
학습 목표 ✏️
- 웹 표준을 지켰을 때의 장점을 이해하기
- Semantic HTML을 작성해야 하는 이유와 방법 이해하기
- 자주 틀리는 마크업 규칙과 올바르게 작성하는 방법을 기억하기
- 크로스 브라우징의 개념과 방법을 기억하기
- SEO의 개념과 필요성을 기억한다.
- 웹 접근성의 개념과 필요성을 이해한다.
- 웹 콘텐츠 접근성 지침과 이를 충족시키는 방법을 기억하기
- WAI-ARIA의 사용법을 기억한다.
웹표준
웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 말한다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다루고 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당합니다.
웹표준의 장점
- 유지 보수의 용이
- 웹 호환성 확보
- 검색 효율성의 증대
- 웹 접근성 향상
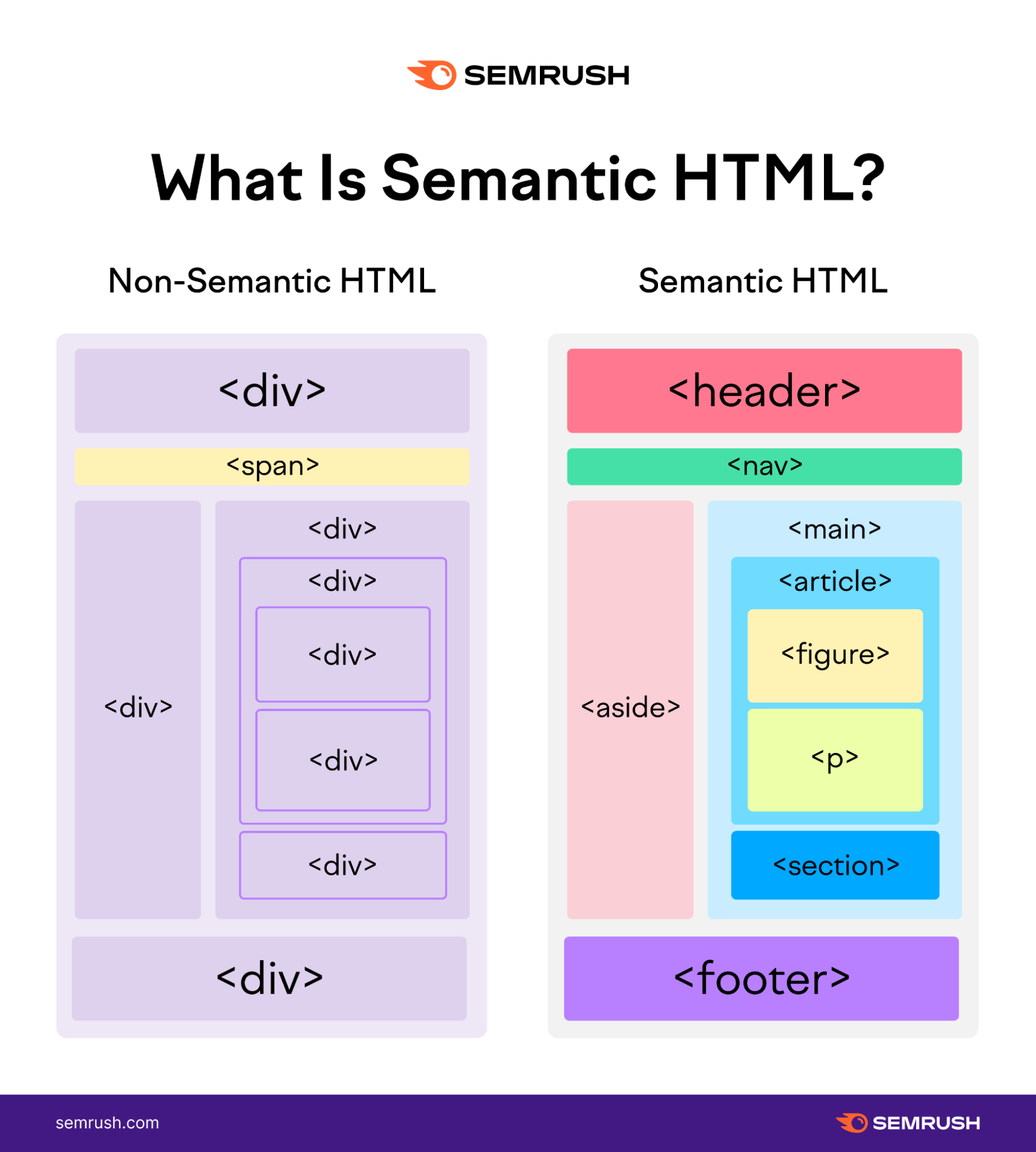
