HTML & CSS
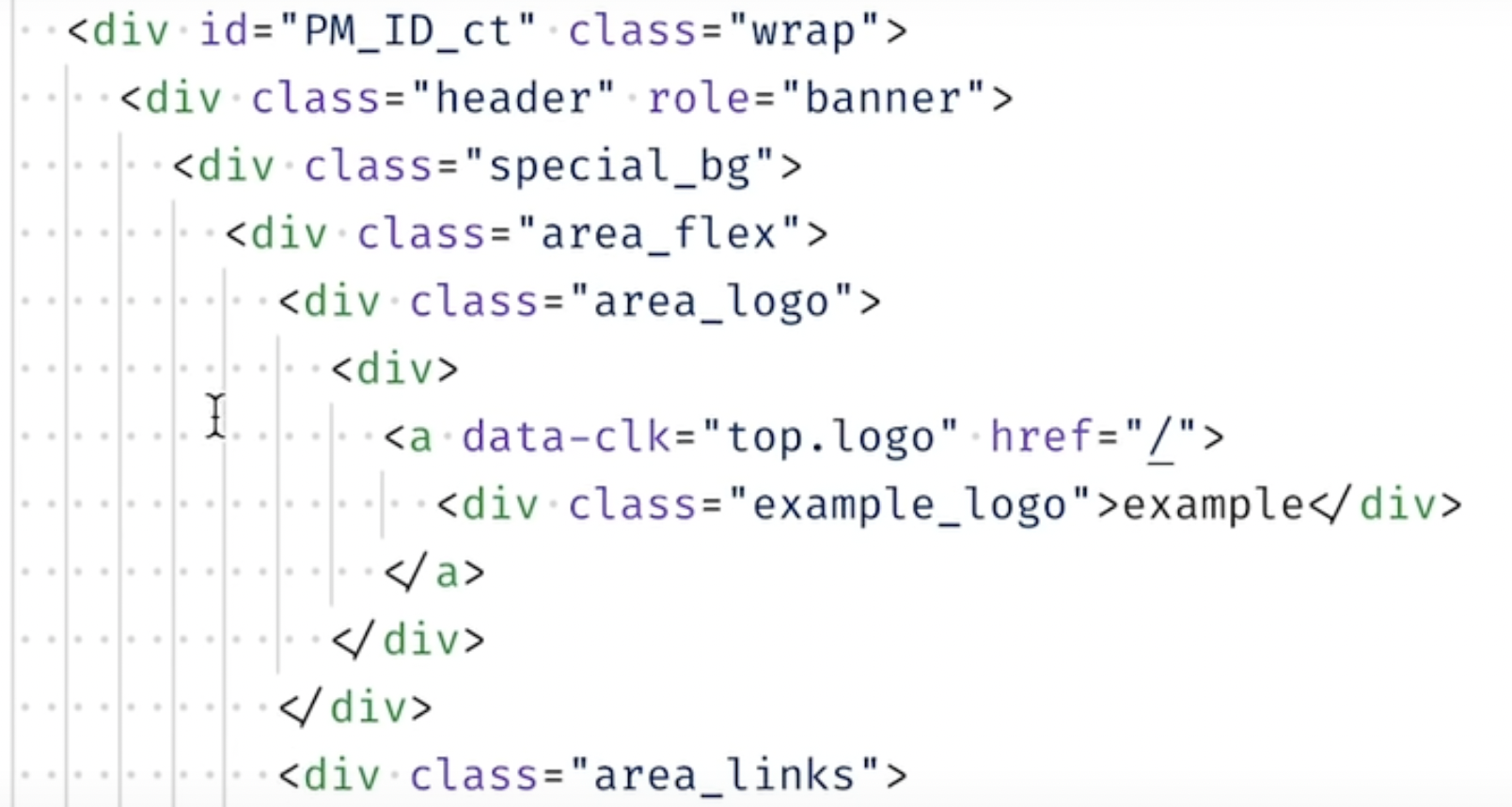
1.HTML을 시멘틱하게 작성해야하는 이유

프론트엔드, 그거 그냥 HTML 두들기는게 개발자야?프론트엔드 개발자라는 직군은 원래 존재하지 않았다. 디자이너와 개발자가 있었는데, HTML을 디자이너가 다 작성을 해주곤 했었다. 옛날에는. 그렇다보니 HTML을 작성을 할 때 중요성을 잘 못 느끼는 것 같다. 까놓고
2.제목과 문단 Headings & Paragraph

글을 보면 제목과 문단이 있듯이 문단의 핵심내용을 제목, 줄줄이 글을 나열한 부분을 문단이라 한다.가장 중요한 제목은 h1태그부터 h6까지 존재하게 되는데 이 중요도를 어떻게 구분해야할까? 라고 고민하지 말고 처음에 공부할 때는 제목에 해당되는 내용은 heading 태
3.강조 Emphasis

어떤 문단 내에 특별하게 강조하고싶은 태그가 있다면 사용하면 된다.이 두가지의 사용 용도나 의미가 같다면 어떤 차이가 있을까? 그것에 대한 답변으로는 상관 없으니 원하는 것으로 이용하면 된다.코드로 작성하여 예시를 들어보자.외관상 strong태그는 글씨가 굵게 되어 있
4.링크 Anchor

웹 사이트를 이용할 때 링크를 되게 많이 사용하는데 링크를 눌러 다른 페이지로 이동하거나, 다른 부분으로 이동할 때도 a태그를 사용 할 수 있다.따라서, 현 위치에서 다른 위치로 이동.href는 뭘까? hypertext Reference의 의미로써 주소값으로 이동한다고
5.리스트 Lists

