개발을 통해 만든 결과물을 사용자들이 이용하게 하려면 배포작업을 거쳐야한다. 배포를 위한 플랫폼들은 여러가지가 있지만 오늘 우리는 AWS(amazon web services)의 EC2를 통해 스프린트를 진행해 보았다!
백엔드 배포 실습
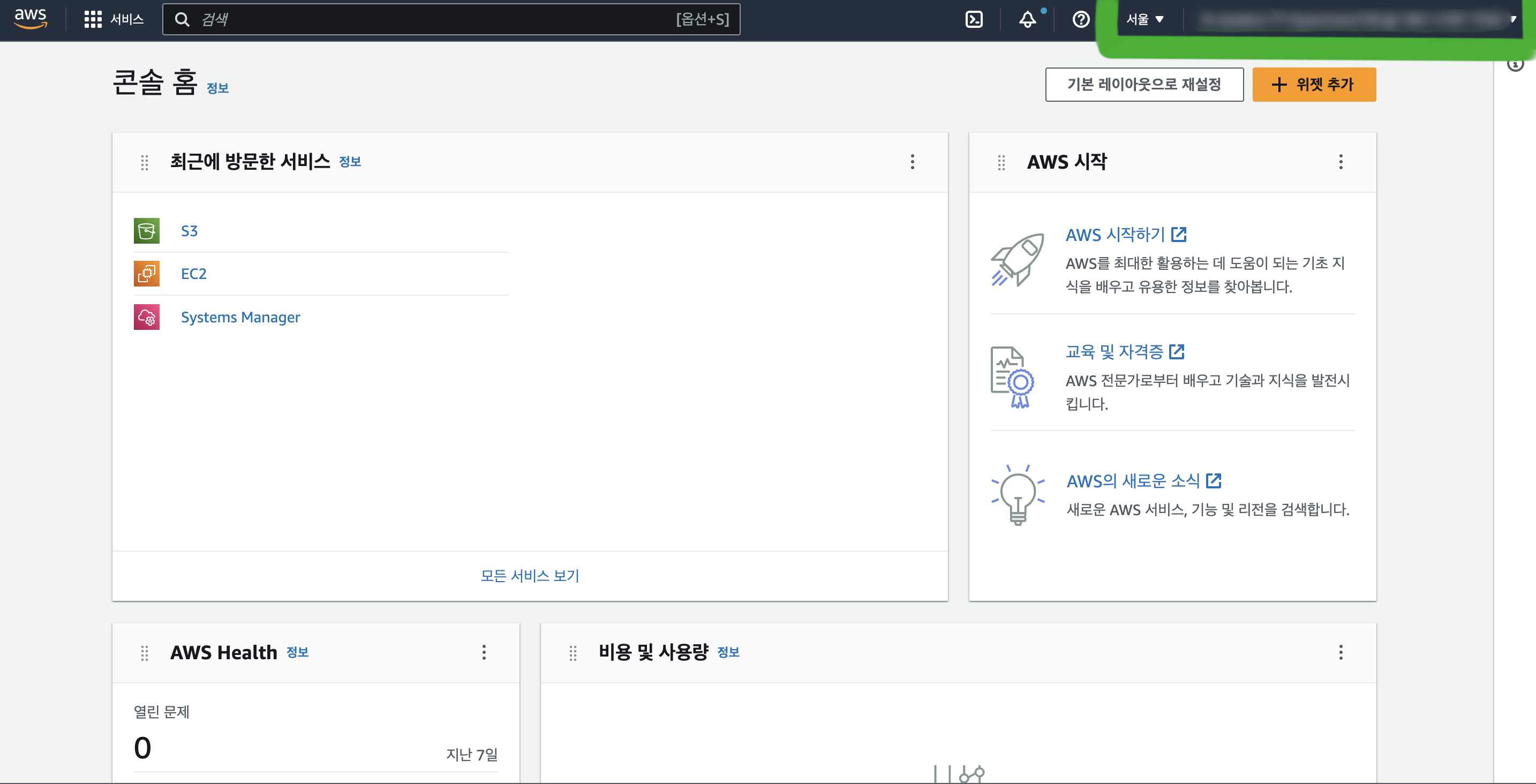
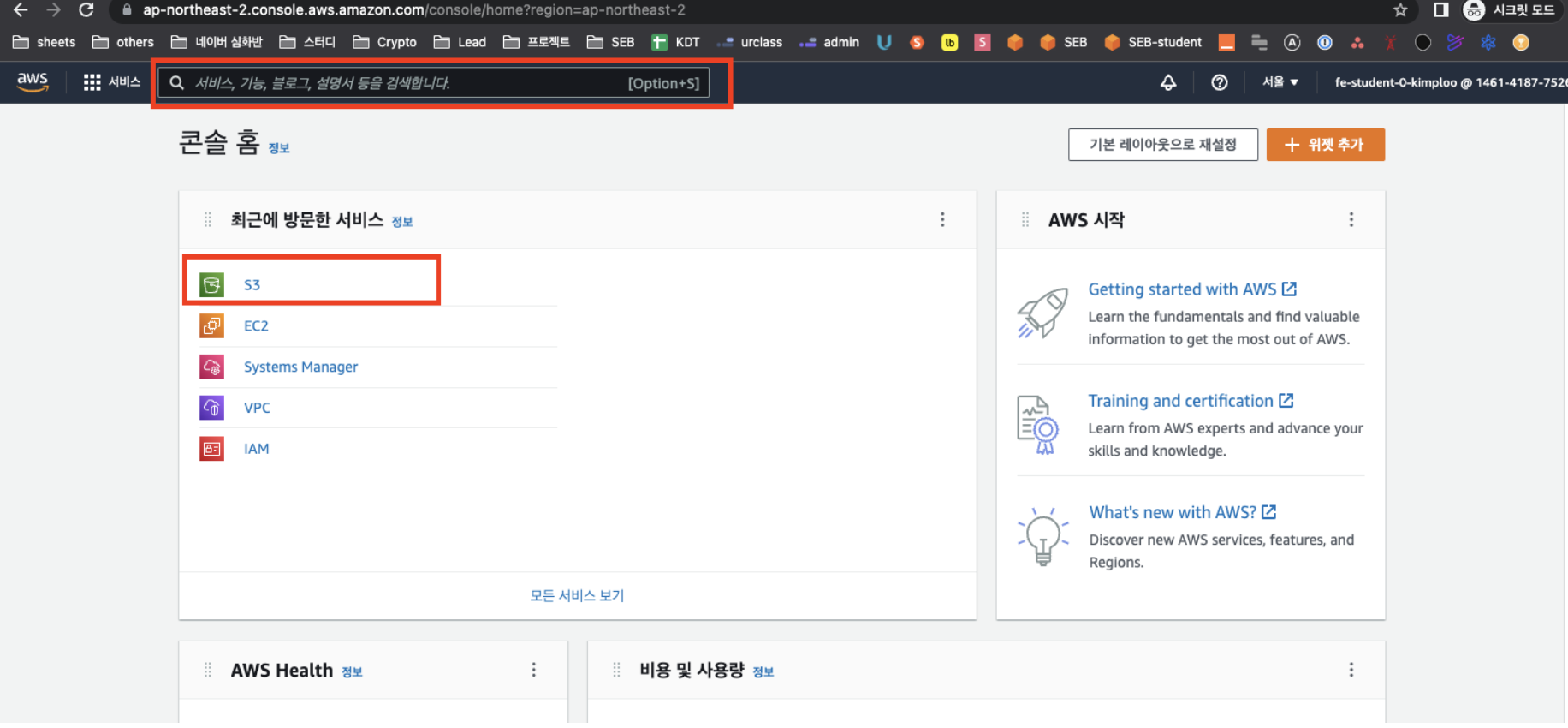
1. IAM 확인 및 로그인 튜토리얼

- 로그인 후 위 화면이 보이면 IAM이 정상적으로 잘 생성된 것이다.