Sementic HTML (의미를 가진 HTML)
- < div >와 < span >으로 화면 구성하기
- 시맨틱 요소로 화면 구성하기

Sementic HTML 가 필요한 이유? 🤔
- 개발자간의 원활한 소통(각 요소의 기능에 대한 설명을 할 시간 감소)
- 검색 효율성(주요 내용의 우선 순위를 정할 수 있고, 높은 것을 검색 결과 상단에 표시)
- 웹 접근성 (화면의 주고에 대한 정보를 전달해줄 수 있어 콘텐츠를 정확히 전달 가능)
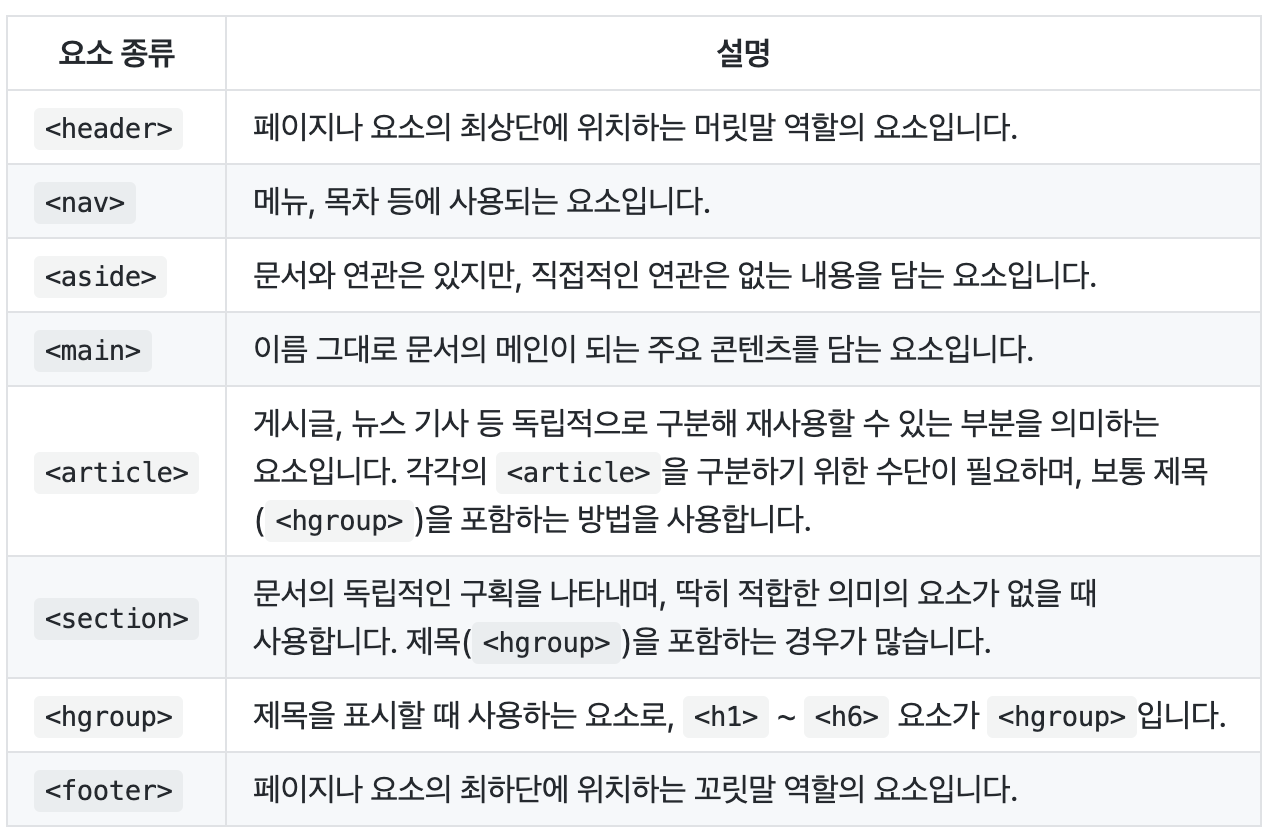
시맨틱 요소의 종류

자주 틀리는 마크업(하지마!) 😡
- 인라인 요소 안에 블록 요소 넣기
- h1, div 요소는 블록 요소이고 a, span 요소는 인라인 요소임을 알고있기!
- < b >, < i > 요소 사용하기
- < hgroup > 마구잡이로 사용하기 (목차 역할을 하면서 콘텐츠의 상하 관계 표시를 위해 사용)
- < br/ > 연속 사용 (별도로 단락을 구별하거나 CSS속성을 주어 여백을 조정하는 것이 바람직!)