HTML에서 목록을 표현하기 위해서는 리스트를 사용한다. 대게 2가지 종류가 존재한다.단, ul태그와 ol태그 안에 li태그가 존재해야만 가능하다. 반드시 ul태그와 ol의 자식요소는 li태그만 가능하다. 직계 자식은 li태그만 가능하다.
6.인용 Quotations

다른 사람들의 말을 인용할 때 사용하는 태그는 2가지가 있다. blockquote태그, q태그가 존재한다.내용 전체가 인용문일 경우 사용한다. q태그 보다 많이 사용되는 편. 참고로 cite태그는 어디서 가져왔는지 출처를 표현한다.blockquote와 반대로 내용의 일
7.Form - input

form 태그에는 여러 필드가 있지만 그 중에 가장 대표적인 태그인 input 태그가 존재한다.input태그는 type을 꼭 기재 해줘야한다. 가장 기본적인 경우는 type="text".placeholder를 이용하면 값을 입력하지 않더라도 사용자에게 어떤 값을 입력하
8.Form - Label

form 태그를 이용할 때 대게 input 태그를 받아주는 경우가 많다. 웹 브라우저 상에 input 태그의 입력창을 눌러줄 수도 있지만 유저가 이용하기 쉽게 좀 더 접근하는 방법이 label 태그다.label 태그의 속성인 for와 input 태그의 id가 동일시 된
9.Form - Textarea

글을 작성할 때 input 태그를 많이 이용할 것이다. 그렇지만 input 태그는 한 줄로만 작성을 할 수 있다. 그러면, 블로그의 글처럼 여러 줄을 작성하려면 어떻게 해야할까?cols 속성에 큰 숫자를 부여할수록 가로의 길이가 길어지고, rows에 큰 숫자를 부여할수
10.Form - Button

흔히 웹 사이트에서 버튼을 쉽게 볼 수 있다. 이건 button 태그를 이용하여 사용하는 것인데 여기에 JavaScript 코드를 이용하여 다양한 기능을 부여할수도 있다. 그렇지만 지금은 HTML의 단계에서 이야기 하는 것이니 간단하게만 알아보자.button 태그에는
11.Table - 기초

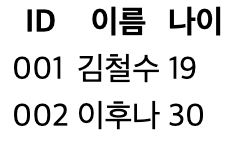
table 태그는 도표를 마크업 하기 위해서 사용하는 태그다. 그러기 위해서는 어떤 식으로 마크업 하는지 알아보자.table 태그를 사용하기 위해선 제법 번거로울 수 있다. 그렇지만 위 체계를 이용하면 훨씬 쉽게 마크업 할 수 있다. thead, tbody 태그는 사용
12.Table - 심화

이전에 다뤘던 table 태그에 관해서 마저 이야기를 나눠보자. 위와 같이 시간표를 만든다고 가정하면 똑같이 1칸씩 차지 하는 것이 아닌 한번에 2칸을 차지하는 시간표인 경우도 많다. 이런 경우엔 어떻게 해야할까?그럴 땐 td 태그에 rowspan 속성을 조절하면 된다
13.그 외의 기타 HTML 태그들

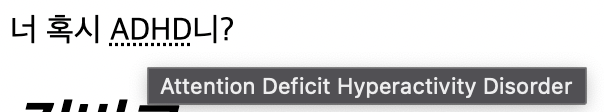
글을 작성하는 와중에 무언가 어려운 단어가 나왔을 때 이를 설명해주기 위해서, 즉 주석을 달아주기 위해선 abbr 태그를 이용하면 좋다.address 태그를 이용하면 이전의 a 태그 등과 같이 조금 다르게 이용할 수도 있다. 잘 이용하지 않는 것은 사실이긴 하다.pre
14.구조적인 웹 문서 설계: Sementic Tag

지금까지 UI를 하나씩 마크업 하는 거에 중요시 했지만 이제는 설계를 해야한다. 뭐를? 문서 페이지를.그러면 구조적으로 문서를 설계한다는 것은 무슨 의미일까?글의 구조를 쉽게 파악하게 HTML을 설계한다는 뜻이다.브라우저도 책처럼 개요가 필요하다. 브라우저는 인간의 언
15.올바른 Sectioning Elements 사용 방법

Sectioning Element는 4가지가 있다. section, nav, article, aside이 태그들을 언제 사용하는지는 추후에 알아보고 공통적인 룰에 관해 알아보자.Sectioning Element = 단원그러나, 단원에는 각각의 주제. 즉, 제목이 기재되
16.CSS 기본 형태

CSS란 Cascading Style Sheet의 약자로써 HTML 문서에 대해 예쁘게 꾸미기 위해서 사용된다. 시각적인 요소를 분리하기 위해 만들어진 언어를 말한다.왜 HTML과 CSS를 구분하여 사용할까? HTML은 웹으로 정보를 공유하는데 이것을 일일히 하나씩 지
17.CSS 사용 방법

CSS를 어떻게 사용할까? 그러기 위해 3가지 방법을 알아보자.가장 이상적인 방법으로 link 태그를 이용하면 스타일을 적용할 수 있다. 솔직하게 다른 방법은 잊고 있어도 크게 문제는 없지만 알아만 두자.head 태그 안에 style 태그를 만들어서 사용하면 이 공간을
18.Box Model

