
UI / UX의 의미
- UI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다. GUI의 예는 운영체제(Window, Mac OS)의 화면, 애플리케이션 화면이 있다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다. - UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
UI / UX의 관계

- UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할
- UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다
- UX와 UI는 서로를 계속해서 발전시킬 수 있습니다.
자주 쓰이는 UI 디자인 패턴
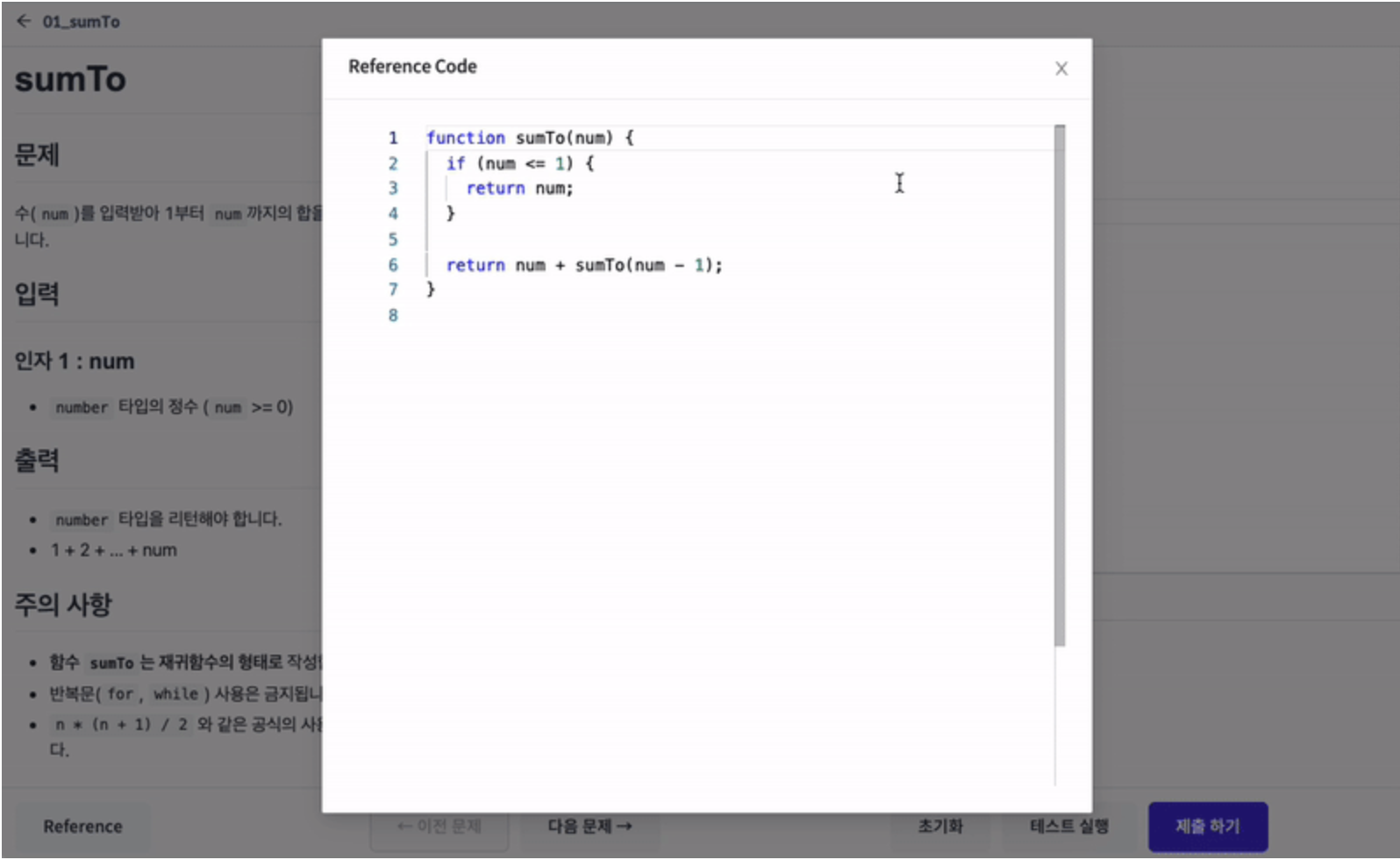
1. 모달 (Modal)

- 기존에 이용하던 화면 위에 오버레이 되는 것
- 창닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적
- 모달을 닫기 전에는 기존 화면과 상호작용할 수 없음
- 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념으로 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다
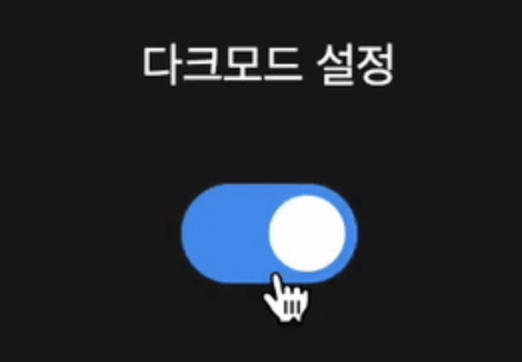
2. 토글 (Toggle)

