HTML
HTML이란?
HTML은 하이퍼텍스트 마크업 랭귀지의 줄인 말이다.
웹에서 웹으로 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML이다.
즉, 웹 화면을 디자인하기 위한 기초이다.
HTML의 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>-
<!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성된 웹 문서라는 뜻
-
<html ~ /html> : 웹 문서의 시작과 끝을 나타내는 태그
-
<head~/head> : 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보들을 입력하는 부분.
실제 문서 내용이 아니기 때문에 문서 제목만 브라우저 창에 표시됨 -
<body~/body> : 실제로 웹 브라우저 화면에 나타낼 내용
<head>
<meta charset="UTF-8">
</head>헤드 내부에 <meta charset="UTF-8">를 입력함으로써 한글를 출력할 수 있게 된다.
텍스트 관련 태그
<hn> : 일반 텍스트보다 굵고 진하게 표시. 대부분 제목을 쓸 때 사용.
h1 ~ h6 까지 h6가 가장 작은 크기의 제목
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6><p> : paragraph의 줄임말로 텍스트 단락을 만들때 사용.
<p> 텍스트 </p><br> : 줄 바꾸기
<hr> : 수평 줄 삽입

<blockquote> : 인용문 넣을 때 사용. 인용한 문장은 다른 텍스트보다 안으로 들여 써지므로 다른 텍스트와 구별 됨.

<pre> : 공백 표시를 함. HTML에서는 공백을 아무리 띄어도 한 개밖에 인식하지 못하는데, 위 태그를 사용하면 여러번 띄워쓰기 가능.
목록 만들기
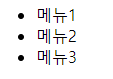
<ul> <li> : 순서 없는 목록이 만들어짐
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul> 
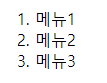
<ol> <li> : 순서 있는 목록이 만들어짐

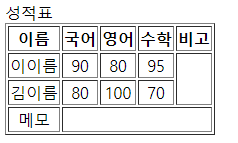
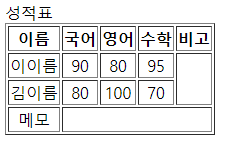
표만들기
&table;ul> <tr>, <td> <th> : 표만드는 데 사용
<body>
<figcaption>성적표</figcaption>
<table border="1">
</colgroup>
<thead>
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>비고</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">이이름</td>
<td align="center">90</td>
<td align="center">80</td>
<td align="
</tr>
<tr>
<td align="center">김이름</td>
<td align="center">80</td>
<td align="center">100</td>
<td align="center">70</td>
</tr>
</tbody>
<tfoot>
<tr>
<td align="center">메모</td>
<td colspan="4"></td>
</tr>
</tfoot>
</table>
</body>