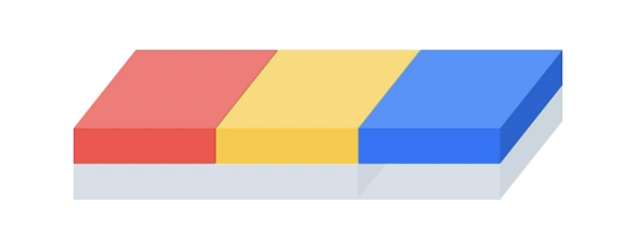
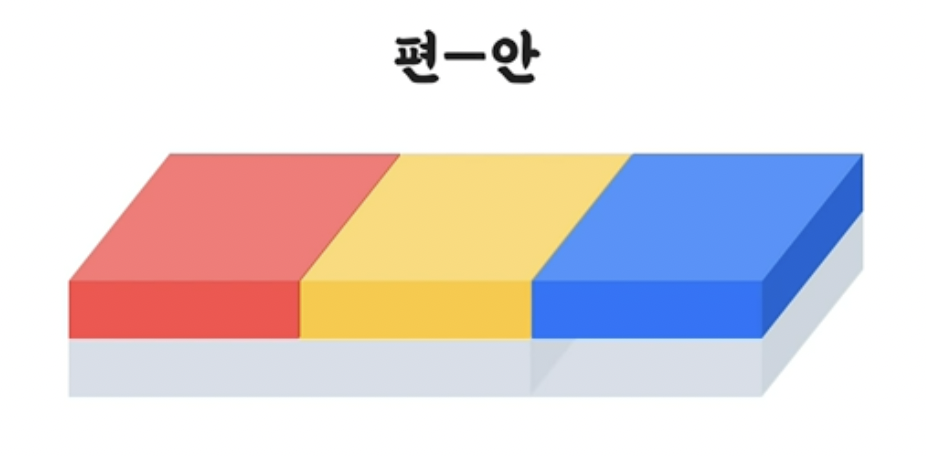
Box가 무엇인지 먼저 알아보자.개발자 도구를 켜서 웹 페이지의 요소들을 보면 박스 단위로 보이게 된다. 예를 들어, 라면 봉투 안에 라면, 스프같은 것들이 들어있는 것처럼 웹 페이지도 마찬가지로 커다란 박스 안에 자잘한 박스들이 들어있는 구조로 이루어져 있다.Box
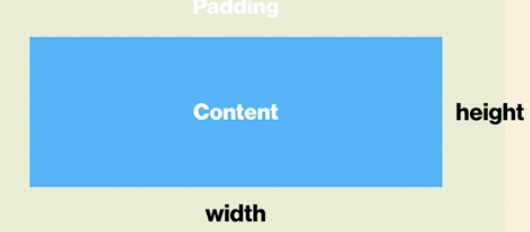
19.Box Sizing

CSS로 box의 사이즈를 조절하다보면 content의 부분을 width, height로 지정을 할 수 있다. border의 안쪽 부분인 padding을 조절하면 내가 값을 정사각형으로 만들려고 해도 수치가 다를 수 있다. 왜 그럴까?일반적으로 box-sizing: c
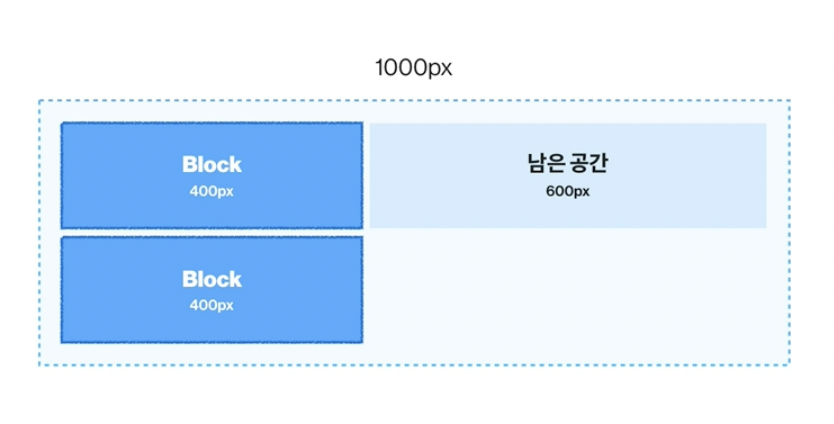
20.Block

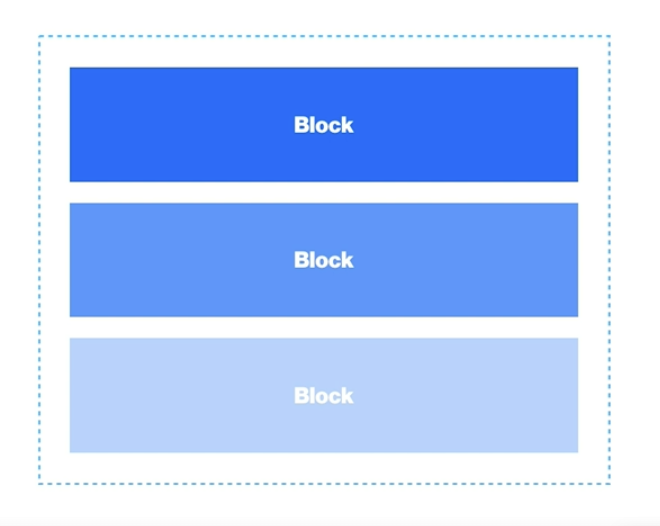
Block은 길을 막는다의 속성이 가장 중요하다. HTML을 화면을 렌더링할 때 마크업 한 순서대로 화면에 보이게 된다. 이 때 Block이라면 본인의 옆에 오지 못 하게 막는다는 의미다.Block은 본인의 옆에 오지 못 하도록 막기 때문에 남은 공간을 margin으로
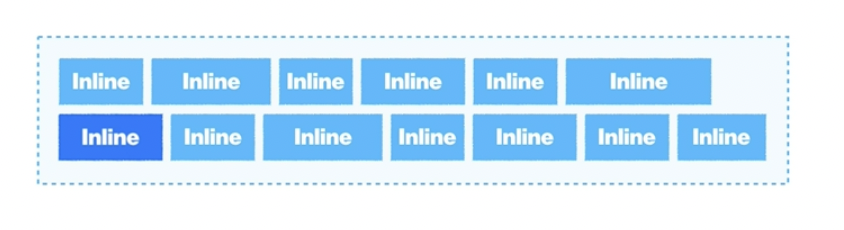
21.Inline

