Bootstrap은 프론트엔드 Component Library라고 하여 웹 페이지에 필요한 버튼, 메튜, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일이다. 하나하나 제작하는 것보다 훨씬 빠르게 HTML, CSS 개발이 가능하다.
간단 설치 방법
https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template
사이트의 Stater Template라고 써 있는 예제코드를 새로운 HTML 파일에 복붙하면 된다.
복붙식 개발이란

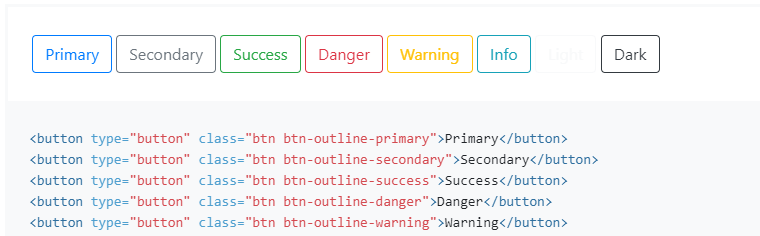
마음에 드는 UI 요소를 정하여 내 HTML 파일에 복붙하면 웹 개발이 끝나게 된다. 제공되는 UI들의 디자인까지 그대로 쓰는 것은 아니고 거의 뼈대 디자인 밖에 없기 때문에 본인의 입맛대로 커스터마이징 하면 된다.
Utility Class 사용 가능
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>Bootstrap을 설치하면 다양한 class들을 이용 가능하다. 직접 CSS에 입력할 필요 없이 간단하게 Utility Class를 입력하기만 하면 끝이다. 외워두면 간단하게 개발 시간을 단축할 수 있다.
또, 커스텀 스타일이 많아지면 Bootstrap을 쓰나마나 하기에 용량만 더 차지하고 개발 시간에는 큰 차이가 없다. 다만, Bootstrap을 사용하는 중요한 이유는 반응현 레이아웃도 class 복붙식으로 매우 쉽게 만들 수 있다.
