컴포넌트
: 재사용이 가능한 각각의 독립된 모듈

State
: 컴포넌트의 렌더링 결과물에 영향을 주는 정보를 저장한 일종의 자바스크립트 객체, 컴포넌트 내부에서 바뀔 수 있는 값
props
부모 컴포넌트가 자식 컴포넌트에게 주는 데이터
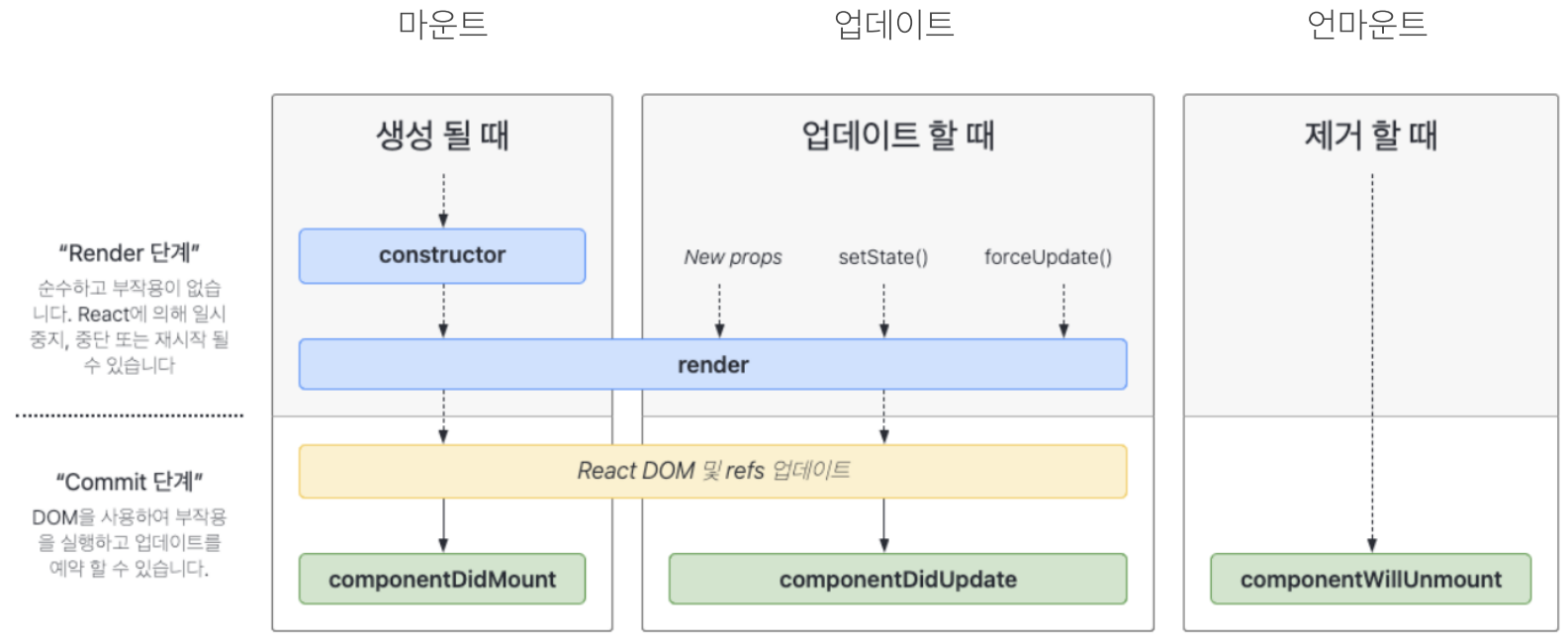
lifeCycle(생명주기)
컴포넌트의 수명은 페이지에 렌더되기 전에 시작해 사라질 때 끝
⇒ 컴포넌트를 처음으로 렌더링 할 때 or 업데이트 하기 전 후로 작업을 처리해야하거나, 불필요한 업데이트 방지를 위해 사용

마운트
DOM이 생성되고 웹 브라우저에 나타나는 것
=> 화면에 첫 렌더링
업데이트
컴포넌트가 업데이트
=> 다시 렌더링
언마운트
컴포넌트를 DOM에서 제거하는 것
=> 화면에서 사라질 때