- 인라인 스타일링 적용 (웬만하면 HTML, CSS 코드 분리해서 작성)
크로스 브라우징 워크 플로우
크로스 부라우징: 브라우저의 종류와 관계 없이 '동일한' 화면과 기능이 아니라 '동등한'화면과 기능을 제공하도록 만드는 작업을 말한다.
- 초기 기획 (어떤 웹 사이트를 만들 것인지 정확히 결정하기)
- 개발 (브라우저에서의 호환성 체크하기)
- 테스트 / 발견
- 수정 / 반복
SEO(Search Engine Optimization 검색 엔진 최적화)
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드 배치, 효율적인 HTML요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보(광고), 백링크(타사이트로 연결되는 링크) 등을 이용하는 방법
SEO에 영향을 미치는 요소
- < title > 요소
- 제목이 너무 길거나 짧아서 사용자가 사이트를 파악하기 어려워지면 유입률이 떨어짐
- 타이틀에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아짐(but 한번만!)
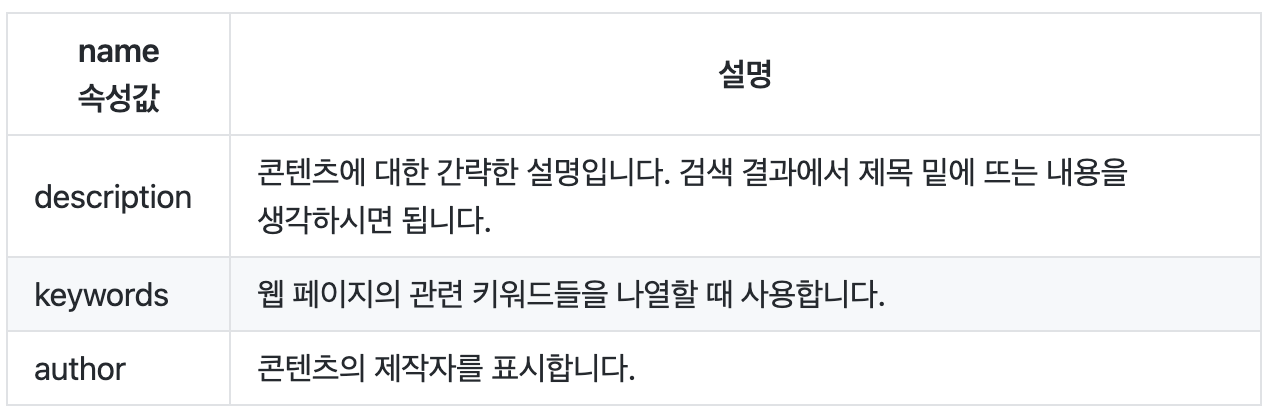
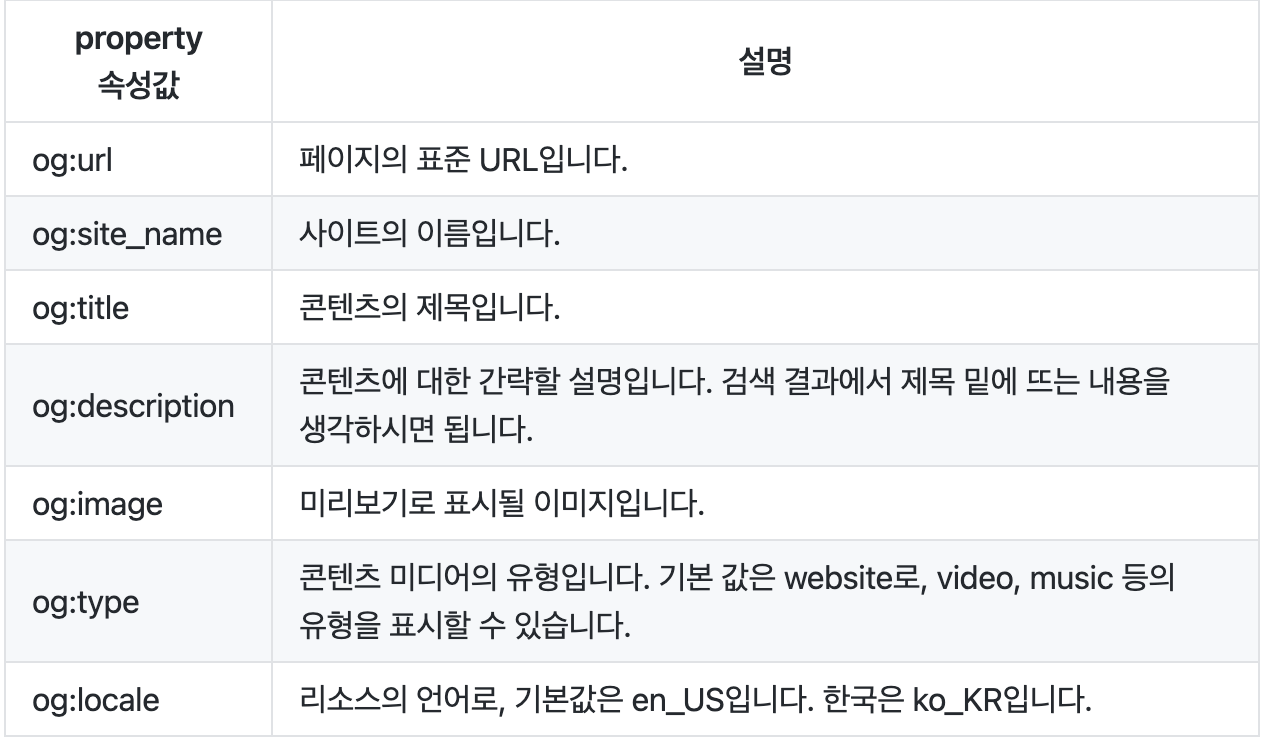
- < meta > 요소
- 해당 웹사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터를 말한다.
