React
1.[React] useState를 써야하는 이유

Quiz 1: 왜 변수를 그대로 쓰지 않고 useState를 써야할까요? (REACT의 함수 실행과 연관지어 예제와 함께 설명)
2023년 7월 3일
2.[React] var, let, const

Quiz 2 : var, let, const의 차이점이 무엇이고, 언제 무엇을 사용해야 할까요? 값이 변하지 않는 상수를 선언하려면 → const 값이 변경될 수 있는 변수를 선언하려면 → let
2023년 7월 3일
3.[React] Hook

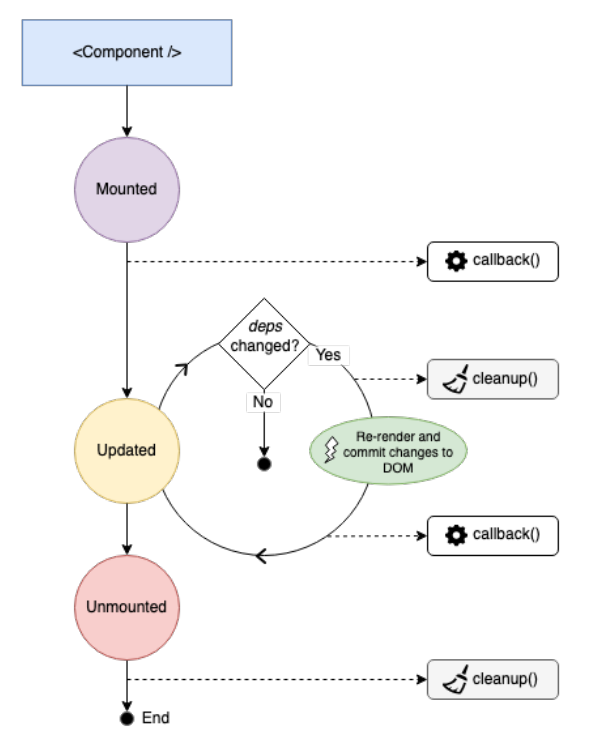
Hook이란? 클래스형 컴포넌트에서만 사용 가능한 state와 lifeCycle 기능을 함수형에도 사용할 수 있게 연동(hook into) 가능하게 하는 함수 ⇒ hook은 class 안에서는 동작하지 않고, class 없이 react 사용이 가능하게 해줌.
2023년 7월 11일
4.[React] 용어 정리

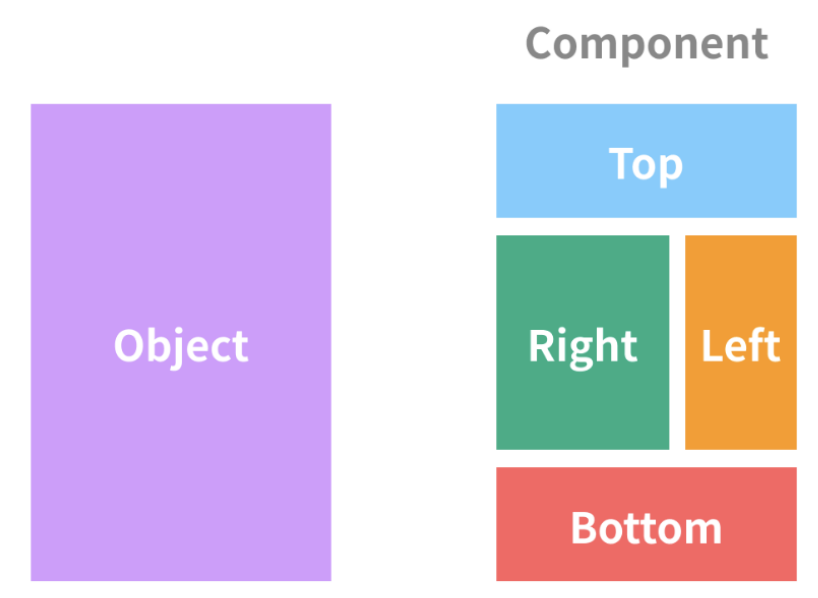
컴포넌트 : 재사용이 가능한 각각의 독립된 모듈 State : 컴포넌트의 렌더링 결과물에 영향을 주는 정보를 저장한 일종의 자바스크립트 객체, 컴포넌트 내부에서 바뀔 수 있는 값 props : 부모 컴포넌트가 자식 컴포넌트에게 주는 데이터
2023년 7월 11일