- 토글은 On/Off를 설정할 때 사용하는 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야함
- 보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하고 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다
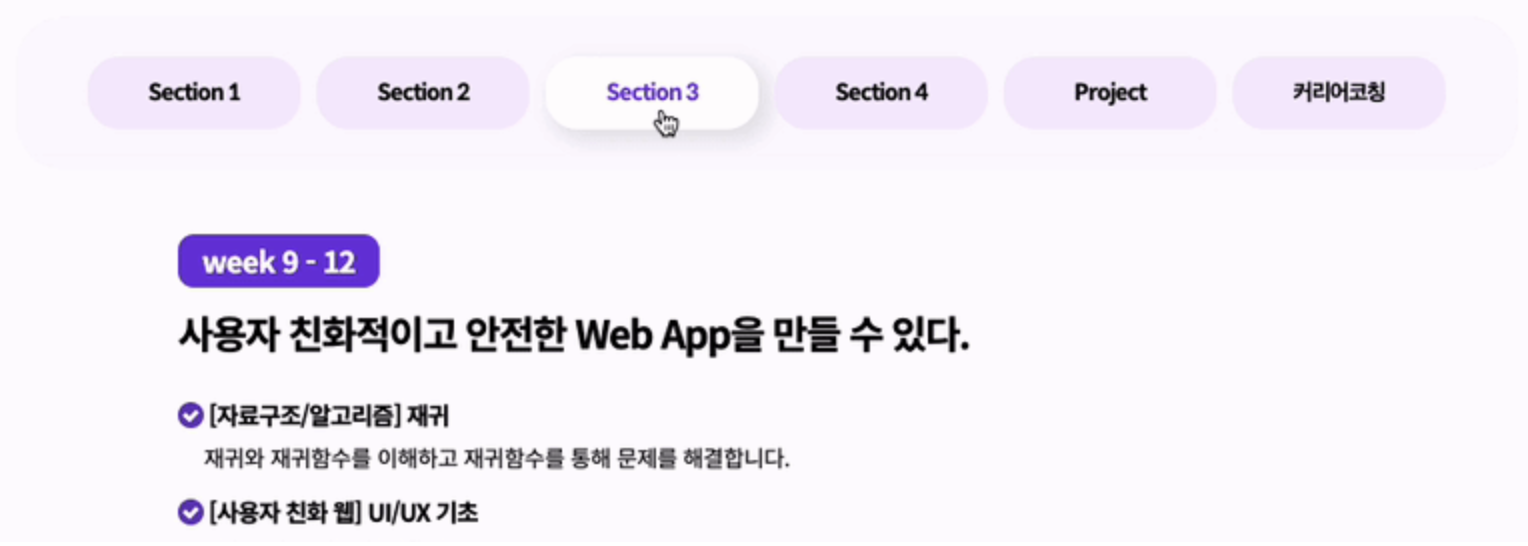
3. 탭 (Tab)

- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열도 가능
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야함
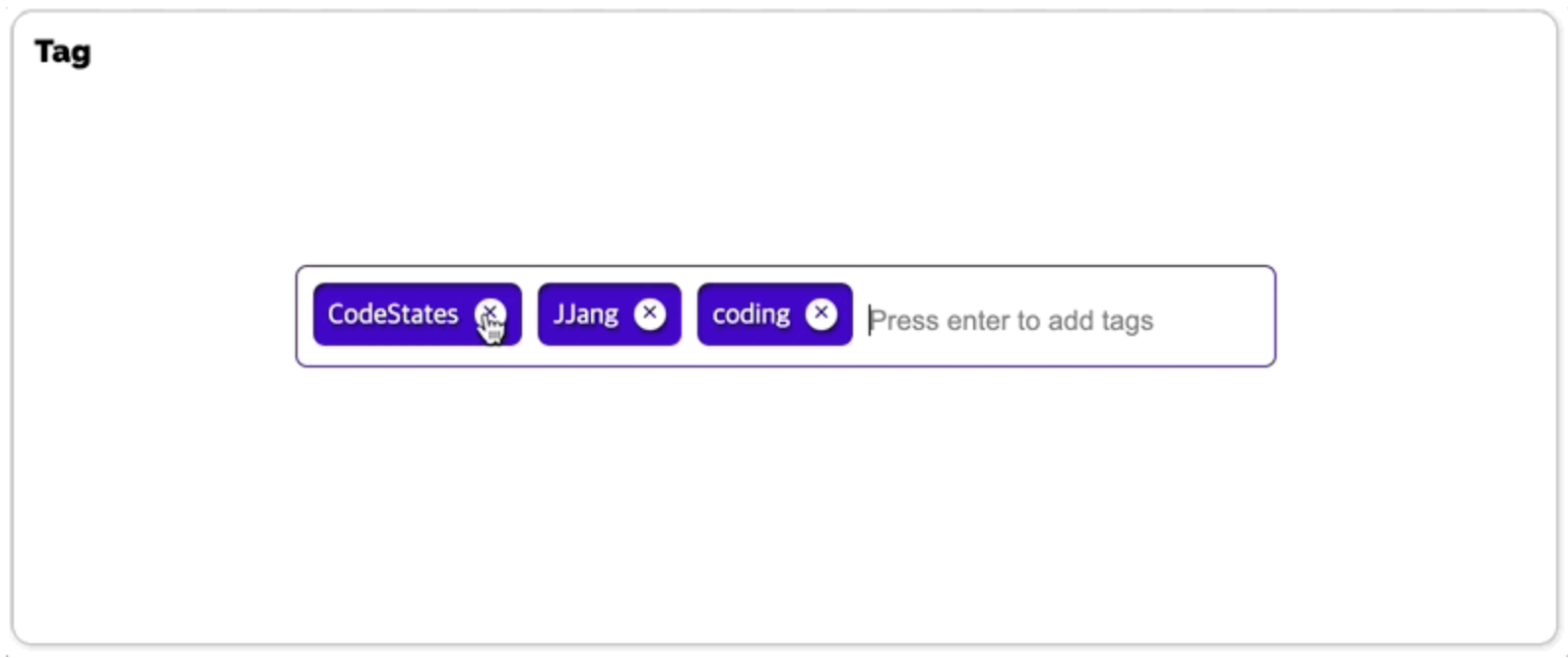
4. 태그 (Tag)

- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색 가능
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수 있다
- 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다
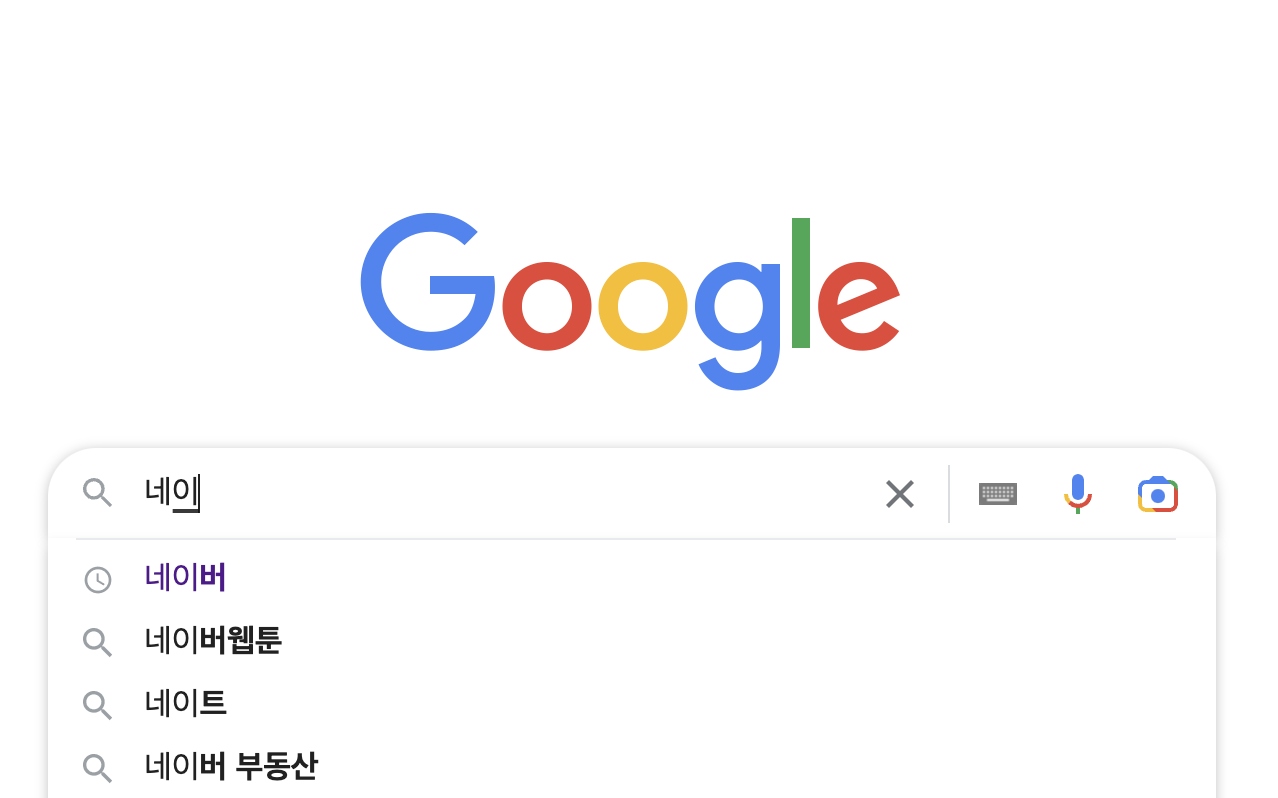
5. 자동완성 (Autocomplete)

- 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다
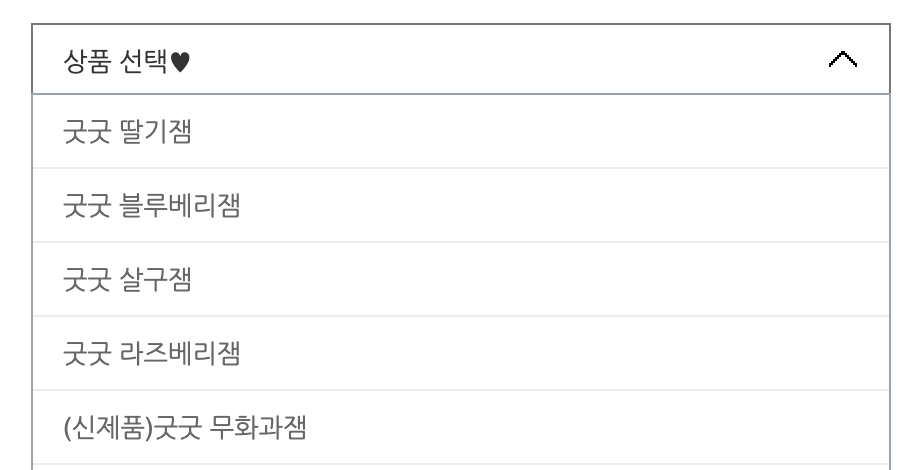
6. 드롭다운 (Dropdown)

- 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴 (객관식 문제 선택같은 느낌!)
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만드는 것도 가능
- 드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것!
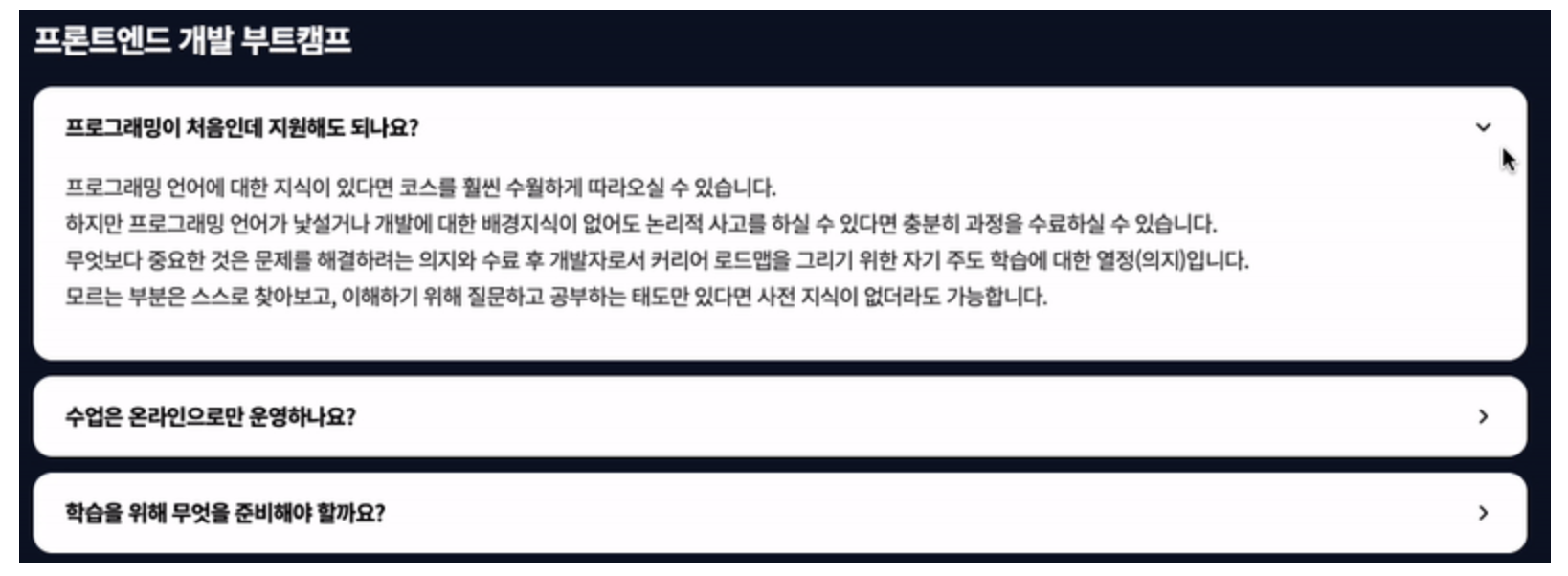
7. 아코디언 (Accordion)