- 제목 밑에 따라오는 설명글이 메타 요소안에 들어있는 내용들이다.
- SEO를 위한 meta 요소 / 오픈 크래프 요소로 나뉨


- < hgroup > 요소 (핵심 키워드 넣고 거기에 관련 키워드들을 포함시키기)
- 핵심 키워드를 너무 반복해서 사용하면 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성이 있어 SEO에 악영향을 줄 수 있음
- 콘텐츠
- 개성있는 브랜딩
- 복붙 금지
- 간결한 제목과 설명글
- 최대한 글로 작성
웹 접근성
웹 콘텐츠 접근성 지침
인식의 용이성(perceivable) - 모든 콘텐츠는 사용자가 인식 가능해야 한다.
- 적절한 대체 텍스트
- 멀티미디어 콘텐츠에 자막, 원고 또는 수화 제공
- 색에 무관한 콘텐츠 인식(콘텐츠 테두리 설정, 레이블 달기...)
- 명확한 지시사항 제공
- 텍스트 콘텐츠 명도 대비 (텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상!)
- 자동 재생 금지
- 콘텐츠 간 구분(테두리, 구분선, 무늬, 명도대비, 간격 등으로 이웃한 콘텐츠 구별)
운용의 용이성(Operable) - 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 초점 이동
- 조작 가능 (사용자 입력 및 컨트롤 조작 가능하도록 제공)
- 응답 시간 조절 (은행 사이트와 같은 경우 보안을 위해 충분한 시간 제공, 종료 시간 고지, 연장버튼 제공)
- 정지 기능 제공
- 깜빡임과 번쩍임 사용 제한 (광과민성 발작 유발 방지)
- 반복 영역 건너뛰기
- 제목 제공 (페이지, 프레임, 콘텐츠 블록에 적절한 제목 설정)
- 적절한 링크 텍스트
이해의 용이성(Understandable) - 콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
- 사용자 요구에 따른 실행
- 콘텐츠 선형 구조 (콘텐츠는 논리적인 순서로 제공)
- 표의 구성
- 레이블 제공
- 오류 정정 (입력 오류를 정정할 수 있는 방법을 제공)
견고성(Robust) - 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지 (마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 함)
- 웹 애플리케이션 접근성 준수(접근성을 갖추지 못한 경우 대체 수단이나 대체 텍스트 제공)
WAI-ARIA
WAI-ARIA는 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격을 말하며 웹 전근성을 향상시킬 수 있는 방법 중 하나이다. 여기에서는 HTML 요소에 추가적으로 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와준다. 하지만 보조적으로만 사용해야지 남용해선 안된다.
WAI-ARIA 사용법
- 역할(Role)
- HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)으로 HTML 요소로 충분히 파악 가능한 경우 WAI-ARIA로 설명해줄 필요는 없음
- 시맨틱 요소 본연의 의미를 임의로 바꿔서는 안됨
- 상태(State)
- 속성이 바로 여러 개의 선택 가능한 요소중에서 선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성과 아코디언 UI가 펼쳐진 상태인지 표시해주는 aria-expanded, 요소가 숨김 상태인지를 표시하는 aria-hidden 등의 속성이 있다
- 속성(Property)
- aria-label은 라벨을 붙여주는 기능을 하며 해당 요소를 사용하면 의미를 부여해줄 수 있다
- aria-live 속성은 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시