이때 오른쪽 상단에, 현재 리전이 서울로 설정이 되어있는지 추가로 확인한다.
2. EC2 인스턴스 연결

- 검색창이나 메인화면에서 EC2 선택
- 인스턴스 탭으로 들어가서 자신의 IAM 로그인을 검색
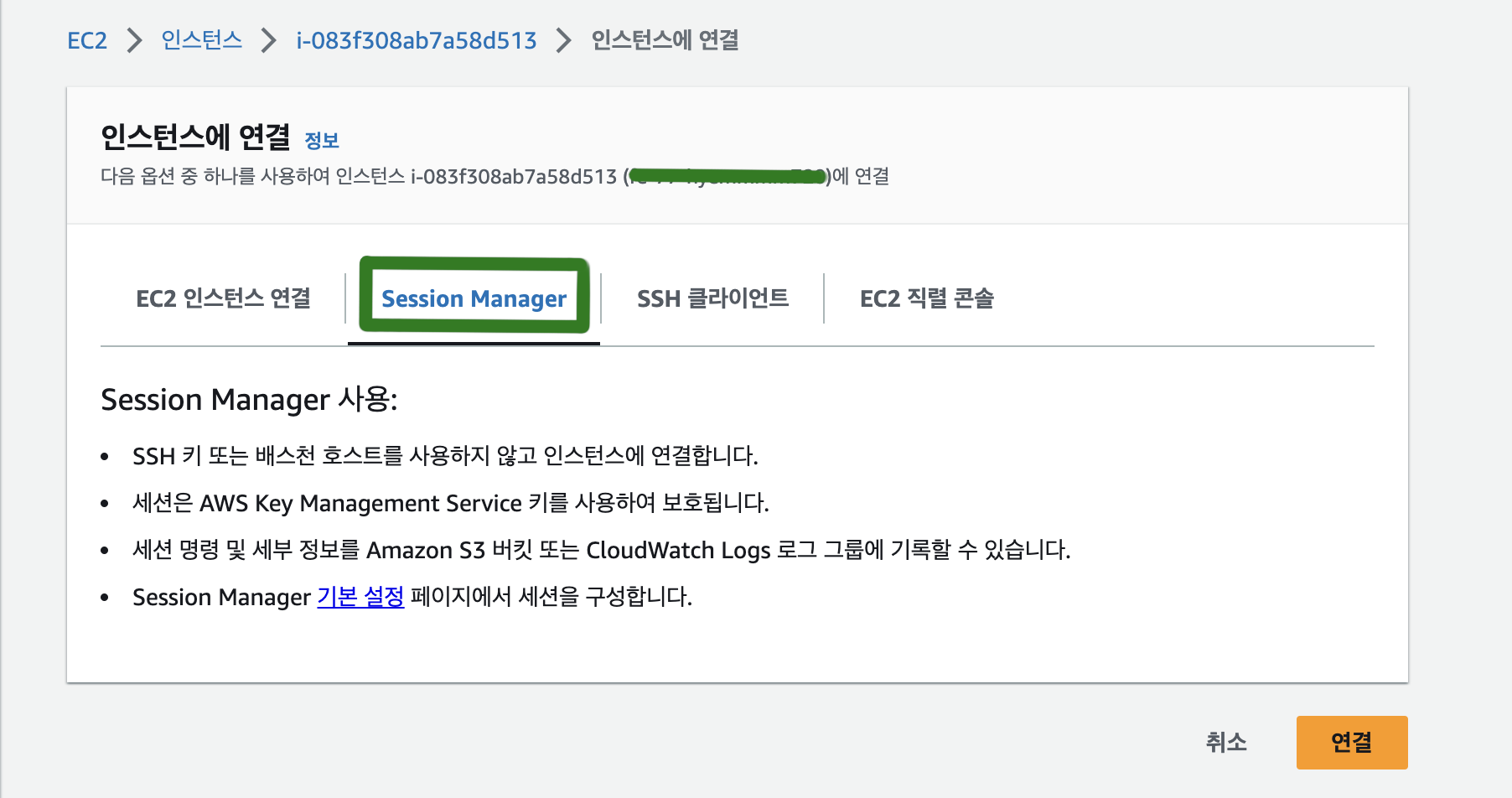
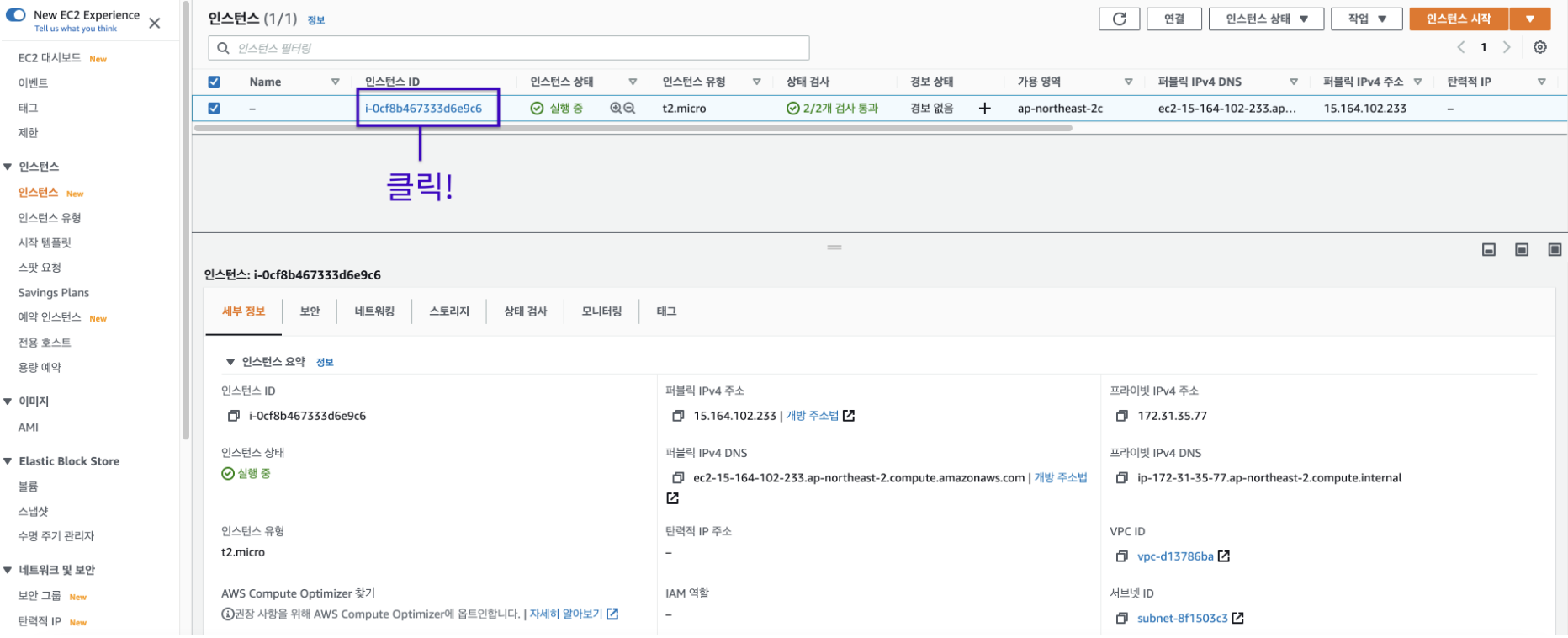
- 자신만 사용할 수 있는 EC2 인스턴스를 클릭하고, "연결"을 클릭
- 세션 매니저를 이용하여 접속하면 웹 브라우저 환경에서 터미널이 실행
3. EC2 인스턴스 상에서 서버 실행 튜토리얼
EC2 인스턴스에 처음 접속하면 서버를 구동하는 데 필요한 개발 환경을 구축하는 것부터 시작해야 한다
1. 터미널을 bash 로 변경
$ bash
$ cd ~
2. 인스턴스에 개발 환경 구축하기
$ sudo apt update //패키지 정보 최신으로 업데이트
$ nvm install node // nvm, node.js 설치하기
$ nvm --version // 잘 깔렸는지 확안해보기
$ sudo apt install npm // npm 명령어가 정상적으로 입력되지 않는 상황 방지를 위해 npm 설치3. git을 통해 서버 코드 클론 받기
홈 디렉토리로 이동한 후, 과제 코드가 저장된 깃헙 레포지토리 주소를 복사하고, git clone 명령어를 통해 EC2 인스턴스에 과제 코드를 클론 받아온다. 이때 학습 초기에 로컬 컴퓨터에 git clone을 위해 진행했던 SSH등록이 필요하다.
