
Lighthouse
Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴이다. Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있다.
Lighthouse 분석 결과 항목
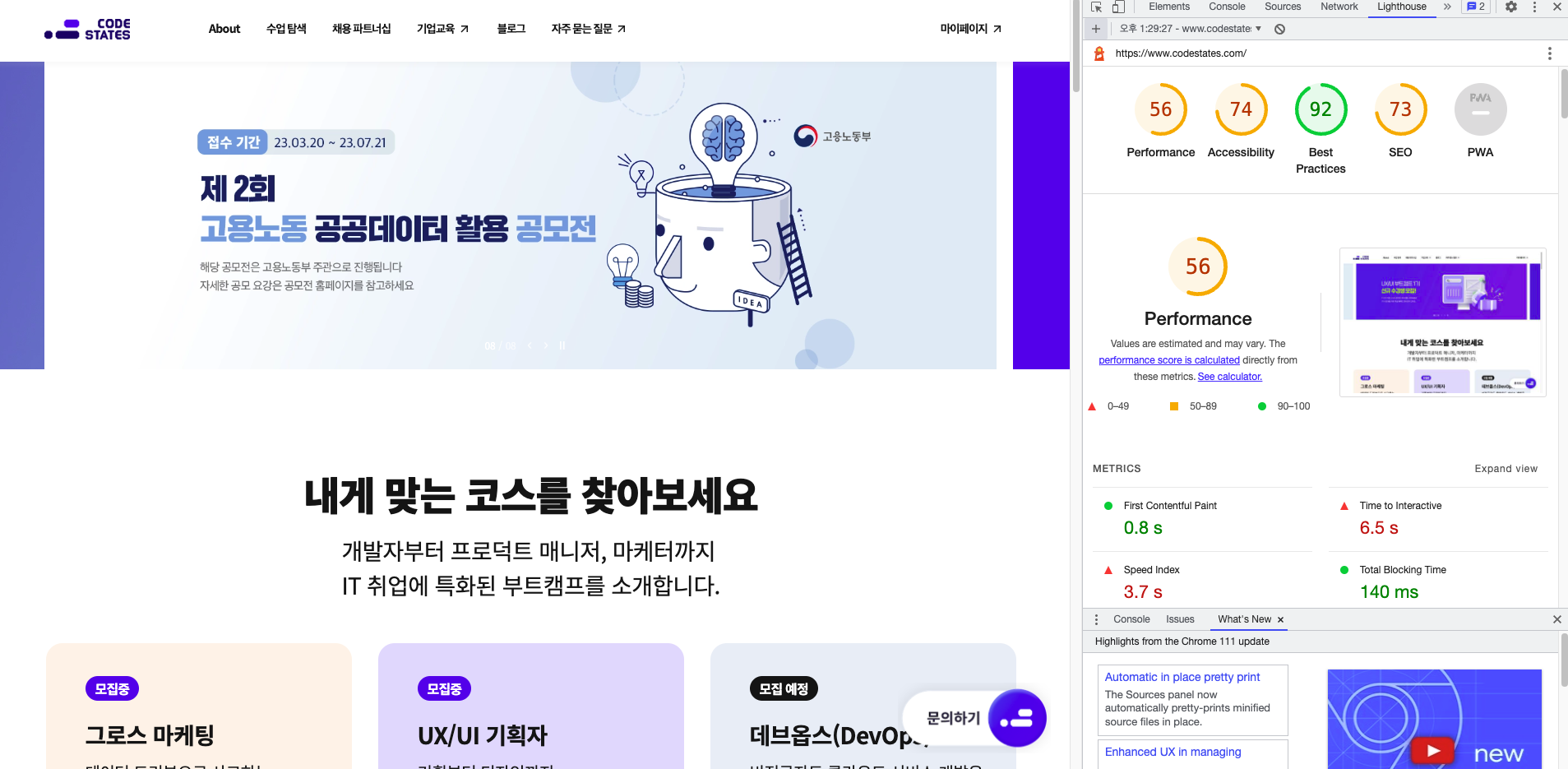
1. Performance
화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등의 웹 성능을 측정한다.
2. Accessibility
대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등의 웹 접근성을 확인한다.
3. Best Practices
HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등의 웹 표준 모범 사례를 잘 지키고 있는지를 확인한다.
4. SEO
애플리케이션의 robots.txt가 유효한지, < meta > 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다.
5. PWA (Progressive Web App)
앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
사용 후 개선 방향 잡기
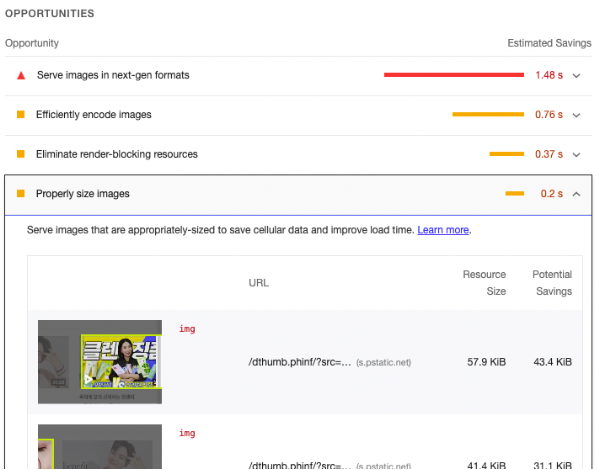
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해주기 때문에 Opportunities 항목을 확인하면서 각 메트릭별 문제를 확인할 수 있다.

이처럼 Lighthouse는 웹 성능 최적화 뿐만 아니라 웹 접근성, 웹 표준, SEO 관련 항목도 확인하고 해결책을 제시해준다. Lighthouse를 이용해서 웹 사이트 성능 최적화 뿐만 아니라, 웹 표준, 웹 접근성, SEO도 개선시킬 수 있다.
실습

(어디를 해볼까 하다 고민하다 결국 코드스테이츠 공홈을 해보기로 결정...☺️)
Opportunities(페이지를 빠르게 로드하는 데 도움을 주는 개선점을 알려주는 기능)

- Defer offscreen images(화면 밖 이미지의 지연)
: 중요한 리소스를 모두 로드하여 대화형 작업 시간을 단축한 후, 화면 밖 및 숨겨진 이미지를 느리게 로드하는 것을 고려해보기 - Use HTTP/2
: HTTP/2를 이용해 이진 헤더 및 다중화를 포함한 많은 이점을 사용자에게 제공 - Reduce unused JavaScript
: 사용되지 않는 JavaScript를 줄이고, 네트워크 작업에 사용되는 바이트를 줄이기 위해 필요 요청이 있을 때까지 스크립트 로드를 연기하기
