form 태그
input
-value : 입력 값
submit, reset -> 버튼명 변경
-name : 입력 항목

전송하기위해 필수임
butoon
type: submit - 제출 버튼
reset - 다시 입력 버튼
button - 일반 버튼
주석 ;
<!-- 설명-->
1) 설명
2) 출력 배제
action
양식 제출 경로
<form action="ex02.html">
어디로 제출할지 정해야함
method
-get(기본값) : 서버 자원의 조회
get 방식
https://search.naver.com/search.naver
- 서버 주소
?
where=nexearch
&
sm=top_hty
&
fbm=0
&
ie=utf8
&
query=블로그
쿼리 스트링-post : 작성, 데이터의 추가 변경
-form 의name
name을 지정해 스크립트를 통해 항목들을 쉽게 접근할 수 있다.
<form name="frm" method="post" form action="ex02.html" autocomplete="off">
//JS 에서
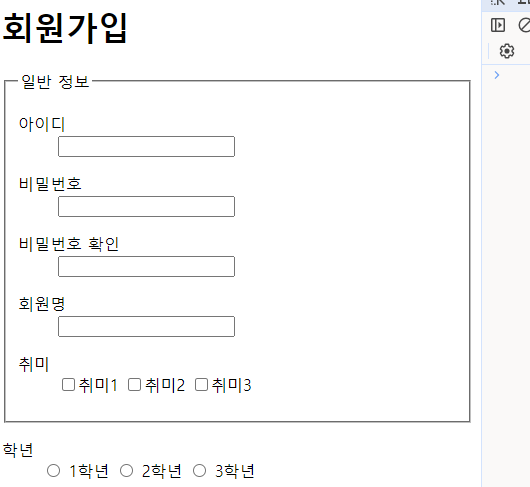
frm.userId-filedset, legend
항목들의 영역을 나눌 수 있음
<fieldset>
<legend>일반 정보</legend>
</fieldset> 
※<input> 태그와 type 속성에서 사용 가능한 유형 hidden 사용자에게는 보이지 않지만 서버로 넘겨지는 값을 가집니다.
text 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자를 넣습니다.
search 검색 상자를 넣습니다.
tel 전화번호를 입력 필드에 넣습니다.
url URL 주소를 입력할 수 있는 필드를 넣습니다.
email 메일 주소를 입력할 수 있는 필드를 넣습니다.
password 비밀번호를 입력할 수 있는 필드를 넣습니다.
datetime 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초)를 넣습니다.
datetime-local 사용자가 있는 지역을 기준으로 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초)를 넣습니다.
date 사용자 지역을 기준으로 날짜(연, 월, 일)를 넣습니다.
month 사용자 지역을 기준으로 날짜(연, 월)를 넣습니다.
week 사용자 지역을 기준으로 날짜(연, 주)를 넣습니다.
time 사용자 지역을 기준으로 시간(시, 분, 초, 분할 초)을 넣습니다.
number 숫자를 조절할 수 있는 화살표를 넣습니다.
range 숫자를 조절할 수 있는 슬라이드 막대를 넣습니다.
color 색상 표를 넣습니다.
checkbox 주어진 항목에서 2개 이상 선택 가능한 체크박스를 넣습니다.
radio 주어진 항목에서 1개만 선택할 수 있는 라디오 버튼을 넣습니다.
file 파일을 첨부할 수 있는 버튼을 넣습니다. (multiple 여러개 선택가능)
submit 서버 전송 버튼을 넣습니다.
image submit 버튼 대신 사용할 이미지를 넣습니다.
reset 리셋 버튼을 넣습니다.
button 버튼을 넣습니다.- input 태그
-autocomplete : 자동완성기능 on, off로 조정 가능
-autofocus : 자동으로 첫 커서를 지정함.
-placeholder : 값이 없을때만 안내문구가 표시됨.
-readonly : 읽기 전용 필드, 데이터 전송은 가능
-disabled : 비활성화, 데이터 전송 배제
-required : 필수 항목
-checked : 체크된 상태
size - 칸의 갯수
minlength - 최소 글자수
maxlength - 최대 글자수
min - 최솟값
max - 최댓값
step - 증감단위
select
드롭다운 목록을 만듬
<select 속성="속성값">
<option value="값" [속성="속성 값"]>내용1</option>
<option value="값" [속성="속성 값"]>내용2</option>
<option value="값" [속성="속성 값"]>내용2</option>
...
</select>-selected : 선택
-mulitple : 여러개 선택
-size : 여러개 갯수만큼 보이기
- datalist
<input type="text" list="데이터 목록 id">
<datalist id="데이터 목록 id">
<option> ... </option>
<option> ... </option>
...
</datalist>-textarea : 여러줄 텍스트 입력 받음
-progress : 진행상태
-meter : 수치 정도