Inline 속성은 Block속성과 정 반대의 느낌으로 생각하자. Block 타입은 가상의 벽이 존재하여 막고있는 반면에 Inline 속성은 줄줄이 놓여져 있는 모양을 띄고 있다.문서에서 글을 사용하듯이 한 줄에 모든 텍스트를 작성하다가 꽉 차면 다음줄로 넘어가는 방식
22.Inline-block

우리는 이전에 Inline 속성과 Block 속성을 배운 적이 있다. Inline 속성은 줄처럼 흐르는 듯한 느낌을 가지고 있고, Block 속성은 하나의 자리를 잡아 길막을 하는 느낌을 가지고 있었다. 그러면 이 두가지를 절충하여 사용할 수는 없을까?Inline-Bl
23.Float

CSS에서 가로배치를 하기 위한 방법 중에 한 가지로 Float을 꼽을 수 있다. 다양한 방법이 많지만 그 중에 하나로 알아두자.처음에 float 속성을 사용하지 않았을 때의 기본 모습이다. 여기서 float을 적용하게 되면 어떻게 변하게 될까?red 선택자에 floa
24.Position

position은 요소를 원하는 위치에 움직이기 위한 속성이다. position은 기준점이 어디가 되는지, 내가 사용하는 position은 무엇을 기준으로 이동을 하는지 알아둬야 한다. static은 가장 기본적인 속성으로써 거의 모든 태그들이 기본 값으로 설정이 되어
25.Flexbox

이전에 배운 Float로도 정렬을 할 수 있지만 실질적으론 Flexbox를 훨씬 많이 사용하며 정렬의 끝판왕, 이라고 치부할 수도 있다. 이전에 배운 Float처럼 원리를 알기 보다는 이 쪽은 어떻게 사용하는지 방법에 관해 알아보자.처음에 display: flex 속성
26.Typography

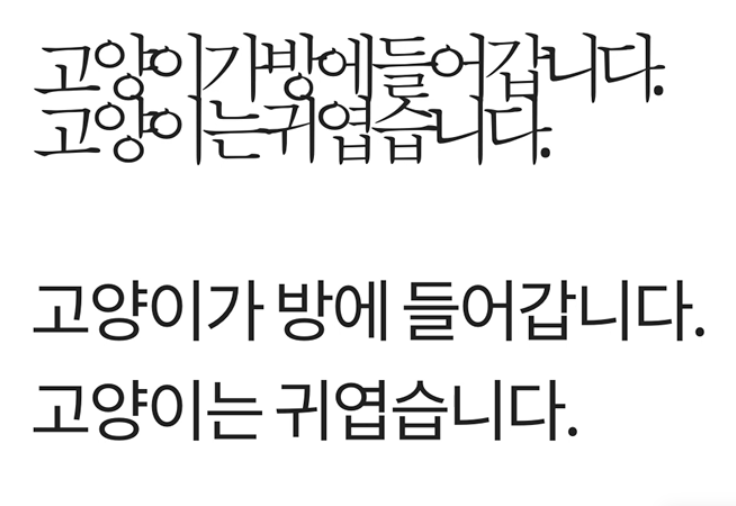
타이포그래피는 디자인에 있어서 활자의 서체나 글자 배치 등의 구성 및 표현을 이야기 하지만 글자를 예쁘게 디자인 한다는 의미. 텍스트를 어떻게 디자인 하냐에 따라 가독성이 좋고 나빠질 수 있다.위의 글씨보다 아랫 글씨가 훨씬 가독성이 좋다. 이런 것처럼 한번 알아보자.
27.Transition

스타일링을 하다보면 요소의 속성이 변화를 하는 경우가 존재하는데 한번에 휙 바뀌는 것이 아닌 애니메이션을 주어 스르르 변화하게 도와주는 친구라고 생각하자. 4가지 속성에 대해 알아보자.Property, Duration, Timing Function, Delay내가 무언
28.Overflow

