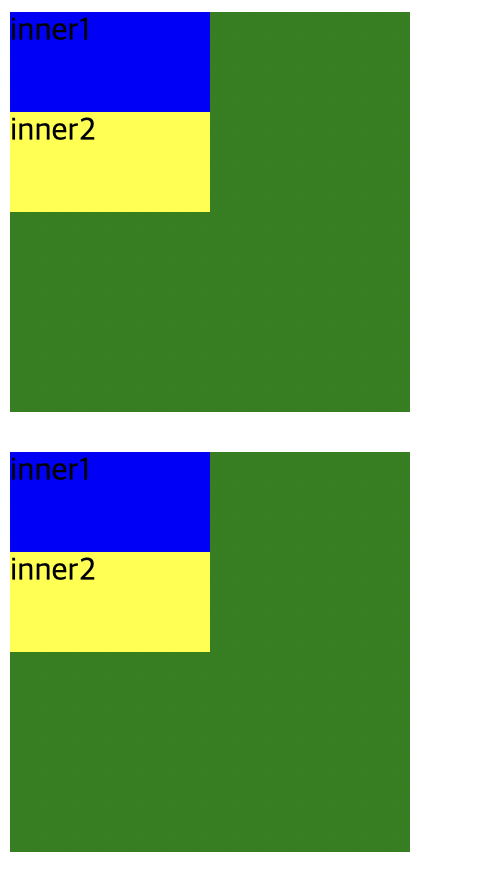
CSS에서 레이아웃을 정할 때 position은 너무 중요하다.

이 중에 position: static으로 되어 있는데 사실 이 상태에선 top, left, bottom, right 같은 포지션과 관련된 프로퍼티를 적용해도 아무런 영향이 없다. 그대로 있게 된다.
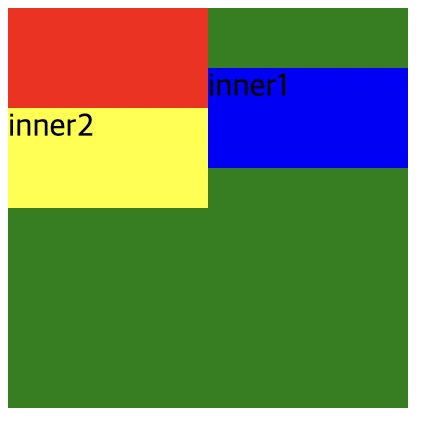
그러나, position: relative가 된다면 말이 달라진다.

position:relative; 를 적용하면 원래 있던 위치에서 우리가 포지션과 관련된 프로퍼티를 적용하면 그 위치만큼 움직이게 된다. 또 원래 자리에 있던 요소들은 그대로 자리를 유지하고 있다.

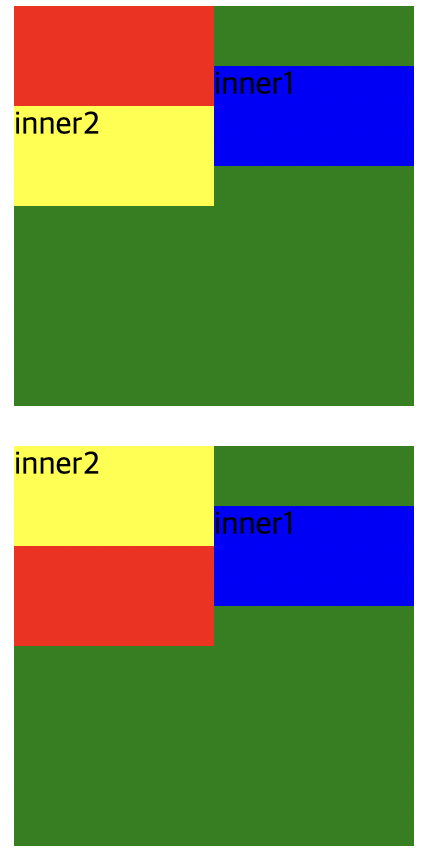
position:absolute; 를 사용하면 원래 있던 자리에서 빠져나오기 때문에 원래 있던 아이템들의 재배치가 발생한다. 그리고 원래 있던 곳에서 움직인 것이 아닌 body까지 올라왔는데 그 이유는 absolute로 지정하게 되면 근접한 부모의 값이 position: static이 아닌 부모의 기준에서 움직이게 된다.
position: absolute; 를 지정하면 부모가 static이면 더 위의 부모까지 찾아가면서 전부 static 이라면 body까지 올라가게 되어버린다.

그렇게 부모까지 찾아 올라가다가 position: static; 이 아닌 부모가 있다면 거기에 붙어 포지션과 관련된 프로퍼티 만큼 움직이게 된다.
position의 기본 값은 static. static일 때는 top, bottom 같은 것들은 적용이 안된다.
relative는 원래 있던 공간은 유지하면서 명시한 top, bottom 같은 값만큼 움직인다.
absolute는 근접한 부모 중에 static이 아닌 부모중에서 지정한 값만큼 움직일 수 있다. 부모가 static라면 그 위에 부모까지 찾아 올라간다.
