
Optimization
웹 개발에서 말하는 최적화란 주어진 조건 아래에서 최대한 빠르게 화면을 표시하는 것을 말하며 프론트엔드 웹 개발 중에서 할 수 있는 최적화 방법이다.
최적화의 장점
- 이탈률 감소 (로딩화면으로 인한 사용자 이탈률을 줄임)
- 전환률 증가 (빠른 화면 전환은 사용자의 이탈률을 막아줌)
- 수익 증대 (이탈률 감소 -> 트래픽 증대 -> 회원 수의 증대 -> 수익률의 증대 )
- 사용자 경험(UX) 향상
최적화 기법
HTML 최적화 하기
1. DOM 트리 가볍게 만들기
자식요소가 많을수록 DOM트리의 복잡도는 커지며 계산해야 할 것도 많아지기 때문에 불필요하게 깊이를 증가시키는 요소는 삭제하는 것이 좋다.
2. 인라인 스타일 지양하기
인라인 스타일은 리플로우를 계속 발생시켜 렌더링 완료 시점을 늦추기 때문에 CSS 파일을 따로 작성하는 것이 좋다.
CSS 최적화 방법
사용하지 않는 CSS 제거
불필요한 CSS 코드가 있다면 CSSOM 트리의 완성이 늦기 때문에 사용하지 않는 CSS 코드가 있다면 제거하는 것이 좋다.
간결한 셀렉터 사용하기
셀렉터가 복잡할수록 스타일 계산과 레이아웃에 시간을 더 많이 소모하기에 최대한 간결한 CSS 셀렉터를 사용하는 것이 좋다
브라우저 이미지 최적화
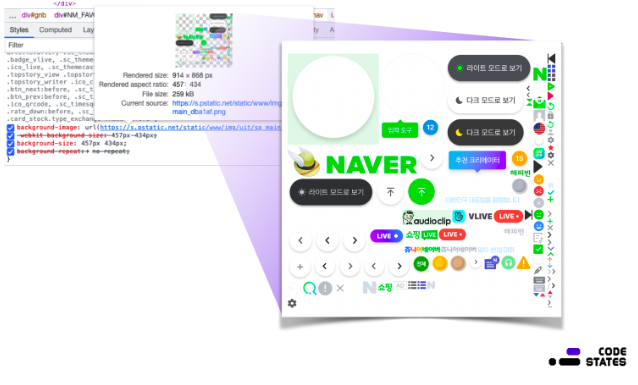
1. 이미지 스프라이트

이미지 스프라이트는 여러 개의 이미지를 모아 하나의 스프라이트 이미지를 만들고 CSS의 background-position 속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법을 말한다.
2. 아이콘 폰트 사용하기 (Font Awesome)
3. WebP 또는 AVIF 이미지 포맷 사용하기
이미지 최적화를 위해 전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있다.
CDN 사용하기

CDN은 유저가 가까운 곳에 위치한 데이터 센터(서버)의 데이터를 가져온다. 그러므로 데이터가 전달되기 위해 거쳐야하는 서버의 갯수가 크게 줄기 때문에 로딩 속도가 빨라진다.
캐시 관리
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소를 뜻하며, 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.
캐시 사용 효과
- 캐시가 유효한 시간 동안 네트워크 리소스를 아낄 수 있음
- 파일을 다시 받아올 필요가 없기 때문에 브라우저 로딩이 빨라짐
- 로딩이 빨라진 만큼 빠른 사용자 경험을 제공 가능
만약 다시 받아야 되는 파일이 캐시에 저장된 파일과 동일하다면?🤔
- 캐시 검증 헤더 (캐시에 저장된 데이터와 서버 데이터가 동일한지 확인 후 응답헤더 보냄)
- Last-Modified : 데이터가 마지막으로 수정된 시점을 의미하는 응답 헤더로, 조건부 요청 헤더인 If-Modified-Since 와 묶어서 사용
- Etag : 데이터의 버전을 의미하는 응답 헤더로, 조건부 요청 헤더인 If-None-Match 와 묶어서 사용
- 조건부 요청 헤더 (캐시 데이터와 서버 데이터가 동일하면 재사용 해달라는 요청헤더 보냄)
- If-Modified-Since : 캐시된 리소스의 Last-Modified 값 이후에 서버 리소스가 수정되었는지 확인하고, 수정되지 않았다면 캐시된 리소스를 사용
- If-None-Match : 캐시된 리소스의 ETag 값과 현재 서버 리소스의 ETag 값이 같은지 확인하고, 같으면 캐시된 리소스를 사용
Tree Shaking 🌳

트리쉐이킹(Tree Shaking)은 나무를 흔들어 잔가지를 털어내듯이 불필요한 코드를 제거하는 행위를 말한다.
Javascript 최적화를 해야하는 이유?🤔
1. javascript 파일의 크기
JavaScript 파일 크기의 증가, 요청 횟수의 증가는 그만큼 파일이 오고 가는 동안 화면 표시가 늦어진다는 것을 뜻하고, 네트워크 속도가 느린 환경에서는 더 큰 병목현상을 유발하기 때문에 트리쉐이킹을 통해 파일 크기를 가능한 줄이는 것이 최적화에 도움된다.
2. JavaScript 파일의 실행 시간
JavaScript 파일의 실행은 CPU에 크게 영향을 받는데, 그렇다 보니 사양이 천차만별인 모바일 환경에서 그 영향이 더욱 두드러진다. 기기 환경에 따라서 2.9초의 몇 배의 시간을 파일 실행에만 사용한다면 이탈률은 그만큼 커질 수 있기 때문에 이러한 상황을 최대한 줄이기 위해서라도 트리쉐이킹을 통한 최적화가 필요하다.
JavaScript 트리쉐이킹
1. 필요한 모듈만 import 하기
import 해올 때 아래와 같이 실제로 사용할 코드만 불러와 주기!
import { useState, useEffect } from 'react'2. Babelrc 파일 설정하기
Babel은 자바스크립트 문법이 구형 브라우저에서도 호환이 가능하도록 ES5 문법으로 변환하는 라이브러이다. 이 때 ES5문법은 import를 지원하지 않기 때문에 commonJS 문법의 require로 변경시키는데, 이 과정은 트리쉐이킹에 큰 걸림돌이 되기 때문에 Barbelrc 파일에 다음과 같은 코드를 작성해주면 ES5로 변환하는 것을 막을 수 있습니다.
{
“presets”: [
[
“@babel/preset-env”,
{
"modules": false
}
]
]
}sideEffects 설정하기
웹팩은 사이드 이펙트를 일으킬 수 있는 코드의 경우, 사용하지 않는 코드라도 트리쉐이킹 대상에서 제외시키기 때문에 package.json 파일에서 sideEffects를 설정하여 사이드 이펙트가 생기지 않을 것이므로 코드를 제외시켜도 됨을 웹팩에게 알려줄 수 있다.
{
"name": "tree-shaking",
"version": "1.0.0",
"sideEffects": false
}