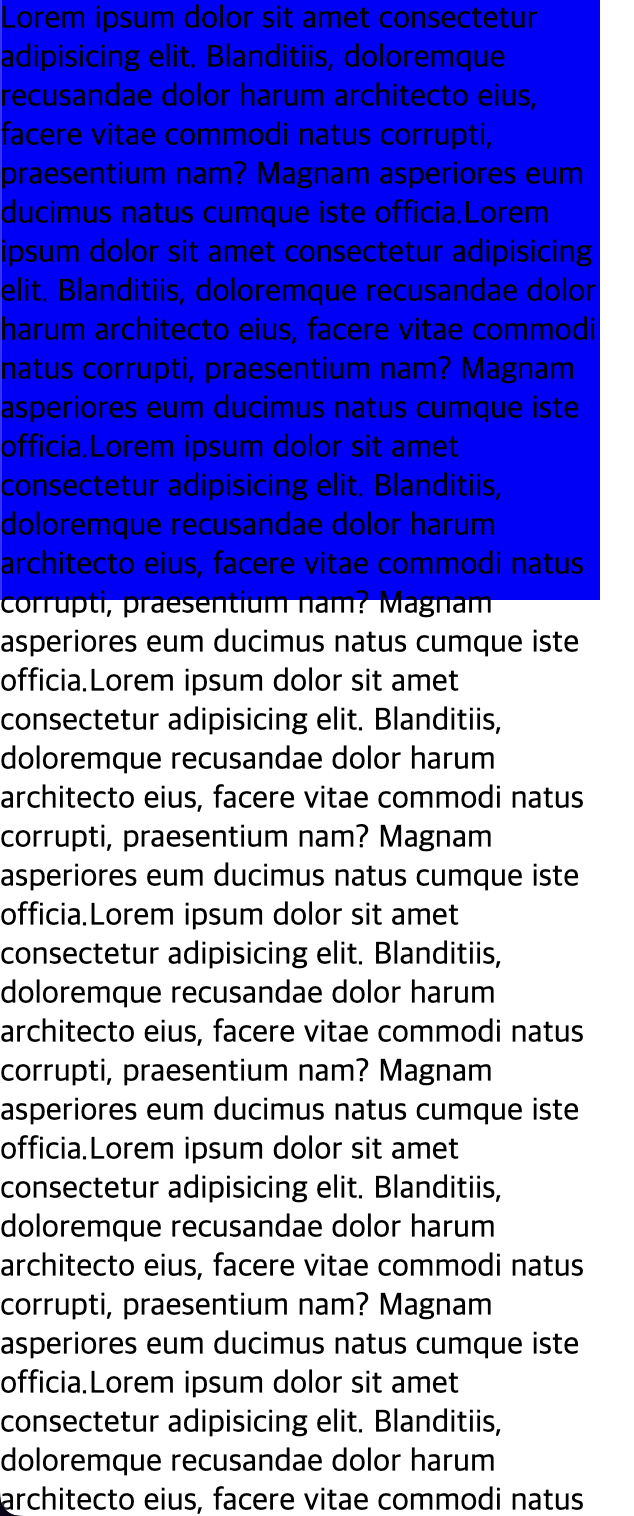
width, height를 갖는 박스 안에 텍스트나 내용이 넘쳐 흐를 경우에는 보기에도 안 좋고 내용이 잘려 보이기도 한다. 즉, 가시성이 떨어질 수 밖에 없다.위 사진에서 보기와 같이 파란색 영역인 width, height를 제외하고도 훨씬 내용이 넘쳐버렸다. 이럴
29.필수값 CSS 리스트 (CSS normalize)

css를 이용하다보면 분명 나는 그 값을 적용했는데 내용이 이상할 수가 있다. 예를 들어 body에 기본값이 설정 되어 있어 애매하게 붕 떠 있는 것처럼. 이를 해결하기 위해 기본적으로 css에 설정해두면 좋은 값들이 있다.이러한 것들을 미리 css 상단에 적어두고 코
30.코드 양을 줄이는 Class 작명법 (OOCSS, BEM)

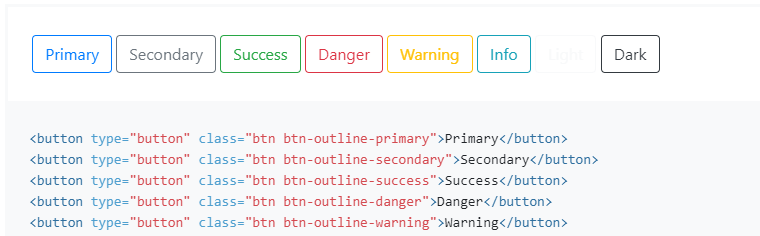
똑같이 생긴 버튼이 2가지가 있는데 단순히 색깔만 빨강색, 파란색으로 나누어서 만들라고 하면 어떻게 할까? 가장 간단한 방법은 직접 만드는 거다.class를 직접 만들어 button 태그에 집어 넣는 방법이다. 이 방법으로 만들 수는 있지만 중복된 코드도 무척 많고,
31.HTML CSS 웹 폰트 넣는 방법

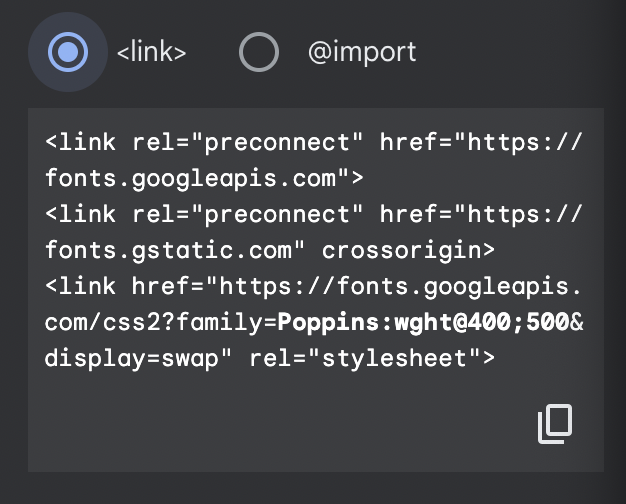
CSS 파일 자체에 body 태그에 적용을 하면 아예 전체로 적용이 된다. font-family를 이용하면 왼쪽에 있는 것부터 PC에 있는 글자체에 맞춰서 적용 된다. 'gulim' 파일이 없다면 'gothic'으로. 버그 없이 사용하려면 폰트는 영문명을 사용하자.폰트
32.CSS 덮어쓰기

CSS 덮어쓰기는 무척 중요하다. 우리의 업무의 절반 이상은 이미 작성된 CSS를 수정하기 때문이다. 내가 직접적으로 원본 CSS 파일을 건드리지 못 하는 경우에 어떻게 해야할까?같은 class 명이여도 하단에 정의한 클래스 명과 스타일을 우선적으로 적용한다.이와 마찬
33.HTML 기초와 개발환경 셋팅

웹 페이지를 만들고 디자인 하고 싶을 때 사용한다. 세상에 모든 웹 페이지는 HTML 언어로 작성한다.HTML은 Hyper Text Markup Language의 약자로서 Markup Language에 주목하자. 마크업 언어는 "자료의 구조를 표현하기 위한 언어"를 의
34.HTML 기본 태그로 글 작성해보기