- 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치함
- 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용 가능
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다
8. 캐러셀 (Carousel)

- 캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들어야 함
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 하기 때문에 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 함
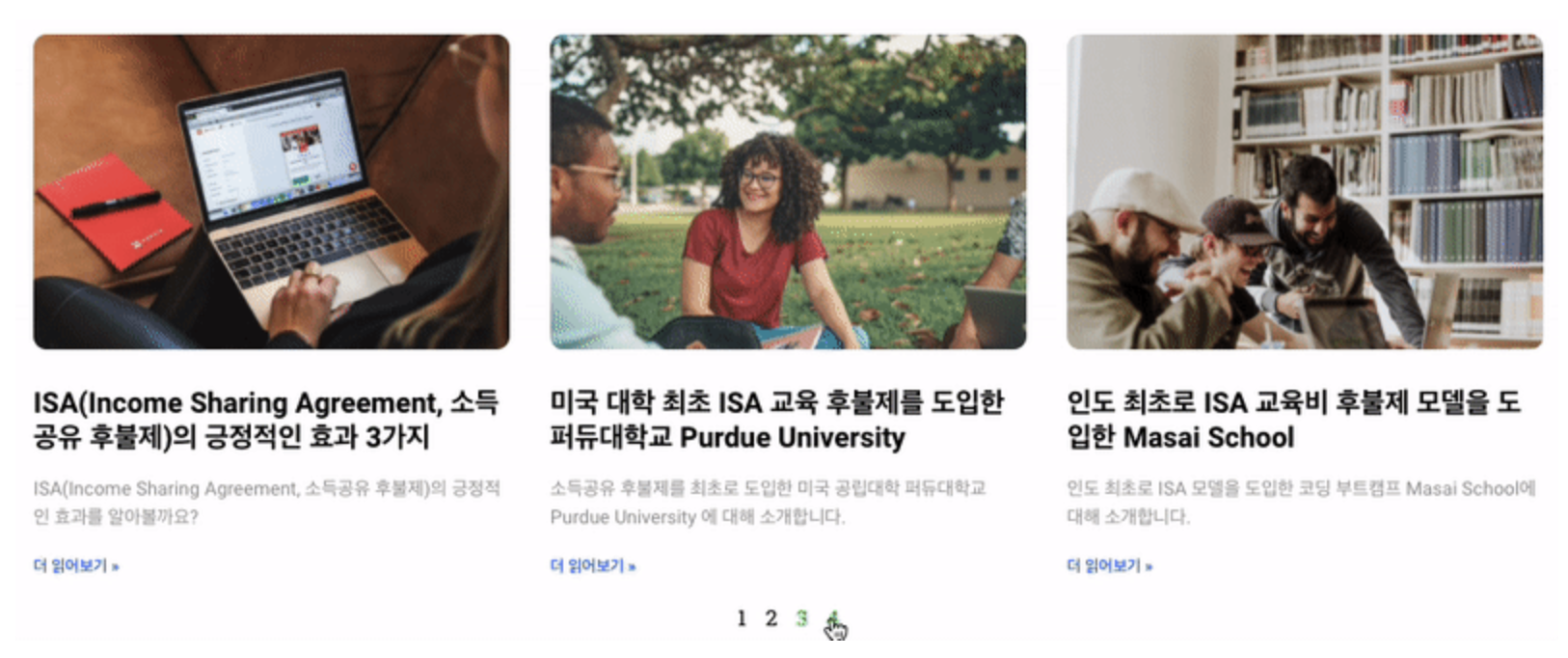
9. 페이지네이션 (Pagination)

- 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점이 있음
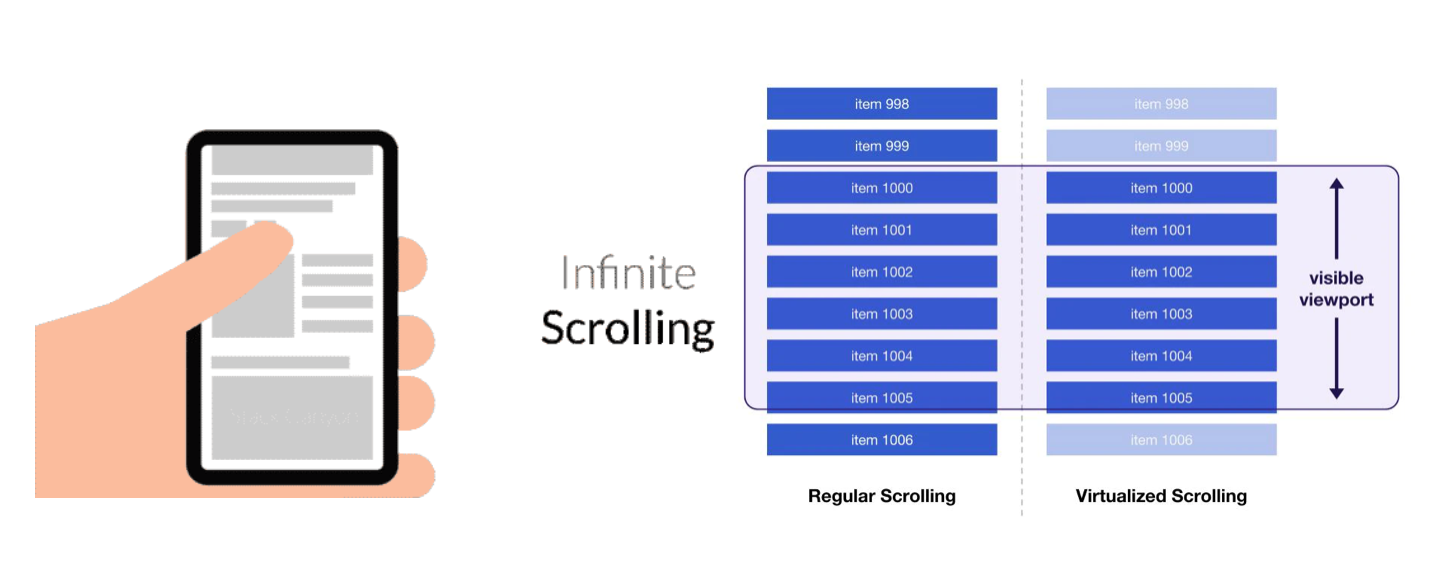
10. 무한스크롤 (Infinite Scroll, Continuous Scroll)

- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공
- 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있음
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다
- 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의!
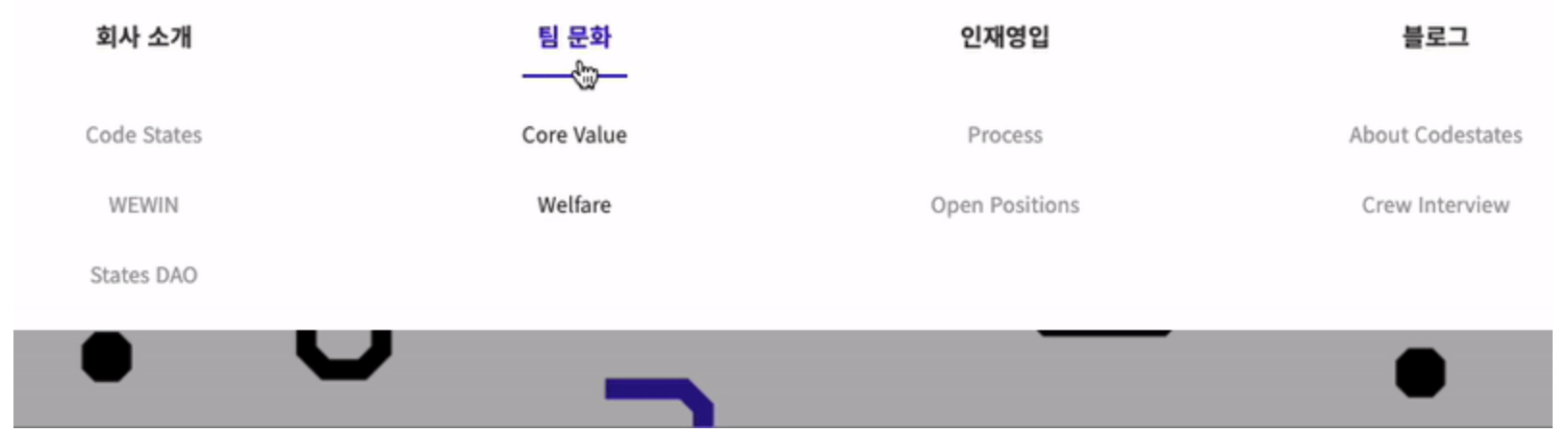
11. GNB (Global Navigation Bar), LNB (Local Navigation Bar)

- GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 말한다
- LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 말한다
- 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다
- GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야함
- GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있으니 주의!
UI 레이아웃
그리드 시스템 (Grid System)
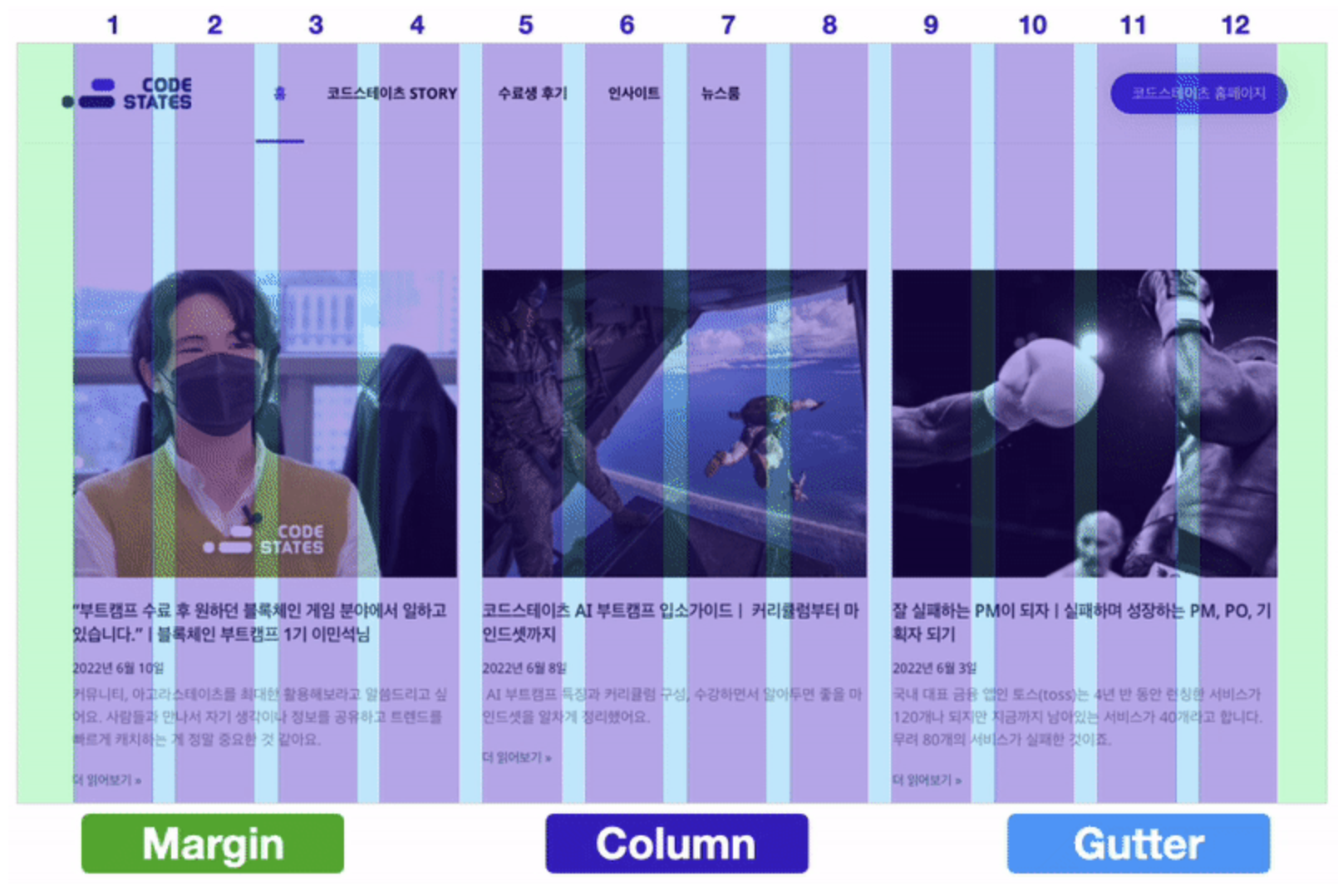
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법으로 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.

