
Figma 란?
Figma는 와이어프레임, 프로토타입 제작 뿐 아니라 브레인스토밍, 아이디에이션, 다이어그램 제작, 디자인 시스템 구축 등 다양한 분야에서 사용 가능한 툴
Figma 단축키
기본 단축키
- 복제하기 : Command + D 혹은 Option 누른 상태로 드래그
- 여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
- 그룹으로 묶기 : Command + G
- 프레임으로 묶기 : Command + Option + G
- 그룹, 프레임 해제하기 : Command + Shift + G
- 간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 적용할 요소 선택 → Shift + A
- 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
- 오토 레이아웃 제거하기 : Shift + Option + A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
- 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
- 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
- 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
- 컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
- 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
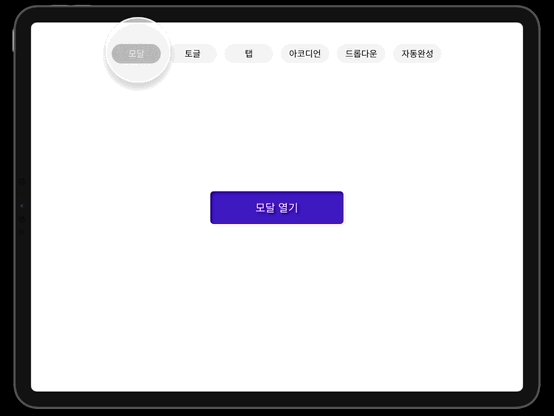
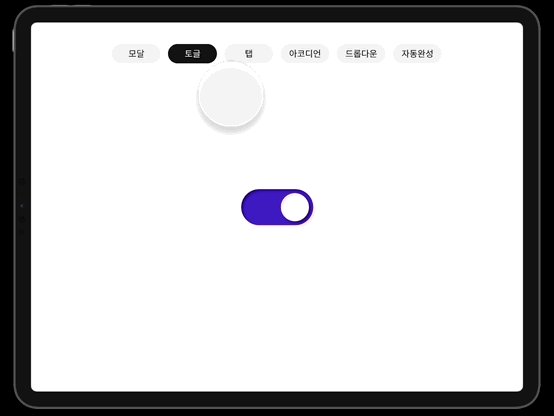
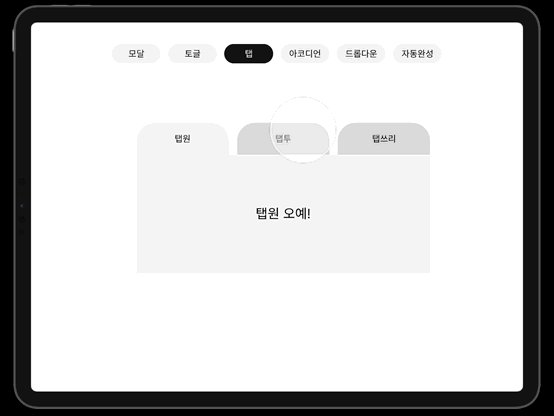
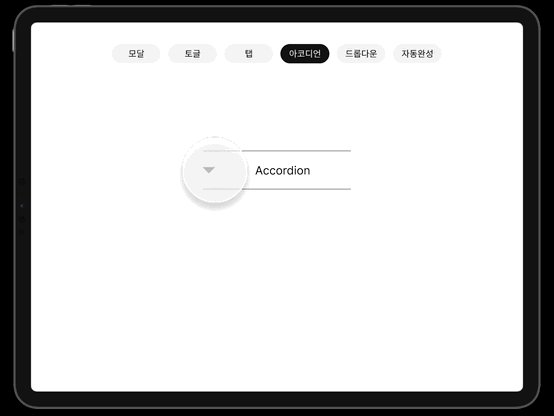
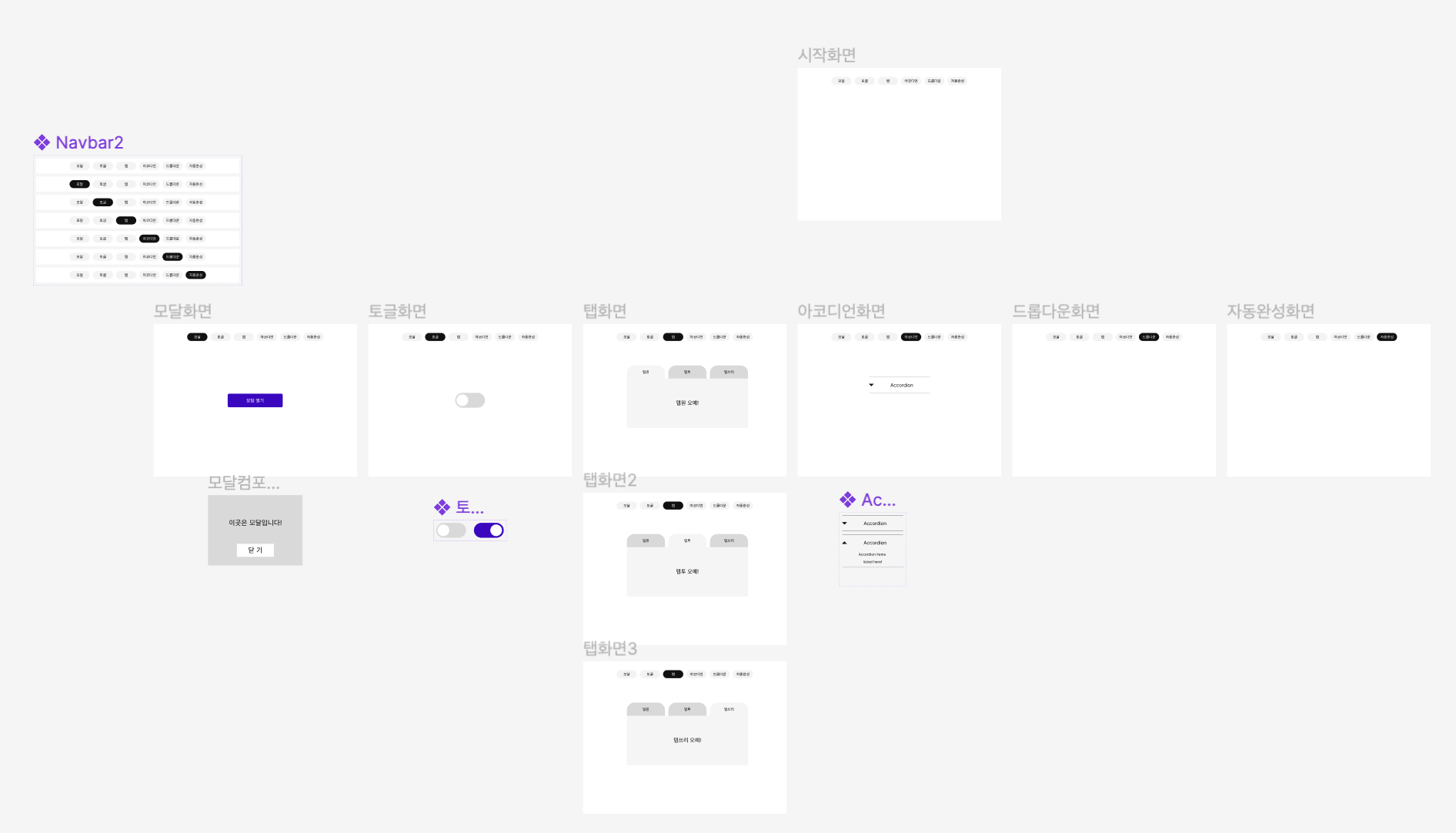
컴포넌트 구현 실습


느낀점 🤔
피그마... 말만 들었지 실제로 써보는건 처음이었다. 페어님이랑 같이 끙끙거리면서 베어미니멈까진 만들었는데 비효율적으로 만든 느낌이라 약간 아쉽단 생각이 들었다. 그래도 평소에 아무생각 없이 쓰던 기능들을 직접 구현하니 너무 신기했다! 내일은 사이트 클론 해야되는데 좀 더 효율적으로 하는 방법도 찾아봐야겠다!

안녕하세요! 코드스테이츠 BE 43기 최재영입니다! 저희는 현재 3명(백엔드 2명, 풀스택 1명)으로 이루어진 사이드프로젝트 팀입니다. 저희 다 코드스테이츠 수강생입니다. 다름아니라 본프로젝트 들어가기전에 프론트엔드분과 함께 협업 프로젝트를 미리 진행하여 본프로젝트의 더욱더 힘을 박차기 위해 미리 준비중입니다. 그렇기에 블로깅이 너무나 잘 정리되어 있으셔서 연락 댓글 남깁니다! 혹시 관심 있으시면 디스코드 최재영#9088로 연락 주시면 감사하겠습니다! 부담 가지지 마시고 편하게 연락 주세여! 이번주 일요일까지 연락이 없으시다면 불참의사로 알고 있겠습니다!!!!