HTML은 <태그>로 작성한다.<태그명>안녕</태그명> 같은 식의 태그를 열고 닫은 후의 내부에 글과 그림 등을 넣을 수 있다. 태그는 종류와 용도도 무척이나 많고 글을 쓰고 싶을 때는 글을 넣을 때 쓰는 태그를, 버튼을 넣고 싶다면 버튼을 넣을 때 쓰
35.기본적인 웹 페이지 스타일링

HTML에서 스타일링을 넣는 방법은 간단하다.거의 모든 태그는 style="" 속성을 이용하여 변경할 수 있다. 거기 안에 스타일 이름과 스타일 값; 형식으로 스타일을 넣으면 변경된다. 여러개를 넣고싶다면 일일히 나열하자. 단, 세미콜론을 까먹으면 안된다.영어 단어의
36.CSS 파일 만들고 첨부하는 법

style 속성이 너무 길어지면 HTML이 매우 더러워지기 때문에 따로 파일을 빼서 작성을 할 수 있다.우선 작업폴더에 .css로 끝나는 파일을 만들고 HTML의 head 태그 안에 link 태그를 만든다.href 속성 안에 CSS파일의 경로를 지정해주자. ./main
37.웹 레이아웃의 기초: div를 이용한 네모네모 박스 디자인

margin은 바깥 여백, padding은 안쪽 여백, border는 테두리, border-radius는 테두리 둥글게 처리.가운데 정렬도 많이 하는데 이전에 이미지를 가운데로 정렬한 것처럼 display: block, margin: auto를 주면 된다.Q. 이렇게
38.레이아웃 만들기 1: 호환성 좋은 float

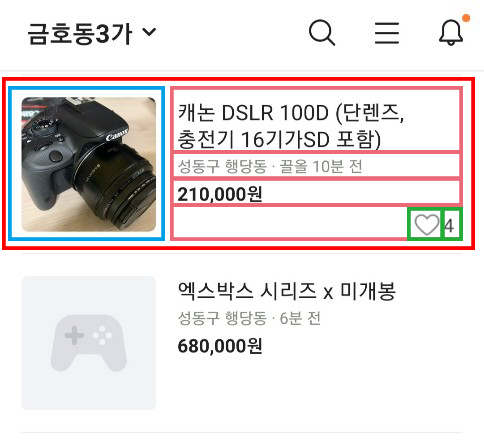
만들고 싶은 레이아웃 디자인 위에 네모박스를 먼저 그리고 바깥 네모부터 div를 써서 구현하면 된다. 어려워 보이는 레이아웃도 네모박스부터 그 위에 그려보고 바깥쪽부터 하나씩 만들다 보면 무슨 레이아웃을 가져다주든 알아서 잘 만들 수 있다.예를 들어, 당근마켓 상품 하
39.레이아웃 만들기 2: 귀찮은 inline-block

가로로 정렬을 할 때는 float: left만 사용할 수 있는 건 아니다. display: inline-block을 사용해보자.위의 코드는 박스를 만들어 왼쪽으로 정렬하는 코드. display 속성만 inline-block으로 조정하면 가로로 배치가 가능하다. 간편하지
40.셀렉터를 이용해 CSS 코드 양 줄이기

띄어쓰기를 한 다음 원하는 class를 이어 붙이면 된다.위처럼 공백을 이용해 li 태그인 모든 자손을 선택할 수 있다.당연히 스페이스바 다음에 tag 셀렉터 말고 class 셀렉터, id 셀렉터 자유롭게 사용 가능하다..class.class.class 이런 식으로 무
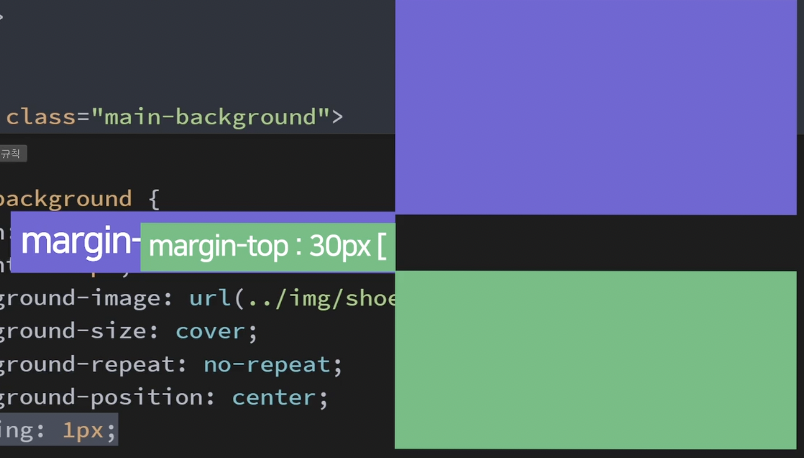
41.배경 예쁘게 넣는 스킬들 & margin collapse

background-size는 px, % 단위도 가능하고cover는 배경으로 꽉 채우며, contain은 배경이 잘리지 않게 꽉 채워달란 뜻이다.background-attachment는 웹 사이트가 스크롤 할 때 배경이 신기하게 동작하게 만들고 싶다면 써보자.콤마로 또
42.position과 좌표 레이아웃 만들기

top, left, bottom, right 속성을 이용하면 요소의 상하좌우로 이동할 수 있다. 하지만 이대로만은 쓸 수 없고 좌표속성을 이용하려면 position 속성이 필요하다. 즉, 여기가 기준점이다,라고 표기한다고 생각하자.원하는 기준을 선택하자. 그러면 좌표속
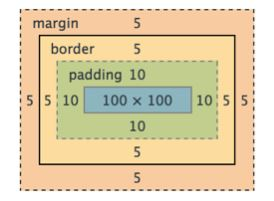
43.반응형 width & box-sizing