- Margin
- Margin은 화면 양쪽의 여백을 의미
- 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다
- 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정 가능!
- Column
- Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역
- 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나뉨
- 이미지 속 화면 크기의 구분선을 break point라고 함
- 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정해서 사용
- Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋음
- 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문!

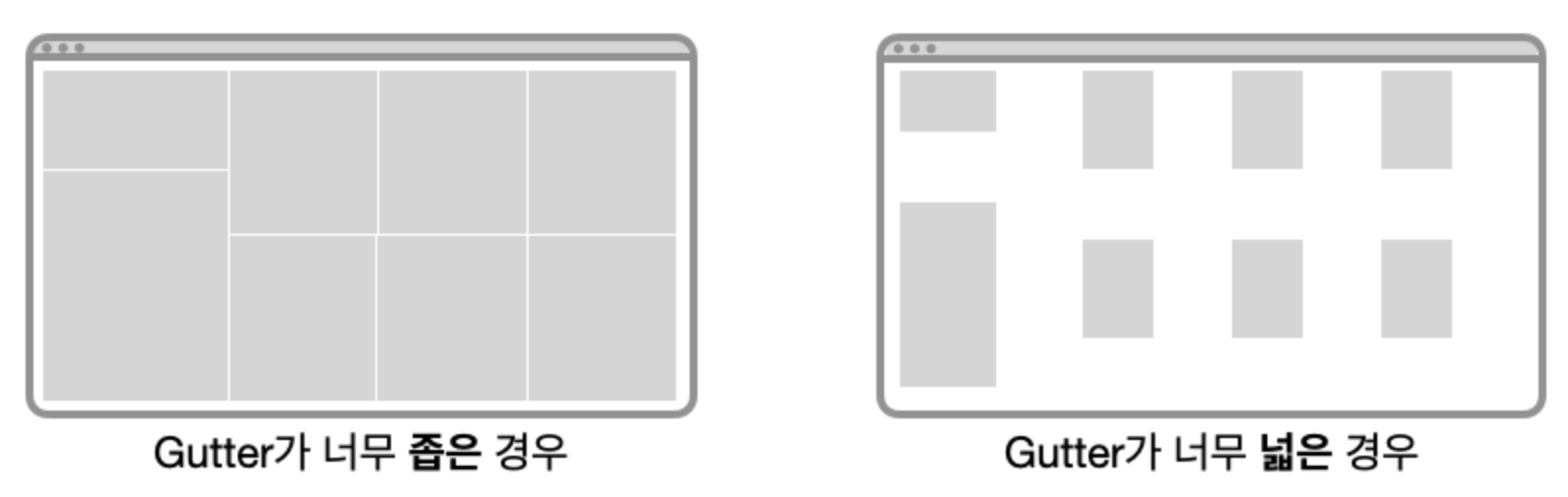
- Gutter
-
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줌
-
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다
-
다만 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 주고,그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해짐
-
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

ex)

UX 디자인
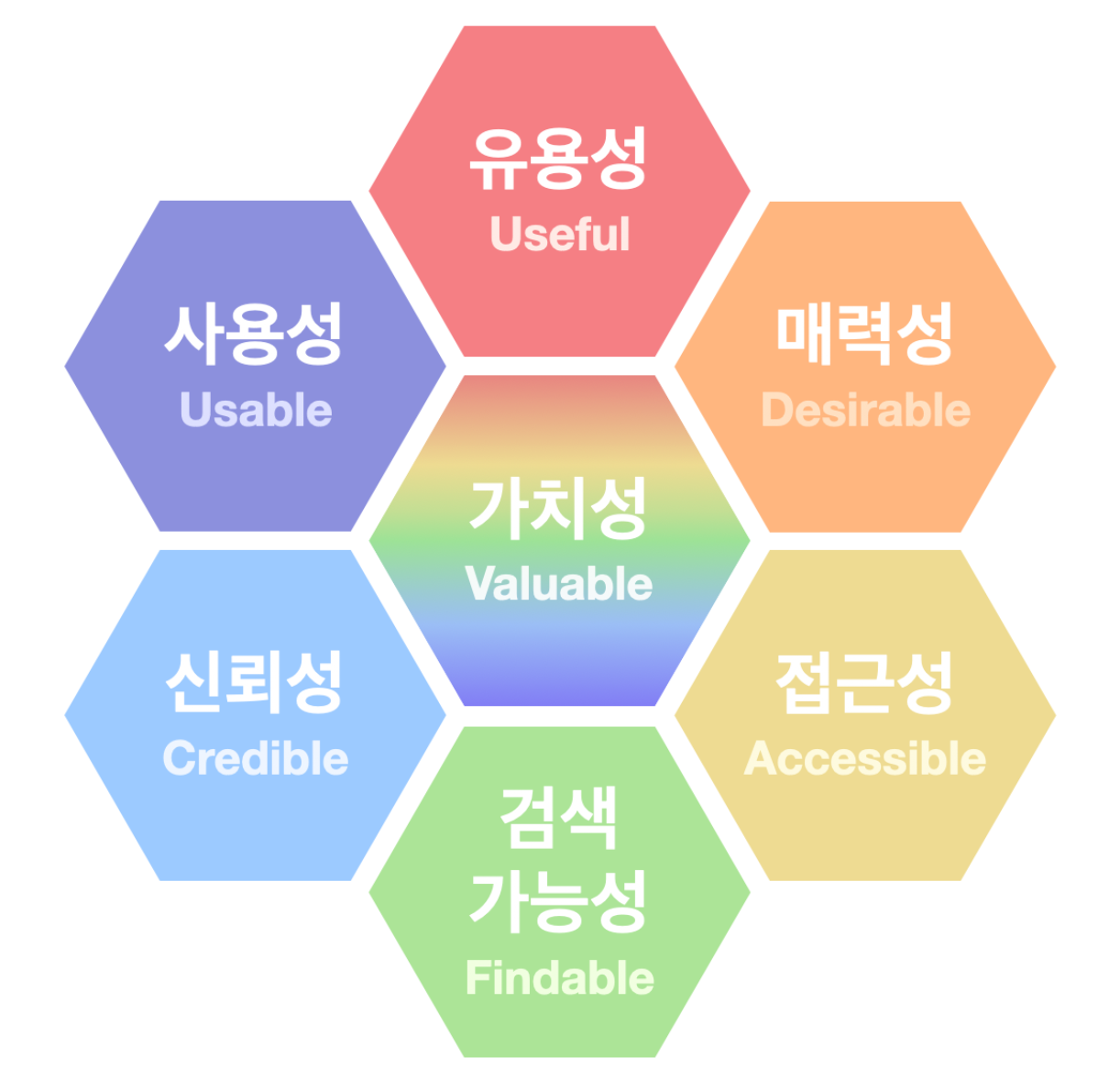
좋은 UX요소를 만들기 위한 요소(피터 모빌의 7가지 UX요소)🤔