ssm-user@ip-172-31-33-2:~$ cd ~ // 홈 디렉토리로 이동
ssm-user@ip-172-31-33-2:~$ git clone 클론 깃헙 파일 주소
Cloning into 'fe-sprint-practice-deploy'...
ssm-user@ip-172-31-33-2:~$ ls // 파일을 정상적으로 클론했는지 확인
fe-sprint-practice-deploy
cd fe-sprint-practice-deploy/server/ // 스프린트 코드 안의 server 디렉토리로 이동
4. 인스턴스에서 서버 실행하기
npm install 명령어를 이용한 설치가 완료되면 npm start 명령어를 이용해서 서버를 실행하는데 1024번 아래의 포트 번호를 이용해서 서버를 실행하려면 관리자 권한이 필요하기 때문에 npm start가 아닌 sudo npm start 명령어를 입력해야 한다.
ssm-user@ip-172-31-33-2:~/fe-sprint-practice-deploy/server$ npm install
ssm-user@ip-172-31-33-2:~/fe-sprint-practice-deploy/server$ sudo npm start
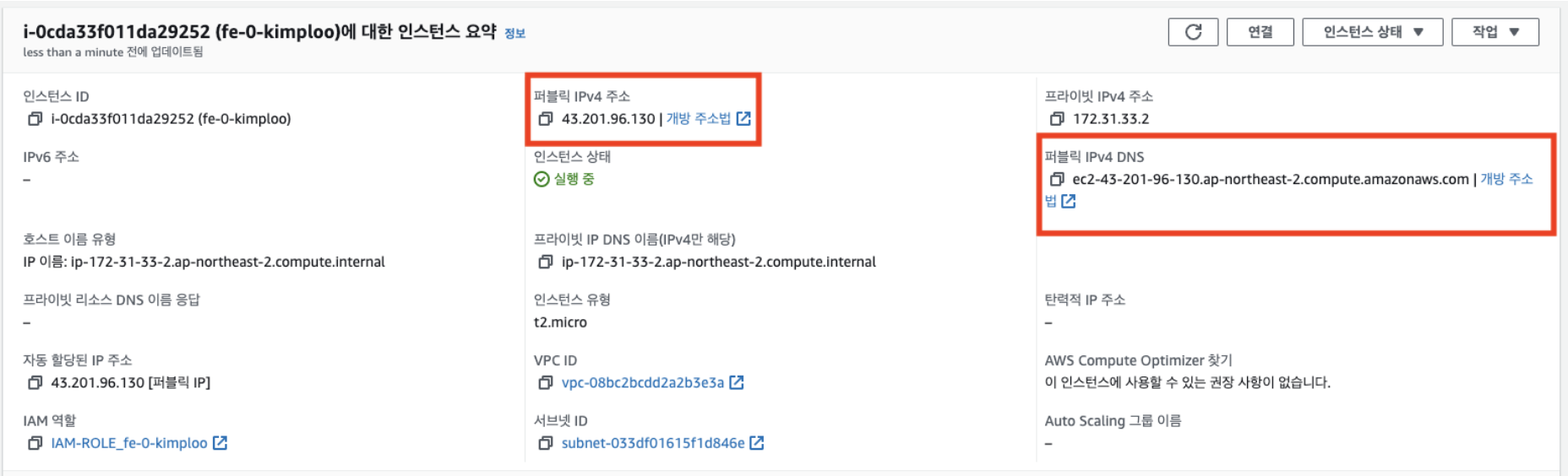
5. EC2 인스턴스의 IP 주소로 접근하기
- 이제 EC2 인스턴스의 IP 주소로 접근해서 테스트를 진행하면 된다. IP 주소는 EC2 대시보드에서 생성한 EC2 인스턴스를 클릭하면 확인할 수 있다!