박스를 만들 때는 주의점이 하나 있다. 원래 div 박스의 width를 주게 되면 padding, border를 고려하지 않는다. padding 안쪽 부분인 content 부분만 실제 width로 변경을 하게 된다.즉, 파란 부분만 실제 width로 책정 된다. 그래서
44.form & input

input 태그는 img 태그처럼 닫히는 태그가 아니다.무척이나 많지만 가장 많이 쓰이는 것들 위주로 추려봤다. 필요한 것들은 구글에서 찾아보자.placeholder는 input에 들어갈 배경 글자를, value는 미리 지정해둔 값을, name은 서버를 개발할 때 필요
45.label & for

label 태그와 for 속성을 적절히 활용하면 input 대신에 label을 눌러도 input을 누른 것처럼 사용할 수 있다.(input 태그의 id 속성과 label 태그의 for 속성을 똑같이 맞춰주면 된다.)혹은 input 태그에 제목이 필요할 때도 h, p 태
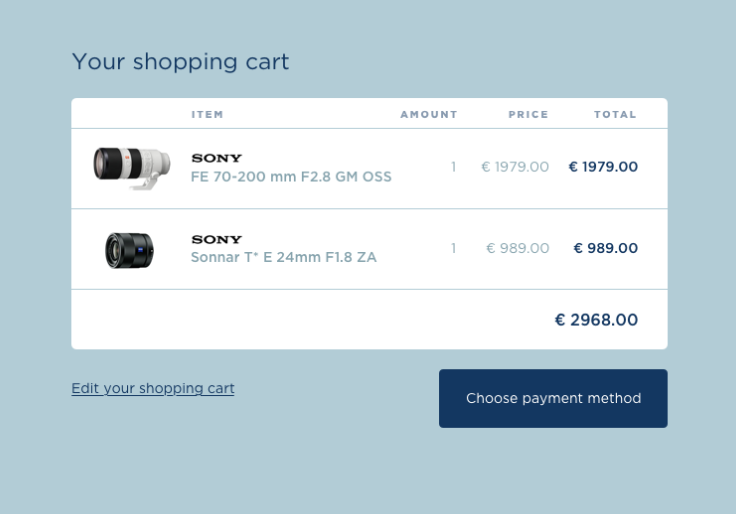
46.쓸데 많은 Table 레이아웃과 vertical-align 속성

table 태그 내에 tr은 행, td는 열을 의미한다. 내가 원하는 만큼 행과 열을 넣어주면 표를 완성시킬 수 있다. thead, tbody는 헤드 부분과 바디 부분을 구분하기 위해 사용하며 td 대신 th 태그를 사용하면 기본적으로 제목처럼 굵게 표기된다.verti
47.nth-child Selector

여러 요소를 찾은 다음 원하는 n번째 요소만 스타일을 주고 싶다면 :nth-child(n)을 뒤에 붙여주면 된다. 저 위의 코드는 .cart-table의 td 전체중에 2번째 td 태그에 스타일을 주겠다는 의미로 볼 수 있다. table이나 li 태그처럼 여러개가 나열
48.pseudo-class로 인터랙티브 버튼 만들기

pseudo-class 셀렉터를 붙이면 여러 상태에 따른 스타일을 지정해줄 수 있다. hover, focus, active 스타일을 넣을 때는 꼭 이 순서대로 해야한다는 것을 이념하자.input 태그에 커서가 찍혀있을 때 input 태그에 스타일을 주고 싶다면 저렇게
49.코드 양이 줄어드는 class 작명법 (OOCSS, BEM)

만약 똑같이 생겼는데 단순히 색깔만 다른 버튼을 만든다고 가정하면 어떻게 만들까? 가장 간단한 방법은 이러할 것이다.이처럼 class를 두개 만들어서 각각 button 태그에 직접 넣는 것이다. 그럼 빨간 버튼, 파란 버튼은 완성이 되지만 중복된 코드가 무척 많이 발생
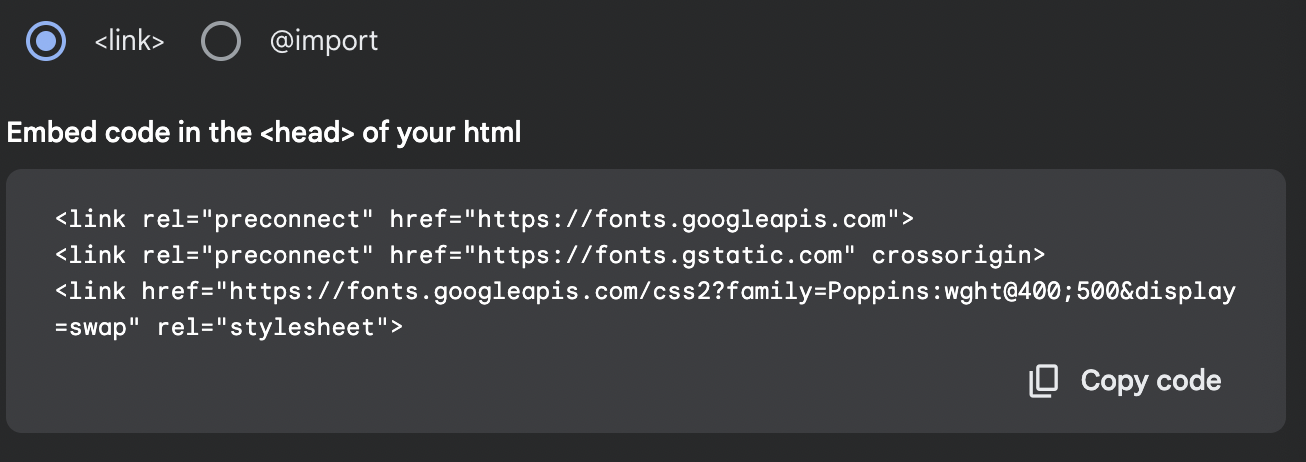
50.HTML CSS 웹 폰트 넣는 법과 안티앨리어싱