- 유용성 (Useful) - 사용 가능한가?
- 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
- 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있음
- 사용성 (Usable) - 사용하기 쉬운가?
- 제품이 본연의 기능을 제공하는 것을 넘어 사용하기 쉬운가에 대한 요소
- 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어려움
- 가능한 단순하고 직관적인 서비스 만들기
- 매력성 (Desirable) - 매력적인가?
- 제품이 사용자들에게 매력적인지에 대한 요소
- 디자인, 브랜딩 등 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬수 있는지를 고려(애플)
- 신뢰성 (Credible) - 신뢰할 수 있는가?
- 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
- 장기적으로 믿을 수 있는 브랜드 이미지를 구축하는 것이 중요
- 접근성 (Accessible) - 접근하기 쉬운가?
- 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
- 돋보기 기능, 음성 안내 기능 등 누구라도 정보를 얻을 수 있도록 장치를 구비해 접근성을 높여주는 것
- 검색 가능성 (Findable) - 찾기 쉬운가?
- 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 내비게이션바, 정보 검색 기능등을 넣어 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는데 도움(유튜브)
- 가치성(Valuable) - 가치를 제공하는가?
- 위의 모든 요소들을 합하여 고객에게 가치를 제공하는 가에 관한 요소
- 가능한 모든 요소를 고르게 고려하고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아내 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
User Flow (사용자 흐름)
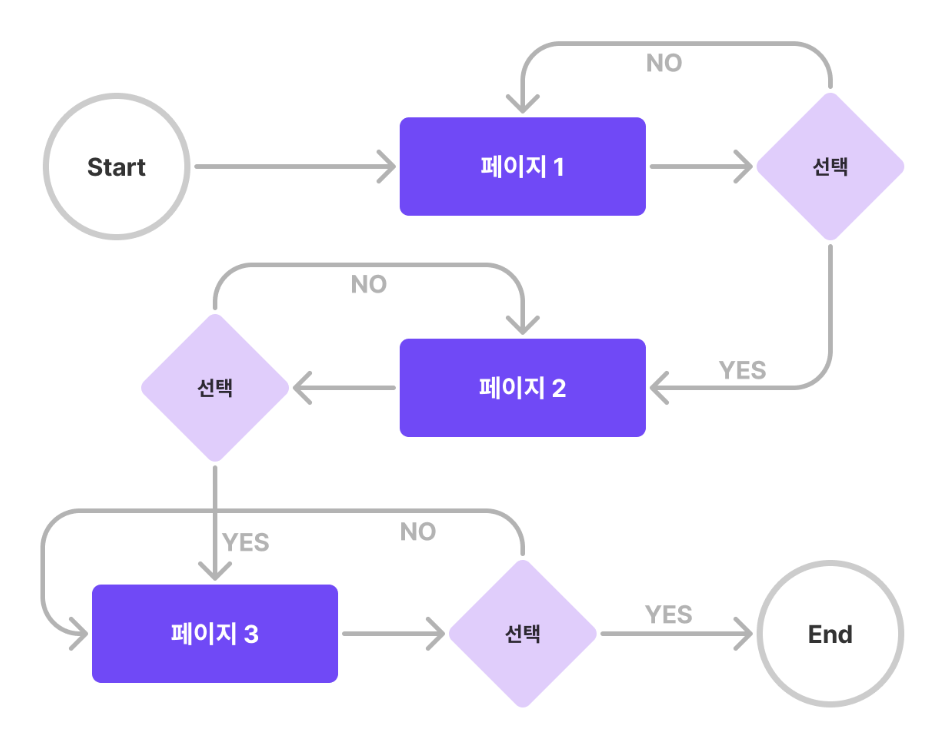
User Flow 다이어그램 작성법