- EC2 인스턴스의 IP 주소로 접속했을 때, hello world를 확인할 수 있으면 성공!
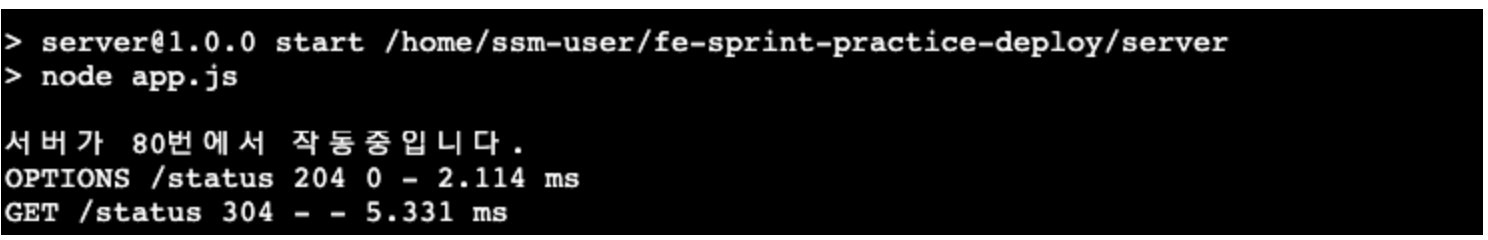
- EC2 서버 터미널을 확인해보면 GET 요청이 찍혀 있는 것을 확인해볼 수 있다.
프론트엔드 배포 실습
앞선 백엔드 배포 실습이 S3에 대한 개념 학습이라면, 이번 스프린트에서는 코드 작성이 완료된 애플리케이션의 클라이언트 코드를 AWS 서비스 중 S3 버킷을 이용해서 배포하는 실습을 진행했다.
S3 정적 웹 호스팅 튜토리얼
1. github login id로 검색하면 자신의 버킷을 검색

