Navigation title
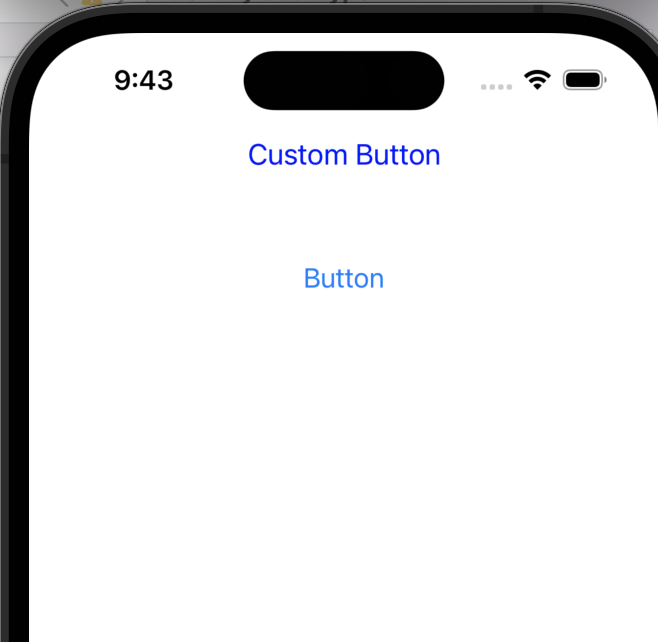
우선 기존 버전과 다르게 Navigation Item 부분이 사라졌으나, Title은 그대로 남아있다.
그부분을 여러방향으로 바꿔본다.
타이틀을 문자열로는 물론, 버튼으로도 변경이 가능하다.
func setNaviTitleImage(){
let btn = UIButton()
btn.setTitleColor(.blue, for: .normal)
btn.setTitle("Custom Button", for: .normal)
btn.widthAnchor.constraint(equalToConstant: 150).isActive = true
btn.heightAnchor.constraint(equalToConstant: 40).isActive = true
btn.addTarget(self, action: #selector(testAction), for: .touchUpInside)
self.navigationItem.titleView = btn
}
@objc func testAction(){
print("test Action")
}
이렇게 버튼을 설정해두면 클릭할시 test Action이라는 로그가 출력된다.
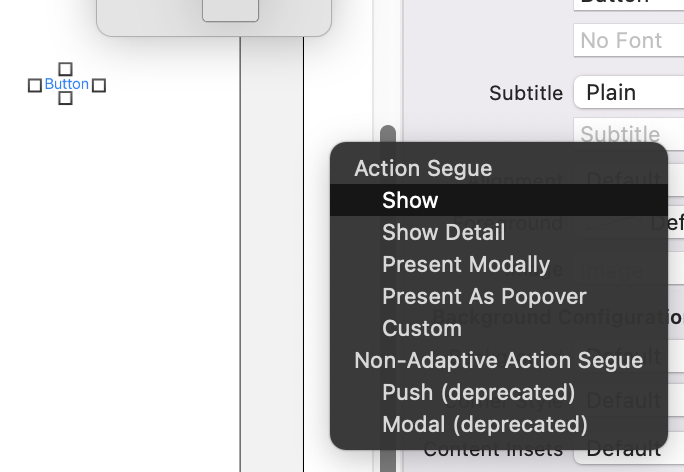
한편, 스토리보드 설정에서는

이런식으로 버튼에서 타 뷰 컨트롤러로 우클릭해주게 되면 액션이 나온다. 저기서 쇼를 클릭하면 저 버튼을 클릭시 자동으로 해당 컨트롤러가 열리게 된다.
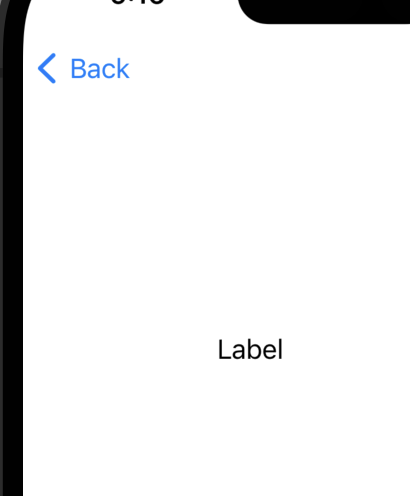
그리고 자동으로 back버튼도 만들어진다.

이 back 버튼을 < 도 수정이 가능하며, Back이라는 글자 또한 수정이 가능하다.
func makeBackButton(){
// self.navigationItem.backButtonTitle = "뒤로"
// self.navigationItem.backBarButtonItem = UIBarButtonItem(systemItem: .bookmarks) //이미지로 꾸밀 수 있음
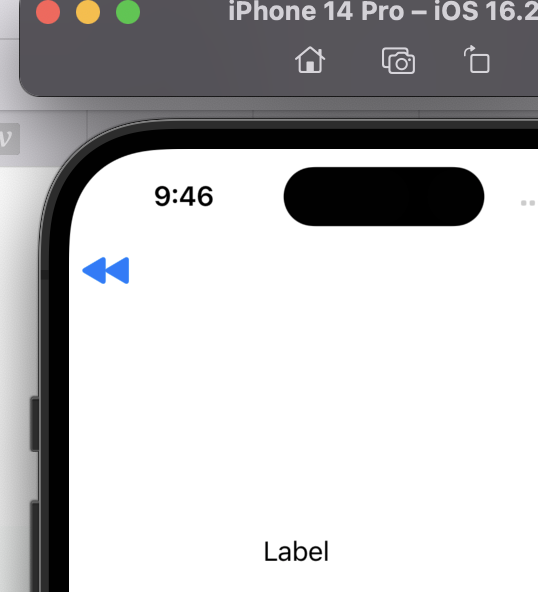
let backImage = UIImage(systemName: "backward.fill")
self.navigationController?.navigationBar.backIndicatorImage = backImage
self.navigationController?.navigationBar.backIndicatorTransitionMaskImage = backImage //반드시 둘다 넣어야 화살표가 바뀜
self.navigationItem.backButtonTitle = ""
}이미지로 바꿨으며 Back이라는 글자를 ""로 대체하였다.

이걸 임의의 이미지로 변환도 가능한데, 이미지의 크기가 상단 바의 크기와 맞지 않다면
- 가장 간단하고 적절한 방법으로 이미크기를 직접 조절하는 것이다.
- 코드로 수정하는 것이다. 코드로 수정하는 방법이 있긴 하지만 비효율적이고 조금 복잡할 수 있다.
(인강 Back Button 18:50 ~)
네비게이션 바 색깔 변경하는 법은
self.navigationController?.navigationBar.backgroundColor = .red이런식인데, 강의에서는 그라데이션으로 색깔이 구성됐는데, 버전이 변경되면서 Item이 사라짐에 따라 뭔가 변경된것 같다. 필요할때 더 최신 강의에 대해서 찾아봐야할 것 같다.