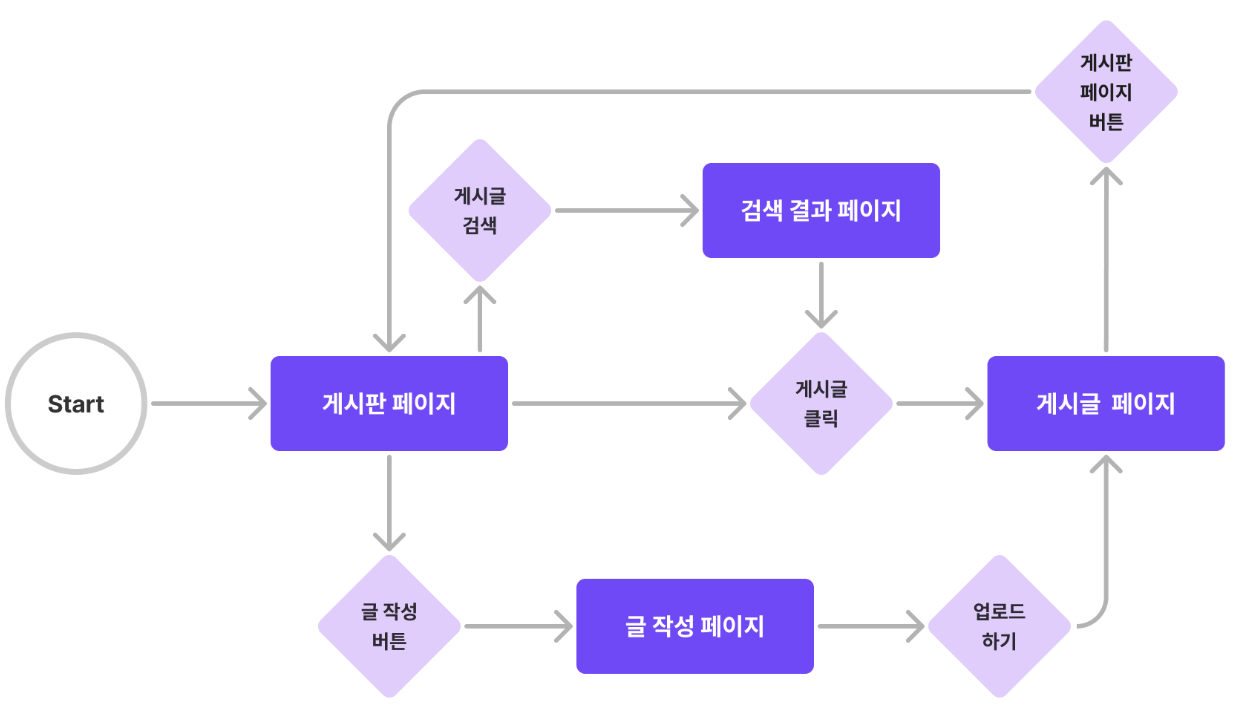
- 직사각형 : 사용자가 보게 될 화면(회원가입 페이지, 로그인 페이지 ...)
- 다이아몬드 : 사용자가 취할 행동 (로그인, 버튼 클릭, 업로드 ...)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 추가하면 좋을 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
ex) 특정 게시글 찾기 기능 추가하고 싶은데...🤔

- 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있음! (다이어그램 도구 : Miro, FigJam)
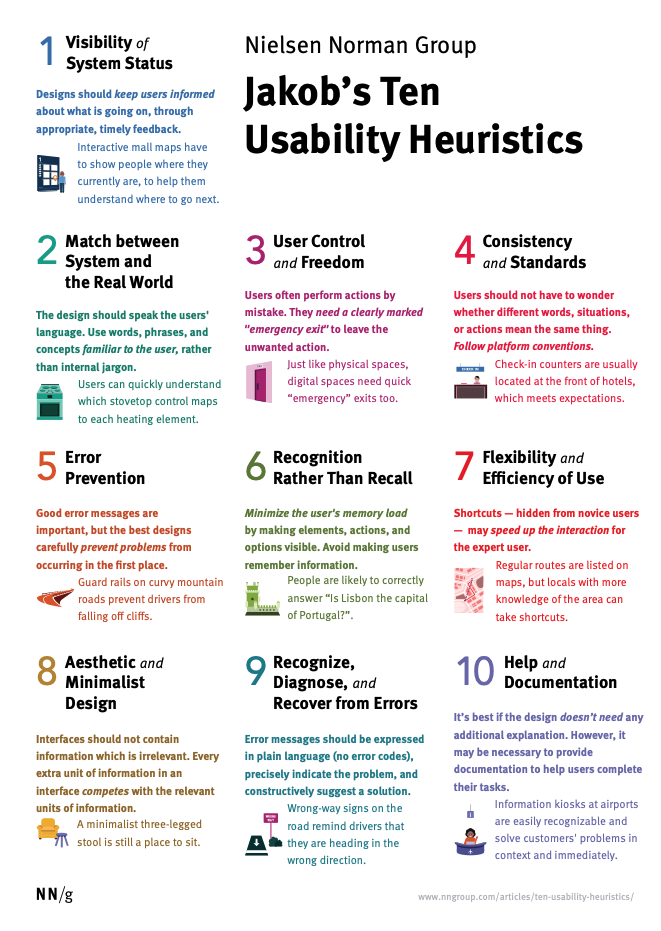
제이콥 닐슨의 10가지 사용성 평가 기준

사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있다, 제품을 설계하는 과정에서 아래 10단계의 원칙을 지속적으로 확인하면 사용성과 효율성을 크게 높일 수 있다.
1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용
3. 사용자 제어 및 자유 (User control and freedom)
- 사용자가 실수했을 경우 현재 진행 중인 작업에서 벗아날 수 있는 방법, 작업을 취소할 수 있는 방법, 즉 탈출구를 명확히 제공
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해 플랫폼 및 업계의 관습 따르기(사용자에게 익숙한 UI제공, 잘 알려진 UI패천 사용)
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야함(한 제품 내에서 같은 인터페이스를 유지)
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지 (정말 삭제할 것인지 묻기)
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄이기(최근 검색 목록)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맟춤 기능을 제공(단축기 설정하여 변경)
8. 미학적이고 미니멀한 디자인(Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 함
- 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인
- 사용 빈도가 적은 메뉴는 숨기고 필요의 경우에만 볼 수 있게 하는 것도 방법!
9. 오류의 인식, 진단, 복구를 지원(Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확시 표시하고, 해결방법을 제안해야 함(영/한문 입력 알려주기)
10. 도움말 및 설명 문서 (Help and documentation)
- 상황에 따라 이해하는 데 도움이 되는 문서를 제공(검색에 도움을 주는 안내문)