버그 없이 사용하려면 폰트의 영문명을 사용해야한다.폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담아야 한다.폰트명을 콤마로 여러개 쓰면 제일 왼쪽부터 실행한다. 실패할 경우 오른쪽의 폰트대로 순서대로 적용한다.웹 사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할
51.레이아웃 만들기 3: 편리한 Flexbox

박스들을 감싸는 부모 요소에게 display: flex를 적용하면 기본적으로 가로정렬이 된다.자주쓰는 속성들이지만 굳이 외울 필요는 없다. 구글에 또 찾아보면 그만이다.첫 div 태그는 왼쪽, 가운데 div 태그는 flex-grow 속성 덕분에 다른 것들에 비해 훨씬
52.Head 태그에 들어갈 내용 정리

HTML 구성에 꼭 head 태그와 body 태그는 필수적으로 존재해야 한다. head 태그는 사이트 내에서 눈에 보이지 않는 정보들을 담고 있다.CSS 파일들을 첨부할 때 link 태그를 집어 넣을 수 있다. CSS 파일 없이도 HTML에서 style을 적용할 수 있
53.반응형 레이아웃 만들기

예전에는 rem 단위를 사용하긴 했다. 모든 div의 사이즈, margin, padding, button 사이즈 등등 기본 사이즈의 비례하여 조작하고 싶을 때는 rem을 사용했다. 하지만 요즘은 ctrl + 줌인을 이용하기에 유용한 속성은 아니다.가끔 typograph
54.크롬 개발자 도구

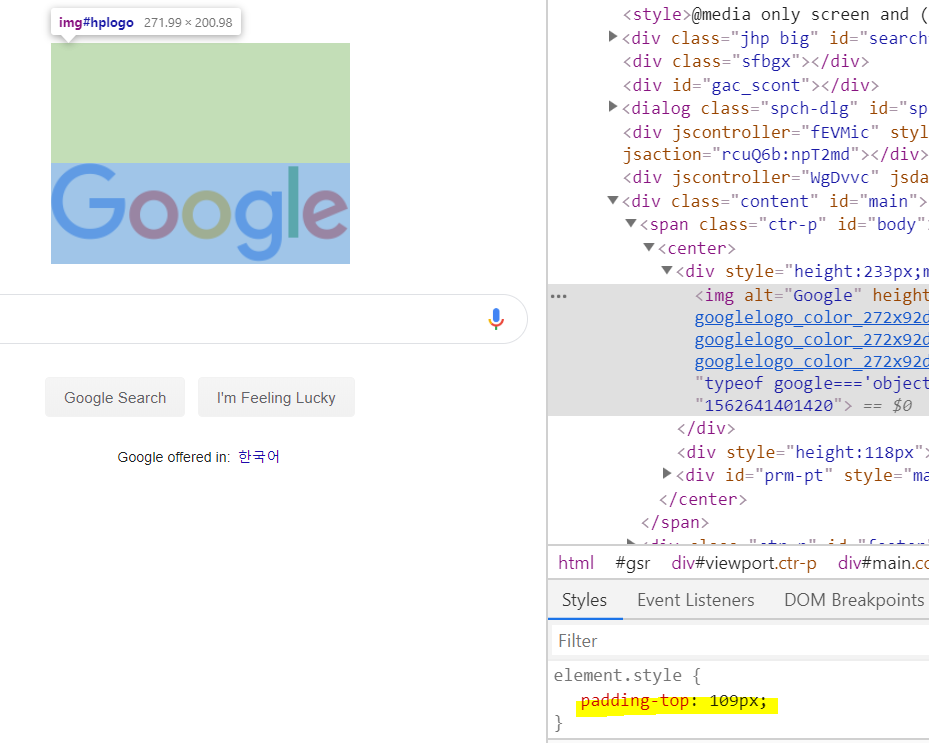
브라우저에서 우클릭 - 검사를 누르면 HTML, CSS를 한 눈에 볼 수 있다. 혹은 F12를 눌러 개발자도구를 열고 선택을 할 수도 있다. 선택하면 하단에 지금 선택한 요소에 적용된 모든 스타일을 보여주기에 내가 어떤 것을 수정해야하는지 알 수 있다.여러 개의 스타일
55.Font Awesome 아이콘 넣기

https://fontawesome.com/Font Awesome 홈페이지의 다운로드 메뉴를 받아 압축을 해제하면 여러가지 파일이 나오는데 그 중에 CSS, WebFonts 두개의 폴더를 작업폴더에 복붙하면 된다. 그 후에 CSS 폴더 내에 all.css 파일
56.무언가 복잡한 transition

내가 마우스를 가지고 갔을 때는 hover 속성을 이용하곤 한다. 그렇지만 뚝뚝 끊기는 느낌이 들기에 이 것을 부드럽게 반응하려면 transition을 이용한다.우선, transition을 사용하기 위해서는 4가지의 과정을 거쳐야 한다.1\. 시작부분2\. 끝부분3\.
57.Bootstrap 설치와 사용법

Bootstrap은 프론트엔드 Component Library라고 하여 웹 페이지에 필요한 버튼, 메튜, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일이다. 하나하나 제작하는 것보다 훨씬 빠르게 HTML, CSS 개발이 가능하다.https:/
58.CSS 덮어쓰기 & 어떤 코드가 좋은 코드인가요?

왜냐면 업무의 절반 이상은 이미 작성된 CSS 수정이기에 내가 직접 원본 CSS 파일을 건들이지 못 하는 경우 새로운 CSS로 덮어야 하는데 이 방법에 관해 알아보자.같은 class 명이여도 하단에 정의한 클래스 명과 스타일을 우선적으로 적용한다.CSS 파일도 마찬가지