2. 클라이언트 번들 업로드
-
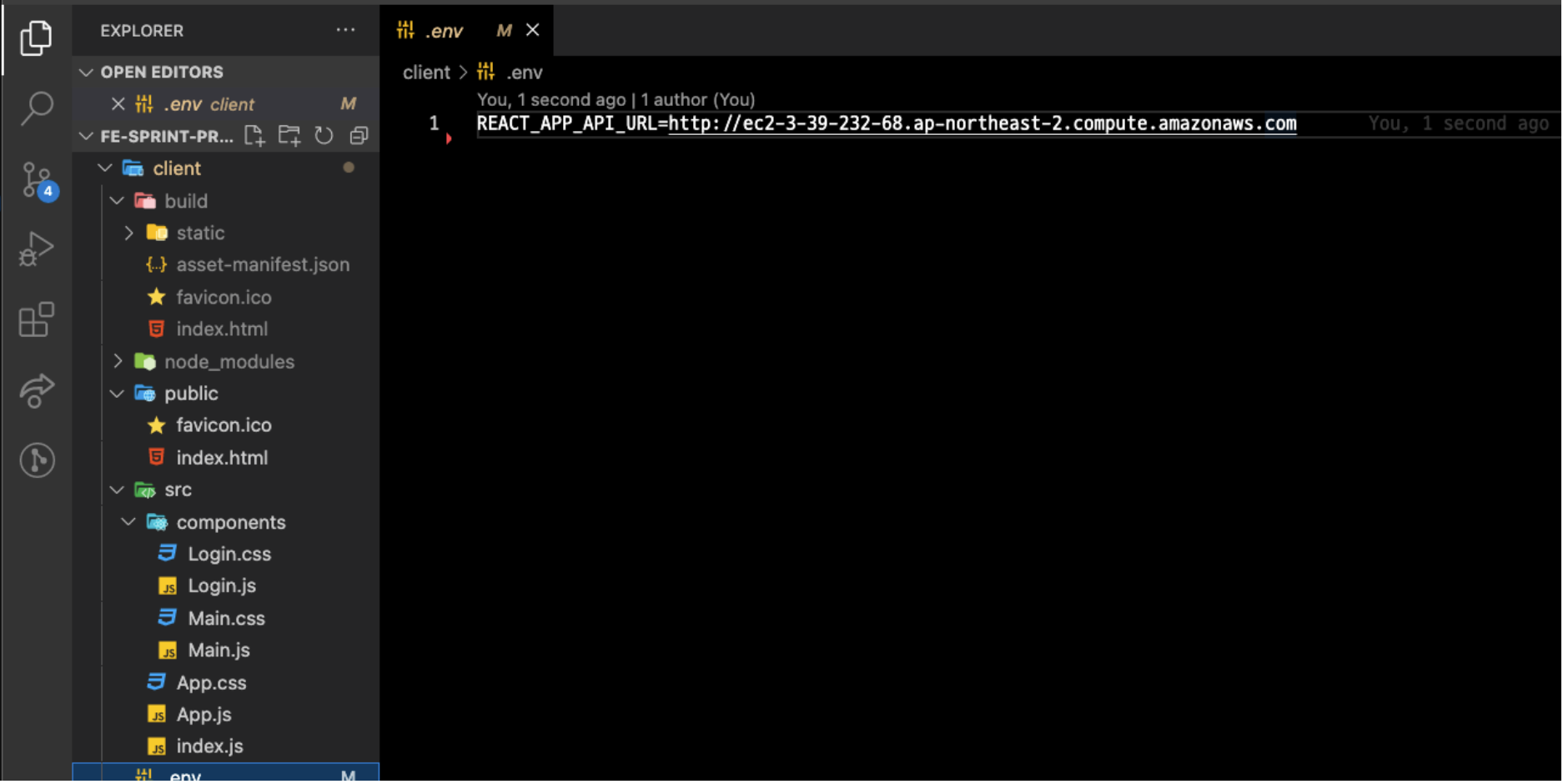
배포 과제의 client 디렉터리를 잘 클론해왔다면, 배포 시 정확한 서버로 요청을 보내기 위해 .env 파일을 생성 (이때 전체 파일을 여니 진행이 잘 안돼서 클라이언트 폴더만 열고 했더니 원활히 진행됐다!)
-
env.example 파일을 참고하여 REACT_APP_API_URL의 값으로 EC2 서버의 주소를 넣기

-
npm install, npm run build 스크립트를 실행
-
클라이언트 폴더에 build 폴더가 생겼다면 성공!
