에 대해 모니터링 하고 있어야 한다.
구동 원리

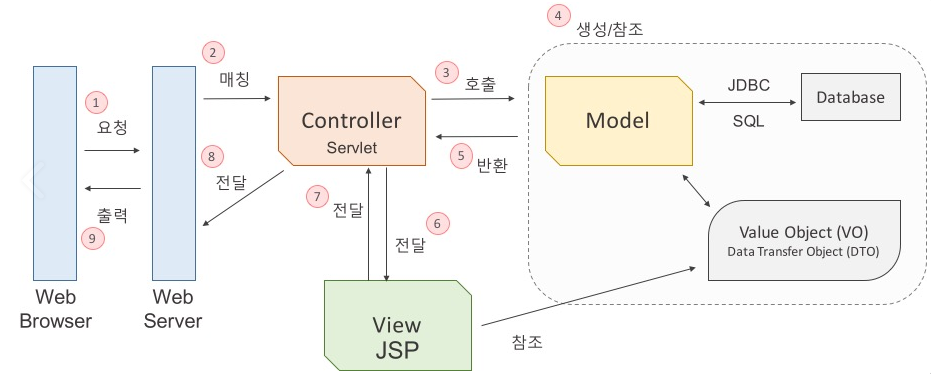
MVC패턴은 Spring프레임워크와 JSP를 사용하는 웹 애플리케이션 개발에 많이 사용되고 있습니다. 이 때의 웹 애플리케이션에서의 MVC의 구동 원리는 다음과 같습니다.
- 웹 브라우저가 웹 서버에 웹 애플리케이션 실행을 요청한다. (MVC 구조가 WAS라고 보면 된다.)
- 웹 서버는 들어온 요청을 처리할 수 있는 서블릿을 찾아서 요청을 전달한다. (Matching)
- 서블릿은 모델 자바 객체의 메서드를 호출한다.
- 데이터를 가공하여 값 객체를 생성하거나, JDBC를 사용하여 데이터베이스와의 인터랙션을 통해 값 객체를 생성한다.
- 업무 수행을 마친 결과값을 컨트롤러에게 반환한다.
- 컨트롤러는 모델로부터 받은 결과값을 View에게 전달한다.
- JSP(HTML, CSV, JS)는 전달받은 값을 참조하여 출력할 결과 화면을 만들고 컨트롤러에게 전달한다.
- 뷰로부터 받은 화면을 웹 서버에게 전달한다.
- 웹 브라우저는 웹 서버로부터 요청한 결과값을 응답받으면 그 값을 화면에 출력한다.
출처: https://osy0907.tistory.com/63
장점
- 단순하고 직관적이다.
- 기능 별로 코드를 분리해서, 하나의 파일에 코드가 모이는 것을 방지하여 가독성과 코드 재사용성이 증가한다.
- 기능별로 코드를 분리한다는 것은 결국 분업이 쉬워진다.
단점
- 뷰와 모델 사이의 의존성이 높다
- 뷰와 모델의 높은 의존성은 어플리케이션이 커질수록 복잡해지고, 오히려 유지보수가 어려워진다.