CSS를 적용하다보면 내가 생각 하는 것보다 content의 사이즈가 더 크게 잡히는 경우가 있을 것이다.

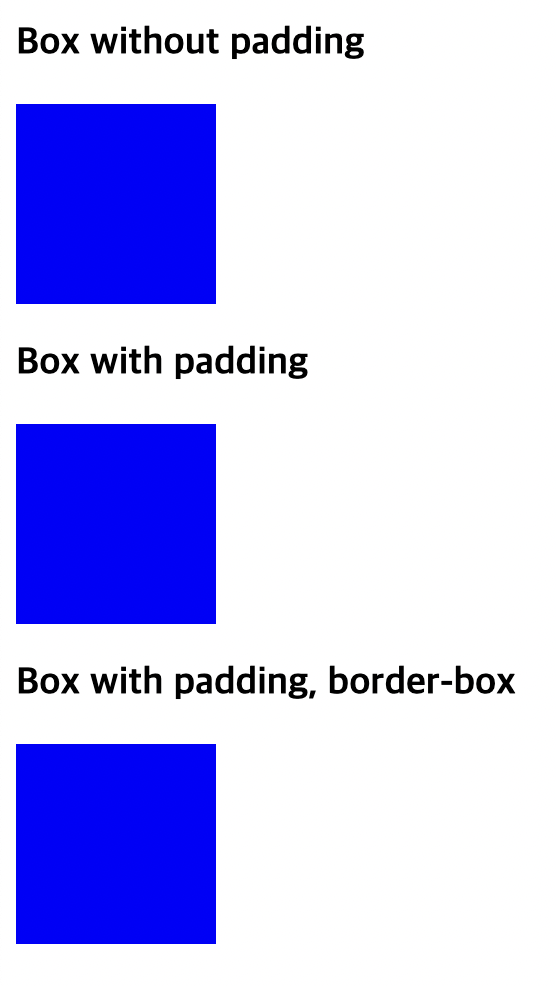
서로 width, heigh가 100px이라 가정했을 때 자식요소의 width, height가 100%면 부모의 그만큼을 차지하기 때문에 자식요소인 파란 박스가 부모요소인 빨간 박스보다 먼저 보이게 된다.
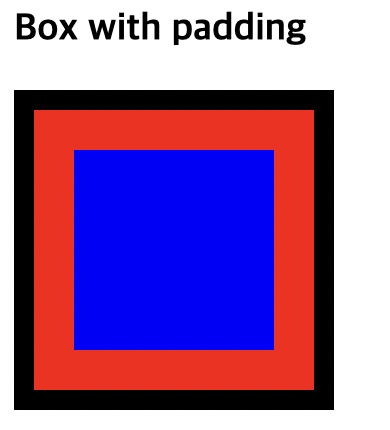
그렇지만 여기서 padding을 지정하게 되면 내가 생각한 결과값과 달라지게 된다.

padding을 주었을 때 content인 파란 박스는 유지가 되지만 content 외에 padding이 적용되기 때문에 실제 박스의 크기는 커지게 된다. 이를 해결하려면 어떻게 해야할까?

box-sizing: content-box; // 기본값
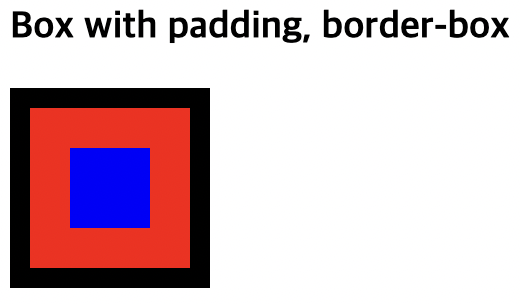
box-sizing: border-box; // 변경값이렇게 box-sizing의 값을 변경해주면 기존 content 안에 padding이 적용 된다.
통상적으로 padding을 넣는다는 것은 box안에 여백을 만드는 것이기 때문에 대부분 border-box를 사용하게 된다.