-
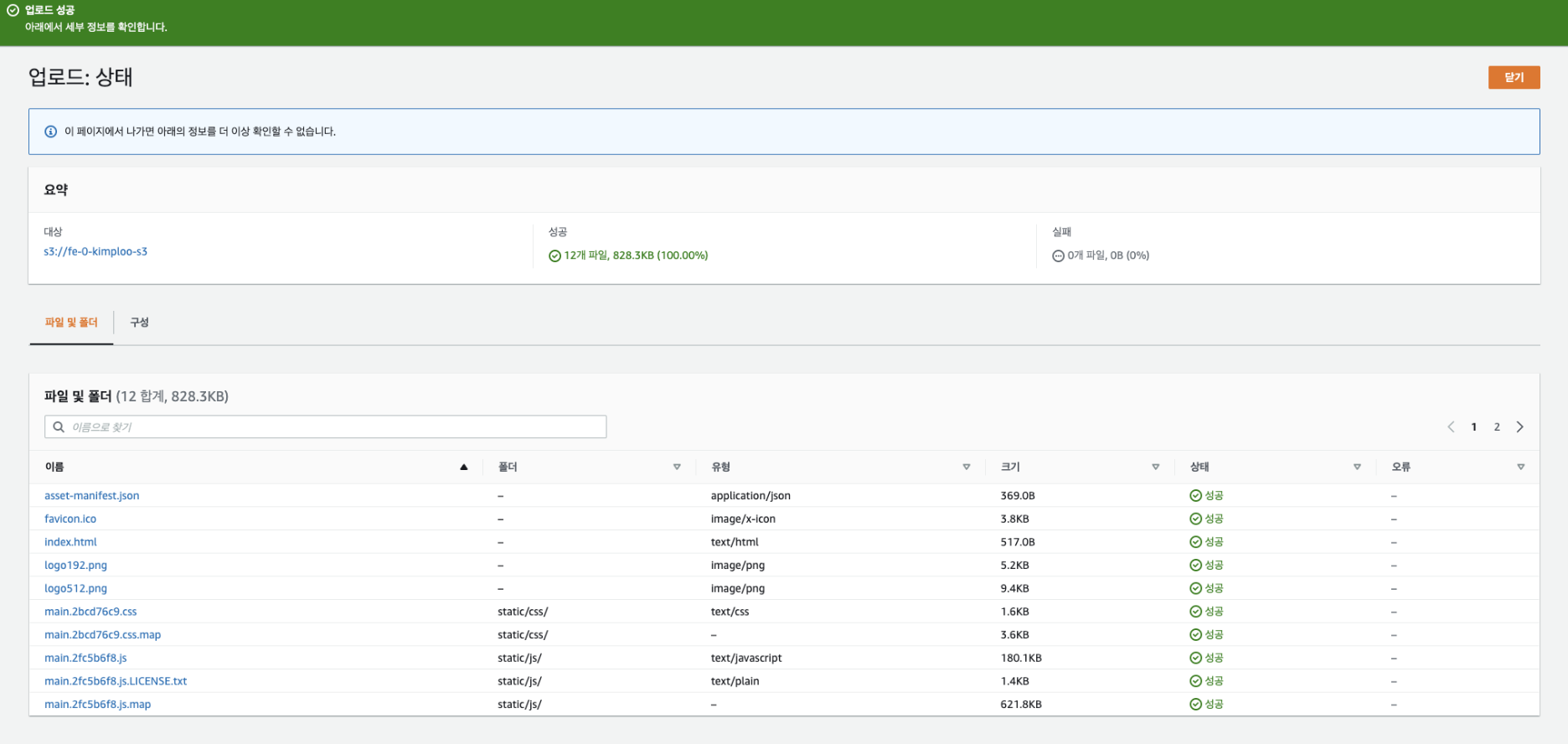
build 디렉터리의 모든 파일을 자신의 버킷의 루트 경로에 넣기! ( 이때, build 폴더 자체를 넣지 않도록 주의! 파일들만 넣기!!)

- 버킷에서 속성 탭으로 들어가 맨 밑에 있는 정적 웹 사이트 호스팅 섹션을 확인
- 버킷 웹 사이트 엔드포인트가 생성되어 있는 걸 확인할 수 있는데 해당 링크로 접근


- 기능들 잘 잘동한다면 성공!
- 터미널 확인해보기