HTML Image
이미지 태그 삽입하기
<img src= "경로" [속성="값"]>
[] 내용 은 생략 가능하다.
경로는 상대 경로와 절대 경로로 나뉜다.
상대 경로
<img src="../images/logo.png"> <!-- 상대 경로 -->상대 경로의 기준은 해당 html파일이 들어있는 폴더를 기준으로 한다.
.. : 상위 경로로 이동
절대경로
<img src="D:\김정현\1. 웹표준 기술\03\images\logo.png"> <!-- 절대 경로 -->웹에 등록된 링크로도 경로 지정이 가능하다.
<img src="https://www.imdak.com/web/upload/wp/167417/logo.toppc.png"절대경로의 경우 조금만 위치가 변경되거나 이름이 변경되면 이미지가 출력되지 않는다.
그렇기에 상대 경로를 사용하는 것이 유리한 경우가 많다.

이미지의 크기 조정도 가능하다.
<img src="images/logo.png" alt="로고" width="300" height="150">높이와 너비 모두 조정이 가능하나, 한 가지만 조정하는 편이 원본의 비율을 훼손할 가능성이 적기 때문에 두가지 모두 조정하는것은 지양하는 편이 좋다.
링크 만들기
링크 이동
-
<a> : 텍스트와 함께 사용하면 텍스트 링크가 되고 이미지와 함꼐 사용하면 이미지 링크가 된다.
-
herf : 링크한 문서나 사이트의 주소를 입력
<a href="https://www.naver.com">네이버</a>- target : 링크한 내용이 표시될 위치(현재 창 또는 새창)을 지정한다.
_self : 현재창(기본 값)
<a href="https://www.naver.com" target="_self">네이버</a>_blank : 새로운 창
<a href="https://www.naver.com" target="_blank">네이버</a>
iframe : 웹문서 안에 추가할 수 있는 웹브라우저 (자식 창을 생성)
-src : 웹페이지 경로
<iframe src="http://webnmobile.net" width="1000" height="600"></iframe>

자식 이름도 지정 가능
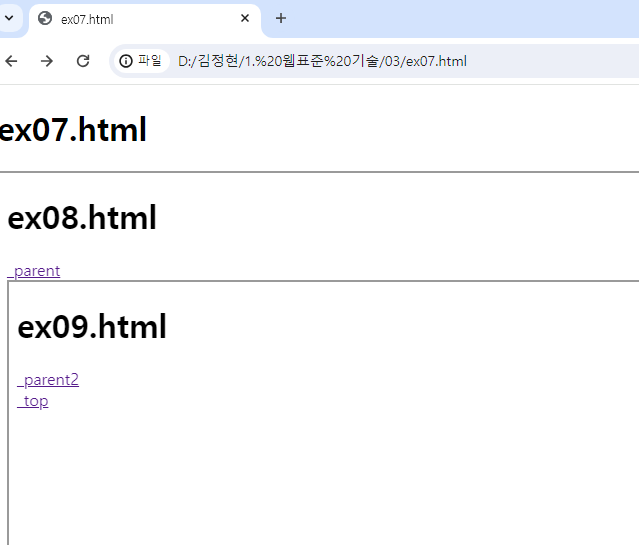
<iframe name="ifrm1" src="ex09.html" width="400" height="400"></iframe>_parent: 링크 내용을 부모 프레임에 표시
<a href="http://webnmobile.net" target="_parent">_parent2</a>_top : 가장 상위에 있는 프레임에 표시
<a href="http://webnmobile.net" target="_top">_top</a>

ㄴ 08은 09의 부모, 07은 08의 부모
-
download : 링크한 내용을 보여 주는 것이 아니라 다운로드한다.
-
rel : 현재 문서와 링크한 문서의 관계를 알려준다.
-
hreflang : 링크한 문서의 언어를 지정한다.
-
type : 링크한 문서의 파일 유형을 알려준다.
한페이지 안에서 점프하는 앵커
앵커 : 긴 웹 문서에서특정 요소를 클릭하면 그 위치로 이동하게끔 도와줌(유일무이한 값인게 검색에 유리)
<a herf=".../#ID명">..</a>선택을 위한 속성
id속성 - 한개 선택
class 속성 - 여러개 선택
이미지 맵
이미지의 특정 부분을 클릭하여 링크로 이동한다.
<img src="images/photo.jpg" usemap="#banner">
<map name="banner">
<area shape="rect" coords="10,10,100,100" href="https://naver.com">
</map>https://www.image-map.net/
위 사이트를 이용하여 직관적으로 영역을 선택할 수 있다.
폼 만들기
양식을 만든다.
input: 입력
-
type
text - 한줄 텍스트 입력
password - 비밀번호 전용, 텍스트 감춤처리
radio - 여러개 중에서 한개 선택, name 속성이 같은 여러개중에 한개 선택
checkbox - 여러개 중에서 여러개를 선택
submit - 양식 제출 버튼
reset - 다시 입력 버튼
! label태그를 radio, checkbox 태그를 감싸면 텍스트만 클릭해도 체크가 된다.
